- How to inspect and copy an element’s CSS the easy way
- With CSS Scan (Chrome, Firefox, Safari, and Edge):
- On Chrome (without CSS Scan):
- On Firefox (without CSS Scan):
- On Safari (without CSS Scan):
- How to Copy CSS from a Website Easily (2022)
- Getting Started
- Copying the CSS of any website
- Becoming an expert on extracting CSS
- Editing the CSS of any website
- Как быстро скопировать стили CSS выбранного html кода через браузер?
- Как скопировать html код одного блока сайта и все стили его дочерних элементов?
- Как скопировать все примененные стили из Google Chrome?
How to inspect and copy an element’s CSS the easy way
Here are simple steps you can do to inspect and copy the CSS of an element from a website.
With CSS Scan (Chrome, Firefox, Safari, and Edge):
CSS Scan is by far the easiest way to copy an element’s CSS nowadays.
It’s simple, it works on every website, and it’s fast.
It’s available on all of the four browsers above (Chrome, Firefox, Safari, and Edge) as an extension.
To copy the CSS code of any element with CSS Scan, click on the element you want to copy.
It’s as simple as that. A single click and it’s yours.
Once the code is copied, you can paste it anywhere. And it copies not only the selected element but also all its child elements, pseudo-classes, and pseudo-elements.
And any element that you hover over, you’ll instantly inspect its CSS code, so it’ll save you a lot of time.
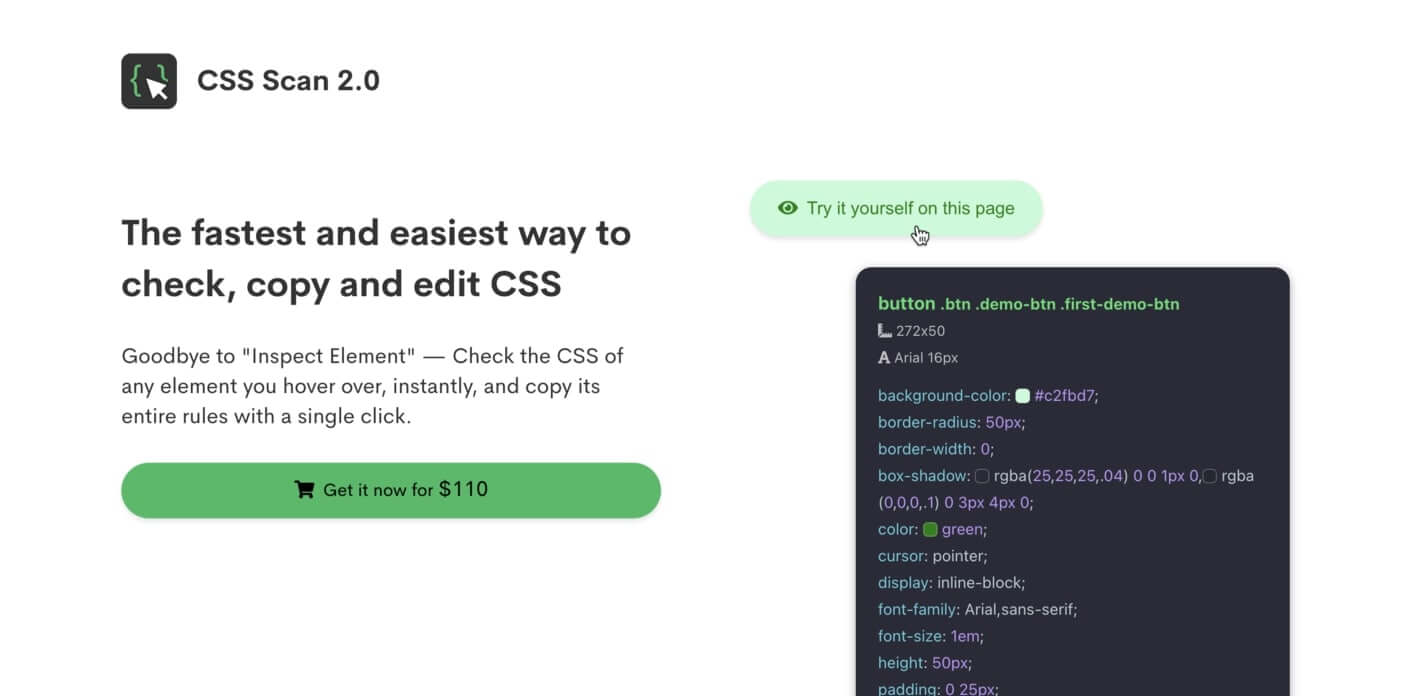
To use the extension, you can try it out a free demo on the home page.
On Chrome (without CSS Scan):
First, hover over the element you want to copy.
