- Как задать автоматическую ширину DIV и динамически сменить ширину при уменьшении окна браузера?
- Как менять размер текста при изменении размера окна?
- Использование единиц vw
- Для педагогов
- Использование медиа-запросов
- Для педагогов
- См. также
- Как сделать, чтобы при уменьшении размера экрана переносился текст?
Как задать автоматическую ширину DIV и динамически сменить ширину при уменьшении окна браузера?
Нужно, чтобы красный DIV был 200px, а зеленый — на всю остальную ширину. Оба DIV в один ряд.
.wrapper < text-align: center; width:100%; background:blue; vertical-align:top; >.left < width:200px; display:block; background:red; height:200px; >.right < width:80%; display:block; background:lime; height:200px; >@media (min-width: 500px) < .content < display: inline-block; >>Он более менее работает, но ширину я в % сам вписал отбалды. Как же сделать, чтобы он на всю ширину растягивался?
Кроме того при сужении браузера до 500px они становятся друг над другом, НО .left остается 200px а .right опять же остается 80%, а нужно их растянуть во всю ширину.
.wrapper < text-align: center; width:100%; background:blue; vertical-align:top; >.left < width:200px; display:block; background:red; height:200px; >.right < width:80%; display:block; background:lime; height:200px; >@media (min-width: 500px) < .content < display: inline-block; >.left < width:100%; >.right < width:100%; >>Но тогда 100%-ная ширина принимается почему-то сразу, еще до сужения браузера.
vertical-align:top; можете убрать , всё равно для блочных элементов не работает
а что бы была ширина автоматически вообще не указывайте её ,блок растянется на весь экран и разумеется будет сжиматься
можно задать общий margin:20px; к примеру и будет он совсем сторон 20px но он может схлопнуться сверху
Поставил width:calc(100% — 200px); — это круто. Но перенос на другую строку вообще перестает работать после этого. Не понимаю почему. И не понимаю, почему код из media (min-width: 500px) выполняется еще до того, как я сузил окно браузера. Ширина сразу же 100% устанавливается. Жуть.
Анатолий Цивилёв, для этого есть медиазапросы — примените их : при ширине экрана (такой то) указываете жётсткие размеры и всё — ни чего сложного или указать flex-wrap:wrap
Оо, где ты был раньше, тоже задавался этим вопросом и не знал как подружить статичную ширину с процентами. Не указывать ширины — вот то что мне было нужно. Спасибо тебе за ответ! И правда, кто рано встает, тому Бог подает, уже день зря не пройдет, давно ломаю голову над этим вопросом, а ты вот ответ на него написал)
Shadowman69, ну многие путают резиновую вёрстку с адаптивной вёрсткой
это и есть когда фиксированные размеры : в пикселях указываются для всех размеров экранов . это и есть адаптивная вёрстка . как в бутстрап . не только на calc это можно реализовать
Максим Ленский, я calc вроде вообще еще ни разу не использовал. все его хвалят, но я пока толком не понял его пользы + говорят, он еще не во всех браузерах поддерживается. У меня вот при адаптивной верстке часто бывали случаи, когда один элемент с шириной в пикселях и второй элемент с шириной в процентах нужно было грамотно и адаптивно в одном ряду разместить. Но когда я так делал, то второй элемент очень рано перескакивал на новый рядок, и я не знал по-нормальному сделать. А ответ же так прост и очень логичен — просто не задавать ширину в процентах, он итак займет всю оставшуюся область и не будет перескакивать. Но я до этого не додумался, вот зашел с утра и на твой ответ наткнулся, теперь буду знать. И я очень тебе за него благодарен)
Shadowman69, используйте flexBox там это вообще работает с большевистким энтузиазмом .. Без всяких НО
Максим Ленский, да, я со следующего проекта на них перейду, раньше пробовал на них верстать, то мне понравилось в общем, правда думаю, что там у меня свои другие вопросы появятся) Но раз на этом форуме есть такие люди, как Вы, то думаю точно не пропаду))))
Максим Ленский, да, знаю) Но меня этот форум приятно удивил, я раньше не верил, что есть люди на форумах, которые реально готовы потратить пару минут своего времени, чтоб помочь другим, думал это вымысел. Но однажды я застрял со Slick Slider’ом, без особой надежды написал здесь вопрос и о чудо — за 10 минут мне написали ответ, который сразу же решил мою проблему. Это было нечто! С тех пор, хотя я и новичок, но по возможности сам стараюсь помочь, чем могу)
Shadowman69, есть ru.stackoverflow.com ещё . там строго но и ответы дают сурерские . если вообще дадут . там работает система рейтинга . как щас модно называть карма . плюсуют если полезный вопрос и минусуют если вопрос не полезный или оформлен не по правилам / на toster проще , можно пообщаться
Максим Ленский, да, слышал о нем, правда мне там дизайн и навигация не очень нравиться, а здесь все норм и просто, хотя иногда бывает, что люди отвечают как бы сказать «на отстань»)
Shadowman69, на вкус и цвет .. как говорится . я та большинству научился , но здесь есть несколько человек которые так же профи и могут подсказать если они здесь есть в данный момент и их это заинтересует
Максим Ленский, да, есть тут пара-тройка опытных специалистов. Еще класно, что здесь много меток есть, самые различные области программирования, что душе угодно, сейчас изучаю Ворпресс (ибо оказалось, что на фрилансе только верстка почти не нужна, нужна или связка дизайн+верстка или верстка+натяжка на CMS), чувствую скоро засыпать всех буду вопросами по нему)
Shadowman69, приготовся к тому что и ответов не будет . или будудт не дельные ответы .. не особо делятся этим .
