How to Integrate Bootstrap with Laravel PHP Framework
Laravel is one of the most popular PHP frameworks available. This framework features Blade, a state-of-the-art template engine, which can be used to build HTML based templates with ease. The templates created with the Blade are located inside resources/views directory.
Laravel allows developers to use Bootstrap templates within PHP by caching them as blade views. The wide variety of design options offered by Bootstrap is sure to impress both you and your users. Integrating laravel Bootstrap templates is a fairly simple process and here’s how you can do it.
Download a Bootstrap Admin Template
The first thing to do is to find a Bootstrap template that suits your requirements and download it. Once you have finished downloading the template; extract the icons, JavaScript, and CSS files and insert them inside the Laravel application. I have used Star Admin template because it is an easy-to-use and incredibly flexible template that contains all necessary elements for building stunning web applications. Now, go to the public folder, create a new theme folder, and then copy all files into the theme directory.
Layout File Creation
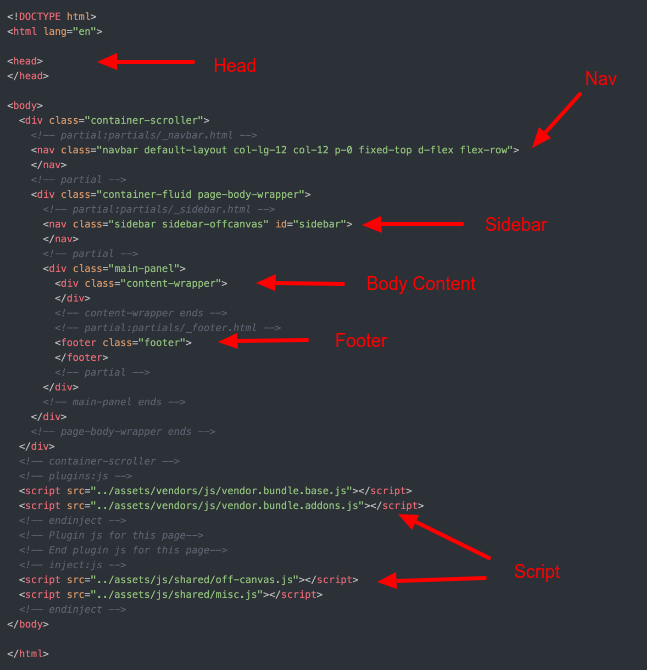
Before you start creating a layout file, take a close look at the template page’s code. You will be able to identify that the code has been separated into different parts.
Create two new folders within the resources/view folder. The first file, which should be named as layout, will include the main layout of code along with other crucial layout files. Now, name the second folder as partials, where you can find footer and header files of the code. Move to the layout and create a mainlayout.blade.php. file with the following code.
@include('layout.partials.head') @include('layout.partials.nav') @include('layout.partials.sidebar') @yield('content-wrapper') @include('layout.partials.footer') @include('layout.partials.footer-scripts') The above-mentioned code will generate a layout file with all specified file contents within the HTML file.
@yield(‘css’)
footer-scripts.blade.php
Integration
The next step is to test the Bootstrap-Laravel integration. You will need to add a view file to initiate the testing process. Now, go to the views folder and create another folder, titled dashboard.blade.php. The otherpage.blade.php file should contain the following code.
@extends('layout.mainlayout') @section(‘css’) endsection @section('content-wrapper') @endsection Routes Creation
Once you have created the view folder, you will need to find a way to access it. This is where a routes folder comes into play. For creating a routes folder, you will need to open routes/web.php and use the following code.
Route::get('/dashboard', function () < return view('dashboard'); >); Route::get('/widgets', function () < return view('widgets'); >); Use staging URL to run your app, where you can see the Bootstrap template integrated with the web application.
Conclusion
Here is a simple way through which you can easily integrate Bootstrap templates with Laravel. We hope that the above guide will help you to integrate Bootstrap templates with the Laravel without any issues.
Also Recommended: Check out our complete collection of laravel admin templates we have created.
How to Use Bootstrap with PHP
Approximately 18 million websites were using the Bootstrap framework by the end of the year 2018. More and more websites have started using the framework in 2019 and the numbers are expected to rise. In fact, Bootstrap has become the most loved choice of developers when building powerful web applications. Bootstrap Laravel and PHP bootstrap templates also make it simpler for users to build complex and powerful web apps.
Bootstrap PHP is a server-side programming language, which means that you will need a local server to run PHP code. Developers who use Bootstrap with PHP will be able to enjoy plenty of benefits. Here is a step-by-step guide on how you can use the Bootstrap framework with PHP.
Prerequisite
- Basic knowledge of Bootstrap, HTML, and PHP
- Text Editor
- A server to run PHP files (You can install local servers to use your computer as a server by using XAMPP or WAMP)
Getting Started
Two separate methods can be used to include PHP with Bootstrap.
Locally Downloading the Files
You can visit https://getbootstrap.com/docs/4.3/getting-started/download/ to locally download the files. After downloading the files include addbootstrap.min.css file in the and bootstrap.min.js in the . Some jQuery functionalities like tabs and dropdowns are dependent on popper.js and jQuery. So, y ou will need to include jquery.min.js and popper.min.js before you load bootstrap.min.js.
Using CDN
CSS
Copy the following code to the of your HTML file.
rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
The JS functionalities of tabs, dropdowns, and other Bootstrap components depend on popper.js and jQuery. So, you will need to include both popper.js and jQuery before loading Bootstrap JavaScript file to ensure proper functioning.
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"> src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"> We will be using the CDN method in this example. Initially, you will need to create an index.php file on a new folder within the local server and include Bootstrap CDN into it.
All Bootstrap components that include buttons, tabs and more will be available for use. In addition, you can also integrate PHP functionalities as per your project requirements.
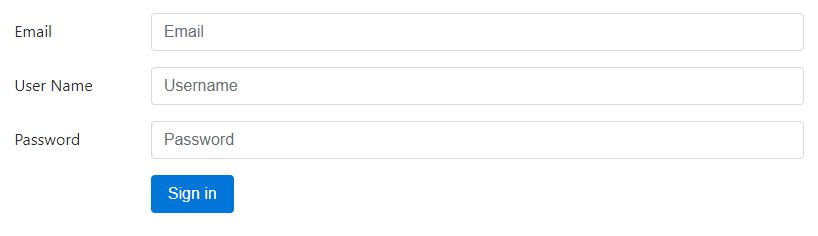
How to create a simple PHP form with the Bootstrap framework. A simple PHP form that is built with Bootstrap will look like this.

