Спрей для css форматы
1. CSS понимает спреи только из файлов jpg, bmp, tga, vtf (прочее не понимает.)
2. В игре жмите «Настройки»->»Импорт Spray»->найдите и выберите Ваш файл с картинкой->кнопка «Открыть»->кнопка «ОК».
CSS создаст в папке D:\Steam\steamapps\user\counter-strike source\cstrike\materials\VGUI\logos два файла .vtf, .vmt.
4. Перед импортом убедитесь, что эти папки существуют, если их нет — создайте вручную.
5. Исходную картинку (будь то хоть 1900х1080) CSS сам обработает её до нужного ему размера.
Например, мою картинку размером 400х200 pixel (вертикальную) он обработал и в итоге спрей получился высотой в половину роста игрока.
6. Если Вы уже импортировали спрей и потом что-то захотели поменять в исходном файле(ну либо-же картинке), но имя файла оставили то же, перед повторным импортом удалите файлы .vtf, .vmt в папках
D:\Steam\steamapps\user\counter-strike source\cstrike\materials\VGUI\logos
D:\Steam\steamapps\user\counter-strike source\cstrike\materials\VGUI\logos\UI
(так же возможны лаги в виде сохранения старого спрея)
7. Маленький размер исходной картинки не рекомендую пробовать, потому что спрея в игре не будет видно.
8. Если появляются ошибки типа «недостаточно прав/полномочий» — всего 2 варианта на решение.
-разбираетесь со своими правами (как пользователя) на Вашем компьютере (делается в Панели инструментов/Администрирование), ну или с правами на папку с игрой.
-ну либо же меняете в Стиме язык на английский, заходите в CSS (спреи уже должны отображатся), выбираете спрей, создаете ЛЮБУЮ карту, пробуете нарисовать спрей на стене, выходите из CSS, меняете язык на русский и перезапускаете Стим и теперь в CSS все спреи будут должны отображатся.
9. Если не видно в игре спрея — пробуете прописать в консоли команды cl_allowdownload 1, cl_allowupload 1, r_decals 200
1. В Adobe ImageReady (идет в пакете с фотошопом) конвертируете картинку так, чтобы каждый кадр выглядел отдельным файлом.
Для этого открываете файл анимации и выбираете file->export->animation frames as files.
2. Сохраняете каждый кадр в формат jpg. Потом идете в фотошоп и конвертируете каждый jpg файл в 32-битный формат TARGA (TGA) размером, кратном двум (например, 128х128, 256х256 pixel)
4. Кладете все TARGA (TGA) файлы в папку /hl2/materialsrc/animated/ (если нет такой папки, то создайте) и переименовываете эти файлы в spray001.tga, spray002.tga, spray003.tga и так далее соответственно.
5. Редактируете в этой же папке файл spray.txt в Блокноте и меняете значение «endframe» на количество кадров в Вашей анимации.
6. Запускаете convert.bat и, если targa файлы были созданы в соответствие с инструкциями, Ваш .vtf файл появится в папке /hl2/materials/animated/
7. Если Ваш .vtf файл оказался больше, чем 120kb, тогда Вам придется урезать кол-во кадров (ну или уменьшить размер каждого кадра), до тех пор пока размер файла не уменьшится до 120 кб. В противном случае Вы не сможете использовать Ваш спрей!
8. Копируете получившийся файл в папку D:\Steam\SteamApps\user\counter-strike source\cstrike\materials\VGUI\logos
9. В Блокноте создаете новый файл и копируете туда следующий код:
«LightmappedGeneric»
«$basetexture» «vgui\logos\spray»
«$decal» «1»
«$decalscale» «1»
>
Сохраняете («Сохранить как») этот текстовый файл под именем spray.vmt в ту же папку, что и spray.vtf
10. Пункты 4,5,7,8,9 раздела «Делаем обычный спрей! » применимы и здесь.
Для работы нам потребуются:
1. Nvidia DDS plugin for photoshop- https://developer.nvidia.com/nvidia-texture-tools-exporter (Плагин для Photoshop`а, позволяющий создавать/открывать файлы с .dds (Direct Draw Surface файлы или DDS) форматами).
4. Adobe Photoshop (любая версия).
I. Adobe Photoshop Перед началом работы для фотошопа установите плагин Nvidia DDS plugin for photoshop.
1. Создаем картинку, которую Вы будете видеть издали, размером 256х256 точек (рекомендую).
