- How to Disable the Resizing of the Element?
- How to control the textarea resizing with CSS3
- Example of disabling the resizing of the element by using a fixed height and width:
- Result
- Example of disabling the resizing of the element by using the cols and rows attributes:
- Example of disabling the resizing of the element only vertically or horizontally:
- Как запретить изменение размеров ?
- Решение
- HTML по теме
- CSS по теме
- Популярные рецепты
- How to resize texarea?
- How to disable resizing textarea?
- Demo
- Как запретить изменение размеров textarea
- Комментарии ( 4 ):
- css textarea запрет на растягивание
- Задача
- Решение
- Навигация по статье:
- Как в HTML полностью запретить изменение размера textarea?
- Как для textarea HTML запретить изменение размера в одном направлении?
How to Disable the Resizing of the Element?
Webkit-based browsers such as Chrome, Safari, have attached a new UI element to the bottom-right of text areas allowing the user to resize the textarea size just by clicking it and moving the mouse.
As we know, WebKit has a privilege over other browsers in page control and CSS features. One of these “hidden” features is the possibility to regulate the textarea resizing. Firefox has provided the same feature in Firefox 4.
How to control the textarea resizing with CSS3
In this article, we are going to learn how to make the HTML element have a fixed, unchangeable size.
To prevent a text field from being resized, you can use the CSS resize property with its «none» value.
Add this piece of code to your textarea style:
After it you can use the height and width properties to define a fixed height and width for your element.
Example of disabling the resizing of the element by using a fixed height and width:
html> html> head> title>Title of the document title> style> .comment < resize: none; height: 100px; width: 350px; > style> head> body> h2>Textarea with fixed width and height h2> form action="/form/submit" method="post"> textarea class="comment">Send your comments to the author. textarea> br> input type="submit" name="submitInfo" value="Submit"> form> body> html>Result
Or you can provide your size just by setting the cols and rows attributes defining the fixed number of the columns and rows.
Example of disabling the resizing of the element by using the cols and rows attributes:
html> html> head> title>Title of the document title> style> .comment < resize: none; > style> head> body> form action="/form/submit" method="post"> textarea class="comment" rows="10" cols="40">Send your comments to the author. textarea> br> input type="submit" name="submitInfo" value="Submit"> form> body> html>You can also choose to allow users to resize your element only horizontally or vertically using the «vertical» or «horizontal» values of the resize property.
Example of disabling the resizing of the element only vertically or horizontally:
html> html> head> title>Title of the document title> style> .vertical < resize: vertical; > .horizontal < resize: horizontal; > style> head> body> h2>Resize the textarea only vertically h2> form action="/form/submit" method="post"> textarea class="vertical" rows="8" cols="50">Send your comments to the author. textarea> h2>Resize the textarea only horizontally h2> textarea class="horizontal" rows="8" cols="50">Send your comments to the author. textarea> form> body> html>Textarea resizing is beneficial when you’re going to post a long text. Of course, often you may want to disable textarea resizing to keep your design, and it’s also remarkable. As a desired rule, however, you need to permit resizing.
Как запретить изменение размеров ?
Сделать, чтобы размеры текстового поля созданного через тег не изменялись при помощи мыши.
Решение
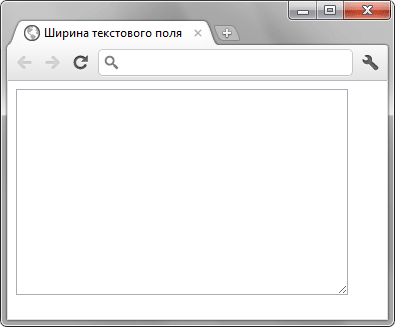
В современных браузерах Firefox, Safari и Chrome в правом нижнем углу текстового поля есть небольшой уголок (рис. 1) с помощью которого мышью можно изменить размеры поля.
Рис. 1. Вид текстового поля в браузере Chrome
Вид уголка различается, но его функции остаются одинаковыми, если щёлкнуть мышью и потянуть за уголок, то можно изменить размеры поля. Чтобы запретить эту возможность, следует для селектора textarea задать свойство resize со значением none (пример 1).
Пример 1. Использование resize
HTML5 CSS3 IE Cr Op Sa Fx
HTML по теме
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
How to resize texarea?
You can resize a textarea by clicking on the bottom right corner of the textarea and dragging the mouse.
How to disable resizing textarea?
With above code all of your textareas will be disabled to resize. You can use class attribute in your tag —
class="textarea1" rows="4" cols="50"> Enter your message here. name="foo" rows="4" cols="50"> Enter your message here. textarea[name=foo] resize: none; > id="foo" rows="4" cols="50"> Enter your message here. This property does nothing unless the overflow property is something other than visible, which is the default for most elements. So generally to use this, you’ll have to set something like overflow: scroll ;
Demo
resize has below values that you can use with your text areas —
none: the element is not resizeable.
both: the user can resize the element’s height and/or width.
horizontal: the user can resize the element horizontally (increasing the width).
vertical: the user can resize the element vertically (increasing the height).
inherit: the element inherits the resize value of its parent. Below is the demo where you can click on the value names and can see the demo of selected value version of textarea —
With all that being said, I highly recommend you keep learning! Thank you for reading this article. Please feel free to connect with me on LinkedIn and Twitter.
