- Как увидеть HTML-страницу на Github как обычную визуализированную HTML-страницу для просмотра в браузере без загрузки?
- Saved searches
- Use saved searches to filter your results more quickly
- htmlpreview/htmlpreview.github.com
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- readme.md
- How to Preview GitHub HTML Files without Downloading
- How to Preview GitHub HTML Files without Downloading?
- Method 1: Preview GitHub HTML files without downloading using their GitHub URL
- Method 2: Preview GitHub HTML files without downloading using Bookmarklet
- Closing words
Как увидеть HTML-страницу на Github как обычную визуализированную HTML-страницу для просмотра в браузере без загрузки?
На http://github.com разработчик хранит HTML, CSS, JavaScript и файлы изображений проекта. Как я могу увидеть вывод HTML в браузере?
Когда я открываю это, он не показывает отрендеренный HTML код автора. Он показывает страницу в виде исходного кода.
Можно ли увидеть это как визуализированный HTML напрямую? В противном случае мне всегда нужно скачать весь ZIP, чтобы увидеть результат.
По состоянию на июнь 2019 года, raw.githack.com представляется наиболее удобным решением (см. ответы на вопрос, указанный выше )
Самый удобный способ предварительного просмотра HTML-файлов на GitHub — перейти на https://htmlpreview.github.io/ или просто добавить его к исходному URL-адресу, а именно: https://htmlpreview.github.io/?https:// github.com/bartaz/impress.js/blob/master/index.html
@Denis: Какой браузер и какой URL вы используете? На данный момент он поддерживает только браузеры Webkit и Gecko.
Обратите внимание, что это работает только для публичных репозиториев. Личные сообщат об ошибке Error: Cannot load file
htmlpreview.github.com частично терпит неудачу при рендеринге JavaScript и CSS. Альтернативный rawgit.com работает лучше, обслуживая файлы с соответствующими заголовками Content-Type.
Отличное решение, спасибо! Я добавил ссылки на свои R Notebooks с префиксом в файл README.md, и он очень хорошо отображает мой файл nb.html. Вот страница на тот случай, если кто-нибудь захочет посмотреть, как это работает: github.com/sargdavid/snippets.cvi и htmlpreview.github.io/?https://github.com/sargdavid/…
Похоже, что это решение перестает работать в последние дни декабря 2018 года и до сих пор, однако у нас все еще есть этот stackoverflow.com/a/8446391/860099
Если вы не хотите загружать архив, вы можете использовать GitHub Pages для этого.
- Поместите репозиторий в свой аккаунт.
- Клонируйте его локально на своей машине
- Создайте gh-pages ветку (если она уже существует, удалите ее и создайте новую на основе master ).
- Верните ветку обратно на GitHub.
- Посмотреть страницы на ` http:// username .github.io/ repo
git clone git@github.com:username/repo.git cd repo git branch gh-pages # Might need to do this first: git branch -D gh-pages git push -u origin gh-pages # Push the new branch back to github Go to http://username.github.io/repoЗачем сначала создавать мастер и клонировать его («будьте осторожны» при создании проекта-страниц-вручную)? Можно ли не checkout —orphan gh-pages только толкать это, не связываясь с мастером вообще?
Он работает лучше (на момент написания этой статьи), чем http://htmlpreview.github.com/ , обслуживая файлы с соответствующими заголовками Content-Type. Кроме того, он также предоставляет CDN URL для использования в производстве.
Я подтверждаю, что это работает лучше, чем htmlpreview. По крайней мере, он показывает мою анимацию WebGL.
На самом деле он работает быстрее, а с Bokeh ( например ) он показывает некоторые взаимодействия (например, всплывающие подсказки), которые не работают с htmlpreview.
Как и htmlpreview, не работает с частными репозиториями. Git делает URL-адреса для таких же общедоступных URL-адресов, добавляя? Token =
Это из FAQ для rawgit: Могу ли я использовать URL разработки rawgit.com на рабочем сайте или в общедоступном примере кода? Нет. Используйте URL-адреса rawgit.com только для тестирования с низким трафиком или для демонстрации временных демонстраций нескольким людям во время разработки. Пожалуйста, используйте cdn.rawgit.com для всего, что может привести к интенсивному трафику или что люди могут скопировать и вставить в свой собственный код. . Есть больше доступных объяснений
Это действительно легко сделать со страницами GitHub , это немного странно, когда вы делаете это в первый раз. Сорта, как в первый раз, когда вы научились вязать 3 котенка. (ОК, не все так плохо)
Вам нужна ветка gh-pages:
В основном github.com ищет ветку gh-pages в хранилище. Он будет обслуживать все HTML-страницы, найденные здесь, как обычный HTML-код прямо в браузере.
