Испытания и несчастья атрибута заголовка title
От автора: атрибут title всегда окружен шумихой. И понятно, почему презрение к атрибуту в значительной степени оправдано. В июне 1993 года, двадцать четыре с половиной года назад, title был предложен в рамках проекта HTML 1.2. В основном он отображается как всплывающая подсказка в настольных браузерах, или, когда пользовательская мышь наводится на элементы разметки, где установлен данный атрибут. Из-за этого с момента его создания он стал универсальной задачей обеспечения удобства использования, так как не все пользователи постоянно могли взаимодействовать с ним.
Ошибочные и устаревшие методы SEO наряду с общими недоразумениями в правильном использовании превратили title в парию для многих разработчиков и укрепили его слабую репутацию.
Если бы этого было недостаточно, руководство по спецификации HTML W3C довольно сложное: В настоящее время полагаться на title не рекомендуется, так как многие пользовательские агенты не предоставляют атрибут доступным образом, как этого требует спецификация (например, требуется, чтобы указывающее устройство, такое как мышь, вызывало всплывающую подсказку, что исключает пользователей keyboard-only и touch-only, или, например, любого, у кого есть современный телефон или планшет).
Поддержка доступности для различных программ чтения экрана поступает в dribs и drabs в течение многих лет жизни title. На самом деле, это намного проще, чем вы думаете.
Хотя большая поддержка должна быть хорошей, на самом деле это одна из самых больших проблем, с которой я сталкиваюсь при работе с атрибутом. Из-за неправильного использования поддержки чтения экрана опыт, который получают пользователи, может быть печальным.
Онлайн курс «Веб-разработчик с нуля до PRO»
Изучите курс и разработайте полноценную CRM-систему управления контактными данными клиентов
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript. Сможете разрабатывать на PHP серверную часть сайта — и сделаете первые проекты для портфолио.
Даже несмотря на то, что были написаны статьи , излагающие dosи dont для title, время и многие вещи изменились. Имея это в виду, я написал статью, которая не направленна на содействие использованию атрибута, поскольку я полностью согласен с заявлением, сделанным здесь:
Так что, если вы собираетесь остановиться на TLDR , тогда я прошу вас помочь исполнить желание Карла.
Но если вас в целом интересует текущее состояние поддержки доступности title, вы хотите узнать несколько примеров, где атрибут действительно может быть полезным, и понять, почему этой встроенной подсказке HTML никогда не удается оправдать ожидания, есть еще много, чего почитать.
Настройка уровня
Когда кто-то думает о title атрибуте, то, вероятно, в контексте ссылок. Если вы знакомы с управлением носителями в WordPress, вы также можете связать их с изображениями. Но знали ли вы о поддержке доступности title для полей формы? Знаете ли вы, что при выпуске спецификации HTML5 title он стал глобальным атрибутом и может использоваться для любого элемента HTML?
Что все это означает с точки зрения title «полезности»? И самое главное, что из этого действительно доступно?
Если бы title был просто :focus!
В течение всего времени большинство браузеров до сих пор не реализовали никакой поддержки title, чтобы выявить ценность атрибута для зрячих пользователей, не использующих мышь.
Это означает, что зрячие пользователи, использующие клавиатуру в качестве основного средства навигации по сети, скорее всего, не столкнутся со всплывающими подсказками title. Пользователи, которые полагаются на другие средства, такие как программное обеспечение для распознавания голоса, тоже не получат много пользы от title. По сути, если зависание не вариант, вы никогда не узнаете, что всплывающая подсказка существует.
Тем не менее, есть множество пользователей, которые могут получить доступ к некоторым файлам title в своем браузере на рабочем столе без мыши. До тех пор, пока они просматриваются с помощью Internet Explorer 10, 11 или Microsoft Edge.
Правильно, потребовалось девятнадцать лет, но начиная с Internet Explorer 10, выпущенного в 2012 году, сфокусированные элементы с titles отображают свои подсказки после короткой паузы, как если бы они были под зависшим курсором мыши.
Тем не менее, ни один поставщик браузеров, осуществляющий поддержку фокуса, не обеспечивает надежного доступа для всех. И никто не делает ничего, чтобы выявить неактивные элементы title, вроде изображений. И если вы думаете: «Ну, мы могли бы добавить tabindex=»0″к этим элементам, чтобы они реагировали на фокус клавиатуры», остановитесь. Просто остановись прямо сейчас.
