Быстрая и удобная резиновая верстка через vw и rem
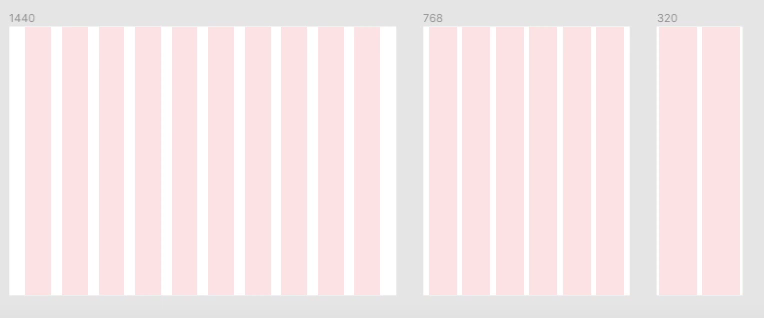
Часто требуется быстро сверстать страницу, с поддержкой хотя бы наиболее распространенных устройств и браузеров, притом чтобы выглядела страница одинакова для любой ширины экрана, строго по дизайн макету. Не уж то у вас не было такой ситуации, когда дизайн получаешь в двух размерах — для десктопа с шириной 1440px и мобайл 320 или 375 (еще и pixel perfect), а на вопрос как страница должна выглядеть для других размеров, например для планшетов или маленьких дисплеев, получаешь вполне адекватный ответ заказчика или дизайнера — красиво.
После некоторых экспериментов с относительными единицами, я пришел к довольно таки приятному, в плане удобства, методу верстки (скорее всего не я первый). Хотя безусловно он имеет и свои минусы, которые критичны в некоторых проектах.
Для достижение такой резиновости, что представлена на гифке сверху, потребуется указывать все размеры элементов, отступов, размеров шрифтов и проч. в относительном ширине окна — vw. Если дизайн представлен в размере 1440px, а элемент с размерами 300px x 200px то соотношение их от всей шириной макета будет 300 / 1440 ≈ 0,2, а в vw 0,069 * 100 = 20vw и 13.8vw соответсвенно. Так соотношение сторон элемента всегда будет одинаковым для любой ширины окна браузера. Так же и с размерами шрифтов, высоты строк, отступов и проч.
Но высчитывать, округлять и указывать в долях каждый размер точно не ускорит верстку, а только добавит нудной калькуляций. Поэтому прибегнем к rem. Rem — задаёт размер относительно шрифта , пропишем такое соотношения:
Смысл расчета понятен — 1 rem равен отношению всей ширины экрана (100vw) к той величине относительно которого мы указываем размеры (1440), иначе сколько px содержится в одной vw для данного размера макета.
Теперь для определение размера достаточно указывать в rem, для примера выше — 300rem и 200rem. Отношение размеров сохраняется при любой ширине окна браузера. Для ширины 1440px гарантированно будем иметь 300px ширины и 200px высоты.
Стоит учитывать что при такой верстки 1440rem (или та ширина макета относительно которого вы верстаете) это 100vw. А задание ширины блока 100vw в Linux и Windows вызовет появление горизонтального скролла так как вертикальный скроллбар является частью окна браузера. Поэтому не стоит превышать общую ширину всех элементов больше чем 1440rem. Или, если условия позволяют, использовать %.
Для удобства верстки относительно другой ширины, например для верстки мобайл (320px) можно просто поменять соотношения через media и указывать уже размеры которые даны в макете:
@media screen and (max-width: 480px) < html >Для ультрашироких 4k мониторов можно прописать media снизу чтобы зафиксировать размеры в той максимальной ширине относительно которого верстаете:
@media screen and (min-width: 2560px) < html >Минусы у этого метода конечно же есть:
- фактически отсутсвует возможность браузерного масштабирования, из за использования vw
- неполная поддержка calc и vw в браузере IE
Спасибо за внимание. Буду рад почитать вашу конструктивную критику
Резиновая верстка: универсальная сетка под все брейкпоинты, примеры и правила
Материал предназначен для дизайнеров и frontend-разработчиков. Дизайнеры поймут, как минимизировать количество работы для верстальщиков, и тем самым получить их одобрение. Верстальщики научатся экономить свои ресурсы, силы и мозги, чтоб потратить их на более полезные задачи, чем расчёт непонятных сеток.
