- Как создать фиксированный footer с помощью CSS
- Что такое footer
- Пример 1
- Пример 2
- Пример 3
- Пример 4
- Итоги
- HTML Tag
- Tips and Notes
- Browser Support
- Global Attributes
- Event Attributes
- More Examples
- Example
- Related Pages
- Default CSS Settings
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Простой footer у веб-сайта
- HTML разметка
- Стилизация меню и социальных иконок
- Комментарии ( 0 ):
Как создать фиксированный footer с помощью CSS
При помощи HTML и CSS можно создать много разных эффектов для сайта. Один из самых простых примеров — это фиксация элемента в любой части страницы при скроллинге. В этой статье мы расскажем, что собой представляет футер и как его зафиксировать без JavaScript. Также рассмотрим footer HTML примеры.
Что такое footer
Футер — это объект, который находится внизу сайта. Иногда такой элемент закрепляют на странице, чтобы при прокрутке он всегда был на виду. Эффект при этом будет такой же, как, например, у блока с чатом на сайте cloud.timeweb.com . При скроллинге он всегда остается на месте:
Далее рассмотрим несколько наглядных примеров, как зафиксировать HTML footer на странице.
Пример 1
Создадим простой футер сайта в виде цветного блока с одним словом.
Шаг 1. Напишем HTML-код с большим количеством абзацев, чтобы при прокрутке показать зафиксированный элемент:
Простой пример зафиксированного подвала
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
Footer
Шаг 2 . При помощи CSS-кода выберем шрифт текста на странице и цвет фона, а также настроим расположение элемента:
В итоге получится синий футер на сайте , который при прокрутке страницы всегда остается внизу. Такой объект с текстом растянут по всей ширине окна.
Пример 2
Как сделать подвал сайта так, чтобы в нем были ссылки на внешние ресурсы? Об этом мы расскажем во втором примере: ссылки будут на фотографии бесплатного фотостока.
Шаг 1 . Добавим ссылки на три разных изображения, чтобы потом добавить их в footer HTML :
Пример зафиксированного подвала со ссылками на изображения
Фото1
Фото2
Фото3
Шаг 2 . При помощи CSS-кода настроим размеры сайта и футер с тремя ссылками:
.wrapper height: 1111px;
>
.footer background-color: #aac5fa;
position:fixed;
right:0;
bottom:0;
width:99%;
height: 101px;
>
.text float:none;
font-size:29px;
word-spacing:40px;
padding-left:29px;
>
Шаг 3 . Сделаем так, чтобы при наведении на ссылки менялся размер текста и цвет заливки:
В итоге получится такой footer HTML CSS :
Пример 3
Теперь рассмотрим вариант, как сделать подвал сайта HTML с изображениями-ссылками на два популярных сайта в России. Тег footer не понадобится.
Шаг 1 . Напишем код с большим абзацем, добавим значки соцсетей «ВКонтакте» и «Одноклассники», а также укажем ссылки на их сайты:
Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.