ВНИМАНИЕ! Картинка должна быть background (фоном по русски).
2. (Если не создаём с полного нуля, а вставляем готовую картинку). Если картинка больше или меньше 256х256 точек, то её можно растянуть или сжать. Для этого жмите Alt+Ctrl+I и там задавайте в пикселях размеры картинки (уберите галочкуу с Constrain Proportion (Сохранять пропорции), что собственно может растянуть вашу картинку, если она не квадратная, но про это не сегодня).
3. Редактируем Вашу картинку (делаем прозрачный фон) Берём инструмент Magic Wand Tool (Волшебная палочка-по русски) и выделяем фон картинки нажатиями ЛКМ с зажатым Shift. После нажимает ПКМ и выбираем Select Inverse (Инверс. выделение по русски).
4. Дальше идём в Channels (Каналы-по русски) справа внизу и создаём там новый канал Alpha 1 и взяв инструмент Paint Bucket Tool (Заливка-по русски) закрашиваем наш “НЕ ФОН” белым цветом (#ffffff). Где белый цвет – видно, где чёрный – прозрачно, также можно серым покрасить и получить частичную прозрачность (зависит от серого).
5. Ну и сохраняем наше ещё не творение (Shift+Ctrl+S) в формате DDS.
6. Перед нами всплывает окно настроек сохранения — в верхнем левом слайдере выбираем DXT5 ARGB 8bbp | interpolated alpha, ставим галочку на Generate MipMaps. Ну и сохраняем.
7. Закрываем картинку и открываем сохраненную — видим окно, в котором ставим галочку Load MIP Maps, дальше клацаем «OK».
Изображение будет в виде ступенек. Первая — это вид спрея вблизи, а последующие — при удалении от спрея. Меняем самое большое изображение на вам нужное.
Если же вам снова нужен прозрачный фон, то делаем следующее:
1. Идём в Channels (Каналы-по русски) и там затираем фоновым (чёрным ну или какой у Вас там) силуэт старого изображения.
2. Идём в Layers (Слои-по русски) и зажав Ctrl нажимаем ЛКМ на новый (Верхний) слой (в котором вы предварительно удалили всё лишнее, оставили только непрозрачное) и он выделяется.
3. Возвращаемся в Channels и закрашиваем белым выделенный силуэт. Готово.)
8. Объединяем слои (если их у вас несколько): Идём в Layers (Слои-по русски) смотрим, чтобы на всех стоял глазик и жмём Ctrl+Shift+E.
9. Снова сохраняем файл, но уже с другим именем и в боксе с Nvidia меняем Generate MipMaps на Use exciting MipMaps.
II. VPKTool Выбираем вкладку Texture Tools (1). И открываем наш последний файл (2) и конвертируем, нажатием на кнопку Convert DDS to VTF (3). Если Вы наблюдаете (4), то всё в хорошо.
III. VTFEdit Открываем конвертированный файл. Можно проверить слайды, щелкая на стрелочки MipMap. Нажимаем на Tools > Create VMT file (1) и сохраняем наш новый .vmt файл рядом с .vtf файлом (2). (Собственно там уже всё стоит как нужно, но если что, то в Base Texture 1 укажите vtf файл, созданный ранее).
ГОТОВО!
Ложим 2 файла (vtf и vmt) в папку с игрой: D:\Steam\SteamApps\user\counter-strike source\cstrike\materials\VGUI\logos
Как установить спрей в CSS
Как Вы можете знать, игра CSS поддерживает возможность нанесения спреев на любые поверхности, а также поддерживает возможность установки своих спреев. У многих игроков возникает вопрос о том, как установить спрей в КСС. Именно для этих людей мы и создали эту статью, в которой разместили краткую и ясную инструкцию по установке спреев. После прочтения данной статьи Вы можете устанавливать логотипы в Counter Strike: Source в считанные секунды.
Перед установкой спреев в КСС мы хотим отметить то, что существует два способа установки спреев в игру. Первый способ заключается в установке спрея путем добавления файлов в каталог игры, а второй способ представляет из себя установку спреев через саму игру CSS, благо движок этой игры позволяет это сделать и Вы можете установить и сделать любой спрей из любой картинки прямо в игре. Кстати, эти способы подходят для всех версий CSS, как для v34, так и для v89 и выше.