Как запретить изменение размеров textarea
Пользователи, которые используют браузеры Firefox, Google Chrome или Safari, знают, что новые версии этих браузеров позволяют изменять размер текстовых областей на сайте. То есть у них появляется уголок, за который можно потянуть и изменить размер textarea. До недавнего времени я думал, что избавиться от этого невозможно, но не так давно узнал, что всё-таки можно. Поэтому в этой статье я познакомлю Вас с тем, как запретить изменение размеров textarea.
Пусть у нас имеется следующий HTML-код:
Если Вы запустите данный HTML-код, например, в Firefox, то увидите что в правом нижнем углу находится уголок, который позволяет изменить размер textarea. И чтобы такого не было, достаточно просто применить следующий стиль к текстовой области:
Всего лишь одно свойство и проблема решена. Вот таким простым способом можно запретить изменение размеров textarea.
Создано 12.09.2012 13:07:00
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 4 ):
я так понял страничка, файл должна быть в php создана?
Какой php. Тут нормально расписано. Форма делается в файле html. А стиль в файле css. А потом они друг к другу подключаются. Вот и всё. советую изучить HTML
Ага! Согласен. И CSS тоже изучите. Я вот сейчас пытаюсь изучить ООП в PHP!:) Интересная и довольно таки трудная вещь
Можно позволить изменять размеры textarea, но при этом установить «потолок» для изменения размеров. Делается это легко: max-width: ширина; max-height: высота; А такие параметры, как width и height — задают минимальную ширину/высоту textarea
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
css textarea запрет на растягивание
Пользователи, которые используют браузеры Firefox, Google Chrome или Safari, знают, что новые версии этих браузеров позволяют изменять размер текстовых областей на сайте. То есть у них появляется уголок, за который можно потянуть и изменить размер textarea. До недавнего времени я думал, что избавиться от этого невозможно, но не так давно узнал, что всё-таки можно. Поэтому в этой статье я познакомлю Вас с тем, как запретить изменение размеров textarea.
Пусть у нас имеется следующий HTML-код:
Задача
Сделать, чтобы размеры текстового поля созданного через тег
не изменялись при помощи мыши.
Решение
В современных браузерах Firefox, Safari и Chrome в правом нижнем углу текстового поля есть небольшой уголок (рис. 1) с помощью которого мышью можно изменить размеры поля.