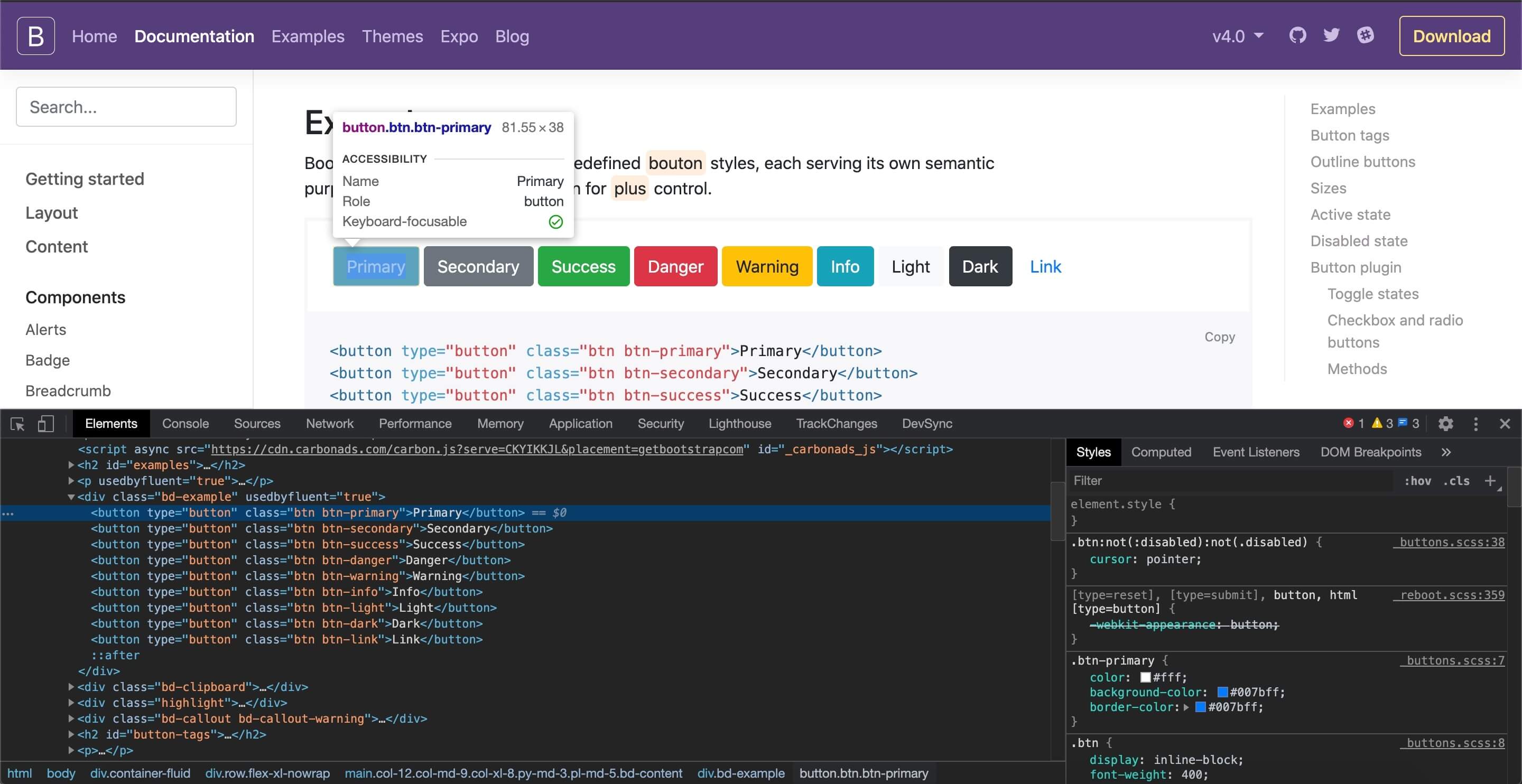
Then, right-click on it and choose the option “Inspect”.
On the left side is the HTML DOM tree, and on the right side, the CSS styles of the selected element.
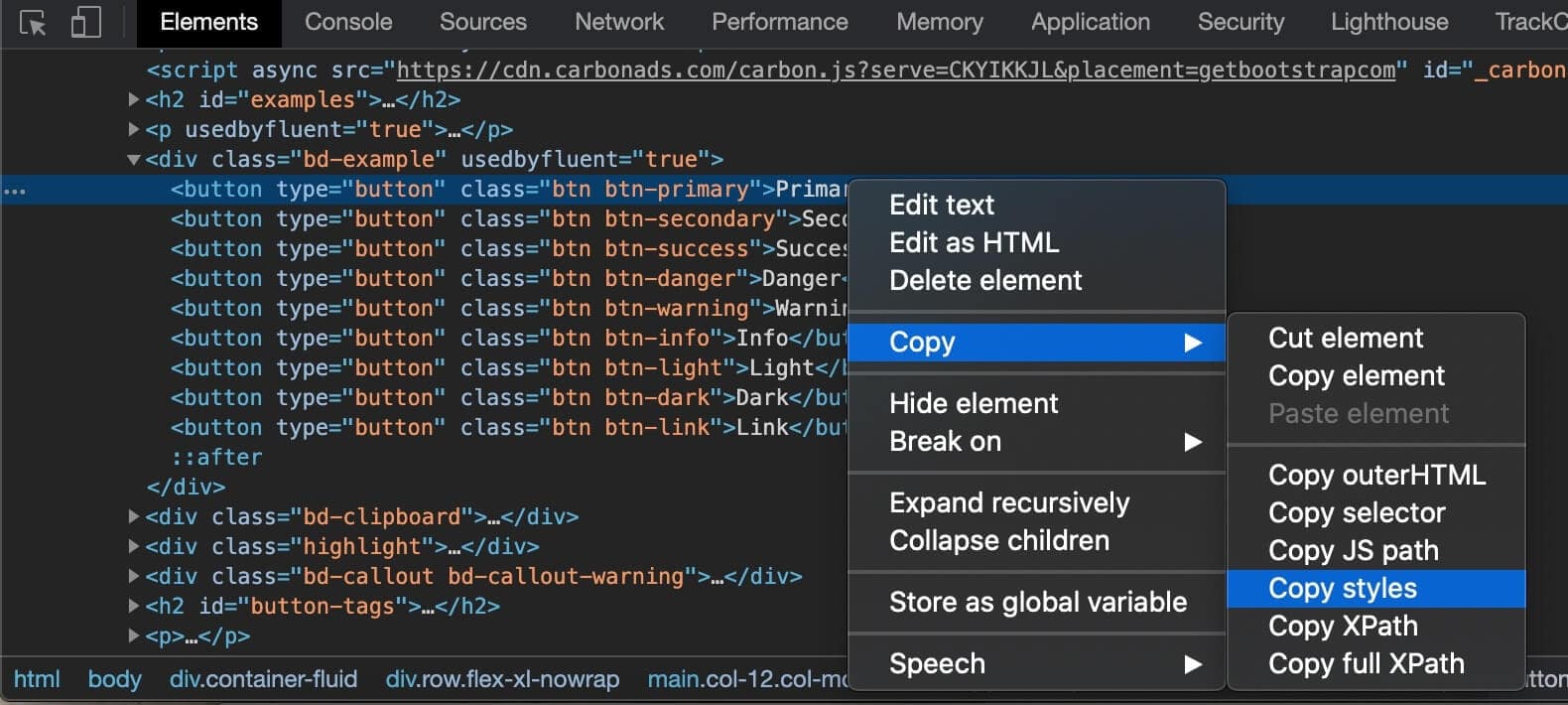
Having the right element selected on the HTML DOM tree, right-click on it and choose “Copy” > “Copy styles”.
And done, the CSS was copied! That’s how you copy CSS from “Inspect element”.