Установка спреев в КСС через игру
На наш взгляд установка спреев в КСС через игру — наиболее удобный и простой способ установки спреев. Вы можете сделать спрей и установить его в КСС абсолютно из любой картинки из интернета. Ищем в интернете любую картинку, загружаем её в CSS и наслаждаемся новым спреем. Кстати, игра сама подберет необходимое разрешение и сделает всё за Вас. Вам остается найти лишь картинку в хорошем качестве и загрузить её в игру. Подходят расширения *jpg, *tga, *bmp и *vtf.
- Находим и скачиваем в интернете картинку, из которой хотим сделать спрей.
- Загружаем нашу картинку в папку «Ваша CSS/cstrike».
- Запускаем CSS, далее открываем настройки и переходим во вкладку Сетевой режим.
- Ищем кнопку Загрузить спрей и нажимаем её, после чего выбираем нашу картинку в папке cstrike.
- Далее игра сама адаптирует картинку в спрей и переведет её в нужное разрешение. Установка завершена!
Установка спреев в КСС через каталог игры
Тоже весьма неплохой способ установки спреев в CSS, который подойдет для тех, кто нашел уже готовый спрей на том или ином сайте. Эти спреи имеют расширения *vmt и *vtf. Данные файлы нужно будет переместить в определенную папку и после этого выбрать спрей в игре.
- Скачиваем спрей с нашего сайта или из интернета.
- Далее в архиве ищем файлы с расширением *vmt и *vtf.
- Помещаем данные файлы в «Ваша CSS/cstrike/materials/VGUI/logos».
- Далее заходим в CSS, переходим во вкладку Сетевой режим и нажимаем на Загрузить спрей.
- После этого выбираем свой спрей в списке и наслаждаемся им.
Создание и установка спрея в Source-игры
Как показывает практика, создание и установка спрея в Source-игры (Team Fortress 2, Counter-Strike: Source, Left 4 Dead и т.д.) вызывает у пользователей множество вопросов и проблем. Поэтому я решил написать данное HOWTO, в котором пошагово расскажу как создать и установить спрей в TF2/CSS/L4D(2).
Создание спрея
Приложения на движке Source используют VTF-формат спреев (сокр. от Valve Texture File), поэтому Вам придётся конвертировать свои изображения GIF/JPEG/PNG/BMP именно в этот формат. На мой взгляд, лучшей программой конвертирования в VTF является бесплатная программа VTFEdit, которую можно скачать с официального сайта.
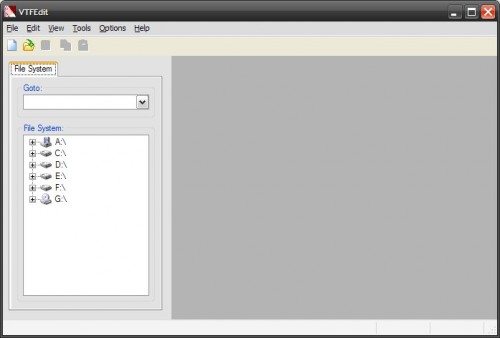
- Запускайте скачанную программу VTFEdit. Вы увидите её окно.
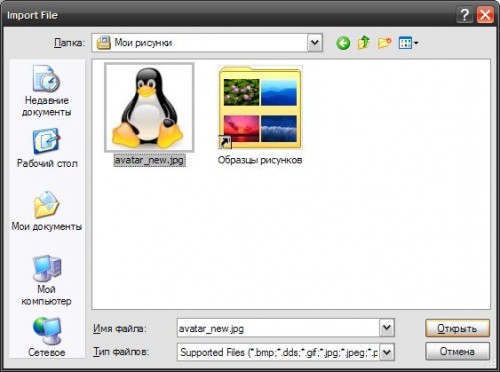
- Выберите File — Import и найдите на диске файл, который Вы хотите сделать спреем. Внимание! Размер спрея должен быть 256*256 пикселей (файлы большего размера не принимаются большинством серверов) . VTFEdit поддерживает импорт файлов изображений формата GIF, JPEG, PNG, BMP, TGA и DDS.