Как мне получить эту ветку gh-pages?
Легко. Просто создайте ветку вашего репозитория github gh-pages . Укажите, —orphan когда вы создаете эту ветку, так как вы на самом деле не хотите сливать эту ветку обратно в ветку github, вам просто нужна ветка, которая содержит ваши HTML-ресурсы.
$ git checkout --orphan gh-pagesКак насчет всех других грязных в моем репо, как это вписывается в это?
Нет, вы можете просто удалить его. И теперь это безопасно, потому что вы обратили внимание и создали потерянную ветку, которую нельзя объединить с вашей основной веткой и удалить весь ваш код.
Я создал ветку, что теперь?
Вам нужно перенести эту ветку на github.com, чтобы их автоматизация могла запустить и начать размещать эти страницы для вас.
git push -u origin gh-pagesНо .. Мой HTML все еще не обслуживается!
Github требуется несколько минут для индексации этих веток и запуска необходимой инфраструктуры для обслуживания контента. До 10 минут в зависимости от GitHub.
Шаги, изложенные github.com
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
HTML Preview for GitHub Repositories
htmlpreview/htmlpreview.github.com
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Try fetching without proxy first
Git stats
Files
Failed to load latest commit information.
readme.md
GitHub & BitBucket HTML Preview
Many GitHub repositories don’t use GitHub Pages to host their HTML files. GitHub & BitBucket HTML Preview allows you to render those files without cloning or downloading whole repositories. It is a client-side solution using a CORS proxy to fetch assets.
If you try to open raw version of any HTML, CSS or JS file in a web browser directly from GitHub, all you will see is a source code. GitHub forces them to use the «text/plain» content-type, so they cannot be interpreted. This script overrides it by using a CORS proxy.
In order to use it, just prepend this fragment to the URL of any HTML file: https://htmlpreview.github.io/? e.g.:
What it does is: load HTML using CORS proxy, then process all links, frames, scripts and styles, and load each of them using CORS proxy, so they can be evaluated by the browser.
GitHub & BitBucket HTML Preview was tested under the latest Google Chrome and Mozilla Firefox.
© 2019 Jerzy Głowacki under Apache License 2.0.
How to Preview GitHub HTML Files without Downloading
This tutorial explains how to preview GitHub HTML files without downloading. Here I will talk about a free online tool, GitHub & BitBucket HTML Preview. It takes the URL to an HTML file in a GitHub repository and then lets you preview it. It fetches all the HTML code along with the styling information and other source and then display the final HTML in browser window. And the best part is that you can even use this tool using a simple bookmarklet as well. You just have to click on the bookmarklet to open any GitHub HTML file for preview.
Normally, if there are some HTML files present in a GitHub repository, then you can’t simply preview them. When you click on it, then you will see it in text form. But this online tool eliminates that. You just have to specify the URL to the HTML file on GitHub either on its web interface or use the bookmarklet. It will open the HTML file in the current window and you can see its original preview with proper styling and other information.

How to Preview GitHub HTML Files without Downloading?
GitHub & BitBucket HTML Preview is simple and an open source tool to preview HTML files from GitHub. There are two methods to use it for previewing HTML files. And I will list them both in the below post. There is nothing you have to install in order to use it.