⚠️ The biggest downsides of this approach are that:
- it doesn’t copy child elements (you’ll have to copy element by element, while with CSS Scan you can copy thousands of elements with a single click)
- it doesn’t copy the element’s pseudo-classes (such as :hover, :active, etc) styles, which are special states, and for example, can be used to change a button’s color when the user’s pointer hovers over it, and many other purposes
- it copies all CSS variables declared on the :root (even if they aren’t used on the selected element), polluting the code depending on the website.
- it might take some time if you need to copy lots of elements.
While with CSS Scan, you can copy not only the selected element but also all its child elements, their pseudo-classes (:hover, :active, etc) styles, all the computed CSS variables, and copy all the elements you want in a faster and easier way — without making all these steps, again, and again.
On Firefox (without CSS Scan):
First, hover over the element you want to copy. Then, right-click on it and choose the option to Inspect Element.
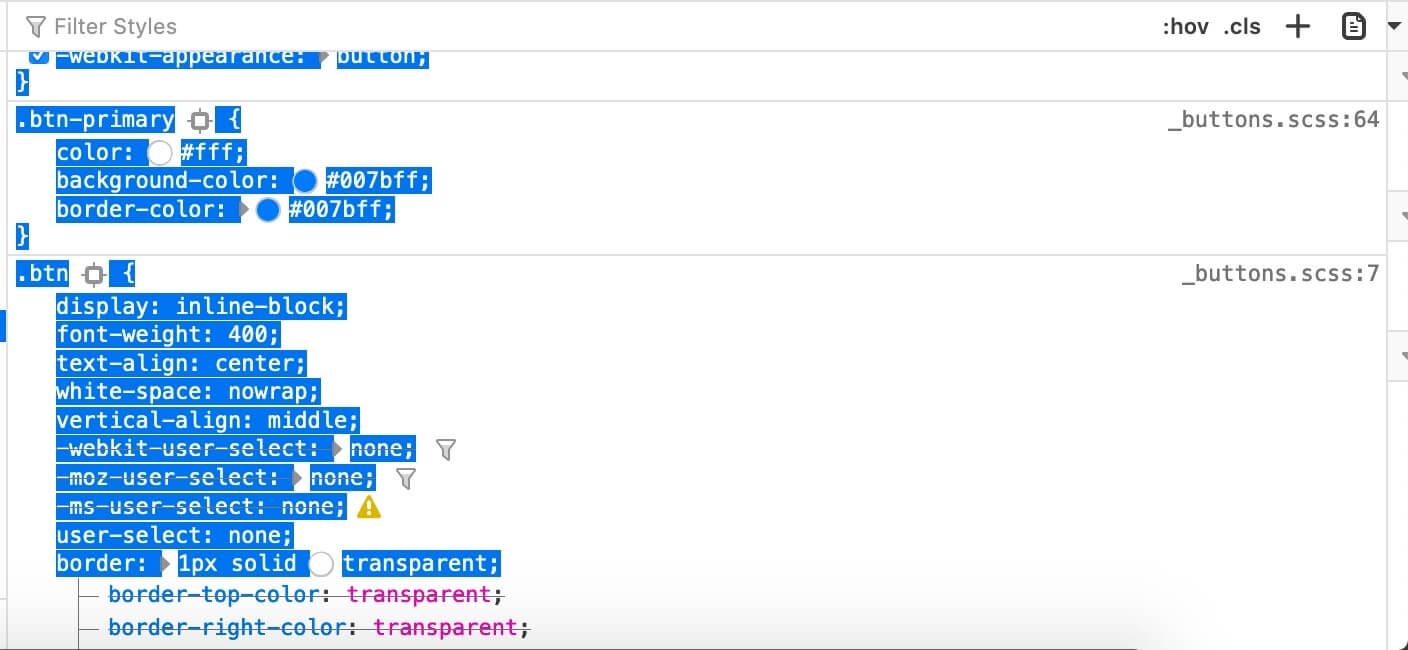
Firefox doesn’t have the option “Copy styles” that Chrome has so it’s a bit harder. On the right panel of the Devtools, it’s the CSS code (styles) we want to copy:
As you can see, some rules are striked-through (canceled) because they are overriden by properties above that has higher CSS specificity.
To copy the element’s CSS on Firefox, you’ll need to select all the text that you’re seeing:
But most of the time this is going to give you a very polluted and big code, and it doesn’t copy multiple elements at once.
If you want the code to be smaller and cleaner, you’ll have to remove the overriden rules and selectors by yourself, one by one, or use a tool like CSS Scan, which can also copy not only the selected element but also all its child elements with a single click.