всё сводится к тому что если взялся то должен знать эту CMS досконально
на перёд дам совет . сначала дома для себя сделай пару шаблонов для wordpress и читай доки .. смотри youtube там дохрена видосов о том как натянуть шаблон html на wp — а потом уже лезь на фриланс . надо иметь резюме с огромным количеством примеров твоей натяжки на wp ну и разумеется надо уметь хорошо верстать и знать основы php потому что wp на php написана . и там писать свои функции надо уметь
могу тебе для примера дать задание : просто тестовое . как думаешь за сколько справишься ?
Максим Ленский, здесь полностью согласен, я принципе вопросы здесь задаю только если сам помучился часик-второй, поискал ответы в нете и не нашел, тогда задаю вопрос, вот свои функции писать меня как раз и пугает, тяжело это мне дается, основы пихы немного изучил. Касательно тестового на вордпрессе — думаю мне рановато, я только пару дней тому начал изучать что это за зверь, и как оно все работает, разве что за недельку свяжемся, тогда да, а тестовое по верстке. то всегда рад. На фриланс должен влезть любой ценой, ибо больше некуда мне идти. очень неприятная ситуация у меня в жизни сложилась — по специальности работать больше не хочу и в ИТ-фирму тоже не хочу, бо уже пробовал, и мне не понравилось, бюрократия и все такое + обманули они меня жестоко и в конце еще кинули)
Как менять размер текста при изменении размера окна?
Для изменения размера текста веб-страницы совместно с окном браузера есть несколько методов. Рассмотрим наиболее популярные.
Использование единиц vw
Размер текста задаётся с помощью свойства font-size, в качестве значения можно указывать разные единицы — пиксели, пункты, миллиметры и др. Единица vw (от англ. viewport width — ширина области просмотра) соответствует 1% от ширины окна браузера, таким образом, при изменении этой ширины будет меняться и размер текста (пример 1).
Пример 1. Использование vw
Для педагогов
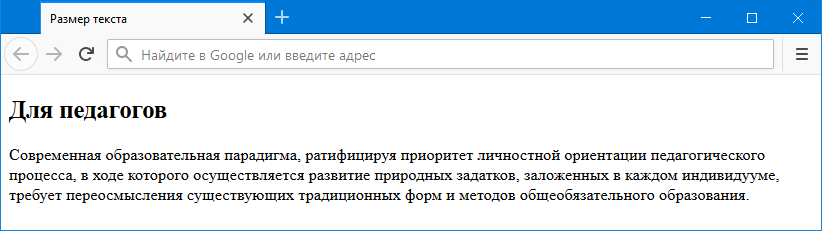
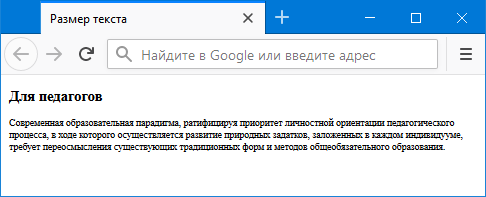
Результат данного примера показан на рис. 1.
