Создание файла CHM средствами HTML Help Workshop
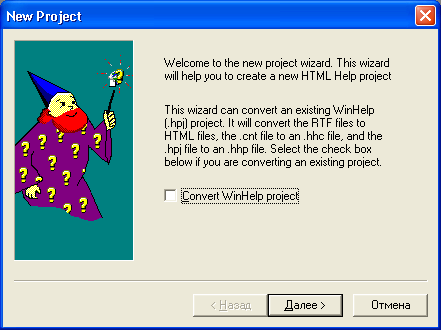
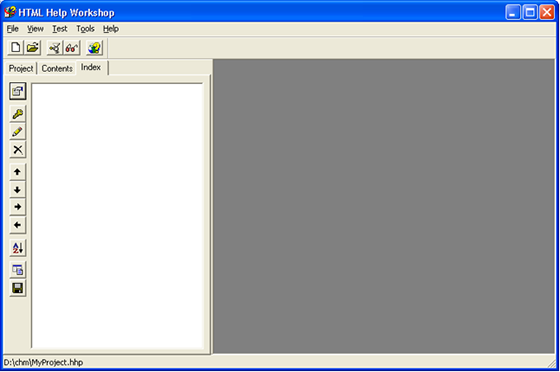
Процесс создания chm значительно облегчает такой инструмент как HTML Help Workshop, разработанный Microsoft. Качаем HTML Help Workshop с сайта Microsoft. Устанавливаем HTML Help Workshop на свой компьютер. Создаем на локальном диске D: папку и называем ее chm. Запускаем HTML Help Workshop, выбираем в контекстном меню «File» -> «New» -> «Project». Откроется окно мастера проекта.
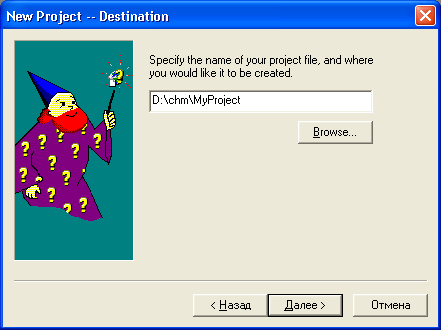
Необходимо указать, где будет храниться проект файла chm. Я указал созданную нами папку.
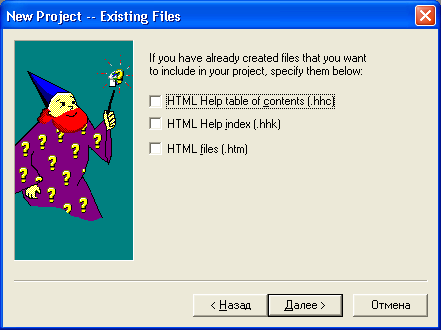
На следующем шаге ничего не меняем, так как у нас нет никаких файлов, которые можно было бы уже добавить в проект HTML Help Workshop.
Нажимаем «Готово». У нас получился пустой проект. Теперь нужно подготовить файлы, без которых невозможно создание chm. Главное – это сами страницы, содержащие справку. Для их создания необходимо выбрать в контекстном меню «File» -> «HTML File», в появившемся окне набрать название страницы, которую будем создавать. Я назвал ее «Intro».
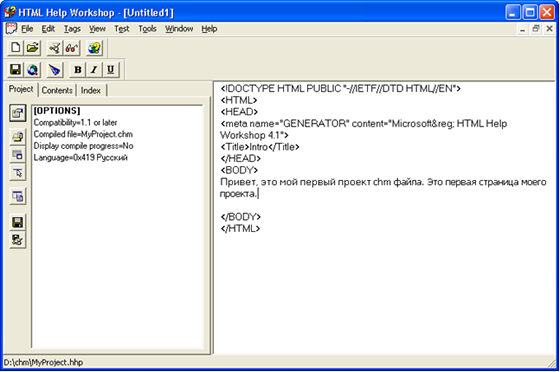
После того как вы вбили свое название и нажали «OK», перед вами будет окно, в котором уже есть пустая html страница, если мы сохраним ее в таком виде, то это будет просто пустая html страница c заголовком «Intro». Наберите что-нибудь между тегами и сохраните страницу, нажав на изображение дискеты, в папке D:\CHM.