On Safari (without CSS Scan):
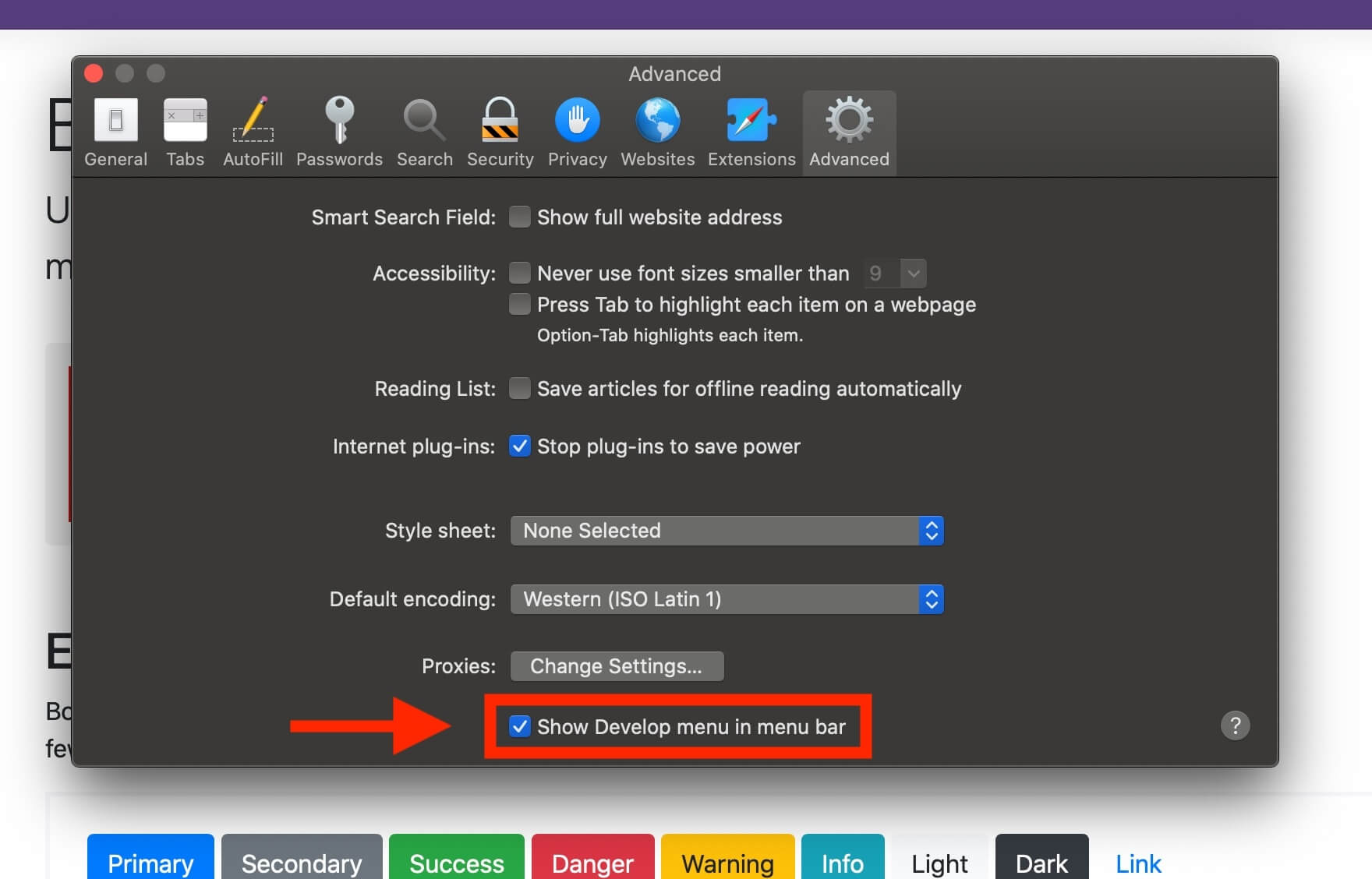
On Safari, the Development tools are hidden by default. So first, you’ll need to toggle it on.
To do that, open: Safari > Preferences (⌘ ,) > Advanced > “Show Develop menu in menu bar”
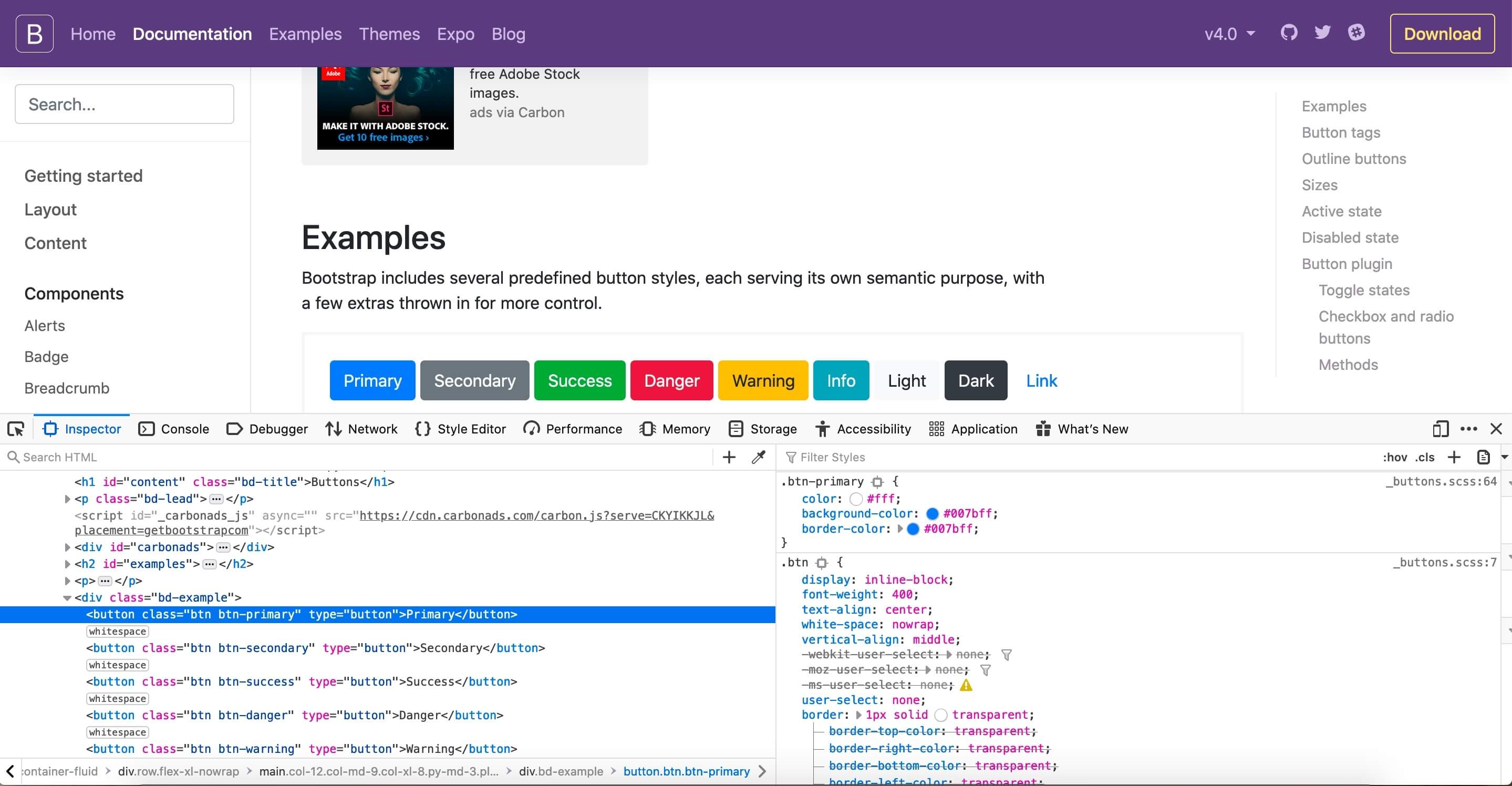
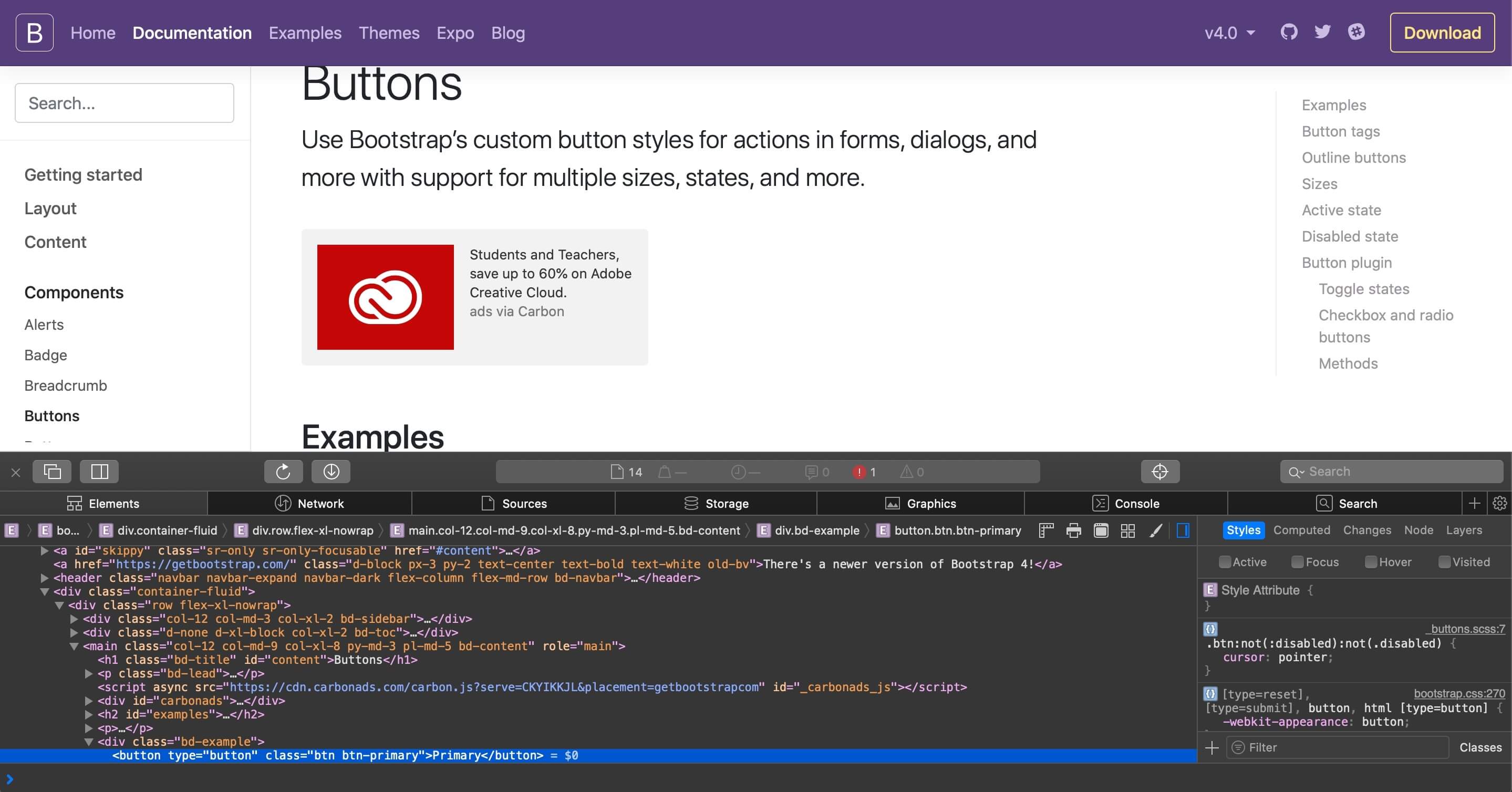
Now, hover over the element you want to copy. Then, right-click on it and choose the option to Inspect Element. You just opened Safari Devtools:
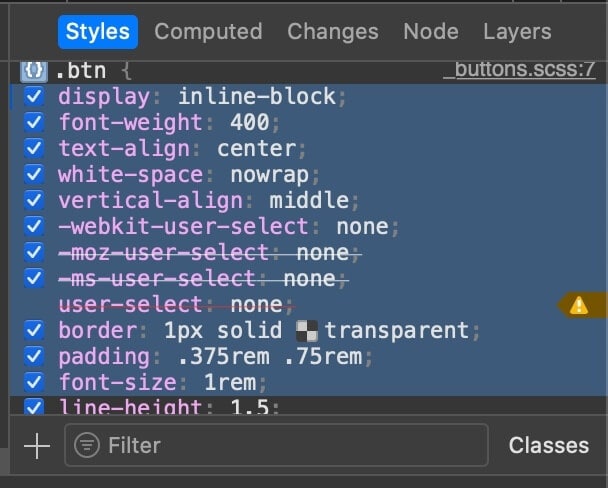
On the right panel of the Devtools, it’s the CSS code (styles) we want to copy.
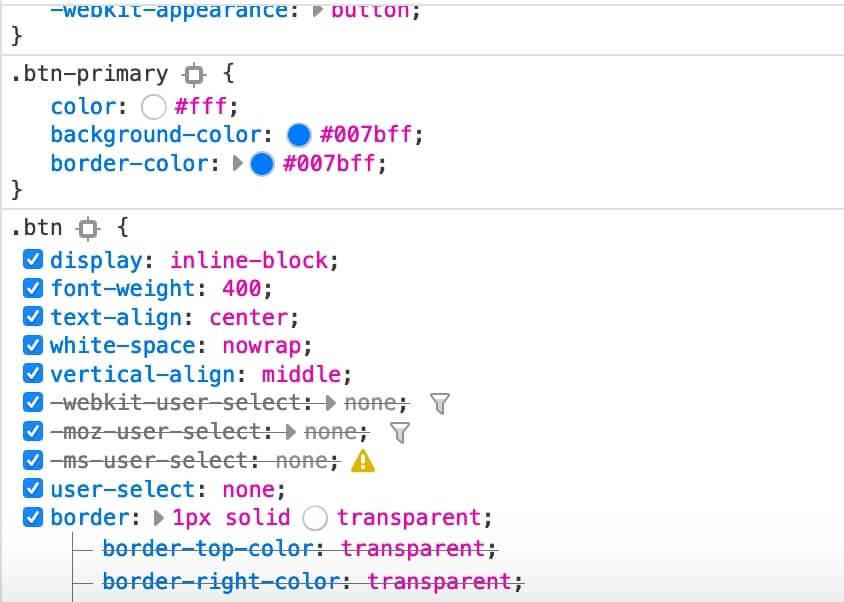
As you can see, some rules are striked-through (canceled) because they are overriden by properties above that has higher CSS specificity.