Рис. 1. а — текст на широком окне; б — текст на узком окне
У единицы vw есть несколько недостатков — главное, что текст уменьшается пропорционально вместе с окном и в какой-то момент становится нечитаемым. Это будет особенно заметно на смартфонах, где ширина экрана меньше ширины мониторов. Чтобы установить минимальный размер текста можно воспользоваться функцией calc(), как показано в примере 2.
Пример 2. Использование calc()
Здесь мы смешиваем разные единицы — для заголовка rem и vw, для основного текста пиксели и vw. Использование calc() гарантирует, что текст не станет меньше указанного значения (для заголовка, к примеру, это 1rem).
Использование медиа-запросов
Поскольку единицы vw завязаны на ширину области просмотра, то при увеличении размера окна увеличивается и размер текста. Иногда требуется сделать наоборот — на маленьких экранах показывать большой текст, а на больших экранах, соответственно, маленький текст. Для этого применяются медиа-запросы, они меняют стиль элементов при определённой ширине окна браузера.
Сперва определяем стиль для больших экранов, затем с помощью конструкции @media screen and (max-width: 1024px) задаём стиль для экранов с шириной до 1024 пикселей. Внутри @media пишется размер текста под этот размер. При желании ниже добавляем ещё несколько @media с разными значениями max-width (пример 3).
Пример 3. Использование @media
Для педагогов
Размер текста в данном случае будет меняться не плавно, а ступенчато — при достижении указанной ширины окна размер текста уменьшается или увеличивается.
См. также
Как сделать, чтобы при уменьшении размера экрана переносился текст?
Две обычных колонки, ширина у них в процентах. Такое расположение на всех размерах экранов, не только медиум.
Так вот, когда меняю размер окна браузера, текст не переносится на новую строку, а остается как есть. Из-за этого появляется горизонтальный скролл. Хочу сделать, например, как здесь bootstrap-3.ru/examples/jumbotron (да и на многих сайтах так). Обратите внимание на параграф, слова одно за другим при уменьшении переносятся на новую строку. Нужно такое же поведение.
Что за ад у вас в разметке? Зачем вы суёте .container внутрь .container-fluid, и тем более .container в .row? Зачем присваиваете класс .col-md-2 тегу img?
1) Вся секция — это .about-project. Присваивать ей ещё и .container-fluid не имеет смысла.
2) Нельзя использовать .container внутри .container-fluid. Выбирайте что-то одно.
3) .row всегда внутри .container. Размещать .container внутри .row нельзя.
Вот верный вариант вашей разметки:
О проекте
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem illum maiores voluptates assumenda veritatis maxime nemo laborum, voluptatibus ea ipsa necessitatibus, architecto odio distinctio numquam ut, eaque consequatur quo! Debitis..
потому что container-fluid — это вся секция на весь экран(бэкграунд ему како-нибудь задать цветной или картинку) , а контейнер центрирует содержимое внутри, а row делит на 12 колонок содержимое.
что не так?

pwnography:
1) Вся секция — это .about-project. Присваивать ей ещё и .container-fluid не имеет смысла.
2) Нельзя использовать .container внутри .container-fluid. Выбирайте что-то одно.
3) .row всегда внутри .container. Размещать .container внутри .row нельзя.
Обновил ответ с учётом вашей разметки.
Serj-One разметку поправил, а как мне сделать резину между вьюпортами? Потому что сейчас резина только на xs, как я описал выше. А мне такая нужна на всех экранах, а на некоторых вьюпортах я просто буду менять расположение блоков классами сетки или что-то менять медиазапросами. НО РЕЗИНА ДОЛЖНА БЫТЬ ВСЕГДА)
Serj-One чтобы Вам было еще понятней, у меня в точности такой сайт по структуре (https://jsfiddle.net/DTcHh/17764/), то есть сайдбар фиксированный и секция контента, здесь все резинится и где нужно на вьюпортах что-то меняется, а у меня даже на ширине в 1500px горизонтальный скролл появляется.

pwnography: Если нужна полная резина, используйте вместо .col-md* col-xs*. Если нужны разные размеры в зависимости разрешений, комбинируйте .col-xs*, col-sm*, col-md*, col-lg*.
В этом случае блоку можно/нужно присваивать все эти классы с указанием размера.


О проекте
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem illum maiores voluptates assumenda veritatis maxime nemo laborum, voluptatibus ea ipsa necessitatibus, architecto odio distinctio numquam ut, eaque consequatur quo! Debitis..