Рис. 1. Вид текстового поля в браузере Chrome
Вид уголка различается, но его функции остаются одинаковыми, если щёлкнуть мышью и потянуть за уголок, то можно изменить размеры поля. Чтобы запретить эту возможность, следует для селектора textarea задать свойство resize со значением none (пример 1).
Приветствую вас на сайте Impuls-Web!
Навигация по статье:
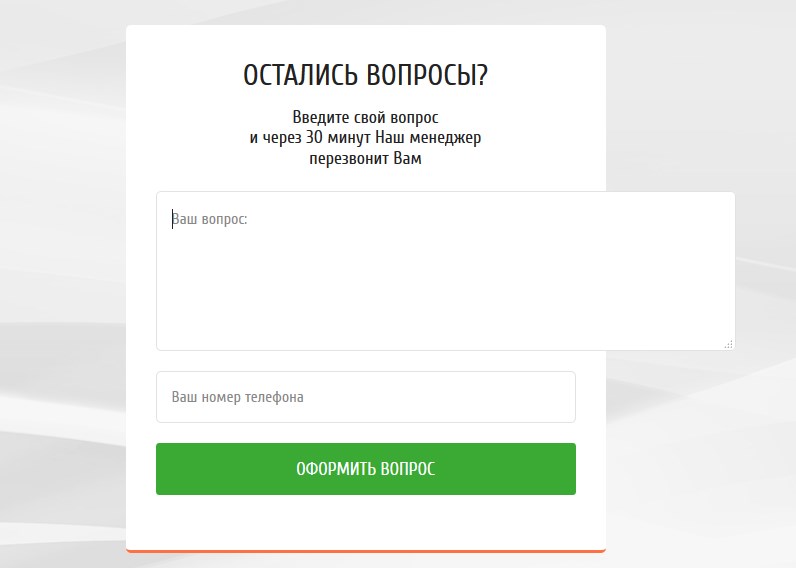
Иногда, при верстке сайта, в частности, при работе с контактными формами возникает необходимость в HTML запретить изменение размера textarea. Вызвать такую необходимость могут разные причины. Например, вы хотите убрать уголок-индикатор, позволяющий растянуть текстовое поле из правого нижнего угла:
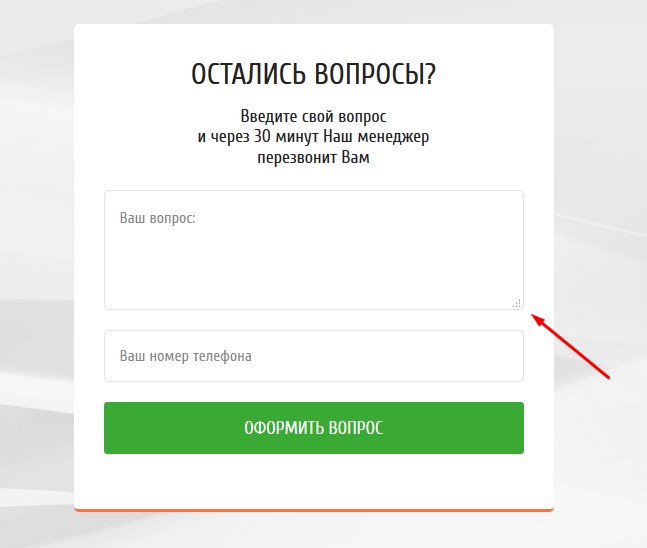
Или же вы хотите ограничить возможности пользователя по изменению размера поля textarea по горизонтали или по вертикали, для того, что бы сохранить верстку от нежелательных искажений:
Для поля textarea HTML запретить изменение размера можно несколькими способами.
Как в HTML полностью запретить изменение размера textarea?
Если вы хотите полностью заблокировать изменение размера текстового поля textarea, а так же убрать уголок-индикатор, то наиболее эффективным будет использование свойства resize со значением none.
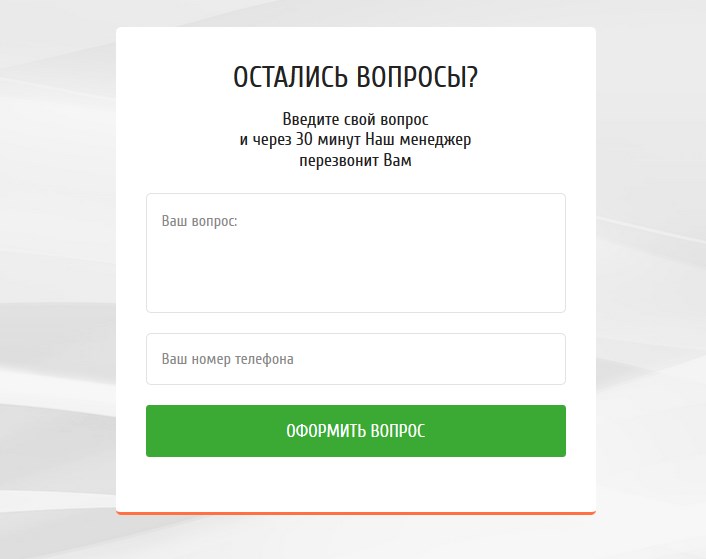
Как видите, уголок-индикатор исчез, и для пользователя нет возможности растянуть поле.
Как для textarea HTML запретить изменение размера в одном направлении?
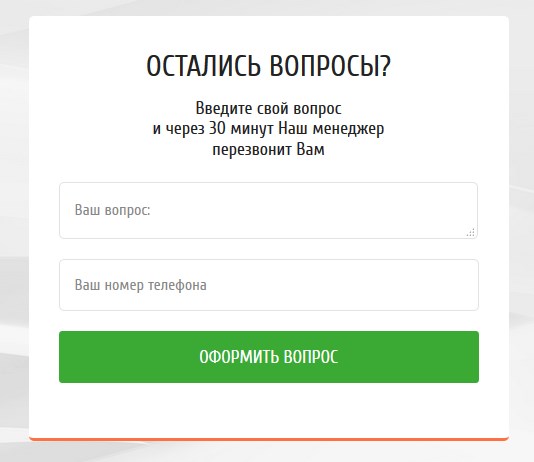
Но такой вариант не всегда удобен, так как по умолчанию для текстового поля может быть задана слишком маленькая высота, и пользователю будет неудобно вводить текст в это поле:
В таком случае было бы намного разумнее для textarea HTML запретить изменение размера, в зависимости от верстки, только в одном направлении. Например, в моем случае, при растягивании поля по ширине, поле уходит за пределы формы, и это существенно портит внешний вид. Но если растянуть поле в низ, то с версткой ничего страшного не произойдет, просто форма станет немного больше по высоте, и в тоже время, для пользователя будет намного удобнее вводить текст:
Чтобы добиться такого результата, нам нужно задать для свойства resize одно из этих значений:
- vertical – разрешает изменение размера текстового поля по вертикали
- horizontal— разрешает изменение размера по горизонтали

 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?