Атрибуты ссылок
Атрибут download позволяет скачать файл по ссылке вместо его открытия в браузере. Это иногда полезно для типовых файлов браузера — изображений, текстовых файлов, HTML-документов, PDF. В примере 1 показаны две ссылки на одно и то же изображение. При этом обычная ссылка просто открывает картинку в браузере, а вторая, с атрибутом download , выводит окно для сохранения файла на жёстком диске компьютера.
Пример 1. Использование download
Результат данного примера при щелчке по ссылке для скачивания зависит от настроек браузера (рис. 1). Если установлена галочка «Всегда выдавать запрос на сохранение файлов», то при щелчке откроется окно для указания места сохранения. Если эта галочка не стоит, то файл будет сохранён автоматически в указанную папку.
Рис. 1. Настройки браузера для сохранения файлов
Ссылка с атрибутом download по внешнему виду никак не отличается от рядовых ссылок, поэтому, чтобы как-то обозначить ссылку для скачивания, к ней можно добавить одиночный символ или текст. Для этого мы воспользуемся селектором a[download] , который будет задавать стиль всех элементов с атрибутом download . Сам вывод текста делается с помощью комбинации псевдоэлемента ::before (выводит до ссылки) или ::after (выводит после ссылки) и свойства content (пример 2).
Пример 2. Стилизация ссылок с download
Различные иконки для своих задач можно взять на сайте utf8icons.com. Достаточно найти подходящий символ, скопировать и вставить его как обычный текст в значение свойства content .
Вместо текста можно использовать и картинку в любом подходящем формате. Свойство content позволяет задать адрес изображения через функцию url() . В примере 3 показано как вставить картинку после текста ссылки.
Пример 3. Добавление картинки после текста
Результат данного примера показан на рис. 2.
Рис. 2. Иконка возле ссылки для скачивания
Бесплатно картинки в формате SVG можно взять с сайта svgrepo.com.
У этого метода есть существенный минус — картинка показывается исходного размера и её нельзя масштабировать через CSS. Чтобы обойти это ограничение, будем выводить картинку как фоновую через свойство background-image, а масштабировать её через background-size (пример 4).
Пример 4. Вывод картинки через фон
Псевдоэлементу, созданному через ::after, задаём фиксированные размеры через свойства width и height. Ширина и высота элемента не применяется к строчному элементу, которым здесь является псевдоэлемент, поэтому мы добавляем свойство display со значением inline-block . Сама картинка выводится как фон через свойство background-image, а масштабируется этот фон через background-size. Итоговый результат показан на рис. 3.
Рис. 3. Фоновая картинка идёт после ссылки для скачивания
target
Атрибут target позволяет открывать ссылку в новой вкладке браузера или в конкретном фрейме (он создаётся через ).
Открытие ссылки в новой вкладке
По умолчанию любая ссылка открывается в текущей вкладке, но если к элементу добавить атрибут target со значением _blank , то ссылка откроется в новой вкладке:
_blank (именно так, с подчёркиванием впереди) — это зарезервированное значение для открытия новой вкладки браузера. Каждая ссылка с _blank откроет свою отдельную вкладку. К примеру, если открыть 10 таких ссылок, то браузер создаст 10 вкладок и в каждую из них загрузит свою веб-страницу. Опять же, атрибут target не влияет на внешний вид ссылки, поэтому догадаться, как она будет открыта — в текущей или в новой вкладке, можно только по поведению. Чтобы различать ссылки с target и без, воспользуемся селектором a[target=_blank] , который задаёт стиль ссылок с атрибутом target и значением _blank .
Давайте для разнообразия выведем картинку перед ссылкой через библиотеку иконок Font Awesome.
Сперва подключаем стилевой файл со всеми иконками библиотеки через .
Выбираем на сайте fontawesome.com/icons/ подходящую бесплатную иконку для наших задач и щёлкаем по ней. В открывшейся панели нас интересует код иконки, он показывается рядом со словом Unicode (рис. 4).
Рис. 4. Код иконки Font Awesome
Копируем код и вставляем его как значение свойства content.
Заметьте, что перед кодом иконки ставится косая черта, она показывает что это не просто такой текст, а символ Юникода. Полный код приведён в примере 5.
Пример 5. Стилизация ссылки с target через Font Awesome
Для разнообразия добавляем картинку не после, как это делали раньше, а перед ссылкой через псевдоэлемент ::before (рис. 5).
Рис. 5. Фоновая картинка перед ссылкой в новой вкладке
Открытие ссылки во фрейме
Вместо значения _blank можно указать имя фрейма, заданного атрибутом name элемента . Такие ссылки будут открываться в указанном фрейме, а не в текущей вкладке (пример 6).
Пример 6. Открытие ссылки во фрейме
Чебурашка
Крокодил Гена
Шапокляк
Если совершить ошибку и указать несуществующее имя фрейма, то браузер откроет ссылку в новой вкладке. Однако эта вкладка будет именованной и все ссылки с одним значением target будут открываться уже в ней. В примере 7 в качестве значения target используется blank (без подчёркивания, заметьте). Поскольку фрейма с таким именем в коде нет, то все ссылки будут открываться в одной и той же новой вкладке.
Пример 7. Открытие ссылки в именованной вкладки
hreflang
Атрибут hreflang содержит код языка того сайта, на который ведёт ссылка. К примеру, вот как будет выглядеть HTML с указанием языка (пример 8).