Шаг 2 . С помощью CSS-кода закрепим footer внизу страницы и выберем параметры по цвету и не только. Фон страницы будет серым, а объекта со значками — синим.
Шаг 3 . Теперь сделаем так, чтобы фоновый цвет становился белым при наведении курсора на значки:
В результате получится страница, на которой футер будет со значками «ВКонтакте» и «Одноклассники»: по ним можно перейти на сайты соцсетей.
Пример 4
Теперь рассмотрим, как сделать footer внизу страницы HTML с необычным эффектом. Блок будет спрятан под страницей — чтобы его показать, нужно обратить внимание на другой объект. В этом случае таким элементом будет красный квадрат с пунктиром.
Шаг 1 . В HTML-код добавим много абзацев: будет удобнее проверить фиксацию футера на странице:
Чтобы найти footer, наведите курсор на красный квадрат
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
Спрятанный футер
Шаг 2 . Теперь добавим следующий CSS-код, в котором определим параметры фона, футера на сайте и не только. Шрифт выберем PT Astra Sans, а фон будет голубым.
Шаг 3 . Теперь создадим красный квадрат, который будет показывать спрятанный блок. При помощи значения dashed сделаем такой объект пунктирным, чтобы он выделить его еще больше.
В итоге выйдет страница, на которой спрятанный footer CSS будет плавно появляться и исчезать в любом моменте прокрутки. Такой эффект доступен на любой части страницы. Футер появляется только тогда, когда курсор наведен вниз окна.
Итоги
Мы рассмотрели 4 способа, как зафиксировать подвал сайта HTML . В основном нам помогли следующие CSS-свойства со значениями:
Вместо текста и ссылок в футере можно указать форму для поиска по сайту или запрос клиентам оставить свои контактные данные. Но такие большие блоки могут мешать просмотру страницы. В этом случае поможет способ, который мы рассмотрели в 4 примере: можно создать небольшой элемент, скрывающий подвал HTML .
HTML Tag
The tag defines a footer for a document or section.
A element typically contains:
- authorship information
- copyright information
- contact information
- sitemap
- back to top links
- related documents
You can have several elements in one document.
Tips and Notes
Tip: Contact information inside a element should go inside an tag.
Browser Support
The numbers in the table specify the first browser version that fully supports the element.
Element 5.0 9.0 4.0 5.0 11.1
Global Attributes
Event Attributes
More Examples
Example
Related Pages
Default CSS Settings
Most browsers will display the element with the following default values:

COLOR PICKER


Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
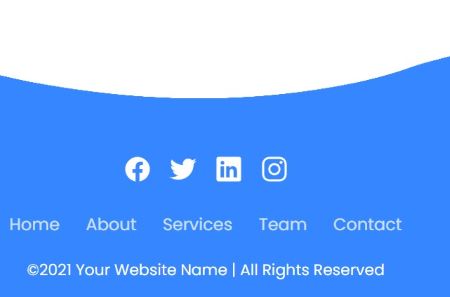
Простой footer у веб-сайта

На этом уроке сделаем простой футер для веб-сайта. Для красоты верх футера украсим волной.
HTML разметка
Обычно в футере сайта ставятся иконки ведущие на социальные сети и основные пункты меню навигации.

Стилизация меню и социальных иконок
Далее зададим стили для тегов в HTML-разметке.
@import url(‘https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap’);
* margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*метод расчета размеров бокса*/
font-family: ‘Poppins’, sans-serif;/*название шрифта*/
>
body display: flex;/*флексбокс сетка*/
flex-direction: column;/*направление главной оси*/
justify-content: flex-end;/*элементы в конце контейнера*/
min-height: 100vh;
>
footer position: relative;/*относительное позиционирование*/
width: 100%;/*на всю ширину*/
padding: 20px 50px;/*поля для контента*/
background: #3586ff;/*цвет футера*/
display: flex;
justify-content: center;/*в центре по горизонтали*/
align-items: center;/*в центре по вертикали*/
flex-direction: column;
margin-top: 100px;/*отступ сверху*/
>
footer .wave position: absolute;/*абсолютное позиционирование*/
top: -100px;
left: 0;
width: 100%;
height: 100px;
background: url(wave.png);/*картинка волны*/
background-size: 1000px 100px;/*ширина и высота волны*/
>
.social,
.menu position: relative;
display: flex;
justify-content: center;
align-items: center;
margin: 10px 0;
flex-wrap: wrap;/*разрешен перенос на новую строку*/
>
.social li,
.menu li list-style: none;/*удалить черные маркеры*/
>
.social li a font-size: 2em;/*размер иконок*/
color: #fff;/*цвет иконок*/
margin: 0 10px;
display: inline-block;/*отображать как строчно-блочный элемент*/
transition: 0.5s;/*плавный переход*/
>
.menu li a font-size: 1.2em;/*размер ссылок меню*/
color: #fff;/*цвет ссылок меню*/
opacity: 0.75;/*значение прозрачности*/
margin: 0 15px;
text-decoration: none;/*ссылка без подчеркивания*/
display: inline-block;
>
.menu li a:hover opacity: 1;
>
footer p color: #fff;
text-align: center;
margin-top: 15px;
font-size: 1.1em;
>



Создано 04.02.2022 10:41:03
Михаил Русаков Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.