Добавление tabindex к не-фокусируемым элементам приводит к дополнительным остановкам фокуса. Это создает плохое впечатление пользователей, нарушая ожидания того, что должно быть ориентируемо, и приводит к тому, что требуется больше времени для навигации по клавиатуре.
Теперь отодвинем tabindex в сторону, давайте не будем забывать о title на сенсорных устройствах. Если вы не используете устройство чтения экрана (немного подробнее об этом), title атрибуты почти полностью бесполезны, за исключением одного элемента: изображений.
Снимок экрана iOS 11 показывает, что title изображение будет отображаться в popover-меню, которое загружается, когда пользователь выполняет длительное нажатие на изображение. Это работает в мобильных Safari и Chrome на iOS и Chrome на Android. Но это не является неотъемлемой функцией всех мобильных браузеров. Например, используя Brave браузер iOS, title изображение не отображается при выполнении такого же длительного нажатия.
Опять же, один элемент, раскрывающий таким образом ценность title, который не является дискуссивно простым или хорошим пользовательским интерфейсом (UX), не универсален ни в коем случае.
Таким образом, с точки зрения полезности для зрячих пользователей, помимо нескольких примеров дополнительной поддержки, здесь и там, если не полагаться на использование мыши, title все еще довольно плох, особенно если они используется для не-фокусируемых элементов.
Что насчет экранных считывателей?
Хотя поддержка не идеальна, она может быть намного лучше, чем вы думаете. Понятно, что, если кто-то знает о проблемах доступности title для зрячих пользователей, почему бы не предположить, что пользователи с экрана читают лучше?
Вот где предположения и устаревшая информация о поддержке title омрачили некоторые из достижений атрибута.
Хотя он title может использоваться для любого элемента HTML, в отношении считывателей экрана он в первую очередь остается полезным (более или менее) только для некоторых элементов.
Глобальные элементы
Хотя атрибут title может использоваться для любого элемента HTML, он по существу растрачивается на большинство встроенных элементов текстового уровня. Поскольку эти элементы обычно не включены в дерево доступности , нет никаких оснований для того, чтобы считыватель экрана искал информацию об этих элементах для объявления.
Элементы обтекания блока могут получить некоторое использование из title. JAWS, NVDA и VoiceOver будут все объявлять title об элементах как ориентиры (header, footer, main и т.д.), но поддержка может варьироваться в зависимости от других элементов и в зависимости от вашего браузера. Например, JAWS не будет анонсировать title на div без дополнительных role обновлений.
Другие элементы упаковки, такие как списки и абзацы, объявляются в JAWS и VoiceOver, но NVDA игнорирует атрибут этих элементов. Честно говоря, использование title подсказок на этих элементах очень подозрительно. Почему вы хотите, чтобы всплывающая подсказка постоянно появлялась на большом фрагменте контента? Если вы целенаправленно не пытаетесь скрыть контент, то, не думаю, что нужно использовать title.
Изображения, поля формы и привязки — это элементы, которые, скорее всего, будут ассоциироваться с title атрибутом. Что касается считывателей экрана, атрибут title по существу получает оценку «B» при просмотре общедоступных графиков поддержки чтения экрана от powermapper.com.
Атрибуты title предназначены для описания дескриптивного текста. И в основном только в ситуациях, когда нет доступного имени для изображения, поля формы или элемента привязки, заголовок будет повышен до доступного имени. Например:
Атрибуты ссылок
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега . Синтаксис следующий.
В качестве значения используется имя окна или фрейма, заданное атрибутом name . Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self .
- _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self .
В примере 8.4 показано, как сделать, чтобы ссылка открывалась в новом окне.
Пример 8.4. Открытие ссылки в новом окне
Открыть в новом окне
Атрибут target корректно использовать только при переходном , при строгом будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
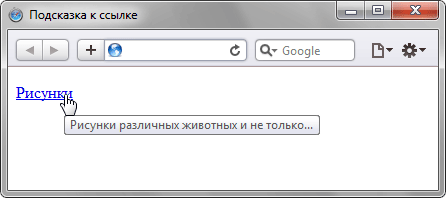
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Пример 8.5. Создание всплывающей подсказки
Рисунки
Результат данного примера показан на рис. 8.8.
Рис. 8.8. Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной системы и браузера, и меняться разработчиком не могут.