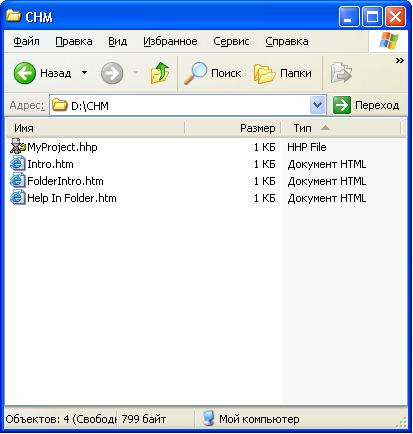
Также создайте еще пару страниц, чтоб можно было немного поэкспериментировать. Я создал страницы «FolderIntro.htm» и «Help In Folder.htm»
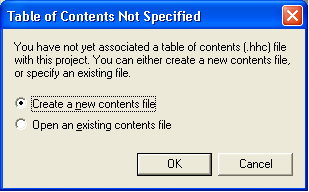
Теперь у нас есть 3 файла, которые необходимо скомпилировать в один файл chm. Но для того, чтобы созданный chm был полноценным важно наличие дерева каталогов и страниц справки, хранящихся внутри файла. Это дерево всегда располагается слева от текста справки. Для создания этого дерева нам нужно перейти на вкладку «Contents» в окне HTML Help Workshop. При нажатии на эту вкладку появится вопрос:
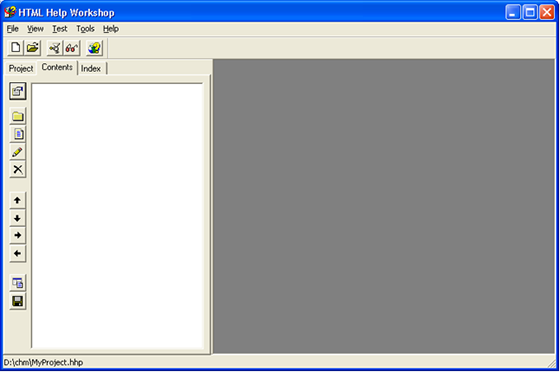
Мы, конечно же, соглашаемся и создаем новый файл контента. Примем то имя файла, которое предложит нам HTML Help Workshop – «Table of Contents.hhc». С левой стороны обращаем внимание на вертикальный ряд кнопок, ими мы будем пользоваться при создании файла контента. Нажмем верхнюю из них – «Contents Properties».
Появится такое вот окошко «Table of Contents Properties», можете в будущем поиграться с настройками стилей и видов, но сейчас мы не будем тут ничего менять, закроем окно. Рассмотрим кнопки немного ниже, чем кнока «Contents Properties», первая (с изображением папки) – создает каталог внутри файла chm, в который можно помещать страницы, вторая (с изображением исписанного листа бумаги) – создает страницу внутри файла chm, третья (карандаш) – редактирует страницу или каталог внутри файла chm, четвертая – удаляет страницу или каталог из списка страниц внутри файла chm. Еще ниже, расположены кнопки, которые позволяют перемещать страницы и каталоги вверх и вниз по списку, также передвигать правее и левее. Предпоследняя кнопка для просмотра HTML кода страницы и последняя, чтоб сохранить всю эту беду.
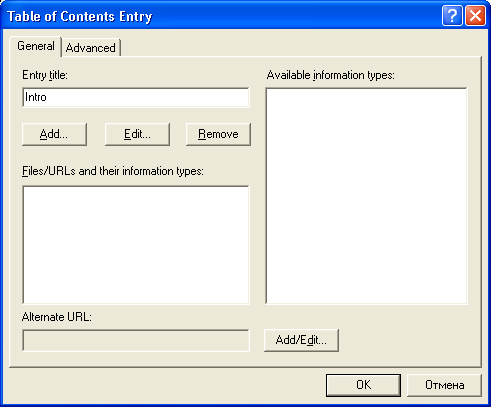
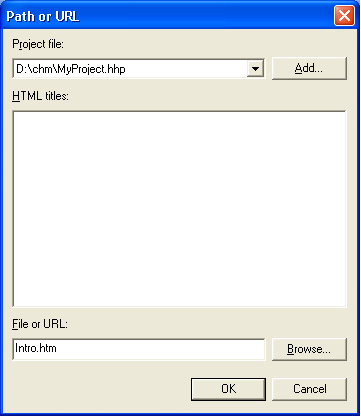
Итак, давайте приступим к созданию дерева каталогов. Нажмем на кнопку с изображением листика, перед нами появится окно, в котором заполняем поле «Entry title» (у меня набрано Intro). Нажимаем кнопку «Add…», появляется окно «Path or URL», набираем в поле «File or URL» название нашей первой созданной html страницы. Так как страница хранится в той же папке, что и сам проект – D:\CHM, то нет необходимости указывать полный путь к файлу.