To copy the element’s CSS on Safari, you’ll need to select all the text that you’re seeing:
But most of the time this is going to give you a very polluted and big code, and it doesn’t copy multiple elements at once.
If you want the code to be smaller and cleaner, you’ll have to remove the overriden rules and selectors by yourself, one by one, or use a tool like CSS Scan, which can also copy not only the selected element but also all its child elements with a single click.
Check the CSS of any element you hover over, instantly.
How to Copy CSS from a Website Easily (2022)
We’re always finding amazing and beautiful web pages when browsing the internet.
What if you could LEARN from your favorite websites?
What if you could COPY and use the styles you like?
The problem is: if you’ve tried before, the browser’s “Inspect Element” tool is not always easy to use.
And the more complex an element is, the more difficult it is to understand it.
If you currently use the browser development tools to copy the CSS and HTML of an element, you know that it takes some work and time.
There’s a new and better way to do this. CSS Scan is here to help you.
Getting Started
CSS Scan is a handy browser extension to check, copy, and edit the CSS of any element from any website.
It makes copying CSS and HTML code way easier.
It’s available for Chrome, Firefox, Safari, and Edge. And it works on any website.
To use the extension, you can try it out a free demo on the home page.
But to use it on any website, you’ll need to buy a license.
It’s a one-time payment, and the extension is actively maintained, with constant updates, and over 7,000+ users.
When you buy it, you receive a download link and your license key, along with a simple tutorial on how to install it.
After installing it, go to the page you want to inspect and click on the extension icon to activate it.
Then, hover over any element and you can immediately see its styles!
You’ll realize how fun it is to play with it, and you’ll probably learn a lot of CSS tricks by inspecting websites this way.
Copying the CSS of any website
To copy CSS code with CSS Scan, just click on the element you want to copy.
It’s as simple as that. A single click and it’s yours.
Once the code is copied, you can paste it anywhere. And it copies not only the selected element but also all its child elements, pseudo-classes, and pseudo-elements.
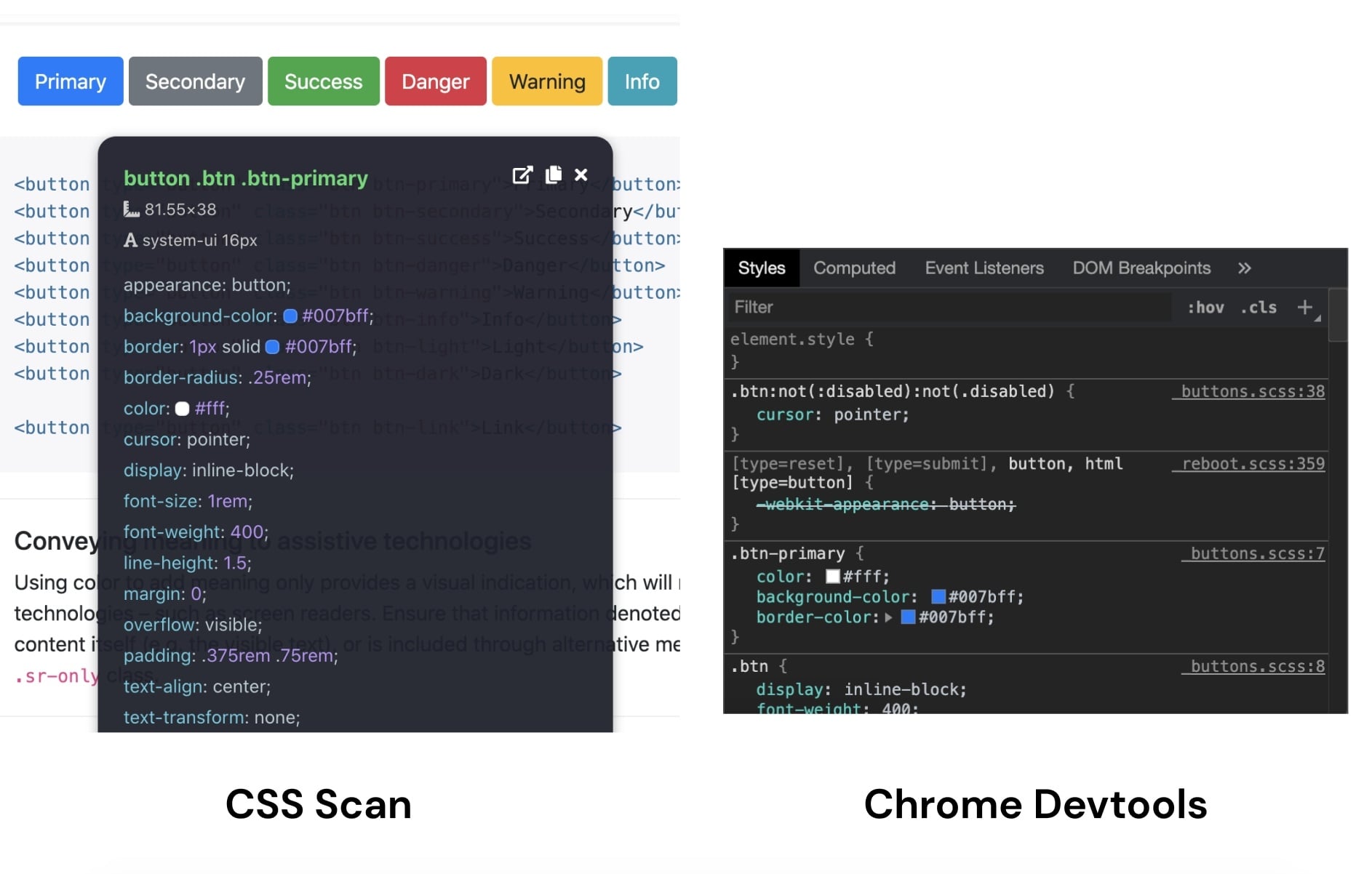
Here’s a difference of how it looks to inspect an element with CSS Scan vs Chrome Devtools
With the “Inspect Element” tool, you’ll often see a bloated CSS, with rules overriding themselves.
