Комментарии для сайта
Готовый код скрипта комментариев с пошаговой инструкцией, где его разместить, как осуществить связь с MySQL, и что и куда залить и подключить, чтоб всё заработало.
Я покажу вам готовый код скрипта и расскажу пошагово где его разместить, как осуществить связь с MySQL, и что и куда залить и подключить, чтоб всё заработало.
Сразу уточню, что весь представленный здесь код преобразуется в файлы в Notepad++ с соответствующим расширением и в кодировке utf8
< script type color: #008080;">text/javascript «>
$( function () $( «#send» ). click ( function () var author = $( «#author» ).val();
var message = $( «#message» ).val();
var stranica = $( «#stranica» ).val();
$.ajax( type: «POST» ,
url: «sendMessage.php» ,
data: < "author" : author, "message" : message, "stranica" : stranica>,
cache: false,
success: function (response) var messageResp = new Array();
var resultStat = messageResp[Number(response)];
if(response == 0) $( «#author» ).val( «» );
$( «#message» ).val( «» );
$( «#commentBlock» ).append( «
» +message+ «
» );
>$( «#resp» ).text(resultStat).show().delay(1500).fadeOut(800);>>);return false;>);>);
< /script >
Разместить этот скрипт на странице можно двумя способами.
1. Скрипт размещается непосредственно на странице между тегами
2. В корневой директории сайта создаётся папка c названием, например js, если таковой ещё нет, и в неё помещается файл скрипта под названием, допустим script_comments.js
Тогда на странице, в тег прописывается подключение этого файла к странице.
Какой из этих вариантов лучше, я сказать затрудняюсь, но второй мне представляется более удобным.
Следующим шагом размещаем на странице код вывода комментариев и код формы комментариев.
Вставляется это всё одним блоком в том месте страницы, где вы хотите отобразить комментарии, обычно сразу после статьи.
< div id color: #008080;">commentBlock «>
$result = mysql_query ( «SELECT * FROM messages WHERE stranica=’ $_SERVER [PHP_SELF]'» ,$db);
$comment = mysql_fetch_array ($result);
do< echo "
» .$comment[ ‘date’ ]. «
» .$comment[ ‘message’ ]. «
» ;
>while($comment = mysql_fetch_array ($result));
?>
< /div >
< form action color: #008080;">sendMessage.php » method color: #008080;»>post » name color: #008080;»>form «>
< p >Автор: < br >< input name color: #008080;">author » type color: #008080;»>text » id color: #008080;»>author «>
< p >>Напишите ваш отзыв:< br >< textarea name color: #008080;">message » style color: #008080;»>width:80%; min-height:200px; » id color: #008080;»>message «>< /textarea >< /p >>
< input name color: #008080;">stranica » type color: #008080;»>hidden » value =»»» id color: #008080;»>stranica «>
< input name color: #008080;">js » type color: #008080;»>hidden » value color: #008080;»>no » id color: #008080;»>js «>
< input name color: #008080;">button » type color: #008080;»>submit » value color: #008080;»>Отправить » id color: #008080;»>send «> resp «>
< /form> ;
Так, с клиентской частью закончили, теперь пойдём на сервер.
Первым делом нужно скачать маленькую библиотеку jquery-1.5.1.min.js. (82kb)
Обычно представлена она открытым кодом, значит нажимаем правой клавишей и Сохранить как… сохраняем файл себе на компьютер.
Затем этот файл загружаем на сервер в папку js, которую мы создали на предыдущем шаге, и подключаем этот файл к странице, на которой будут выводится комментарии в тег .
У нас там уже есть один подключенный скрипт, рядом с ним прописываем ещё один.