С чего все началось
В 2018 мы перешли на реактивные фреймворки. Наш выбор пал в пользу Vue. Мы используем его в наших проектах чаще всего. Нам понравилась экономия времени и сил за счёт компонентного подхода (HTML, CSS, JS в одном файле). Далее мы решили автоматизировать всё, что только можно автоматизировать.
Раньше, когда компания работала на субподряд, к нам приходили макеты от разных веб-студий (мы застали ещё времена макетов в photoshop). Сетки в этих в макетах были просто ужасны. Например 12 колонок на десктопе, 10 на каких-то промежуточных разрешениях, и 2 колонки на мобильном. Отступы между колонками могли быть абсолютно разными. Всё это сводило нас с ума, потому что каждое новое разрешение — это как вёрстка нового макета. Никакой экономии, никакой выгоды, постоянно нужно доказывать, что это действительно много работы, но нас никто не собирался слушать, потому что макеты и бюджеты уже согласованы.
Думая о том, как можно снизить расходы на разработку, делать её быстрее, мы задумались о том, что при переходе от дизайнера к разработке заносится больше всего ошибок для вёрстки. Мы начали их искать, и поняли, что сетки — это самое большое зло, которое может быть в нашей совместной работе.
Например, не понятно, на каких разрешениях дизайнер рисует макет 1440 px и на каких разрешениях переходить на макет 768 px. На 1439 px планшетный макет выглядит плохо. Кроме этого есть и другие базовые разрешения, такие, как 1366 px, 1280 px, 1024 px и т.п. Мы пытаемся делать как-то по своему. В итоге получается цепочка итераций переделок и переработок.
Senior Fullstack Developer/ Фулстек разработчик (.net/react) Иннотех , , можно удалённо , По итогам собеседования
Мы подумали: а почему бы не сделать одну сетку и работать с ней? Ведь это должно не сильно повредить дизайнеру в его работе, но при этом очень сильно облегчит работу верстальщика. Так появилась идея стандартизированных резиновых эластичных сеток.
Резиновая верстка — это когда мы перекладываем работу по адаптации макета под доступную ширину браузера, на сам браузер. Достигается это различными CSS-свойствами и единицами измерения: vw, %. При этом макет очень и очень редко масштабируется.
