- Оформление ссылок
- Убираем подчёркивание
- Добавляем подчёркивание
- Рамка вокруг ссылок
- Перенос текста ссылки
- Ссылки в виде кнопок
- Итоги
- Подчеркивание ссылок другим цветом CSS
- Пример:
- Поддержка в браузерах:
- border-bottom
- Пример:
- Комментарии
- Другие публикации
- Свойства ссылок
- Ссылки без подчеркивания
- Подчеркнутые и надчеркнутые ссылки
- Изменение размера ссылки
- Изменение цвета подчеркивания
- Ссылки разных цветов
Оформление ссылок
Исходно браузер отображает текст ссылки синим цветом и с подчёркиванием. С помощью стилей ссылке можно задать произвольный цвет, фон, указать рамку, убрать подчёркивание текста и выполнить другие манипуляции. Аналогично меняется стиль посещённых, активных ссылок и стиль ссылок при наведении на них курсора мыши.
Убираем подчёркивание
Подчёркивание текста управляется свойством text-decoration; чтобы убрать подчёркивание укажите значение none (пример 1).
Пример 1. Использование text-decoration
Здесь ссылки отображаются без своего традиционного подчёркивания.
Добавляем подчёркивание
Подчёркивание, наоборот, можно добавить при наведении на ссылку курсора мыши. Для этого сперва убираем подчёркивание через свойство text-decoration со значением none , затем в псевдоклассе :hover используем это же свойство, но уже со значением underline . В примере 2 также показано применение свойства text-decoration-color, оно меняет цвет линии подчёркивания.
Пример 2. Использование text-decoration-color
Здесь ссылки отображаются без подчёркивания, а при наведении на них курсора мыши под ссылкой выводится подчёркивание красного цвета.
Сама линия под текстом ссылки является не сплошной, а прерывается на нижних «хвостиках» некоторых букв, таких как «у», «д», «щ» и др. Также через text-decoration нельзя задать стиль линии подчёркивания. Всё это легко обходится с помощью свойства border-bottom, которое добавляет линию снизу. У такой линии допустимо менять цвет, толщину и её стиль (пример 3).
Пример 3. Использование border-bottom
Здесь ссылки отображаются без подчёркивания, а при наведении на них курсора мыши к ссылкам снизу добавляется красная пунктирная линия.
Рамка вокруг ссылок
Для добавления рамки применяется свойство border со следующими параметрами линиями: толщина, стиль и цвет. Рамка отображается непосредственно вокруг текста, поэтому для создания пространства между текстом и рамкой воспользуемся свойством padding (пример 4).
Пример 4. Использование border
Рамку можно отображать не вокруг ссылки непосредственно, а только при наведении на неё курсора мыши. Для этого свойство border перенесём из селектора a в селектор a:hover . Здесь надо учитывать что border несколько меняет положение текста, поэтому добавление рамки приведёт к «дёрганью» текста. Чтобы этого избежать, для ссылок установим прозрачную рамку, используя transparent в качестве значения цвета (пример 5).
Пример 5. Использование border
Вместо border можно использовать свойство outline (пример 6), оно не смещает содержимое, поэтому использовать прозрачную рамку уже не нужно. При этом для outline не работает скругление углов, они всегда будут прямыми.
Пример 6. Использование outline
Перенос текста ссылки
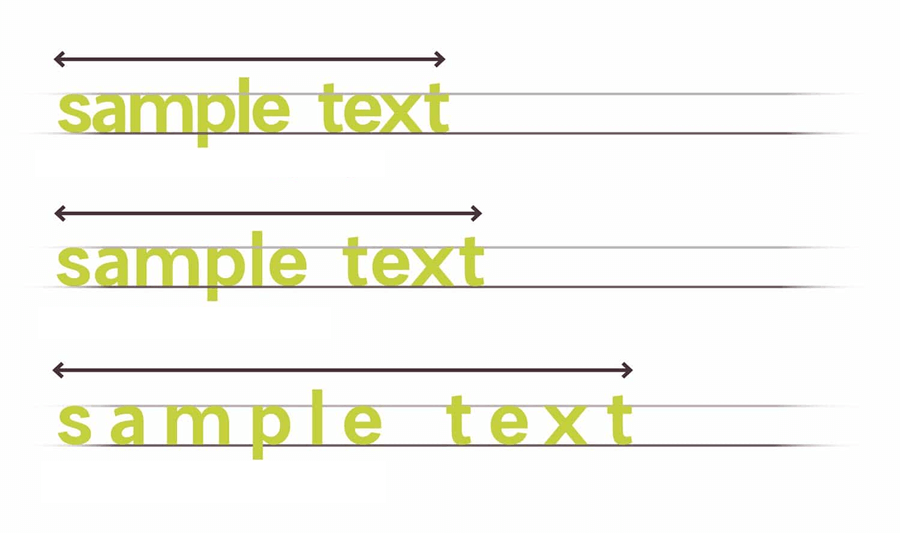
Рамки вокруг ссылок хорошо смотрятся, когда текст отображается в одну строку. Но если текст ссылки содержит несколько слов, при переносе слов с одной строки на другую возможен «разрыв» рамки (рис. 1).
