- JavaScript Window Location
- Window Location
- Window Location Href
- Example
- Window Location Hostname
- Example
- Window Location Pathname
- Example
- Window Location Protocol
- Example
- Window Location Port
- Example
- Window Location Assign
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to Get Current URL in JavaScript [with Useful Examples]
- window.location
- URL Structure
- Access URL Parts with window.location Properties
- Get the Current URL with document.URL
- Wrap Up
- JavaScript Location
- JavaScript Location properties
- Location.href
- Location.protocol
- Location.host
- Location.port
- Location.pathname
- Location.search
- Location.hash
- Location.origin
- Location.username
- Location.password
- Manipulating the location
- assign()
- replace()
- reload()
- Summary
JavaScript Window Location
The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page.
Window Location
The window.location object can be written without the window prefix.
- window.location.href returns the href (URL) of the current page
- window.location.hostname returns the domain name of the web host
- window.location.pathname returns the path and filename of the current page
- window.location.protocol returns the web protocol used (http: or https:)
- window.location.assign() loads a new document
Window Location Href
The window.location.href property returns the URL of the current page.
Example
Display the href (URL) of the current page:
Window Location Hostname
The window.location.hostname property returns the name of the internet host (of the current page).
Example
Display the name of the host:
Window Location Pathname
The window.location.pathname property returns the pathname of the current page.
Example
Display the path name of the current URL:
Window Location Protocol
The window.location.protocol property returns the web protocol of the page.
Example
Window Location Port
The window.location.port property returns the number of the internet host port (of the current page).
Example
Display the name of the host:
Most browsers will not display default port numbers (80 for http and 443 for https)
Window Location Assign
The window.location.assign() method loads a new document.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to Get Current URL in JavaScript [with Useful Examples]
To get the current URL of the page you are visiting using JavaScript, access the window.location.href property:
Alternatively, you can access the current URL via document.URL property. However, it has some shortcomings that I’ll explain in a bit.
Let’s take a closer look at the window.location object. It has useful properties other than the href that returns the URL.
window.location
As you learned in the introduction already, window.location object is useful because you can retrieve the current page URL with it.
By the way, it’s possible to change the window.location object properties, such as the URL.
The window.location object has other useful properties too. Before accessing the properties, let’s take a quick look at the URL parts.
URL Structure
Let’s quickly go through the basic URL structure to distinguish the parts in it.
- Protocol. The protocol is the “first part” of a URL. It specifies which protocol to use to access the resource on the internet. Protocols include HTTP, HTTPS, or FTP.
- Subdomain. A domain can be split into logical sections, called subdomains. The most common example is www, which means the domain is (automatically) part of the world wide web subdomain. Better examples of subdomains are store, blog, or app. For example, app.example.com, or blog.example.com.
- Domain Name. The domain name is the actual address of your website. It is the host that owns the resources of your site. For instance, example.com is a domain name.
- Port. The port is an optional part of a URL because it’s set automatically. It is a number that determines the “gate” via which you want to retrieve the resources.
- File Path. The file path is like a file path on your computer. On a website, the web pages are files on a server. To access a particular web page, you need to specify the path to it on a server. For example, https://www.example.com/calculator.html.
- Query Parameters. Query parameters can be inserted into a URL to perform an action like a search on the server.
- Fragment. Fragment, hash, or anchor is used to specify a part of a page to be accessed. For example, example.com/blog/what-is-url#chapter1
Now you understand what makes up a URL.
In JavaScript, you can use the window.location object to access these URL parts. Let’s take a look at the window.location properties a bit closer.
If you are unfamiliar with URLs, make sure to read a comprehensive guide, What Is a URL?
Access URL Parts with window.location Properties
The window.location object has the following properties in JavaScript:
- href. The entire URL of your current page.
- protocol. The protocol that the URL uses.
- host. The hostname and the port of a URL.
- hostname. The hostname of a URL.
- port. The port of the URL.
- pathname. The file path in the URL.
- search. The query parameters of the URL.
- hash. The fragment or anchor of the URL.
- origin. A Combination of the protocol and host of the URL.
Here are examples of accessing these properties when the URL is https://www.codingem.com/best-pixel-art-software/#photoshop.
To make it easier to see, here is a zoomed-in image of accessing the URL properties.
Besides getting the current URL of a page, you can access parts of the URL easily. Instead of using regex or other heuristics to split the URL string, you can use the window.location properties to your advantage. This is the main way to operate with URLs using JavaScript.
Before you go, let’s talk about a commonly seen alternative, document.URL.
Get the Current URL with document.URL
Another popular way to get the current URL of a page is by accessing the URL property of the document.
