- Свойства ссылок
- Ссылки без подчеркивания
- Подчеркнутые и надчеркнутые ссылки
- Изменение размера ссылки
- Изменение цвета подчеркивания
- Ссылки разных цветов
- Подчеркивание ссылок другим цветом CSS
- Пример:
- Поддержка в браузерах:
- border-bottom
- Пример:
- Комментарии
- Другие публикации
- Подчеркивание в CSS (красивые эффекты с примерами кода)
- CSS-свойство text-decoration
- Градиентное подчеркивание
- Короткое подчеркивание
- Подчеркивание «маркером»
- Подчеркивание заголовка
- Многострочное подчеркивание
- Использование изображений в качестве подчеркивания в CSS
- Анимированное подчеркивание при наведении
- Анимированное подчеркивание при наведении № 1
- Анимированное подчеркивание при наведении № 2
- Анимированное подчеркивание при наведении № 3
- Анимированное подчеркивание при наведении № 4
- Анимированное подчеркивание, созданное при помощи свойства box-shadow
- Подчеркивание «от руки», анимированное при наведении
- Первый пример подчеркивания с использованием SVG:
- Второй пример подчеркивания с использованием SVG:
Свойства ссылок
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A . Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
Пример ссылки
Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover .
Пример 2. Использование подчеркивания в ссылках
Пример ссылки
Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
Пример ссылки
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
A < font-size: 14px; color: red; >A.link1 < font-size: 12px; color: green; >A.link2 | Ссылка 1 |
Результат данного примера показан на рис. 1.
Рис. 1. Разные ссылки на одной странице
Подчеркивание ссылок другим цветом CSS
CSS-свойство text-decoration-color устанавливает цвет линии, которая добавляется через свойство text-decoration . Толщина линии зависит от размера шрифта.
Пример:
Поддержка в браузерах:
border-bottom
Второй вариант – сделать подчеркивание с помощью нижней рамки:
Пример:
Комментарии
Другие публикации
Очень часто разработчики забывают про печатную версию сайта, поэтому можно встретить такой результат на бумаге.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
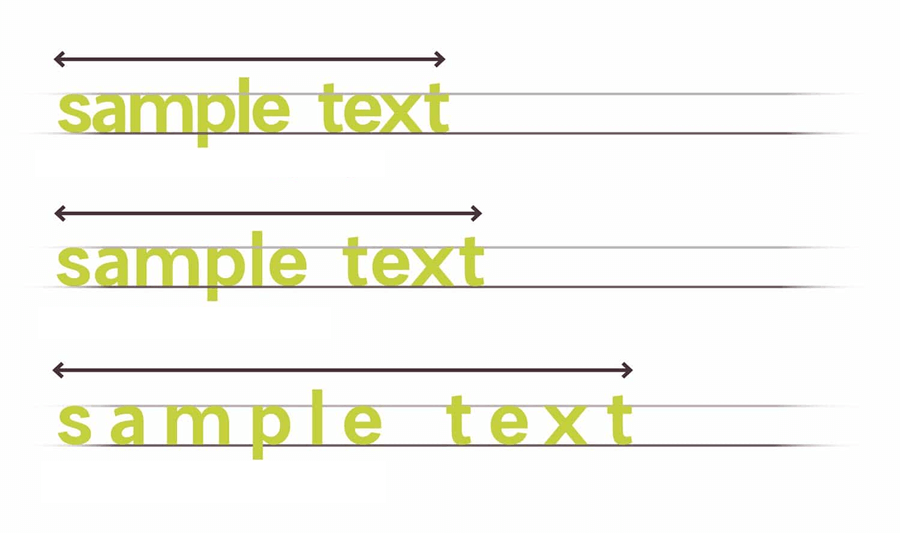
Демонстрация возможностей CSS для настройки расстояний между буквами, строками, табуляции и других свойств шрифтов.
Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
Подчеркивание в CSS (красивые эффекты с примерами кода)
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «CSS Underline: 20+ Examples».
При создании ссылок или анимаций для кнопок меню у вас может возникнуть необходимость использовать подчеркивание. Из этой статьи вы узнаете о нескольких способах создать эффект подчеркивания с использованием CSS-свойств text-decoration , border-bottom , background-image , box-shadow , а также при помощи SVG.
CSS-свойство text-decoration
Свойство text-decoration — самый простой способ подчеркнуть текст. Но этому способу не хватает настраиваемости, и это проблема. Более продвинутые в этом смысле способы подчеркивания мы рассмотрим чуть дальше по тексту.
Давайте посмотрим, как при помощи text-decoration можно сделать простое подчеркивание.
Свойство text-decoration — это сокращенный вариант записи трех других свойств:
- text-decoration-line (указывается обязательно): определяет, где должна проходить линия подчеркивания. Возможные значения — overline (над текстом), underline (под текстом), underline overline (и над текстом, и под ним), line-through (перечеркивание текста).
- text-decoration-style : определяет стиль линии. Возможные значения — solid (простая прямая линия), dotted (линия из точек), dashed (пунктирная линия), wavy (волнистая линия), double (двойная линия).