Рис. 1. Перенос текста ссылки
Есть два основных способа, как устранить этот недостаток:
Запрет переноса текста осуществляется с помощью свойства white-space со значением nowrap . Это свойство добавляется к селектору a , запрещая тем самым переносить текст внутри ссылки на другую строку (пример 7).
Пример 7. Использование white-space
Результат данного примера показан на рис. 2. Видно, что если текст ссылки не помещается на одной строке, то он переносится на другую строку целиком.
Рис. 2. Текст ссылки без переносов
Использование white-space не всегда смотрится уместно, особенно в случае длинного текста. Из-за переноса такой строки в текстовом блоке образуются некрасивые «дыры».
Другой способ связан с использованием свойства box-decoration-break со значением clone . Оно работает следующим образом — каждый фрагмент текста на своей строке воспринимается независимо и к нему отдельно применяются стили. В результате часть текста на каждой строке содержит свою завершённую рамку, как показано на рис. 3.
Рис. 3. Результат применения box-decoration-break
В примере 8 к ссылкам добавляется красная рамка со скруглёнными уголками.
Пример 8. Использование box-decoration-break
Ссылки в виде кнопок
Несмотря на то, что у ссылок и кнопок разная функциональность, они могут быть стилизованы схожим образом для обеспечения соответствия дизайну сайта. В частности, ссылки делаются похожими на кнопки для создания единообразного и удобного пользовательского интерфейса, а также для привлечения пользователя к определённому действию, например, для регистрации или оформления заказа.
Для ссылок-кнопок введём отдельный класс .button , чтобы менять стиль не всех ссылок, а только выбранных. Для этого класса установим цвет фона, текста, шрифт, рамку, поля. У текста также лучше убрать подчёркивание и проделать с ним другие желаемые манипуляции (пример 9).
К такой ссылке применим псевдокласс :hover, который устанавливает стиль при наведении на него курсора мыши. В частности, в примере меняется цвет фона, текста и рамки. Чтобы смена цветов протекала плавно, к .button добавлено свойство transition, задающее продолжительность перехода.
Итоги
- Подчёркивание у ссылок убирается с помощью свойства text-decoration со значением none .
- Цветом подчёркивания можно управлять через свойство text-decoration-color.
- Подчёркивание можно имитировать линией снизу используя свойство border-bottom.
- Рамка добавляется к ссылкам через свойство border или outline, причём у последнего нельзя делать скруглённые уголки.
- Можно запретить перенос текста ссылки на другую строку с помощью свойства white-space со значением nowrap .
Подчеркивание ссылок другим цветом CSS
CSS-свойство text-decoration-color устанавливает цвет линии, которая добавляется через свойство text-decoration . Толщина линии зависит от размера шрифта.
Пример:
Поддержка в браузерах:
border-bottom
Второй вариант – сделать подчеркивание с помощью нижней рамки:
Пример:
Комментарии
Другие публикации
Очень часто разработчики забывают про печатную версию сайта, поэтому можно встретить такой результат на бумаге.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
Демонстрация возможностей CSS для настройки расстояний между буквами, строками, табуляции и других свойств шрифтов.
Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
Свойства ссылок
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A . Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
Пример ссылки
Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover .
Пример 2. Использование подчеркивания в ссылках
Пример ссылки
Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
Пример ссылки
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
A < font-size: 14px; color: red; >A.link1 < font-size: 12px; color: green; >A.link2 | Ссылка 1 |
Результат данного примера показан на рис. 1.
Рис. 1. Разные ссылки на одной странице