Unlike window.location.href, the document.URL gives you a read-only string that represents the current page’s URL. So if you don’t want to make changes to the URL string, then it might make more sense to use document.URL over window.location.href.
But the problem with document.URL approach is it has some bugs in Firefox.
For example, in Firefox 12, the document.URL doesn’t change when adding an anchor to the end of a URL.
So if you want to be 100% sure to get the URL and all of its parts, use the window.location.href.
Wrap Up
Today you learned how to get the URL of a current page using JavaScript.
To put it short, use the window.location.href property to access the URL of the page. Keep in mind you can directly modify this property as well.
To get a read-only URL string, you might consider using the document.URL. But remember it has some bugs with Firefox.
JavaScript Location
Summary: in this tutorial, you will learn about the JavaScript Location object and how to manipulate the location effectively.
The Location object represents the current location (URL) of a document. You can access the Location object by referencing the location property of the window or document object.
Both window.location and document.location link to the same Location object.
JavaScript Location properties
Suppose that the current URL is:
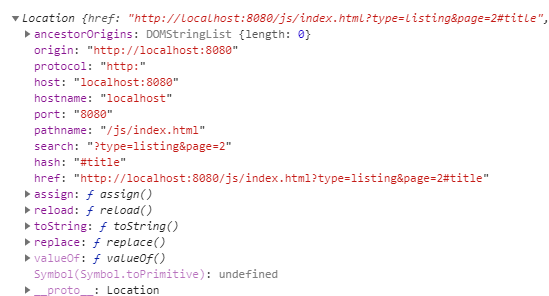
http://localhost:8080/js/index.html?type=listing&page=2#title Code language: JavaScript (javascript)The following picture illustrates the properties of the Location object:
Location.href
The location.href is a string that contains the entire URL.
"http://localhost:8080/js/index.html?type=listing&page=2#title" Code language: JSON / JSON with Comments (json)Location.protocol
The location.protocol represents the protocol scheme of the URL including the final colon ( : ).
'http:' Code language: JavaScript (javascript)Location.host
The location.host represents the hostname:
"localhost:8080" Code language: JSON / JSON with Comments (json)Location.port
The location.port represents the port number of the URL.
"8080" Code language: JSON / JSON with Comments (json)Location.pathname
The location.pathname contains an initial ‘/’ followed by the path of the URL.
"/js/index.html" Code language: JSON / JSON with Comments (json)Location.search
The location.search is a string that represents the query string of the URL:
"?type=listing&page=2" Code language: JSON / JSON with Comments (json)Location.hash
The location.hash returns a string that contains a ‘#’ followed by the fragment identifier of the URL.
"#title" Code language: JSON / JSON with Comments (json)Location.origin
The location.origin is a string that contains the canonical form of the origin of the specific location.
"http://localhost:8080" Code language: JSON / JSON with Comments (json)Location.username
The location.username is a string that contains the username before the domain name.
Location.password
THe location.password is a string that represents the password specified before the domain name.
Manipulating the location
The Location object has a number of useful methods: assign() , reload() , and replace() .
assign()
The assign() method accepts an URL, navigate to the URL immediately, and make an entry in the browser’s history stack.
location.assign('https://www.javascripttutorial.net'); Code language: JavaScript (javascript)When the window.location or location.href is set to a URL, the assign() method is called implicitly:
window.location = 'https://www.javascripttutorial.net'; location.href = 'https://www.javascripttutorial.net'; Code language: JavaScript (javascript)If you change hostname , pathname , or port property, the page reloads with the new value. Note that changing hash property doesn’t reload the page but does record a new entry in the browser’s history stack.
When a new entry is created in the browser’s history stack, you can click the back button of the browser to navigate to the previous page.
replace()
The replace() method is similar to the assign() method except it doesn’t create a new entry in the browser’s history stack. Therefore, you cannot click the back button to go to the previous page.
The following code uses the replace() method to navigate to the URL https://www.javascripttutorial.net after 3 seconds:
setTimeout(() => < location.replace('https://www.javascripttutorial.net'); >, 3000); Code language: JavaScript (javascript)reload()
The reload() method reloads the currently displayed page. When you call the reload() method with no argument, the browser will reload the page in the most efficient way e.g., it loads the page resources from the browser’s cache if they haven’t changed since the last request.
To force a reload from the server, you pass true to the reload() method:
reload(true); Code language: JavaScript (javascript)Note that the code after the reload() may or may not execute, depending on many factors like network latency and system resources. Therefore, it is a good practice to place the reload() as the last line in the code.
Summary
- The Location object represents the current URL of a page. It can be accessed via window.location or document.location .
- The Location object has a number of properties that represent the URL such as protocol , host , pathname , and search .
- To manipulate the location, you set its properties new values or use assign() , replace() , and reload() methods.