Затем нажимаем «OK» в обоих окошках. Теперь нажимаем на кнопку с изображением папки. Появится окно, которое интересуется вставить ли каталог в начало таблицы контента. Мы согласимся, а потом, если надо, изменим.
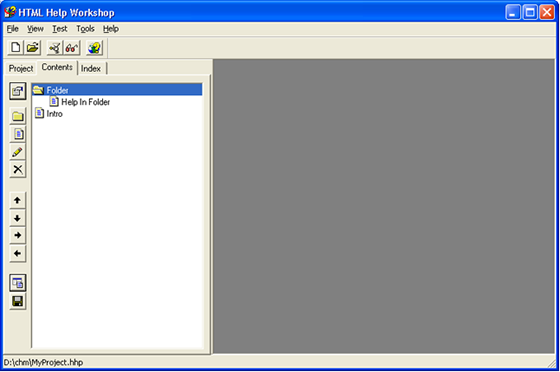
Здесь появляется такое же окошко, как и при добавлении отдельной страницы, то есть надо дать название каталогу и указать, какой html файл будет отображаться при выделении этого каталога. После того, как каталог настроен, выделяем этот каталог и нажимаем на кнопку с изображением страницы. На вопрос о том вставить ли страницу в начало, мы отвечаем «Нет». И, таким образом, после настройки этой страницы она будет помещена внутрь только что созданного каталога. Теперь можно переместить каталог ниже, нажав на кнопку со стрелкой, направленной вниз.
Сохраним таблицу контента.
Теперь создадим «Индекс» для файла chm. Для этого перейдем на вкладку «Index» и согласимся создать новый индексный файл «index.hhk». В появившемся окне нажимаем на кнопку с изображением ключа, набираем в поле «Keyword» ключевое слово, при поиске которого по индексу (когда файл справки будет уже создан) будет открываться определенная страница. После того, как указали ключевое слово, также как и при создании таблицы контента, нужно указать файл, который будет соответствовать этому ключевому слову.
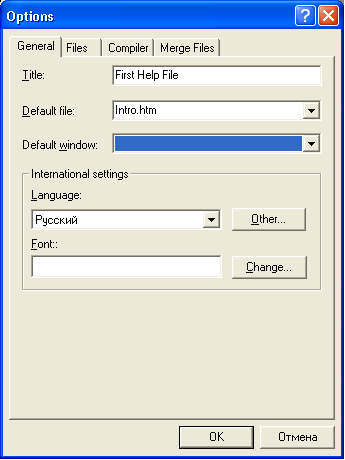
После того как созданы таблица контента, индекс и сами html файлы можно приступить к непосредственно настройке файла chm. Для этого переходим на вкладку «Project», и тут нажимаем на самую верхнюю в вертикальном ряду кнопку. Настраиваем все как на скриншотах.
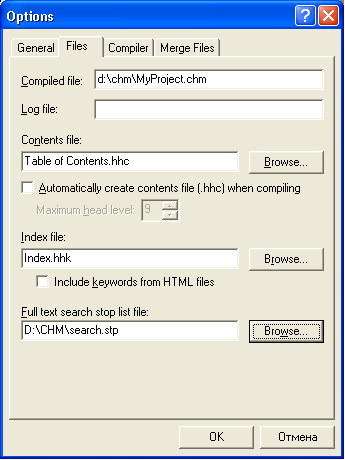
На вкладке «Files» видно, что необходимо указать какие файлы мы используем как Contents file и Index file, а также Full text search stop list file. Первые два файла мы создали ранее, а последний создадим, нажав кнопку «Browse…» и указав имя «search». После этого нажимаем «OK».
Для создания поиска по файлу chm необходимо на вкладке «Compiler» поставить галку «Compile full-text search information».
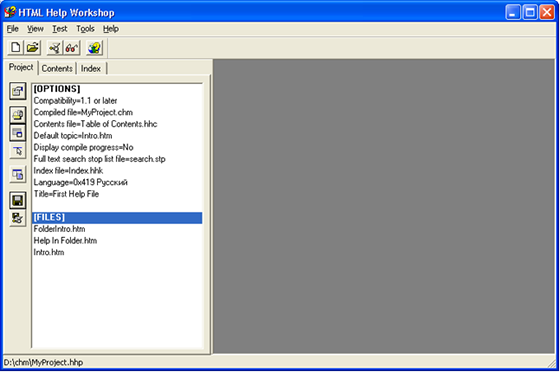
Теперь жмем на кнопку с изображением папки (вторая сверху), в появившемся окне нажимаем кнопку «Add…», выделяем все html файлы, которые хотим добавить в справку и нажимаем «Открыть». Все файлы будут добавлены в файл справки. Теперь у нас должна быть такая картина.