Method 1: Preview GitHub HTML files without downloading using their GitHub URL
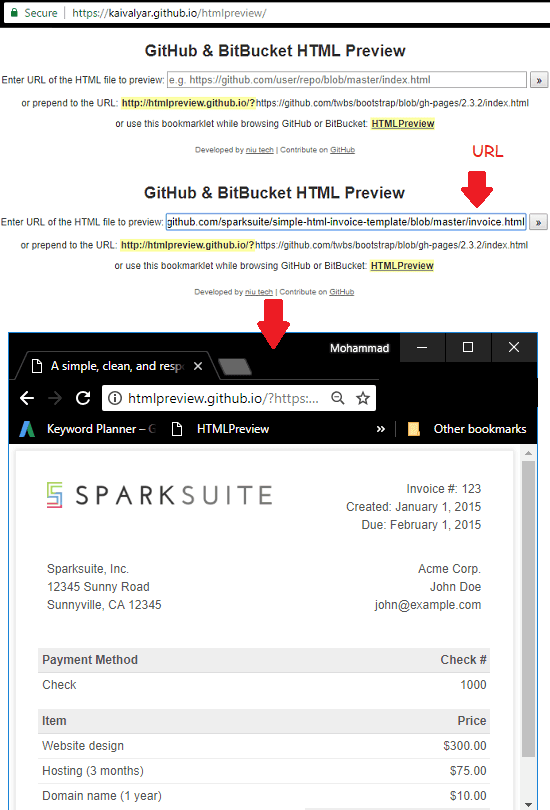
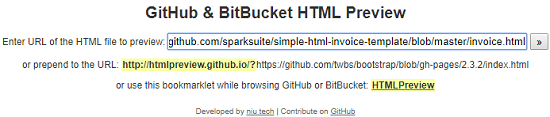
Reach the homepage of GitHub & BitBucket HTML Preview tool. After that, you can paste the URL to the HTML file on any GitHub repository and then hit enter key. It will take a few seconds to process an HTML file and will display it. You will notice that it automatically displays the final HTML file with all the styles, images, etc. See the screenshot below.
Not only web page of the tool, but you can use the URL of the tool as well for previewing the HTML file. Just append the GitHub HTML file’s URL in the URL of the tool by separating it with “?” and then put in the address bar of your browser to see the preview of the HTML file. Simple as that.
Method 2: Preview GitHub HTML files without downloading using Bookmarklet
You can also preview the GitHub HTML files without downloading using bookmarklet. You just have to add the bookmarklet in your browser by simple drag and drop. After that, just open the GitHub HTML file’s URL in your browser and then click on the URL to preview the HTML. And here is how to do that.
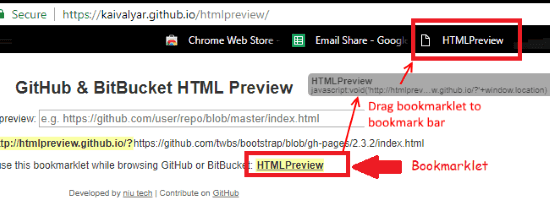
Step 1: Drag and Drop the bookmarklet from the web page of the tool to the Chrome bookmark bar. See this screen shot.
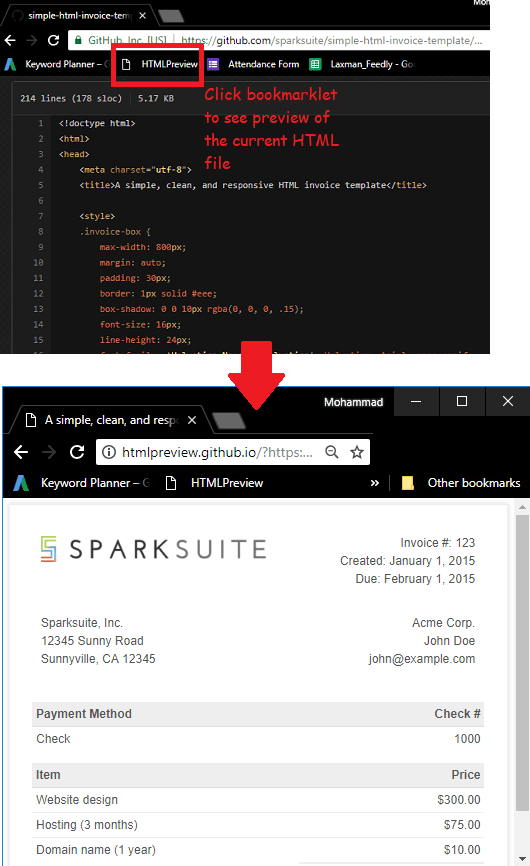
Step 2: Now, open the HTML file from GitHub in a tab. After that, just keep the current GitHub window open and then click on the bookmarklet. It will open the preview of the HTML in the current window.
That is how you can use this tool with the help of a bookmarklet to preview HTML files from GitHub. And there is nothing you need except for the GitHub URL of the HTML file.
Closing words
In the above mentioned way, you can use this handy online tool to preview HTML files. And I really liked this tool for its simplicity. If you often have to test the various HTML files from GitHub then you won’t have to download them in order to view them. Simply submit the URL to the tool above and it will take care of the rest. So, if you were wasting your time in downloading HTML files from GitHub to preview them, then this post will be a real lifesaver for you.