CSS Scan runs a bunch of code optimizations to make it perfect for you.
It uses the same technology that Google and Github use to generate a fast, clean, and shorthanded CSS code.
Becoming an expert on extracting CSS
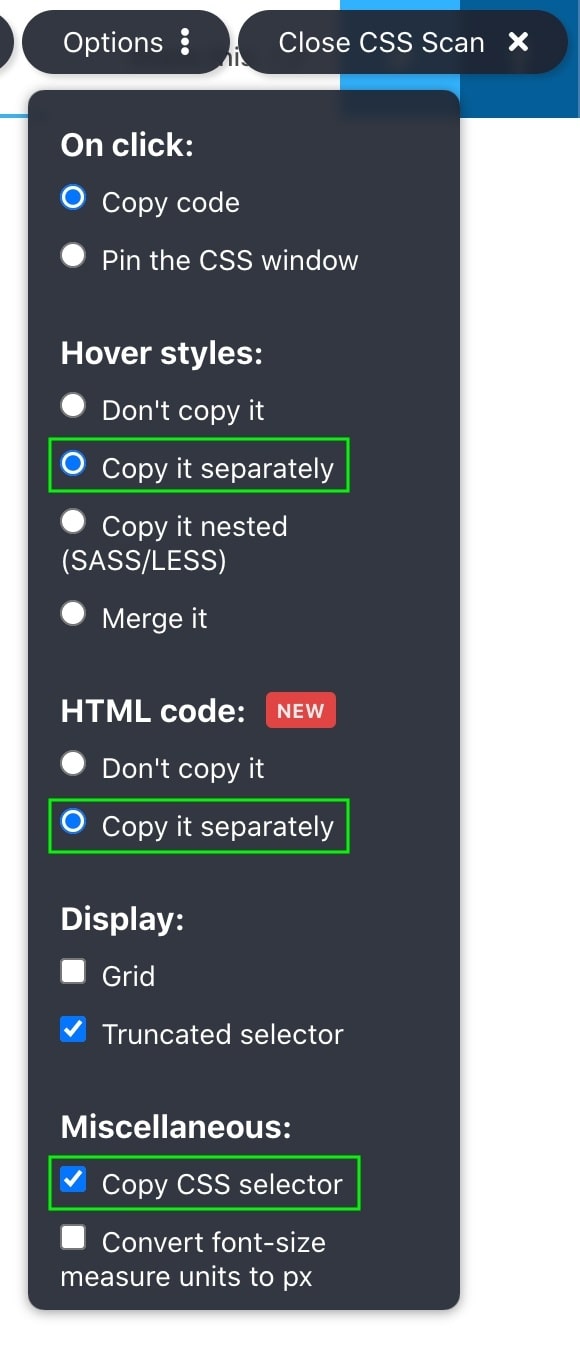
Here are some settings you can use on your CSS Scan to become an expert on extracting CSS from elements.
For example, you can copy “:hover” styles, CSS selectors, and the HTML code instead of just CSS.
To do that, turn on the option “Copy it separately” for HTML code and Hover styles, and toggle “Copy CSS selector” on the “Options” menu dropdown.
Some other useful tricks you can use on CSS Scan:
- Hold cmd (or Control on Windows) and click to scan the parent element
- Press the space bar key to pin the CSS window on the screen (for further inspect or edits on an element)
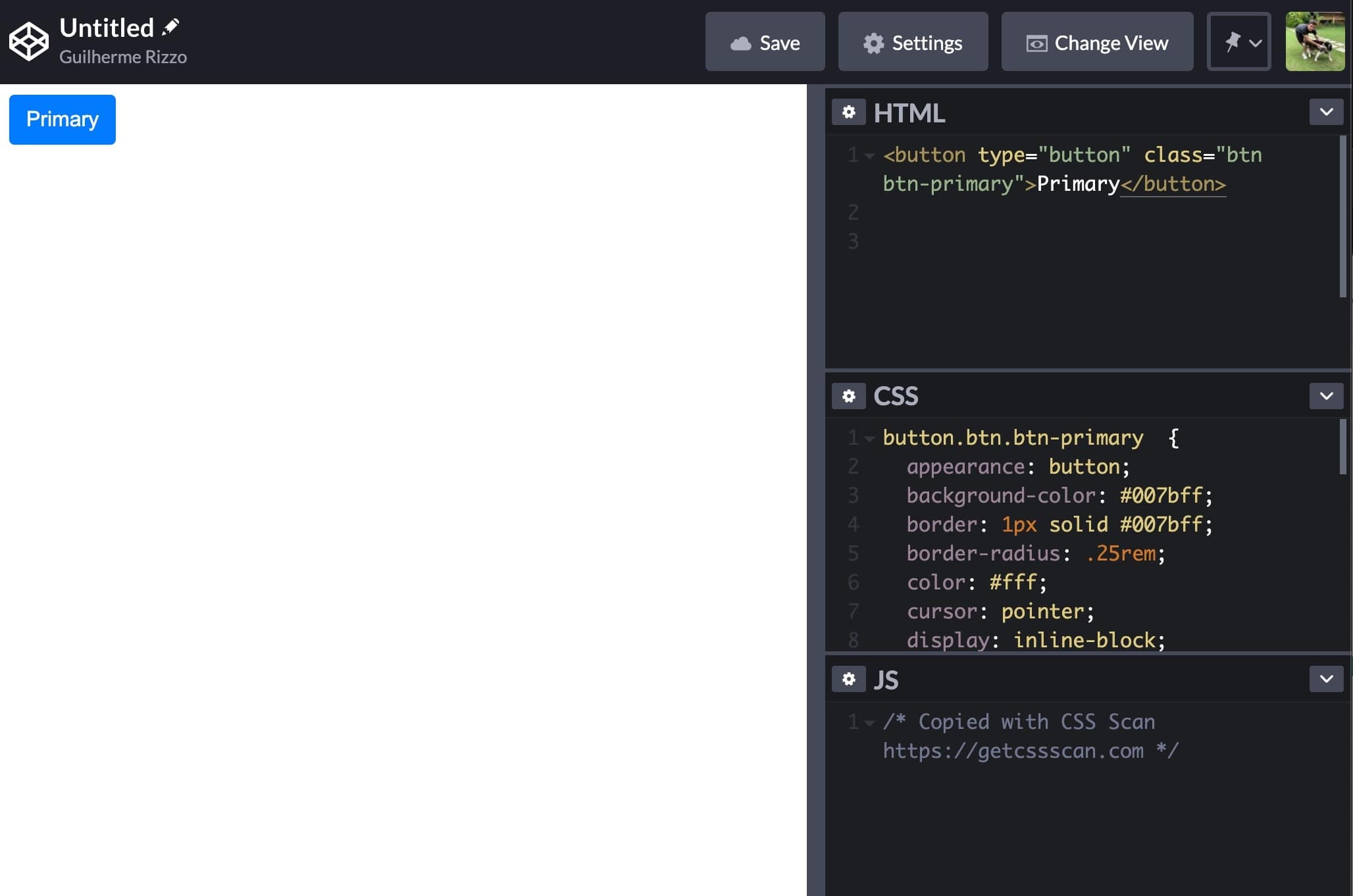
You can also export any element to Codepen (an online code editor) with CSS Scan to play with it.