Остается только скомпилировать файл chm. Нажимаем на самую нижнюю кнопку в вертикальном ряду кнопок.
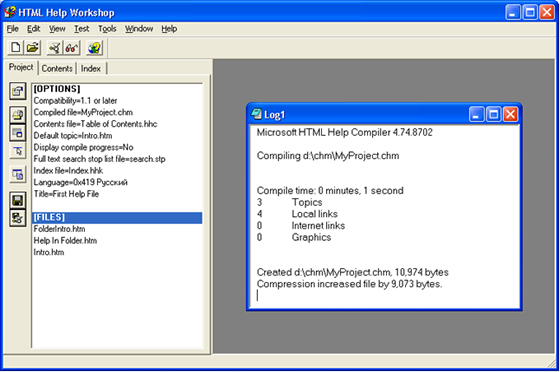
Появляется лог, того что проделано. Открываем папку D:\CHM, и видим там готовый файл «MyProject.chm». На этом создание chm завершено.
Leave a Reply Cancel reply
You must be logged in to post a comment.
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
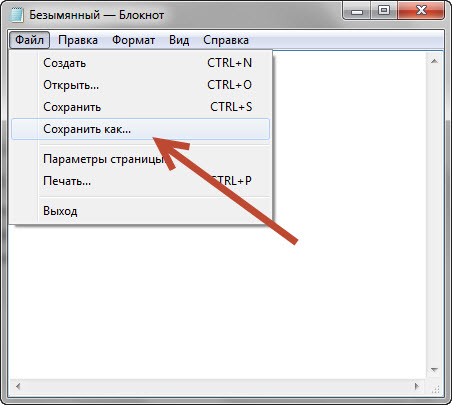
В главном меню программы выбираем «Файл-Сохранить как».
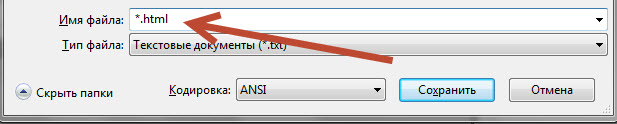
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
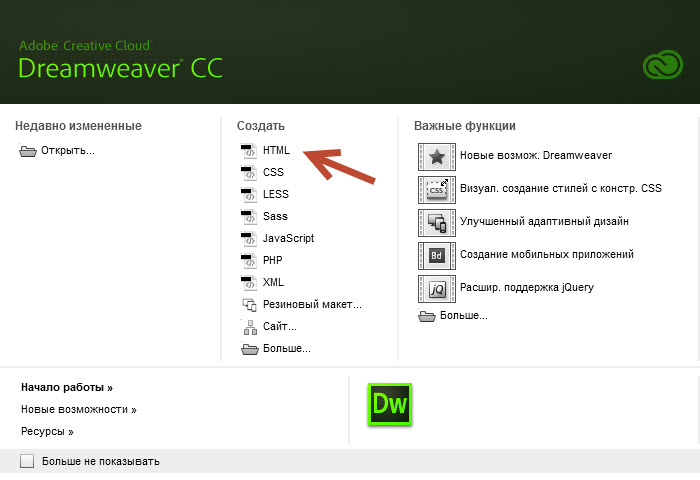
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
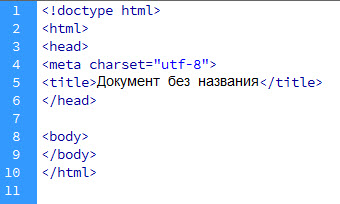
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
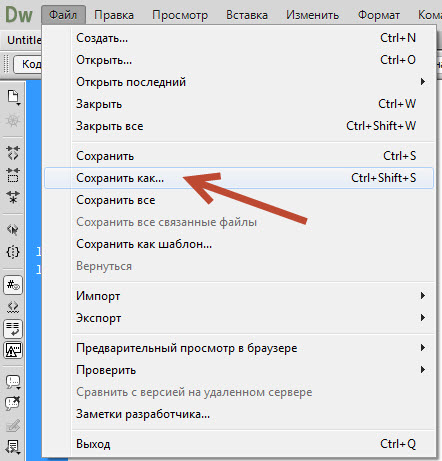
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.