- text-decoration-color : определяет цвет линии. Указываться может по-разному, например, #ccc, blue, currentColor.
Чтобы убрать подчеркивание, нужно просто указать text-decoration: none .
Если вы хотите добавить подчеркивание, которое будет появляться только при наведении курсора, используйте следующие CSS-правила:
Альтернативой свойству text-decoration может послужить свойство border-bottom . С его помощью вы также можете задать внутренний отступ (padding) и отодвинуть линию подчеркивания от текста. В следующем примере первая ссылка создана при помощи свойства text-decoration , а вторая — при помощи border-bottom :
А теперь давайте перейдем к более интересным способам подчеркнуть текст.
Градиентное подчеркивание
При помощи свойства background: linear-gradient и других свойств фона можно создать градиентное подчеркивание. Вот пример:
background: linear-gradient(to left, #f69ec4, #f9dd94 100%); background-position: 0 100%; background-size: 100% 2px; background-repeat: repeat-x;
Почитать больше о градиентах можно в статье «CSS Gradients: 8 Examples of Usage».
Короткое подчеркивание
CSS позволяет делать подчеркивание любой ширины и высоты. Оно может быть и короче слова или ссылки. Например, если вам нужно создать короткое подчеркивание, чтобы выделить начало предложения или заголовок, можно использовать псевдоэлемент ::after со свойством border-bottom .
Sharks are a group of elasmobranch fish characterized by a cartilaginous skeleton, five to seven gill slits on the sides of the head, and pectoral fins that are not fused to the head.
Вы также можете установить толщину линии, например 2 px (в примере — border-bottom: 2px solid #f9dd94; ).
Подчеркивание «маркером»
При помощи свойства transform можно сделать короткое подчеркивание скошенной линией.
Также можно сделать подчеркивание «маркером» длинного куска текста. Пример, на который меня вдохновил Codepen.io/Ash:
Правила, касающиеся этого подчеркивания:
Подчеркивание заголовка
Чтобы подчеркнуть заголовок, можно использовать свойство text-decoration: underline;, но при помощи свойства border-bottom можно сделать красивее. Правда, в последнем случае вам нужно добавить display: inline; , чтобы подчеркивание не было длиннее самого слова.
Многострочное подчеркивание
Допустим, мы хотим создать подчеркивание нескольких строк текста. Для этого подойдут не все способы.
В приведенных ниже примерах использовано свойство background-image , поскольку оно позволяет захватить несколько строк. И хотя вы можете использовать настоящие изображения, в нашем случае это просто линия. Мы используем линейный градиент, чтобы генерировать изображение.
Sharks are a group of elasmobranch fish characterized by a cartilaginous skeleton, five to seven gill slits on the sides of the head, and pectoral fins that are not fused to the head.
background-repeat: repeat-x; делает подчеркивание горизонтальным.
Если изменять второе значение в background-position: 0 100%; , можно регулировать, насколько далеко от верха должно быть подчеркивание.
Также можно менять второе значение в background-size: 100% 3px; , чтобы подобрать нужную высоту подчеркивания.
Кроме того, можно сделать так, чтобы многострочное подчеркивание показывалось только при наведении курсора.
- Для начала нужно удалить дефолтное значение text-decoration .
- Использование background-image позволяет охватить несколько строк. Поскольку мы хотим, чтобы подчеркивание было того же цвета, что и ссылка, мы используем currentColor и для начала, и для конца градиента. currentColor велит браузеру использовать цвет элемента из основного свойства цвета.
- При помощи background-position мы задаем позицию изображения в нижнем левом углу. В нашем примере 0% означает горизонтальное позиционирование, а 100% — вертикальное. Также мы отключаем background-repeat , чтобы предотвратить создание нескольких экземпляров изображения. Эти два свойства можно записывать при помощи короткого формата записи ( background: no-repeat 0 100%; ).
- При помощи background-size мы указываем нулевую ширину и высоту в 2 px. Нулевая ширина означает, что подчеркивание будет видимым только при наведении.
- Устанавливаем для свойства transition значение background-size и скорость изменения 0,3 секунды.
- При наведении курсора на ссылку мы меняем ширину изображения на 100%. Таким образом текст становится полностью подчеркнутым, а кроме того создается анимация.
Использование изображений в качестве подчеркивания в CSS
Для стилизации подчеркивания в CSS также можно использовать изображения (в формате SVG или PNG). Ниже приведены примеры (на основе CodePen автор John D. Jameson).
Анимированное подчеркивание при наведении
Давайте теперь создадим анимированное подчеркивание для кнопок меню. Нам понадобится следующая разметка:
Вот общие стили для четырех примеров (специфические стили будут приведены ниже):
body < padding: 100px 50px; font-family: "Quicksand", sans-serif; font-size: 30px; line-height: 1.3; color: #fff; background-color: #7eb4e2; >ul < margin: 100px auto 0; list-style: none; display: flex; flex-direction: column; justify-content: space-between; text-align: center; padding: 0; max-width: 600px; >@media screen and (min-width: 600px) < ul < flex-direction: row; >>
Мы удаляем стандартное значение text-decoration и добавляем границу (border) при помощи псевдоэлементов CSS. Используя свойство CSS transition , мы анимируем этот border.