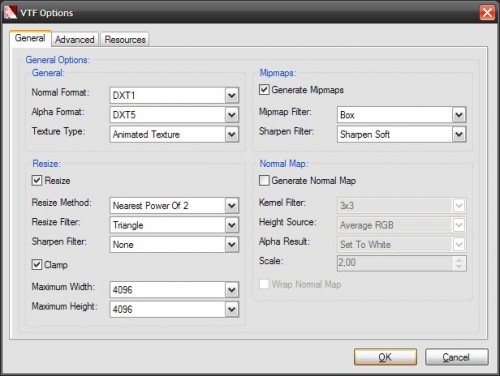
- Выбрав нужный файл, нажмите кнопку «Открыть» (или «Open» в английской версии Windows). Появится окно дополнительных опции импорта. Здесь сразу нажмите «OK«, ничего не изменяя.
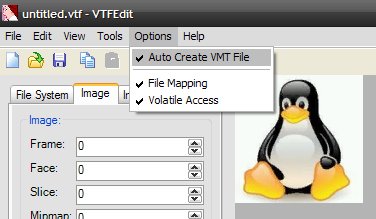
- Вы будете перемещены в главное окно VTFEdit, в котором увидите только что созданный и загруженный спрей. В меню Options выберите Auto Create VMT File чтобы программа наряду с VTF-файлом сгенерировала и VMT-файл (файл описания спрея). Это действие избавит Вас от необходимости вручную импортировать спрей в игре.
- Сохраните Ваш спрей на диск командой File — Save под любым именем (в имени файла не должно быть русских букв и пробелов, т.е. допустимы только латинские буквы и цифры).
- Ваш спрей создан и сохранён. Пришло время переходить к его установке.
Ручная установка спрея
Рассмотрим установку спрея на примере Team Fortress 2 (для CSS во всех путях замените tf на cstrike).
- Откройте в Проводнике Windows папку \Steam\steamapps\common\Team Fortress 2\tf.
- Найдите в ней подкаталог materials, а в нём vgui ->logos. Если их нет, то Вы должны их создать вручную. Структура каталогов должна выглядеть так: \Steam\steamapps\common\Team Fortress 2\tf\materials\vgui\logos\. Перейдите в logos.
- Скопируйте созданные Вами спреи в эту папку (и vtf, и vmt-файлы).
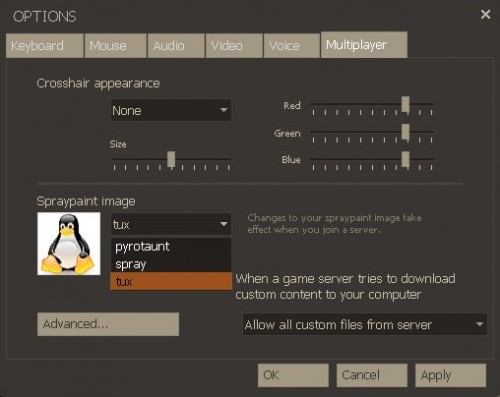
- Запустите TF2, зайдите в Настройки (Options) на страницу Сетевая игра (Multiplayer) и выберите установленный спрей из списка в разделе Spraypaint image. Если спрей удалось выбрать и в поле Preview Вы увидели его, сразу нажимайте OK и не выполняйте дальнейшие шаги.
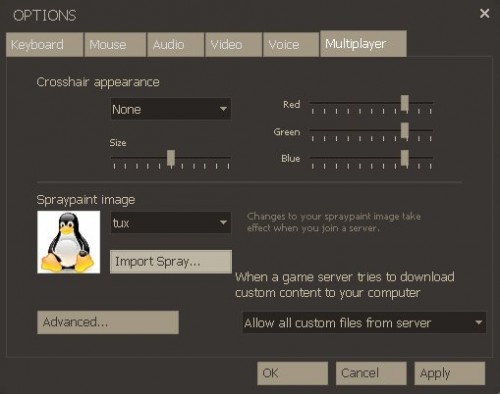
- Если у спрея не было VMT-файла, либо Вы его не создали в VTFEdit и соответственно его нет в списке доступных спреев TF2, то под списком доступных спреев нажмите кнопку Импорт (Import Spray…).
- В открывшемся окне Import Spray Image переходите по каталогам по порядку — tf ->materials ->vgui ->logos и выберите скопированный Вами спрей. Нажмите кнопку Open.
- Теперь спрей должен отображаться в списке (см. шаг 4). Нажмите OK. Спрей успешно установлен.