This way, you can bookmark all the web elements you like.
Export element to Codepen, save it, bookmark it on your browser, and BOOM, you have a library of components you can always use!
Editing the CSS of any website
You can edit the styles of any website and see changes in real-time with CSS Scan!
To do that, pin the CSS window (pressing the space bar key), and then you are free to make changes to the CSS code of the selected element.
You can then see the changes you made in real-time while you type.
There are more things you can do with CSS Scan.
If you want to know more about it, here’s an in-depth video review of CSS Scan, made by WP Tuts:
Click here to buy your CSS Scan license and boost your CSS skills.
Check the CSS of any element you hover over, instantly.
Как быстро скопировать стили CSS выбранного html кода через браузер?
Ну например мне понравилась фишечка на каком-то сайте, я через f12 хочу быстро скопировать код+стили к этому элементу и настроить под себя. Помогите, осуществить это?
Оценить 1 комментарий
хотя бы базовые можно скопировать/использовать, ускорит процесс. Если сначала , то много писать, я в этом деле не мастер, не могу быстро писать
Правая кнопка мыши затем => Код элемента или Иссследовать элемент (можно использовать расширение для браузера Firebug) => Наводишь на элемент который нравится (внизу слева будет код от элемента попытайся натыкать там родительский, справа css номера строк). При желании определенными действиями можно изолировать нужный код от всего остального, ну или просто собрать все необходимое как описано выше, так же можно поступить и с js. В любом случаи нужны минимальные знания html+css+js и в принципе можно забрать все что угодно!
Об этом я в курсе. Мне бы ускорить этот процесс. Так много надо искать CSS по строкам и если как-то криво с костылями заверстали, то шансы минимальные
Pavelmaximov: Полазь по библиотекам разных браузеров, найдешь изоляторы и помощников в этом деле, а так чтобы прям весь дизайн стянуть с файлами и стилями WebZip программа под Windows (xp-8) есть. И аналоги есть, гугли.
Pavelmaximov: мне если что-то нравится я ищу болванку и дописываю под себя, сейчас наверное уже все есть по реализации от слайдера до эффектов на css3.
Как скопировать html код одного блока сайта и все стили его дочерних элементов?
Добрый день.
Подскажите пожалуйста действенный способ. Мне понравился 1 блок на американском сайте, я хочу его скопировать без долгой и рутинной работы.
В идеале все должно выглядеть так:
1 Открываем фаербаг
2 Копируем html целого блока
3 Копируем все стили всех вложенных элементов. НЕ только выбранного элемента, а еще всех что внутри.
4 Вставляем внутри своего проекта и все работает 🙂
Скопировать весь css — не подойдет! Нужны стили определенных элементов.
Изображения, шрифты и т.д. ненужно, только конструкцию) Спасибо.
Сложный 9 комментариев
ну так вы сами знаете вариант, чем помочь то? единственно, возможно JS еще понадобится, если есть активные элементы
Дмитрий, в хроме в стандартном и в скаченном фаербаге не удается получить «портянку» всех стилей по убывающей градации. Руками очень затруднительно тыкать на внутренний элемент и копировать стиль, потом также по кругу) Если я ошибаюсь, поправьте.
Paul_Morte: Ну так а что сложного ? качаете файл css с сайта, подключаете его, потом копируете html блок. Делов-то.
Ярослав Иванов: Это может сделать даже младенец. Мне нужна чистая ветвь кода для конкретных элементов. Без мусора.
Paul_Morte: Ну так и сделайте. В чем вопрос тогда ? Что за ветвь ? что за «конкретных файлов» ? Вы задаете простейший вопрос и вам дают простейший ответ, на который вы даете свой ответ: «Да ты че, я и сам знаю». Wtf ?
Paul_Morte: А, понял. Надо блок скопировать без лишних стилей. Не изобрели ученые такого инструмента. Все ручками делайте.
Не может быть) Должно быть решение, простое и лаконичное)
Наверняка есть чистильщики кода. Например взять целый css и потом убрать из него неиспользуемые стили. Я уже много искал, но ничего конкретного нет 🙁
Как скопировать все примененные стили из Google Chrome?
Иногда для наглядности приходится править CSS код прямо в DevTools консоли Google Chrome. Можно ли как-то вытащить все сделанные правки одним кликом (импортом), чтобы перетащить их себе в файл стилей? Сейчас же я делаю нужные правки и затем брожу по странице, вспоминаю какие свойства изменял и у какого элемента. Копирую, вставляю и иногда что-то забываю. Возможно есть какое-то решение? Возможно в виде плагина, который сверяет исходный css с измененным в DevTools?
Да я тоже уже нашел, к сожалению решение приходит тогда, когда уже задал вопрос 🙂
При добавлению свойств создается файл inspector-styleshit, если нажать и открыть, то в нем можно найти все примененные стили
Это работает если добавлять новый стиль прям отдельно, нажав на плюсик. И это не совсем удобно, так как потом надо разносить эти правки по нужным местам.
Я вот когда правлю существующий стиль, то потом нажимаю на его название. Открывается файл стилей со всеми правками. Потом полный копи-паст и готово.
Вообще для таких целей существует livereload.
Знаю еще что в ff можно сохранять изменения crtl+s:
1. Открыть файл со стилями
2. Сохранить изменения (ctrl+s)