- Как сделать внутреннюю ссылку в HTML
- Как создать внутреннюю ссылку в HTML
- name_link«>Заголовок в статье
- name_link«>Заголовок в статье
- my_link_1">Первый заголовок в статье
- my_link_2">Второй заголовок в статье
- tabindex«>Атрибут TABINDEX
- Ссылки html.
- Внешние ссылки html.
- Внутренние ссылки html.
- Абсолютные ссылки html.
- Относительные ссылки html.
- Применим знания на практике.
Как сделать внутреннюю ссылку в HTML
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
О ссылках я рассказывал здесь и здесь, но там речь шла только о переходах на внешние страницы. Однако довольно часто в HTML приходится делать ссылки внутри страницы. Например, если в одном документе у вас несколько разделов, а в начале статьи должно быть содержание документа со ссылками на эти разделы.
И в этой статье я расскажу о том, как сделать ссылку внутри страницы в HTML.
Как создать внутреннюю ссылку в HTML
Итак, ссылка на текст внутри страницы в HTML создаётся за два шага:
То есть вы используете всё тот же атрибут href , но вместо URL пишите имя ссылки. А чтобы браузер знал, что эта ссылка ведёт на место внутри страницы, перед именем надо поставить знак # .
На втором шаге вы должны обозначить место в документе, куда ведёт ссылка. Обозначить место в документе, куда должна вести ссылка, можно одним из двух способов:
name_link«>Заголовок в статье
name_link«>Заголовок в статье
Первый способ более старый, и он будет работать во всех браузерах.
Второй способ более современный (лучше использовать именно его), но в некоторых старых браузерах это работать не будет.
Разумеется, атрибуты id или name могут быть использованы не только в заголовках, но и в других тегах. Например, в тегах абзаца или картинки. Так что внутренняя ссылка может вести на любое место в документе.
Ну а теперь пример для лучшего понимания:
my_link_1">Ссылка на заголовок 1
my_link_2">Ссылка на заголовок 2
my_link_1">Первый заголовок в статье
Это текст внутри документа под первым заголовком.
my_link_2">Второй заголовок в статье
Это текст внутри документа под вторым заголовком.
Переход по ссылке внутри страницы в HTML может выполняться не только внутри страницы, где расположена ссылка, но и к обозначенному месту другой страницы в Интернете (разумеется, если это место там обозначено с помощью id или name ).
Например, если на странице моего сайта https://info-master.su/programming/web/html/link-attributes.php есть подзаголовок, который обозначен так:
tabindex«>Атрибут TABINDEX
то для того, чтобы с вашего сайта вы могли перейти именно на эту часть страницы, вы должны прописать такую ссылку:
И таким образом пользователь может перейти не в начало страницы, а сразу к нужному участку, то есть к подзаголовку Атрибут TABINDEX .
На этом, пожалуй, разговор о ссылках я закончу. Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.
Ссылки html.
Html ссылки делятся на два основных вида, это внешние и внутренние. В этом уроке мы разберем с Вами оба варианта.
Внешние ссылки html.
Внешние ссылки — это ссылки ведущие на страницы других сайтов.
Для создания ссылок используется тег <a>. Ссылкой можно сделать любой текст на странице. Текст который будет между тегом <a> и </a> будет являться ссылкой.
Каждая ссылка (тег <a>) имеет обязательный атрибут href, в его значении указывается адрес страницы на которую ведет ссылка. Повторюсь, атрибут href обязателен! Если нет его, то нет и ссылки.
Теперь в качестве примера давайте на нашей странице сделаем ссылку которая будет открывать главную страницу Яндекса. Код будет следующим:
Пояснения к коду:
Тег <a> имеет атрибут href в значении которого указан адрес главной страницы Яндекса. Далее идет текст который будет ссылкой. Затем прописывается закрывающий тег </a>.
Если сделать все правильно, то в браузере ссылка будет отображаться следующим образом:
Внутренние ссылки html.
Внутренние ссылки — это ссылки между страницами одного сайта. Внутренние ссылки бывают абсолютными и относительными.
Абсолютные ссылки html.
Ссылка будет абсолютной, если в атрибуте href прописывается полный путь к странице.
Пример написания абсолютной ссылки:
Относительные ссылки html.
Ссылка будет относительной, если в атрибуте href прописывается не полный путь к странице, а путь относительно страницы в которой делается ссылка.