The code for designing a UI for the form is given below.
"> The role attribute in the code is used for accessibility while the method attribute is used to specify the method. Two different types of methods are used in PHP, Get and Post. The former method is used when you want to add the value in the input field to the URL to retrieve data. While the latter method is used to send input field value for processing.
The action attribute can be used to indicate the PHP file’s URL. The PHP and HTML code are to be written in the exact same file, which is indicated by the htmlspecialchars($_SERVER[“PHP_SELF”]. ($_SERVER[“PHP_SELF”] is the variable in the context and is used to return the filename of the script that is currently being executed. The first part, htmlspecialchars serves the crucial purpose of converting , and other special characters into HTML entities.
The Bootstrap form we created will look like this.

Username, Email Id, and Password are the input fields of the form. You can also see a submit button ( Sign in) with the form.
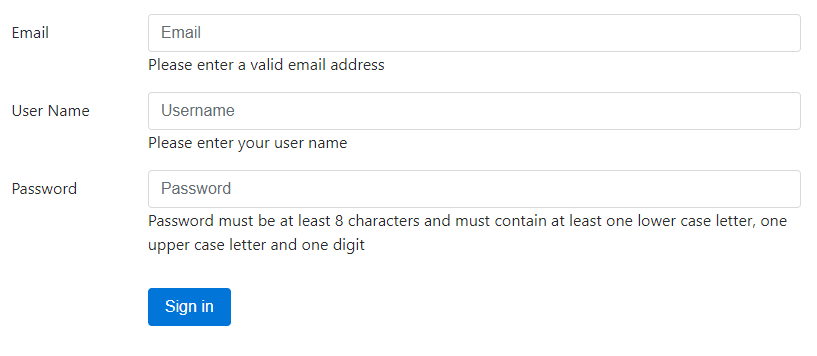
The next step is to validate if there are any inputs in the fields and give suitable feedback to users. The following code will help you to do that.
$email= $_POST['email']; $name= $_POST['user']; $password = $_POST['password'];
The variable email in the code is used to assign the email. The other variables, username, and password are used to assign username and password respectively.
if (isset($_POST['submit'])) < // Check if name has been entered if (empty($_POST['user'])) < $errName = 'Please enter your user name'; >// Check if email has been entered and is valid else if (empty($_POST['email'])) < $errEmail = 'Please enter a valid email address'; >// check if a password has been entered and if it is a valid password else if (empty($_POST['password']) || (preg_match("/^.*(?=.)(?=.*8)(?=.*[a-z])(?=.*[A-Z]).*$/", $_POST["password"]) === 0)) < $errPass = 'Password must be at least 8 characters and must contain at least one lower case letter, one upper case letter and one digit
'; > else < echo "The form has been submitted"; >> If there are no inputs in any one of the fields, an error message should be delivered to the user. Users who do not set passwords as per preset criteria and the ones who do not enter a valid email id will also receive an error message.

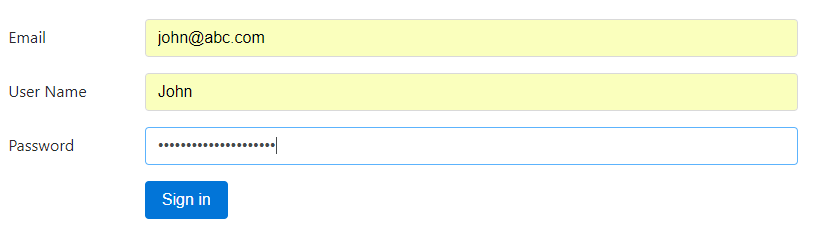
If the username, password, and email are all valid and entered into the respective fields accurately, the following result will appear on the screen of users’ devices.

The entire code you will need to design a simple Bootstrap Form is given below.
$email= $_POST['email']; $name= $_POST['user']; $password = $_POST['password']; if(isset($_POST['submit'])) // Check if name has been entered if(empty($_POST['user'])) $errName= 'Please enter your user name'; > // Check if email has been entered and is valid else if(empty($_POST['email'])) $errEmail = 'Please enter a valid email address'; > // check if a password has been entered and if it is a valid password else if(empty($_POST['password']) || (preg_match("/^.*(?=.)(?=.*3)(?=.*[a-z])(?=.*[A-Z]).*$/", $_POST["password"]) === 0)) $errPass = 'Password must be at least 8 characters and must contain at least one lower case letter, one upper case letter and one digit
'; > else echo "The form has been submitted"; > > ?> "> We hope this article has been helpful. For more informational articles, or if you’re looking for Bootstrap admin templates, be sure to check out our website!