Пример 8. Использование атрибута hreflang
В качестве значения hreflang обычно пишется двухбуквенный код языка. В частности, для русского — ru; для английского — en; для французского —fr. Если требуется уточнить страну языка, то она добавляется через дефис. К примеру, для немецкого языка пишем de, но австрийский вариант немецкого уже пишем как de-AT.
Сам hreflang не оказывает влияния на внешний вид ссылок и предназначен в первую очередь для поисковых систем. Однако, используя этот атрибут, мы можем добавить к ссылкам иконку или текст, опять же, через селектор атрибута (пример 9).
Пример 9. Стилизация ссылок с hreflang
Здесь к каждой ссылке с соответствующим значением атрибута hreflang добавляется текст с обозначением языка. Результат данного примера показан на рис. 6.
Атрибуты download , target , hreflang должны добавляться только при наличии атрибута href .
Итоги
- Мы рассмотрели следующие атрибуты элемента :
- download — позволяет скачать файл по ссылке, а не открывать его в браузере;
- target — используется для открытия ссылок в новой вкладке или в окне фрейма;
- hreflang — указывает язык сайта или веб-страницы по ссылке;
Оформление внешних ссылок с помощью CSS
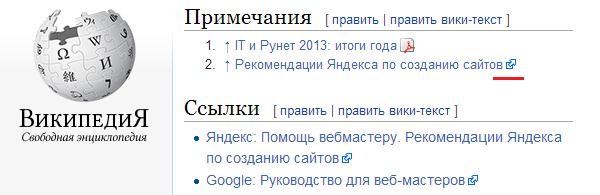
Привет! Вы наверно замечали, как на крупных порталах оформлены ссылки, ведущие на другие сайты? Для наглядности приведу в качестве примера Википедию, где они отмечены особым образом:
Вы заметили маленький значок, который расположен рядом с каждой из ссылок? Один из них я специально подчеркнул красной линией.
Для пользователя это простой визуальный сигнал, говорящий о том, что при нажатии на такой URL-адрес он перейдет на другой сайт. Сегодня я расскажу Вам, как с помощью CSS красиво оформить внешние ссылки на сайте.
Я предлагаю рассмотреть два различных варианта:
- добавление текста с предупреждением о переходе на другой сайт;
- добавление графической иконки — это может быть изображение или иконочный шрифт.
Добавление к внешним ссылкам текстовой подсказки
Сначала давайте разберем первый вариант и добавим в конце ссылки простое текстовое предупреждение, это может быть любое слово или словосочетание. Желательно не использовать длинные обороты речи. Особое внимание обратите на свою целевую аудиторию — смогут ли посетители понять что скрыто за этой фразой.
Добавьте следующий код в файл таблицы стилей stylesheet.css Вашей темы:
a[href^="http://"]:not([href*="webliberty.ru"]):after, a[href^="https://"]:not([href*="webliberty.ru"]):after, a[href^="ftp://"]:not([href*="webliberty.ru"]):after < content: "(Переход на другой сайт)"; padding-left:5px; >Что выполняет данная функция? Сперва идет проверка, совпадает ли домен с текущим, при этом анализируются два протокола интернет-соединения — HTTP и защищенный протокол HTTPS, а также соединение по FTP. В том случае, если домен целевого URL не совпадает с текущим, то в конце ссылки с отступом 5 пикселей добавляется текст. В моем примере свойство CSS content генерирует сообщение, заключенное в кавычках. Наглядный пример:
В данном примере смените доменное имя webliberty.ru на свое. Используйте идентификаторы id и классы class , чтобы применить эти правила CSS к определенным блокам контента.
Как добавить рисунок к внешним ссылкам
Переходим ко второму варианту. Теперь давайте добавим иконку до или после URL анкора. В этом нет ничего сложного, в качестве иконки используется обычная картинка, например, такая
Код, который необходимо добавить в stylesheet.css:
a[href^="http://"]:not([href*="webliberty.ru"]):after, a[href^="https://"]:not([href*="webliberty.ru"]):after, a[href^="ftp://"]:not([href*="webliberty.ru"]):after < content: "" url('/images/external.png'); padding-left:5px; >Не забывайте указывать свой домен и путь к файлу изображения, используемого в качестве графической иконки. Вместо картинки можно использовать иконочный шрифт, который отлично масштабируется и не будет создавать лишних http-запросов к серверу.
В таком случае внешняя ссылка будет выглядеть следующим образом:
Внешняя ссылка
Допустим, Вам необходимо добавить иконку не после ссылки, а перед ней, в таком случае вместо псевдоэлемента :after используйте :before и смените отступы:
a[href^="http://"]:not([href*="webliberty.ru"]):before, a[href^="https://"]:not([href*="webliberty.ru"]):before, a[href^="ftp://"]:not([href*="webliberty.ru"]):before < content: "" url('/images/external.png'); padding-right:5px; >Иконка в таком случае будет расположена слева от анкора:
Внешняя ссылка
Напоследок предлагаю совместно обсудить сразу два вопроса:
- Повлияет ли применение такой фишки на юзабилити сайта?
- Каким образом это отразится на кликабельности ссылок?
На этом небольшой урок по стилизации ссылок подошел к концу, оставляйте свои комментарии, если появятся вопросы — задавайте, с удовольствием на них отвечу.