Пример написания относительной ссылки:
Применим знания на практике.
Для начала полезный совет. Если наш файл будет называться «Audi» (с заглавной буквы), а в ссылке на него мы напишем «audi», то ссылка работать не будет. По этому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
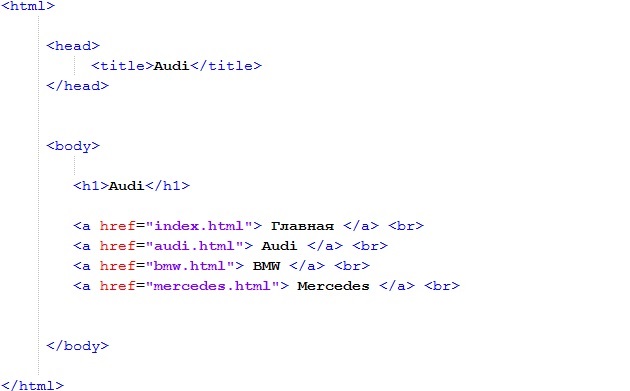
Сейчас в нашей папке «Сайт» находится четыре html файла. Давайте сделаем в этих файлах ссылки друг на друга. Для начала нажимаем правой кнопкой мыши на любой из файлов и открываем его с помощью Notepad. Теперь работаем с кодом. Я начну с файла audi.html
Пояснения к коду:
1) В теге <title> я написал название страницы (Audi).
2) В теге <h1> я прописал заголовок страницы (тоже Audi).
3) Далее идут ссылки на все наши файлы. Писать абсолютные ссылки у нас сейчас нет возможности, так как сайт еще не в интернете, а это значит, что наши страницы не имеют абсолютных адресов. Соответственно все ссылки будут относительные. Все наши файлы лежат в одной папке, по этому в атрибуте href пишутся только названия файлов на которые мы ссылаемся. Обязательно указывайте расширение файлов (.html).
4) Чтобы наши ссылки были в столбик, в конце каждой строки я поставил тег <br> отвечающий за перенос строки. Напомню, что после тега <h1> ставить тег <br> не нужно, так как заголовки страницы по умолчанию пишутся на отдельной строке.
На рисунке который выше, изображен код для страницы audi.html. Теперь сделайте так, чтобы в каждом нашем файле был один и тот же код. Меняйте только содержимое тегов <title> и <h1>. Вписывайте в них соответствующие названия марок авто (BMW, Mercedes), а в файле index.html пропишите в этих тегах «Главная».
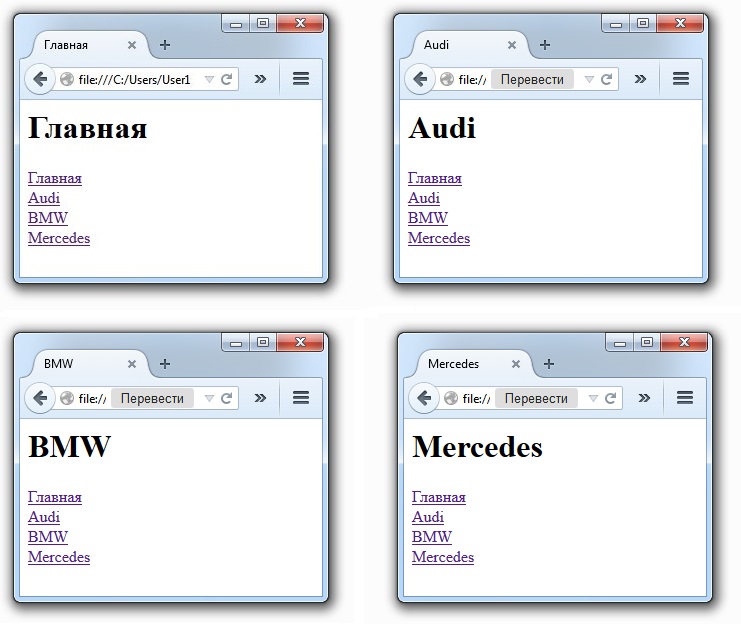
Если Вы сделали все правильно, то в результате у Вас должны получиться 4 страницы как на рисунке. Если зайти на любую из страниц через браузер и нажимать на ссылки, то страницы будут переключаться между собой.
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru