- Javascript не работает в Safari в Mac OSX
- Как включить JavaScript на Айфоне
- Что это такое
- А нужно ли это
- Как включить на iPhone
- Как включить в обозревателе Safari
- Вывод
- How to Enable JavaScript on Apple Safari (iPad, iPhone iOS)
- Instructions for Web Developers
- What Is JavaScript and Why Do I Need It?
- How to Enable JavaScript on Safari
- How to Disable JavaScript on Safari
- How to Enable JavaScript on Mac
- How to Disable JavaScript in Safari on Mac
- F.A.Q
- Why do I need JavaScript enabled on Apple Safari?
- How do I know if JavaScript is working on Apple Safari?
- What happens if I disable JavaScript on Apple Safari?
- Javascript в браузере Safari
- Приложение javascript и его польза
- Проблемы в работе с сайтом, если нет этого плагина
- Включаем его функционал и исправляем ошибки
Javascript не работает в Safari в Mac OSX
У меня есть страница оплаты, где клиент вводит данные своей кредитной карты. Я удалил все ненужные разделы. Какая странность в том, что моя проверка на лицевой панели отлично работает на FF, IE и Safari для Windows. Это только неудачно в Safari в Mac OSX. Конкретные строки пользовательского агента, которые имели проблемы:
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_5_8; en-us) AppleWebKit/530.19.2 (KHTML, like Gecko) Version/4.0.2 Safari/530.19 Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_4_11; en) AppleWebKit/531.9 (KHTML, like Gecko) Version/3.1.2 Safari/525.22 По какой-то причине он не заставляет выбирать месяц и год перед отправкой, а проверка на завершающем этапе является ошибкой. Любая помощь будет принята с благодарностью. Я не смог воспроизвести. Вот код:
$(document).ready(function() < $("#schedule_payment").validate(< submitHandler:function(form) < if ($("#new_card").attr("checked")) < if ($("#expiration_year").val() == "" || $("#expiration_month").val() == "") < alert("Please check the expiration date."); return; >var isExpired = false; if (parseInt("20" + $("#expiration_year").val()) < 2009 ) < isExpired = true; >else if ( (parseInt("20" + $("#expiration_year").val()) == 2009 ) & (parseInt($("#expiration_month").val(),10) < parseInt(09,10))) < isExpired = true; >if (isExpired) < alert("Card is expired. Please check expiration data and try again."); return; >> form.submit(); >, XXXXXX Любая причина, почему это работает в Safari на Windows, но не в той же версии на Safari для OSX? Используют ли они разные механизмы рендеринга / JavaScript?
Как включить JavaScript на Айфоне
Представьте ситуацию. На iPhone не корректно отображается сайт. Не открывается видео и анимация. Почему так происходит? Не активирован JavaScript. Что делать? Рассмотрим, как включить JavaScript на Айфоне.
Что это такое
JavaScript — скриптовый язык программирования. Работает в обозревателе пользователя. Делает сайты функциональными. На его основе пишется динамическая составлявшая современных сайтов. Рассмотрим подробнее, как активировать яваскрипт в Айфоне.
А нужно ли это
На яваскрипт создаются: кнопки, переключатели, модальные окна, слайдеры. Поэтому при работе в сети, активируйте JavaScript, иначе сайты будут некорректно работать.
Как включить на iPhone
Настройка обозревателя Safari происходит не в программе, а в настройках системы. Как это сделать? На Айфоне откройте настройки. Вверху экрана найдите поисковую форму, далее: 
Прокрутите вниз список настроек, перейдите: 
Установите переключатель в активное положение.
Как включить в обозревателе Safari
В Сафари откройте меню, перейдите: 
Чтобы включить JS, активируйте в браузере пункт:
Вывод
Мы рассмотрели, как активировать поддержку JavaScript на iPhone. Включите ее в телефоне, чтобы сайты корректно отображались.
How to Enable JavaScript on Apple Safari (iPad, iPhone iOS)
Are you having a hard time in trying to turn on JavaScript on your iPad or Apple iPhone device?
JavaScript has evolved into an essential tool that makes the web what it is today. It controls the dynamic elements of web pages, and most websites will fail to run correctly if your Apple Safari browser does not have its JavaScript enabled. Although disabling JavaScript offers browsers faster loading of a website, you should know that it reduces the overall browsing experience on your iPad or iPhone device.
Be it an iPhone 11, iPhone 10 or MacOS device, the steps in this guide will help you learn the simple process and benefits of enabling the JavaScript feature on your Safari browser.
Instructions for Web Developers
You may want to consider linking to this site, to educate any script-disabled users on how to enable JavaScript in six most commonly used browsers. You are free to use the code below and modify it according to your needs.
On enablejavascript.io we optimize the script-disabled user experience as much as we can:
- The instructions for your browser are put at the top of the page
- All the images are inlined, full-size, for easy perusing
We want your visitors to have JavaScript enabled just as much as you do!
What Is JavaScript and Why Do I Need It?
JavaScript is a type of code used by web developers to install and establish interactive content on websites – in essence, it allows web pages to dynamically load and send content in the background without page loads on your Apple Safari browser. Generally, JavaScript is used by modern websites to provide various features such as display advertisements – the reason why a small subset of internet users want it disabled.
However, disabling the JavaScript feature on your Safari web browser is much more of a hassle than it seems. If you turn off JavaScript on your browser, many websites won’t function properly. In most cases, you will also be unable to enjoy certain functions or view content that you are accustomed to accessing on JavaScript-based websites.
How to Enable JavaScript on Safari
Here’s how to turn on JavaScript on Safari:
1. Select the “Safari” icon on your home screen.
2. Scroll down the Settings page to find the menu item labelled “Safari”, and then select it.
3. Scroll to the bottom of the Safari menu and choose “Advanced” – choosing this will reveal the advanced settings for your Safari browser.
4. On the Advanced menu, find the option for enabling or disabling “JavaScript” for your Safari browser. On finding the JavaScript option, you’ll see a button next to it.
5. Now slide this button to the right to turn on JavaScript on your Safari browser.
6. That’s it! You’ve just enabled JavaScript.
How to Disable JavaScript on Safari
Here’s how to turn off JavaScript on Safari:
1. Tap on the “Settings” icon on your home screen.
2. Scroll down the Settings page to find the menu item labelled “Safari”, and then select it.
3. Scroll to the bottom of the Safari menu and choose “Advanced” – choosing this will reveal the advanced settings for your Safari browser.
4. On the Advanced menu, find the option for enabling or disabling “JavaScript” for your Safari browser. On finding the JavaScript option, you’ll see a button next to it.
5. Now slide this button to the left to turn off JavaScript on your Safari browser.
6. That’s it! You’ve just disabled JavaScript.
How to Enable JavaScript on Mac
Follow the steps below to activate JavaScript in Safari on Mac:
1. Open the Safari application by clicking on an icon that appears like a compass in your bottom toolbar.
2. Click on the “Safari” menu at the top left corner of the browser.
3. Under the Safari menu, find and click on “Preferences”. This will open a pop-up menu.
4. Move your cursor over to the “Security” tab and select it.
5. Now check the box beside “Enable JavaScript” to turn on JavaScript. Make sure the box is checked.
6. You can now close the “Preferences” window to apply your settings.
7. That’s it! You’ve enabled JavaScript.
How to Disable JavaScript in Safari on Mac
Follow the steps below to disable JavaScript in Safari on Mac:
1. Open the Safari application by clicking on an icon that appears like a compass in your bottom toolbar.
2. Click on “Safari” menu at the top left corner of the browser.
3. Under the Safari menu, find and click on “Preferences”. This will open a dropdown menu.
4. Move your cursor over to the “Security” tab and then click on it.
5. Now uncheck the box beside “Enable JavaScript” to disable JavaScript.
6. You can now close the “Preferences” window to apply your settings.
7. That’s it! You’ve disabled JavaScript.
F.A.Q
Why do I need JavaScript enabled on Apple Safari?
Apple Safari comes built-in with a JavaScript engine that makes website elements interactive. And while it isn’t actually necessary that you enable it to use your Safari browser, it’s something that you’ll perhaps want to do to enjoy a seamless browsing experience. Otherwise, many websites you visit will appear broken or won’t even work.
How do I know if JavaScript is working on Apple Safari?
JavaScript is enabled by default in Apple Safari, but you can verify if yours is active through the Safari tab. To do this, simply click on «Safari» at the top left of your screen to expand the Menu. Next, click on Preferences to reveal the Safari Preferences section. Now that you’re in the Preferences section, find and click the «Security» tab to access the «Enable JavaScript» checkbox. If the checkbox has a tick symbol, it means JavaScript is active and working.
What happens if I disable JavaScript on Apple Safari?
Millions of websites use JavaScript to display interactive elements, such as animations, special effects and more. If you browse them with JavaScript disabled in your Apple Safari, then you probably won’t have the full experience that you normally would. Some JavaScript-based websites may appear dull or static, while others may not even work at all.
Olumide is a longtime writer who started his career as a digital marketer before transitioning into a copywriter almost eight years ago.
Javascript в браузере Safari
Джаваскрипт – язык программирования, который работает непосредственно в браузере, таком как Google Chrome, Mozilla, Opera и Safari.
Процессы и коды, которые выполняются через джаваскрипт называют скриптами и результатом их работы является отображение на странице неких действий, будь то анимация или отображение или встроенный виджет, которые не получиться запустить или воспроизвести в системе без этих плагинов.
Приложение javascript и его польза
Польза от работы данных скриптов заключается в следующих фактах:
- Он определяет обозреватель ресурса (версию сайта и размер экрана) и подстраивает все блоки сайта под нормальные изменяя код сайта;
- Джава проверяет формы на корректность, что позволяет без отправки данных на сервер увидеть верно ли был введен пароль, или какие варианты авто заполнения есть на посещаемой странице;
- Обеспечивает работу различных виджетов, слайдеров или «карусели», которые делают ресурс более привлекательным и управляемым;
- Является платформой для многих веб-приложений, flash игр и другого подобного софта.
Проблемы в работе с сайтом, если нет этого плагина
Множество проблем при работе в Safari вызвана не только его отсутствием, поэтому не стоит всегда выполнять переустановку или перезапуск в системе. Но это будет уместно, при определенных ситуация, которые будут описаны ниже.
Возможные ошибки, которые вызваны отсутствием джаваскрипом в Safari:
- Некоторые апплеты не запустились и видно пустое место с кодом ошибки;
- Сайт как будто не показал весь функционал, что необходимо показать или там есть пустые места, к которым отсылается гиперссылка;
- Игра пишет, что необходимо установить плагины для дальнейшей игры;
- Вместо хорошей ориентации блоков на экране – они наложены друг на друга, что создает «кашу», вместо понятного интерфейса;
- Онлайн калькуляторы, конвертеры, таймеры не работают, показывая ошибку кода.
Все эти ошибки скорее всего и будут вызваны отсутствием либо не правильной работой javascript в Сафари.
Включаем его функционал и исправляем ошибки
Чтобы исправить ошибки, необходимо либо перезапустить браузер, либо заново установить и включить джаваскрипт.
Если про перезапуск браузера легко догадаться и объяснять нечего не нужно, то сейчас расскажем, как включать javascript когда мы произвели его установку на компьютер.
Выполняем все согласно последовательности:
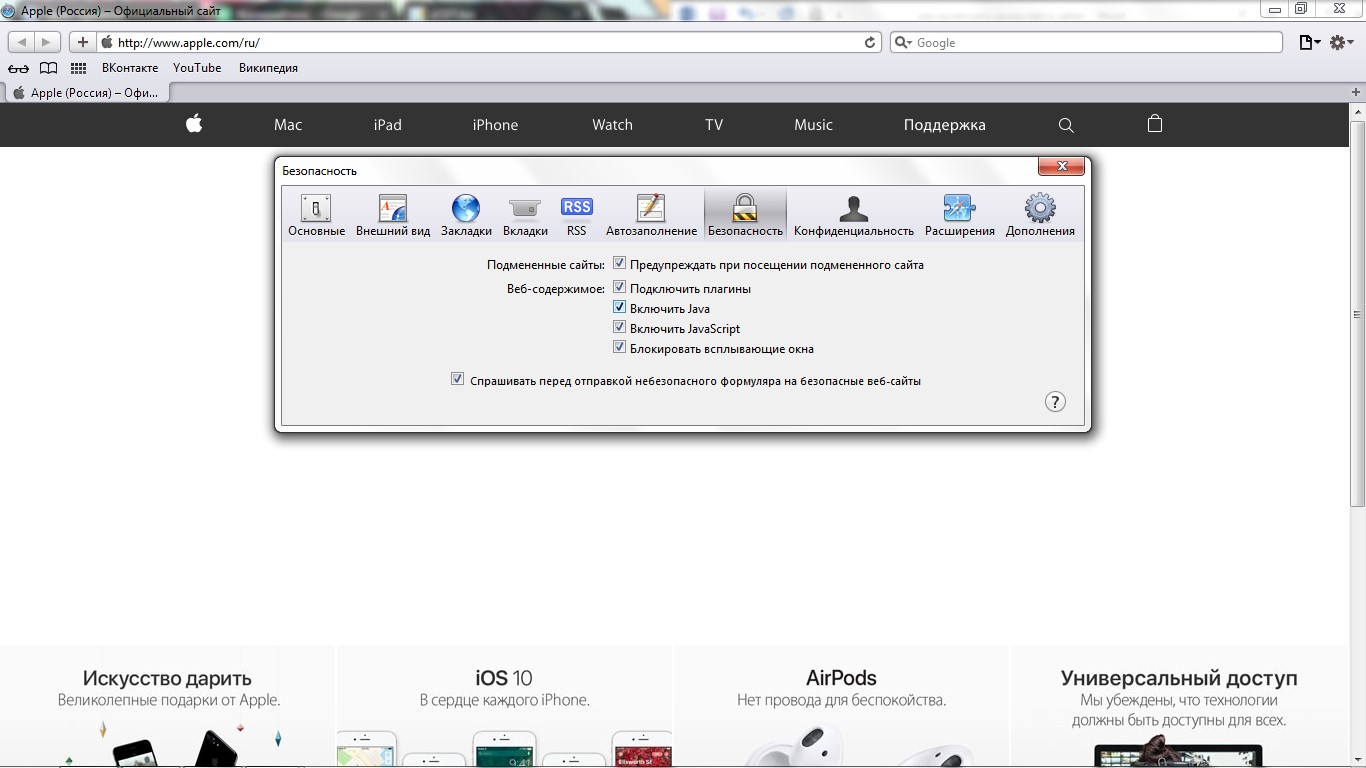
- В открытом браузере кликаем по кнопки «Edit» и выбираем «Настройки».
- Из горизонтального списка выбираем «Безопасность».
- Из списка веб-содержимого ставим галочку напротив «Включить javascript».
- После этого нажимаем на «Ок» и обновляем страницу, а лучше браузер в целом.