Затем в директорию в которой находится файл страницы с комментариями, нужно загрузить файл с командами для БД.
header ( «Content-type: text/html; charset=UTF-8» );
if ( empty ($_POST[ ‘js’ ])) if ($_POST[ ‘message’ ] != » && $_POST[ ‘author’ ] != ») $author = @ iconv ( «UTF-8» , «UTF-8» , $_POST[ ‘author’ ]);
$author = addslashes ($author);
$author = htmlspecialchars ($author);
$author = stripslashes ($author);
$author = mysql_real_escape_string ($author);
$message = @ iconv («UTF-8», «UTF-8», $_POST[ ‘message’ ]);
$message = addslashes ($message);
$message = htmlspecialchars ($message);
$message = stripslashes ($message);
$message = mysql_real_escape_string ($message);
$stranica = @ iconv («UTF-8», «UTF-8», $_POST[ ‘stranica’ ]);
$stranica = addslashes ($stranica);
$stranica = htmlspecialchars ($stranica);
$stranica = stripslashes ($stranica);
$stranica = mysql_real_escape_string ($stranica);
$result = mysql_query ( «INSERT INTO messages (author, message, stranica, date) VALUES (‘$author’, ‘$message’, ‘$stranica’, ‘$date’)» );
if ($result == true) > else
> else >
if ($_POST[ ‘js’ ] == ‘no’ ) if ($_POST[ ‘message’ ] != » && $_POST[ ‘author’ ] != »)
$author = $_POST[ ‘author’ ];
$author = addslashes ($author);
$author = htmlspecialchars ($author);
$author = stripslashes ($author);
$author = mysql_real_escape_string ($author);
$message = $_POST[ ‘message’ ];
$message = addslashes ($message);
$message = htmlspecialchars ($message);
$message = stripslashes ($message);
$message = mysql_real_escape_string ($message);
$stranica = $_POST[ ‘stranica’ ];
$stranica = addslashes ($stranica);
$stranica = htmlspecialchars ($stranica);
$stranica = stripslashes ($stranica);
$stranica = mysql_real_escape_string ($stranica);
$result = mysql_query ( «INSERT INTO messages (author, message, stranica, date) VALUES (‘$author’, ‘$message’, ‘$stranica’, ‘$date’)» );
if ($result == true) > else
> else >
?>
Следующий файл в ту же директорию — файл связи с базой данных connect.php
$db = mysql_connect ( «localhost» , «name_BD» , «3Pt3yeRg» );
mysql_select_db ( «name_BD» ,$db);
mysql_query ( «SET NAMES utf8» );
?>
И последнее, что нам осталось сделать — это соединить нашу страницу, на которой будут выводится комментарии, с БД.
Для этого в самом верху страницы, перед !DOCTYPE html, вставляем следующий код
Теперь идём в БД MySQL. если у вас ещё нет БД, то её нужно создать.
На разных хостингах это делается по разному, поэтому я не буду подробно объяснять как это делается, а как создать БД на Денвере, можно прочитать здесь.
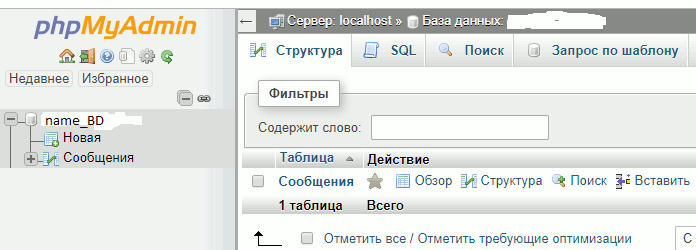
Когда база данных создана, заходим в phpMyAdmin, там должна быть строчка с именем вашей БД, и всё. Нам необходимо создать в ней таблицу.
