- Фреймы (теги frame, frameset, noframe, iframe)
- Что такое Фреймы в html
- Пример с фреймами №1 (делаем помощь)
- Пример с 4 фреймами №2
- Преимущества и недостатки фреймов
- Плюсы фреймов
- Минусы фреймов
- HTML Frames Templates
- HTML5 Compliant Frames
- 2 Columns, Left Menu
- 2 Columns, Right Menu
- 2 Rows, A
- 2 Rows, B
- 2 Rows, 2 Columns, A
- 2 Rows, 2 Columns, B
- 2 Rows, 2 Columns, C
- 2 Rows, 2 Columns, D
- 2 Rows, 2 Columns, E
- 2 Rows, 2 Columns, F
- 2 Rows, 2 Columns, G
- 2 Rows, 2 Columns, H
- 3 Rows, 2 Columns, A
- 3 Rows, 2 Columns, B
- 3 Rows, 3 Columns
- Using the Element
Фреймы (теги frame, frameset, noframe, iframe)
Наверняка Вы уже не один раз слышали о таком понятие, как фреймы. Прочитать о них можно в любом html-учебнике, а также на ресурсах о создании сайтов. Изучив множество примеров и описаний, я решил рассказать все о фреймах своими словами в очень простой форме. О плюсах, о минусах и о будущем фреймов будет сказано в самом низу этой страницы. Итак, что же такое фреймы в html?
Что такое Фреймы в html
Не пугайтесь, что это звучит немного непонятно. Давайте сразу приведем самый простой пример и тогда все станет ясно.
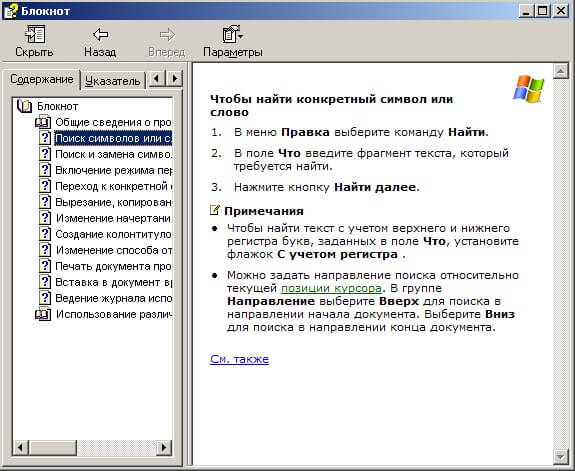
Отройте помощь (help) в любой программе (это может быть блокнот, какая-то программа, браузер и т.п.). Практически всегда Вы увидите хелп состоящий из двух частей (слева навигация, справа содержимое). Левая и правая части как раз и являются отдельными фреймами. Ниже представлен скриншот сделанный из хелпа самого обыкновенного блокнота Windows:
Рис 1. Использования фреймы на примере хелпа блокнота
То что Вы видите, является веб-страничкой состоящий из двух отдельных независимых фреймов. Приведем примерный html код такого фрейма из хелпа.
Пример с фреймами №1 (делаем помощь)
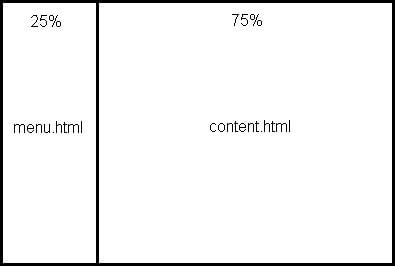
В каркасе выше рассмотренный хелп будет выглядеть следующим образом:
Рис 2. Каркас использования фреймов для примера №1
Разбиение страницы на области с помощью фреймов очень напоминает табличную верстку html (см. HTML тег table). Примерный код такой страницы может выглядеть следующим образом:
html> head> title>Пример №1 html-страницы с фреймамиtitle> head> frameset cols value">25%,75%"> frame src value">menu.html"> frame src value">content.html"> noframes>Ваш браузер не поддерживает отображение фреймовnoframes> frameset> html>
Как видно из кода выше, страница созданная из фреймов очень похожа на обыкновенную html-страницу: есть открывающий тег html, раздел , заголовок , но есть одно большое различие. Наверное, Вы обратили внимание, что тег body, который отвечает за тело страницы — отсутствует. Вместо него вставлен тег , который отвечает за тело страницы. У этого тега есть два атрибут cols=»25%,75%» , что означает разбить все тело страницы на две области по вертикали в пропорции 1:3. Первая область займет 25% от ширины всего экрана (в ней будет первый фрейм menu.html ), вторая область займет 75% от ширины всего экрана (в ней будет второй фрейм content.html ).
Последний совсем необязательный тег это . Он нужен для браузеров, которые не поддерживают фреймы. Если браузер не поддерживает фреймы, то рекомендуется вежливо сообщить об этом пользователю через этот тег.