Анимированное подчеркивание при наведении № 1
Анимированное подчеркивание при наведении № 2
Анимированное подчеркивание при наведении № 3
ul < margin: 40px; padding: 0 40px; background-color: #32557f; min-width: 200px; >a < display: inline-block; text-decoration: none; color: #fff; font-size: 18px; letter-spacing: 2px; text-transform: uppercase; position: relative; transition: all 0.4s ease; padding: 30px; >a::after < content: ""; position: absolute; height: 2px; background-color: #f69ec4; width: 0; left: 50%; bottom: 0; transform: translateX(-50%); transition: 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55) all; >a:hover < color: #f69ec4; >a:hover::after
Анимированное подчеркивание при наведении № 4
a < text-decoration: none; margin: 10px; display: inline-block; color: #f9dd94 ; >a::before, a::after < content: ""; height: 4px; background: #32557f; display: block; transition: width 0.3s ease-in-out; margin: 0 auto; >a::before < width: 100%; >a::after < width: 0; >a:hover::before < width: 0; >a:hover::after
Анимированное подчеркивание, созданное при помощи свойства box-shadow
Подчеркивание также можно создать при помощи свойства box-shadow , которое добавляет тень к HTML-элементу. При наведении тень может увеличиваться. Посмотрите на пример:
Sharks are a group of elasmobranch fish characterized by a cartilaginous skeleton, five to seven gill slits on the sides of the head, and pectoral fins that are not fused to the head.
Здесь мы добавили к элементу две тени:
- inset меняет тень с внешней (outset) на внутреннюю
- 0 -30px 0 rgba(50,85,127,0.5) : 0 — это смещение по горизонтали, -30px — смещение по вертикали, 0 — радиус размытия, а rgba(50,85,127,0.5) — полупрозрачная голубая тень.
- 0 2px 0 rgba(50,85,127,0.5) : 0 — смещение по горизонтали, 2px — смещение по вертикали, 0 — радиус размытия.
Почитать больше о тенях можно здесь.
Подчеркивание «от руки», анимированное при наведении
Наконец, давайте создадим необычные подчеркивания, которые будут проявляться при наведении курсора. Первое будет напоминать подчеркивание от руки, а второе — выделение маркером от руки.
Подобные эффекты мы создадим при помощи масштабируемой векторной графики (SVG). У нас будет HTML-элемент для SVG и блок для текста со ссылками (выбирайте или .ink-svgline , или .link-svgmarker ).
Заменяем комментарий «Invisible SVG block» («Невидимый SVG-блок») на следующий код:
Вот правила CSS, позволяющие спрятать этот элемент:
А эти правила будут общими для обоих примеров:
body < padding: 100px 50px; font-family: "Quicksand", sans-serif; font-size: 30px; line-height: 1.8; color: #fff; background-color: #7eb4e2; >a < color: #404d5b; text-decoration: none; outline: none; >section < position: relative; z-index: 1; /* needed for setting pseudo-element z-index */ overflow: hidden; backface-visibility: hidden; >section a < position: relative; display: inline-block; outline: none; color: #404d5b; vertical-align: bottom; text-decoration: none; white-space: nowrap; >section a::before, section a::after
Первый пример подчеркивания с использованием SVG:
Заменяем комментарий «First SVG example» следующим кодом (используйте любой свой текст, главное — не меняйте структуру классов):
Sharks are a group of elasmobranch fish characterized by a cartilaginous skeleton five to seven gill slits on the sides of the head, and pectoral fins that are not fused to the head.
.link-svgline a svg.link-svgline < position: absolute; top: 100%; left: 0; overflow: hidden; margin: 0; width: 100%; height: 20px; transition: stroke-dashoffset 0.3s ease-in-out; transform: translateY(-90%); fill: none; stroke: #b1d474; stroke-width: 5; stroke-dasharray: 400px; stroke-dashoffset: 400px; >.link-svgline a:hover svg.link-svgline
Второй пример подчеркивания с использованием SVG:
Заменяем комментарий «Second SVG example» следующим кодом:
Sharks are a group of elasmobranch fish characterized by a cartilaginous skeleton five to seven gill slits on the sides of the head, and pectoral fins that are not fused to the head.
.link-svgmarker a svg.link-svgline < position: absolute; top: 100%; left: 0; z-index: -1; overflow: hidden; margin: 0; width: 100%; height: 60px; opacity: 0.5; transition: stroke-dashoffset 0.3s ease-in-out; transform: translateY(-100%); fill: none; stroke: #f0f567; stroke-width: 36; stroke-dasharray: 400px; stroke-dashoffset: 400px; >.link-svgmarker a:hover svg.link-svgline
На последние два примера меня вдохновило Tympanus demo.