JavaScript Status Bar Messages
JavaScript can be used to display messages in the status bar using window.status . For example, you can display a javascript status bar message whenever your users hover over your hyperlinks.
Status Bar Example
You can create a status bar message using the following code:
You may have noticed that I specified the onMouseout to restore the status bar to nothing when the user hovers away from the link.
Example Doesn’t Work for You?
Most (newer) major browsers disable status bar messages by default. If your status bar doesn’t change when you hover over the link, it’s probably because of this.
If you really want to see this example, you can enable status bar messages by changing your browser settings.
- Go to Tools > Options
- Click the Content tab
- Ensure that the JavaScript option is checked
- Click Advanced (next to the Enable JavaScript option)
- Check the Change status bar text option
- Click OK to save this screen
- Click OK again
- Go to Tools > Internet Options
- Click the Security tab
- Ensure that the Internet option is selected/highlighted
- Click Custom Level. (this launches the security settings for the Internet zone)
- Scroll down until you see Allow status bar updates via script (under the Scripting option). Click Enable
- Click OK to save this screen
- Click OK again
Note that, because this is the default setting in most browsers, there’s a good chance that most of your users won’t see your status bar message.
Руководство Javascript Statusbar

Facebook
1- window.statusbar
Свойство (property) window.statusbar возвращает объект Statusbar представляющий строку состояния (status bar) браузера, он появляется в самом низу браузера. Но почти невозможно для вас взаимодействовать с Statusbar через Javascript так как имеется очень мало API для вас.
window.statusbar // Or simple: statusbar Тенденция нынешних браузеров в это делать окно Viewport как можно шире, поэтому они убирают другие компоненты как Statusbar, или уменьшают Menubar.
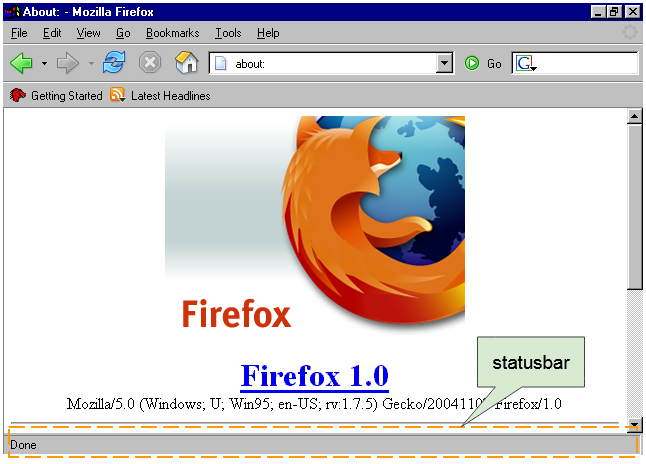
The illustration of Firefox 1.0 classic interface with full components such as Menubar, Statusbar, Toolbar.
Изображение современного Firefox, очень много компонентов были удалены, или уменьшены для экономии пространства:
С современными браузерами, вы видите строку состояния, только когда пользователь двигает мышь на поверхность ссылки.
Свойство (property) statusbar.visible возвращает true если строка состояния (status bar) отображена на браузере. Но это ненадежное свойство. Вы получаете значение true, которое не означает, что вы видите строку состояния.
statusbar.visible
2- window.status
Свойство (property) status объекта window помогает вам создать текстовое содержание, отображенное на строке состояния. Но по причинам безопасности большинство браузеров отключают эту функцию для JavaScript. Однако, если пользователь хочет, он может включить (enable) эту функцию для JavaScript войдя в «Опции» браузера
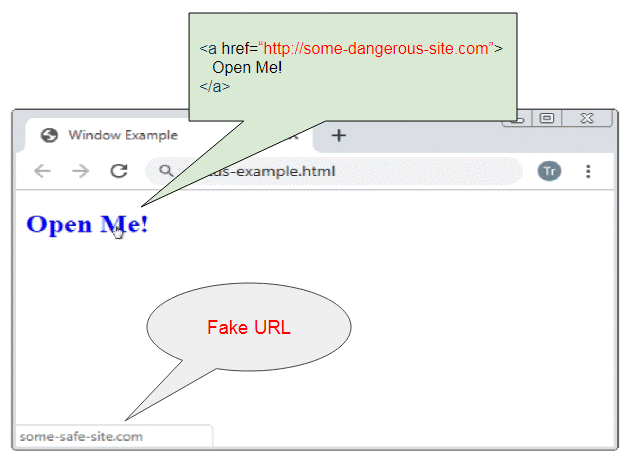
Пользователь перед тем, как нажать на ссылку обычно двигают мышь на поверхность ссылки, чтобы просмотреть его адрес отображенный в строке состояния (status bar), и нажимают на ссылку только, когда думают это безопасно. Некоторые website могут воспользоваться window.status для отображения поддельного содержания.