Резиновым макеты делают только по горизонтали. Если мы делаем резиновую верстку по горизонтали и вертикали, то скорее всего перед нами верстка с изменением масштаба, так называемая масштабируемая верстка, она не перестраивает контент.
То есть создавая резиновую верстку, разработчик даже перестроение макета перекладывает на браузер, чтобы все расчеты производились на стороне браузера, таким образом разработчик может не тратить время на “лишние” стили.
- Адаптивная (фиксированная)
- Масштабируемая
- Резиновая (называется так потому что тянется, она жидкая, но при этом возвращается в исходное состояние)
Примеры сеток
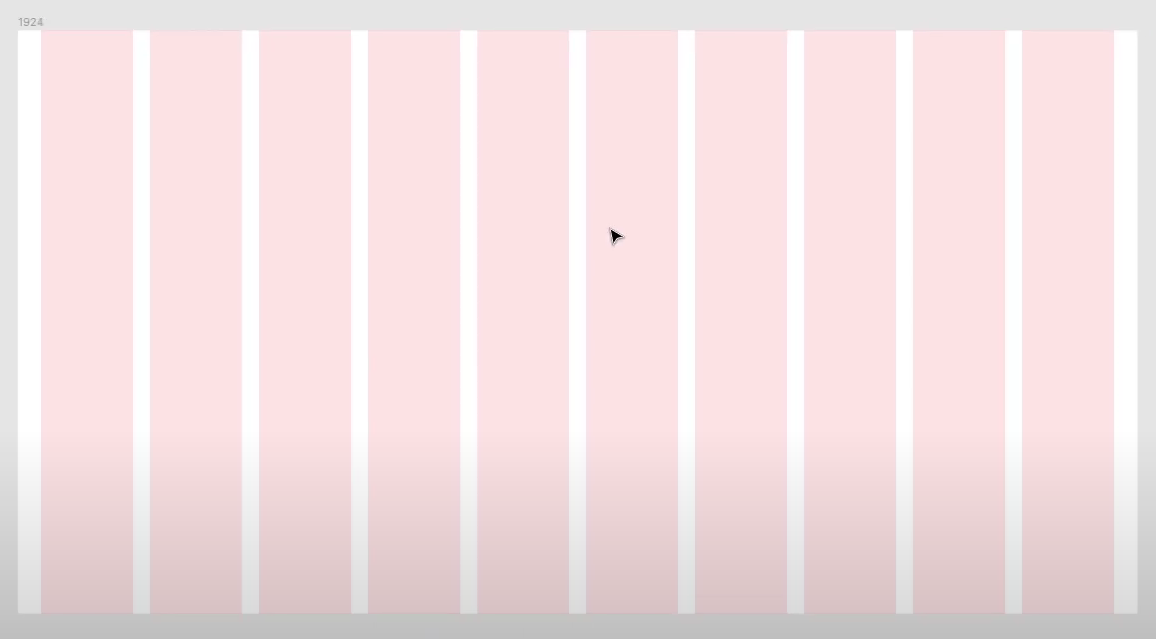
Вот образец, как обычно рисуются сетки. На 1920px 12 колонок:
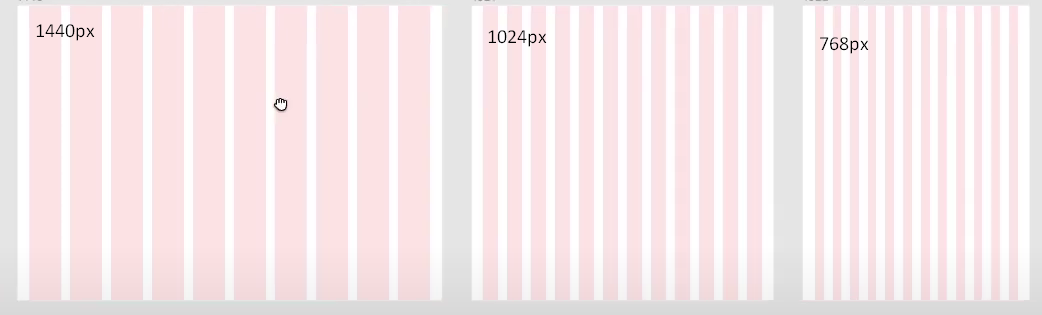
На 1440px — 10 колонок, на 768px — 6 колонок, на 320px 2 колонки
Для нас это плохо. Мы решили уйти от этого.
Мы рисуем десятиколоночную сетку. Её легче считать на вёрстке
Мы видим, что масштабируется только ширина колонок, но не отступы колонок (gutter) и margin по краям. Это не позволяет нам нормально использовать сетку, если просто раскопировать первоначальный вариант и уменьшать ширину макета.
Для максимального масштабирования нам нужно, чтобы менялись и gutter и margin, поэтому мы переходим к ручному масштабированию. Для этого мы используем 10 колонок, margin 40px и gutter 30px.
Рассчитаем размеры в процентах. Берём за основу макет 1920px.
margin 40px займёт: 40 / 1920 = 0,020833333333 = 2,083333%
gutter 30px займёт: 30 / 1920 = 0,015625 = 1.5625%
Ширина колонок 157px: 157 / 1920 = 0,08177083333 = 8,177083%
Для проверки можем сложить все размеры:
10 колонок + 9 gutter + 2 margin
(157 * 10) + (30 * 9) + (40 * 2) = 1920px
Итак, у нас есть процентные размеры:
Рассчитаем размеры на макете 1440px:
- ширина колонки: 1440 * 8,177083% = 117,75px
- margin: 1440 * 2,083333% = 29,99999px
- padding: 1440 * 1.5625% = 22,5px
Таким же образом можно рассчитать размеры на все ширины макетов
Как мы видим, наша сетка сохранилась. Она просто уменьшилась относительно ширины макета, ширины канваса.
Из всего этого следует, что для резиновой вёрстки нам достаточно всего лишь получить процентные размеры. При этом нам не нужно брать калькулятор и считать эти коэффициенты. Эту работу мы переложим на браузер.