Кстати, обратите внимание, что для тега не нужен закрывающий тег.
Надеюсь, что теперь у Вас есть представления о фреймах. Чтобы понять более трудные примеры, давайте попробуем создать простую html-страницу состоящую из 4 фреймов. Это будет пример №2.
Пример с 4 фреймами №2
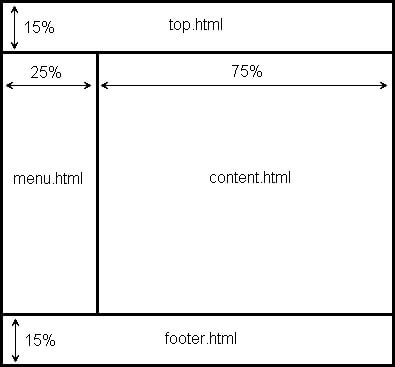
Рис 3. Каркас использования фреймов для примера №2
Код исходной html-страницы с фреймом будет следующий:
html> head> title>Пример №2 html-страницы с фреймамиtitle> head> frameset rows value">15%,70%,15%"> frame src value">top.html"> frameset cols value">25%,75%"> frame src value">menu.html"> frame src value">content.html" name value">main"> frameset> frame src value">footer.html"> noframes>Ваш браузер не поддерживает отображение фреймов> frameset> html>
html> head> title>Файл top.html - шапка сайтаtitle> head> body bgcolor value">#b2f2ff" text value">#0000FF"> h1>Пример №2h1> А здесь могло быть лого и не только :) body> html>
html> head> title>Файл menu.html - меню сайтаtitle> head> body bgcolor value">#b2bbff" text > ul> li>a target value">main" href value">content.html">Главная страницаa>li> li>a target value">main" href value">about-site.html">О сайтеa>li> li>a target value">main" href value">about-autor.html">Об автореa>li> li>. li> ul> body> html>
html> head> title>Файл content.html - контент сайтаtitle> head> body bgcolor value">#e3e5f8" text value">#FF0055"> h1>Главная страницаh1> Содержимое сайта. Сейчас открыт файл content.html br/>Это исходное состояние нашего фрейма. Назовем этот файл "Главной страницей" body> html>
html> head> title>Файл about-site.html - Страница о сайтеtitle> head> body bgcolor value">#e3e5f8" text value">#FF0055"> h1>О сайтеh1> Страница о сайте. Сейчас открыт файл about-site.html body> html>
html> head> title>Файл about-autor.html - об автореtitle> head> body bgcolor value">#e3e5f8" text value">#FF0055"> h1>Об автореh1> Страница об авторе. Сейчас открыт файл about-autor.html body> html>
html> head> title>Файл footer.html - о сайтеtitle> head> body bgcolor value">#e3e5f8" text value">#000000"> Футер сайта. Сейчас открыт файл footer.html body> html>
Первоначально вся страница разбивается на три области по горизонтали в пропорции 3:14:3. За это отвечает атрибут rows=»15%,70%,15%» . Первый фрейм в нашем примере — шапка (мы её обозвали top.html ), на нее отводится 15% места по высоте. Далее идет большой фрейм занимающий 70% по высоте. Мы его разбиваем на две части с помощью cols=»25%,75%» в пропорции 1:3. Слева будет фрейм menu.html , справа content.html . Мы специально дали имя второму фрейму name=»main» с целью возможности переключения страниц. Обратите внимание, что в файле menu.html к каждой ссылки приписан атрибут target=»main» , что позволяет при нажатии на эту ссылку загружать элементы в область с именем main. Внизу сайта расположился последний фрейм footer.html .