View more Tutorials:
Это онлайн курс вне вебсайта o7planning, который мы представляем, он включает бесплатные курсы или курсы со скидкой.
The Complete JavaScript Bootcamp
Getting really good at JavaScript and TypeScript
Essentials of JavaScript Practice Coding Exercises Tips
JavaScript For Beginners — Learn JavaScript From Scratch
Learn JavaScript From Scratch:Become Top Rated Web Developer
Javascript for Beginners
Learning ECMAScript 6: Moving to the New JavaScript
JavaScript Intro to learning JavaScript web programming
JavaScript Dynamic Quiz Application from Scratch JSON AJAX
Byte-Sized-Chunks: Dynamic Prototypes in Javascript
Learn ECMAScript 2015 — ES6 Best Course
Getting started with javascript and its core concepts
Quick JavaScript Core learning Course JavaScript Essentials
Learn JavaScript Fundamentals
HTML CSS JavaScript: Most popular ways to code HTML CSS JS
* * Master ECMAScript 2015 (ES6)
* * Start 3D GIS Web Development in JavaScript
Learning JavaScript Programming Tutorial. A Definitive Guide
2D Game Development With HTML5 Canvas, JS — Tic Tac Toe Game
JavaScript in 55 Minutes
The Web Development Course: HTML5, CSS3, JavaScript
JavaScript for Beginning Web Developers
The complete beginner JavaScript ES5, ES6 and JQuery Course
JavaScript in Action JavaScript Projects
* * Introductory To JavaScript — Learn The Basics of JavaScript
Html status bar text
Составленные Вами программы на JavaScript могут выполнять запись в строку состояния — прямоугольник в нижней части окна Вашего браузера. Все, что Вам необходимо для этого сделать — всего лишь записать нужную строку в window.status. В следующем примере создаются две кнопки, которые можно использовать, чтобы записывать некий текст в строку состояния и, соответственно, затем его стирать.
Данный скрипт выглядит следующим образом:
Итак, мы создаем форму с двумя кнопками. Обе эти кнопки вызывают функцию statbar(). Вызов от клавиши Писать! выглядит следующим образом:
statbar('Привет! Это окно состо\яни\я!'); В скобках мы написали строку: ‘Привет! Это окно состо\яни\я!’. Это как раз и будет текст, передаваемый функции statbar(). В свою очередь, можно видеть, что функция statbar() определена следующим образом:
В заголовке функции в скобках мы поместили слово txt. Это означает, что строка, которую мы передали этой функции, помещается в переменную txt.
Передача функциям переменных — прием, часто применяемый для придания функциям большей гибкости. Вы можете передать функции несколько таких аргументов — необходимо лишь отделить их друг от друга запятыми.
Строка txt заносится в строку состояния посредством команды window.status = txt.
Соответственно, удаление текста из строки состояния выполняется как запись в window.status пустой строки.
Механизм вывода текста в строку состояния удобно использовать при работе со ссылками. Вместо того, чтобы выводить на экран URL данной ссылки, Вы можете просто на словах объяснять, о чем будет говориться на следующей странице. Так link демонстрирует это — достаточно лишь поместить указатель вашей мыши над этой ссылкой: Исходный код этого примера выглядит следующим образом:
Здесь мы пользуемся процедурами onMouseOver и onMouseOut, чтобы отслеживать моменты, когда указатель мыши проходит над данной ссылкой.