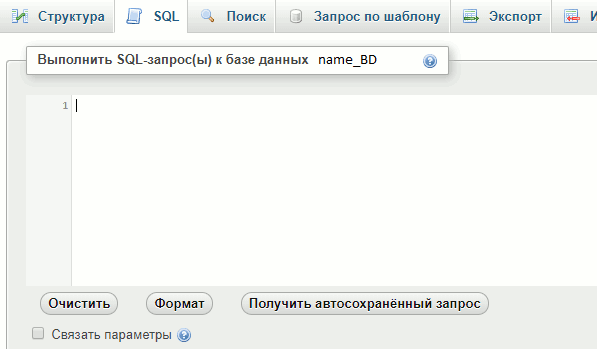
Проходим во вкладку SQL — верхнее меню.
И в открывшемся окне пишем следующий запрос
CREATE TABLE `messages` (
`id` int(3) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`author` varchar(30) NOT NULL,
`message` text NOT NULL,
`date` varchar(25) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Обратите внимание на левые апострофы, на клавиатуре на букве Ё.
Нажимаем Вперёд — всё таблица создана.
Блин, забыл привязку к конкретной странице. Переходим в таблицу во вкладку Структура, и добавляем одно поле с названием stranisa
Ну вот и всё, можно идти на свою страницу и тестировать комментарии.
Со стилевым оформлением, я надеюсь, вы справитесь самостоятельно.
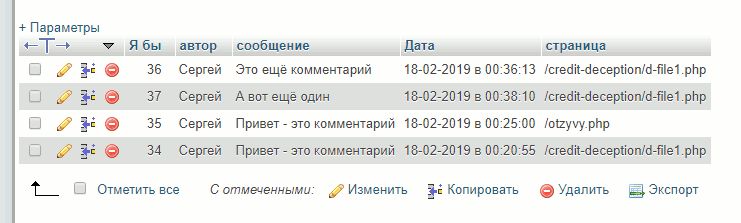
После тестирования заходим снова в БД, в phpMyAdmin, в нашу созданную таблицу — все комментарии здесь
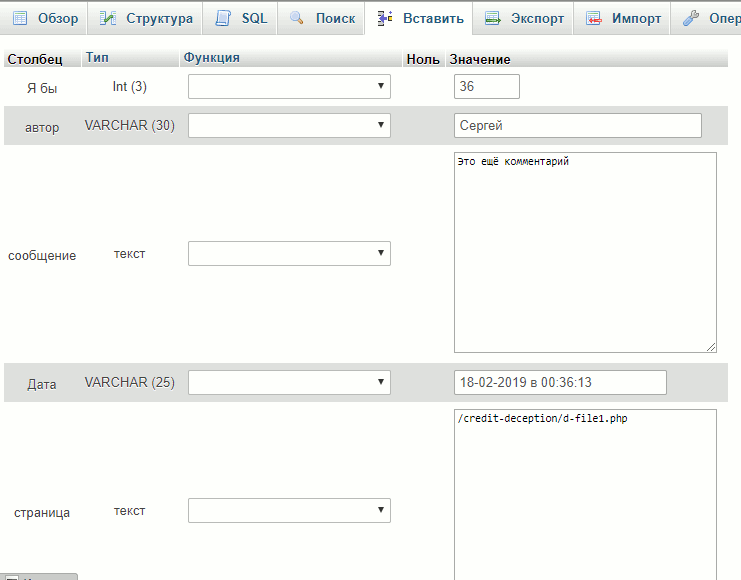
Нажимаем Отметить все и Изменить, вам откроются все отправленные комментарии, с указанием страниц, с которых они были отправлены.
Здесь их можно редактировать, удалять и переносить на другие страницы.
На этом всё. Вы можете изменить имена файлов и таблиц, но тогда внимательно просмотрите весь представленный код, и замените имена везде, где они фигурируют.
Использованы материалы сайта age-dragon.com
Статьи комментарии php mysql
В этом разделе помещены уроки по PHP скриптам, которые Вы сможете использовать на своих ресурсах.
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Совет: активация отображения всех ошибок в PHP
При поднятии PHP проекта на новом рабочем окружении могут возникнуть ошибки отображение которых изначально скрыто базовыми настройками. Это можно исправить, прописав несколько команд.