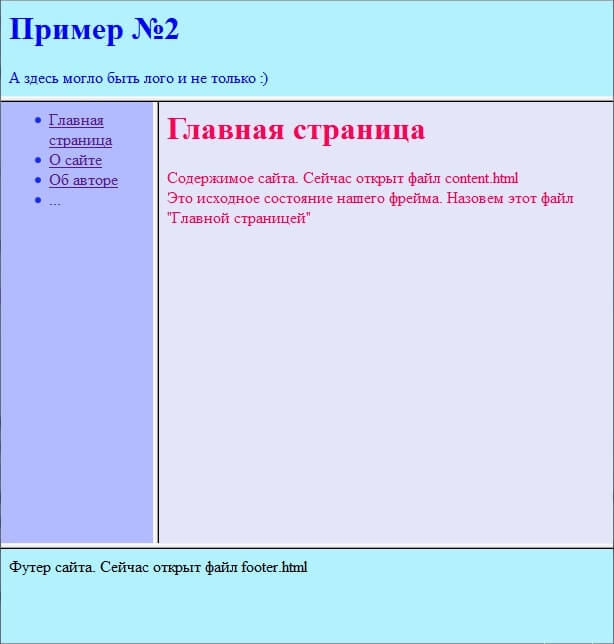
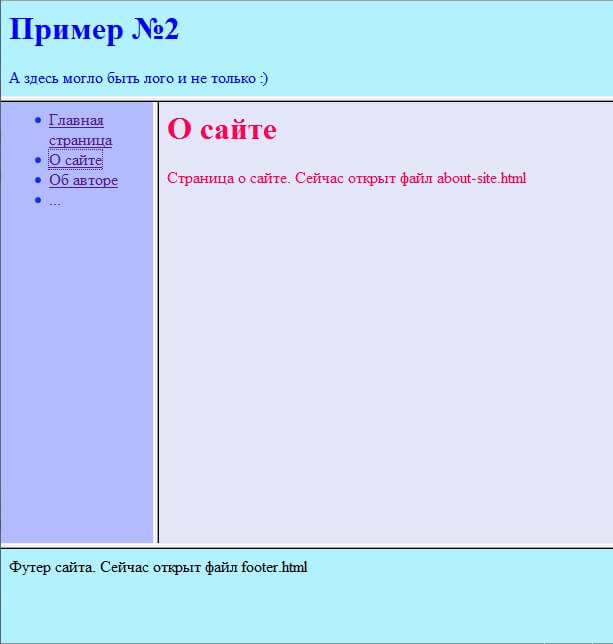
Если вы реализуете пример №2, то должны получить такую html-страницу в исходном состоянии:
Рис 4. Пример №2 — исходное состояние
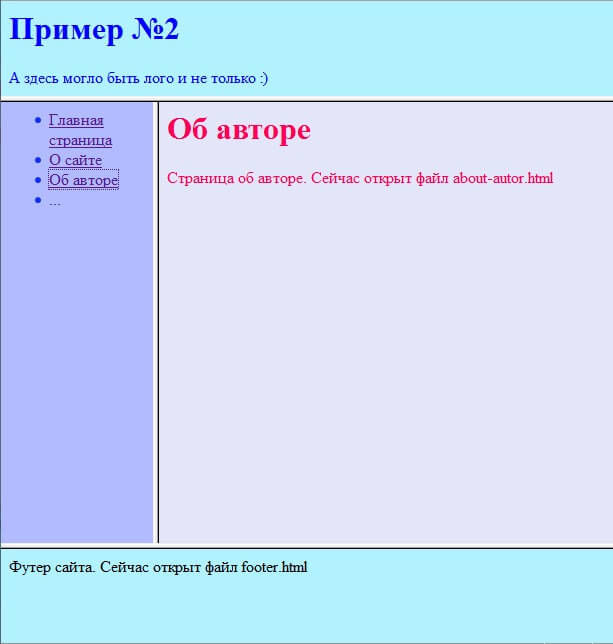
При переходе на страницу о сайте страница будет выглядеть следующим образом:
Рис 5. Пример №2 — второе состояние
При переходе на страницу об авторе вы увидите следующие:
Рис 6. Пример №2 — третье состояние
Тег
Тег нужен для вставки внешнего фрейма на страницу. Типичным примером может являться код видео из youtube. Формат этого тега выглядит очень просто:
iframe width value">ширина" height value">высота" src value">адрес фрейма"> iframe>
Необязательные атрибуты этого тега являются width=»ширина» и height=»высота» , а обязательный атрибут src=»https://zarabotat-na-sajte.ru/uroki-html/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D1%84%D1%80%D0%B5%D0%B9%D0%BC%D0%B0″ .
Атрибуты и свойства тега
1. Атрибут COLS=»Параметры»
Задает количество разбиений страницы по вертикали.
2. Атрибут ROWS=»Параметры»
Задает количество разбиений страницы по горизонтали.
Теперь рассмотрим каким образом можно задать параметры разбиение.
а) С помощью числа , которому будет соответствовать количество пикселей. Например, cols = «100,100,300» задает разбиение страницы на три области, каждая из которых будет по ширине: 100 пикселей, 100 пикселей и 300 пикселей соответственно.
б) С помощью процентов от общей ширины/высоты. В рассмотренных выше примерах мы использовали именно процентное разбиение, поэтому приводить пример мне кажется бессмысленно.
в) С помощью * (звездочки). Например, cols = «2*,3*,100» задает первые две области в соотношение 2:3, а третья область будет шириной в 100 пикселей.
Все три способа можно совмещать. Например, cols=»2*,100,15%,4*» .
3. Атрибут frameborder=»
Определяет наличие рамки у фрейма. Если ответ yes, то следующий четвертый атрибут border имеет силу.
4. Атрибут border=»параметр»
В пикселях border задает толщину обводки области фрейма. Например, frameborder = «2» задает область с выделенным контуром в 2 пикселя.