Вы можете спросить, а почему в onMouseOver мы обязаны возвращать результат true. На самом деле это означает, что браузер не должен вслед за этим выполнять свой собственный код обработки события MouseOver. Как правило, в строке состояния браузер показывает URL соответствующей ссылки. Если же мы не возвратим значение true, то сразу же после того, как наш код был выполнен, браузер перепишет строку состояния на свой лад — то есть наш текст будет тут же затерт и читатель не сможет его увидеть. В общем случае, мы всегда можем отменить дальнейшую обработку события браузером, возвращая true в своей собственной процедуре обработки события.
в JavaScript 1.0 процедура onMouseOut еще не была представлена. И если Вы пользуетесь Netscape Navigator 2.x, то возможно на различных платформах Вы можете получить различные результаты. Например, на платформах Unix текст исчезает даже несмостря на то, что браузер не знает о существовании процедуры onMouseOut. В Windows текст не исчезает. И если Вы хотите, чтобы ваш скрипт был совместим с Netscape 2.x для Windows, то можете, к примеру, написать функцию, которая записывает текст в окно состояния, а потом стирает его через некоторый промежуток времени. Программируется это с помощью таймера timeout. Подробнее работу с таймерами мы рассмотрим в одном из следующих параграфов.
В этом скрипте Вы можете видеть еще одну вещь — в некоторых случаях Вам понадобится печатать символы кавычек. Например, мы хотим напечатать текст Don’t click me — однако поскольку мы передаем эту строку в процедуру обработки события onMouseOver, то мы используем для этого одинарные кавычки. Между тем, как слово Don’t тоже содержит символ одинарной кавычки! И в результате если Вы просто впишете ‘Don’t . ‘, браузер запутается в этих символах ‘. Чтобы разрешить эту проблему, Вам достаточно лишь поставить обратный слэш \ перед символом кавычки — это означает, что данный символ предназначен именно для печати. (То же самое Вы можете делать и с двойными кавычками — «).
С помощью функции Timeout (или таймера) Вы можете запрограммировать компьютер на выполнение некоторых команд по истечении некоторого времени. В следующем скрипте демострируется кнопка, которая открывает выпадающее окно не сразу, а по истечении 3 секунд.
Скрипт выглядит следующим образом:
Здесь setTimeout() — это метод объекта window. Он устанавливает интервал времени — я полагаю, Вы догадываетесь, как это происходит. Первый аргумент при вызове — это код JavaScript, который следует выполнить по истечении указанного времени. В нашем случае это вызов — «alert(‘Врем\я истекло!’)». Обратите пожалуйста внимание, что код на JavaScript должен быть заключен в кавычки.
Во втором аргументе компьютеру сообщается, когда этот код следует выполнять. При этом время Вы должны указывать в миллисекундах (3000 миллисекунд = 3 секунда).
Теперь, когда Вы знаете, как делать записи в строке состояния и как работать с таймерами, мы можем перейти к управлению прокруткой. Вы уже могли видеть, как текст перемещается строке состояния. В Интернет этим приемом пользуются повсеместно. Теперь же мы рассмотрим, как можно запрограммировать прокрутку в основной линейке. Рассмотрим также и всевозможные усовершенствования этой линейки.
Создать бегущую строку довольно просто. Для начала давайте задумаемся, как вообще можно создать в строке состояния перемещающийся текст — бегущую строку. Очевидно, сперва мы должны записать в строку состояния некий текст. Затем по истечении короткого интервала времени мы должны записать туда тот же самый текст, но при этом немного переместив его влево. Если мы это сделаем несколько раз, то у пользователя создастся впечатление, что он имеет дело с бегущей строкой.
Однако при этом мы должны помнить еще и о том, что обязаны каждый раз вычеслять, какую часть текста следует показывать в строке состояния (как правило, объем текстового материала превышает размер строки состояния).
Эта кнопка откроет окно и покажет образец прокрутки:
Итак, исходный код скрипта — я добавил к нему еще некоторые комментарии:
Это пример прокрутки в строке состояния средствами JavaScript.




 The Complete JavaScript Bootcamp
The Complete JavaScript Bootcamp