Код для резиновой верстки
Перейдём к практике. Мы используем препроцессор scss и функцию percentage для расчета процентов, чтоб сократить код. Напишем в HTML и CSS следующее: https://codepen.io/danilabr/pen/yLpbxPr
$grid_color: #00f; $grid_margin: percentage(40 / 1920); // 40 / 1920 * 100%; $grid_width: percentage(157 / (1920 - 40 * 2)); $grid_gutter: percentage(30 / (1920 - 40 * 2)); body < position: relative; padding: 50px 0; min-height: 100vh; &.is-grid::after < content: ''; position: absolute; z-index: 1000; top: 0; bottom: 0; opacity: 0.15; left: $grid_margin; right: $grid_margin; background: repeating-linear-gradient(90deg, $grid_color 0, $grid_color $grid_width, transparent $grid_width, transparent $grid_width + $grid_gutter); pointer-events: none; >>Эти стили дают возможность сделать так, чтоб по нажатию на определённую клавишу на body добавился класс .is-grid и отобразилась данная сетка. Это позволяет не тратить время на pixelperfect, и в то же время в процессе вёрстки следить, чтобы блоки располагались правильно по сетке.
Ширину колонки $grid_width и отступ между колонками $grid_gutter будем считать не относительно общей ширины 1920px, а за минусом отступов слева и справа $grid_margin:
$grid_width: percentage(157 / (1920 - 40 * 2)); $grid_gutter: percentage(30 / (1920 - 40 * 2));В стилях у сетки отрезаем слева и справа margin:
left: $grid_margin; right: $grid_margin;С помощью градиента зацикливаем отрисовку колонок:
background: repeating-linear-gradient(90deg, $grid_color 0, $grid_color $grid_width, transparent $grid_width, transparent $grid_width + $grid_gutter);Далее добавим обёртку .wrapper, и положим в него элемент .column-item https://codepen.io/danilabr/pen/LYeyXba
Обратите внимание, значение отступа слева и справа у .wrapper будет правильным на всех разрешениях, нам не нужно писать дополнительные media queries и переопределять это значение. Это огромная экономия времени.
Добавим декоративные стили для .column-item:
Сделаем ширину .column-item равной пяти колонкам. Это можно сделать несколькими способами:
1. Просто измерить ширину 5ти колонок с отступами в макете. Либо сложить ширину колонок руками:
5 колонок * 157px + 4 отступа * 30px = 905px.
(не забываем, что 1920px минус 2 отступа справа и слева по 30px = 1840px).
width: percentage(905 / 1840);2. То же самое на чистом CSS:
3. Можно сосчитать 905 / 1840 на калькуляторе (так лучше не писать):
width: calc(0,4918478261 * 100%);4. Либо, если использовать наши переменные:
width: $grid_width * 5 + $grid_gutter * 4;Результат всех этих вариантов будет одинаковый:
Подключаем mixin mq, или ошибка брейкпоинтов через переменные
Часто Frontend-разработчики используют в качестве брейкпоинтов глобальные переменные в препроцессоре. Например, основные разрешения: 1920px, 1440px, 1024px, 768px и т.д. Но это загоняет разработчика в очень узкие рамки. Бывает, что возникают ситуации, когда у нас есть промежуточное разрешение: например, 905px. На нём часто не влезает текст, например, слишком длинное слово.
Самое быстрое решение — уменьшить размер текста. Если для этих нестандартных точек заводить дополнительные переменные, то это плохой путь. Этих переменных может быть очень много. В том числе, поэтому мы не используем bootstrap.
Мы хотим себе оставить свободу использовать разные значения брейк поинтов. Для этого мы используем миксин mq(), который выглядит следующим образом:
@mixin mq($from, $to: false) < @if $to < @media (min-width: #px) and (max-width: #px) < @content; >> @else < @media (max-width: #px) < @content; >> >Миксин принимает 2 параметра. Второй — опциональный. Если передаётся только один параметр, то используется подход desktop first, если 2, то mobile first.
Добавим к предыдущему примеру mixin mq и брейкпоинт 768px.
При ширине экрана менее 767px ширина .column-item станет равна 4м колонкам + 5px.