5. Атрибут bordercolor=»цвет»
Определяет цвет рамки, если она есть. Цвет можно задать как словами, так и кодом (см. цветовая палитра html).
Примечание: обратите внимание, что тегу
.Атрибуты и свойства тега
1. Атрибут src=»https://zarabotat-na-sajte.ru/uroki-html/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%B0″
В качестве параметра здесь должен указываться полный URL к адресу элемента. Этот атрибут обязателен. Он уже знаком Вам, т.к. он присутствовал в примерах 1 и 2.
2. Атрибут marginwidth=»число»
Задает отступ внутри фрейма от границ в пикселях по ширине. Например, marginwidth=»10″ задаст отступ содержимого слева и справа от границы фрейма.
3. Атрибут marginhight=»число»
Аналогичен второму с той лишь разницей, что задает отступ по высоте.
4. Атрибут scrolling=»
Задает возможность прокрутки фрейма, в случае если он не смог уместиться в рамки отведенной ему области. По умолчанию стоит значение auto (означает, что при необходимости создавать скролл).
5. Атрибут noresize
Если установлен этот атрибут, то пользователю запрещается самостоятельно менять границы фрейма. По умолчанию этот атрибут не стоит и пользователь может менять границы как хочет.
5. Атрибут name=»название»
С помощью этого атрибута можно давать фрейму имя. Это нужно для того, чтобы к этому фрейму могли обращаться другие фреймы. В примере №2 как раз рассматривается такой случай.
Примечание:
Имя не должно начинаться с нижнего подчеркивания «_».
6. Атрибуты frameborder, border и bordercolor
Эти три атрибута такие же как и у frameset (см. атрибуты frameset выше).
Преимущества и недостатки фреймов
Плюсы фреймов
- Возможность отображения в одном окне независимо несколько страниц (пример 1 и 2 выше);
- Возможность переключать содержимое страницы не перезагружая страницу (меняется только одна область экрана);
- Возможность построить гибко структуру сайта (шапка, меню, футер и т.д. — вся статическая информация хранится отдельно в файлах, а это позволяет быстро отредактировать часть сайта);
- Пользователь может сам изменять размер области просмотра, в случае если не установлена опция noresize;
Минусы фреймов
- Поисковые системы плохо индексируют сайты на фреймах, поскольку не в состоянии интерпретировать подгружаемые файлы во фреймах. Поисковая машина различает страницы по их адресу (URL), а у фреймов несмотря на разные состояния, адрес страницы не изменяется. Это противоречит правилам поисковой машины, а значит не факт, что поисковик сможет проиндексировать сайт.
- Невозможно сохранить в закладки сайт на фреймах, т.к. URL страницы будет одинаковый. Таким образом, можно лишь сохранить исходное состояние фрейма.
- Не все браузеры поддерживают фреймы.
Будущее фреймов:
От фреймов уже давно стали отказываться многие вебмастеры. Это связано с трудностями продвижения в поисковиках. Сейчас все переходят на Ajax, как более динамичный и современный способ отображения информации на одной странице сайта.
Уважаемый читатель, мы рассмотрели теги html документа касающиеся фреймов. Несмотря на сомнительное будущее этого направления, знать про фреймы должен каждый вебмастер.
Ссылка на следующий урок: Урок 12. Свойство CSS position
HTML Frames Templates
You can use these HTML frames templates as a basis for your own frames-based website. All you need to do is download the template/s, then add your content. You can also modify as you like.
HTML5 Compliant Frames
The following templates are HTML5 compliant and use CSS to achieve a frames-based layout, without using the (non-HTML5 compliant) and tags. If you really must use those tags, see below.
All source code is on a single page for your convenience. However, if you choose to deploy a template across many pages, it’s recommended that you move any style sheets (i.e. anything between the tags) to an external style sheet.
2 Columns, Left Menu
2 Columns, Right Menu
2 Rows, A
2 Rows, B
2 Rows, 2 Columns, A
2 Rows, 2 Columns, B
2 Rows, 2 Columns, C
2 Rows, 2 Columns, D
2 Rows, 2 Columns, E
2 Rows, 2 Columns, F
2 Rows, 2 Columns, G
2 Rows, 2 Columns, H
3 Rows, 2 Columns, A
3 Rows, 2 Columns, B
3 Rows, 3 Columns
Using the Element
Each template has been zipped for your convenience. Each .zip file contains all files for the template. Once downloaded, you need to unzip the files into your local directory.
These tags are obsolete from HTML5, so unless you have a specific reason to use them, you’re better off using the CSS-based frames listed above.
Example 1 (2 Columns):
Example 2 (2 Rows):
Example 3 (2 Columns, 2 Rows — A):
Example 4 (2 Columns, 2 Rows — B):
Example 5 (2 Columns, 3 Rows):
Example 6 (3 Columns, 3 Rows):