- 3 способа. Как сделать форму обратной связи на html?
- Способ №1. Форма обратной связи html + php.
- Способ №2. Сервис для формы обратной связи.
- Способ №3. Ссылка для отправки email.
- Код простой формы обратной связи для сайта на HTML и PHP
- Почему используется HTML и PHP?
- Структура кода реализации обратной связи для сайта
- Код формы обратной связи на HTML
- Рассмотрим атрибуты формы
- Отправка письма PHP скриптом
- Простой скрипт обработки данных формы HTML в PHP скрипте
- Оформление формы обратного звонка для сайта CSS
- Скачать исходный код формы обратной связи
3 способа. Как сделать форму обратной связи на html?
Форма обратной связи — используется, как не странно, для связи пользователя сайта с администратором. В ней пользователь может сообщить о каких то ошибках на сайте или спросить о чем-либо разработчика.
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
- Способ №1. Форма обратной связи на html + css + php (функционален, расширяем, относительно сложный способ)
- Способ №2. Форма обратной связи только на html от стороннего сервиса (простота установки, функционален)
- Способ №3. Форма для связи, реализованная по средствам ссылки для почтового клиента. При клике по ней открывается ваша почта, в которой уже вписан нужный email для связи. (просто, но и нет ни каких функций или возможностей)
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
[email protected]";//адрес куда будет отсылаться сообщение для администратора $mes = "Имя: $name \n"; //в этих строчках мы заполняем текст сообщения. С помощью оператора .= мы просто дополняем текст в переменную $mes .= "E-mail: $email \n"; $mes .= "Тема: $sub \n"; $mes .= "Текст: $body"; $send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");//собственно сам вызов функции отправки сообщения на сервере if ($send) //проверяем, отправилось ли сообщение echo "Сообщение отправлено успешно! Перейти на you-hands.ru, если вас не перенаправило вручную."; else echo "Ошибка, сообщение не отправлено! Возможно, проблемы на сервере"; ?>Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)
.titles < width: 140px; float: left; >#form_message < box-shadow: 0 0 10px rgba(0,0,0,0.5); border-radius: 5px; margin:10px; padding: 10px; width: 320px; height:330px; >#form_message input,textarea < border-radius: 5px; width: 170px; >#submit < height: 50px; float: right; >#form_message h2
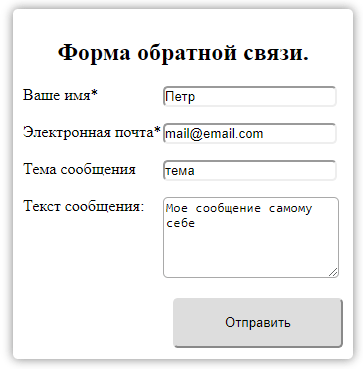
Вот, что получилось в итоге.
Способ №2. Сервис для формы обратной связи.
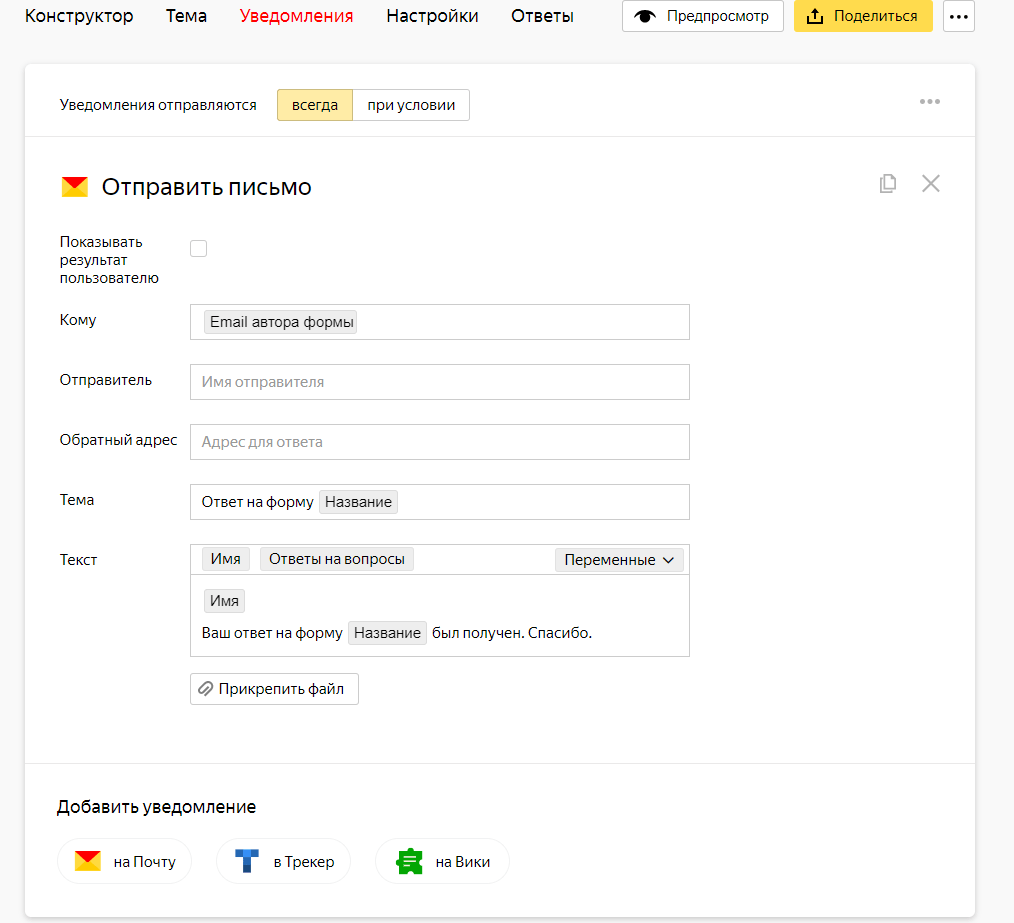
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.
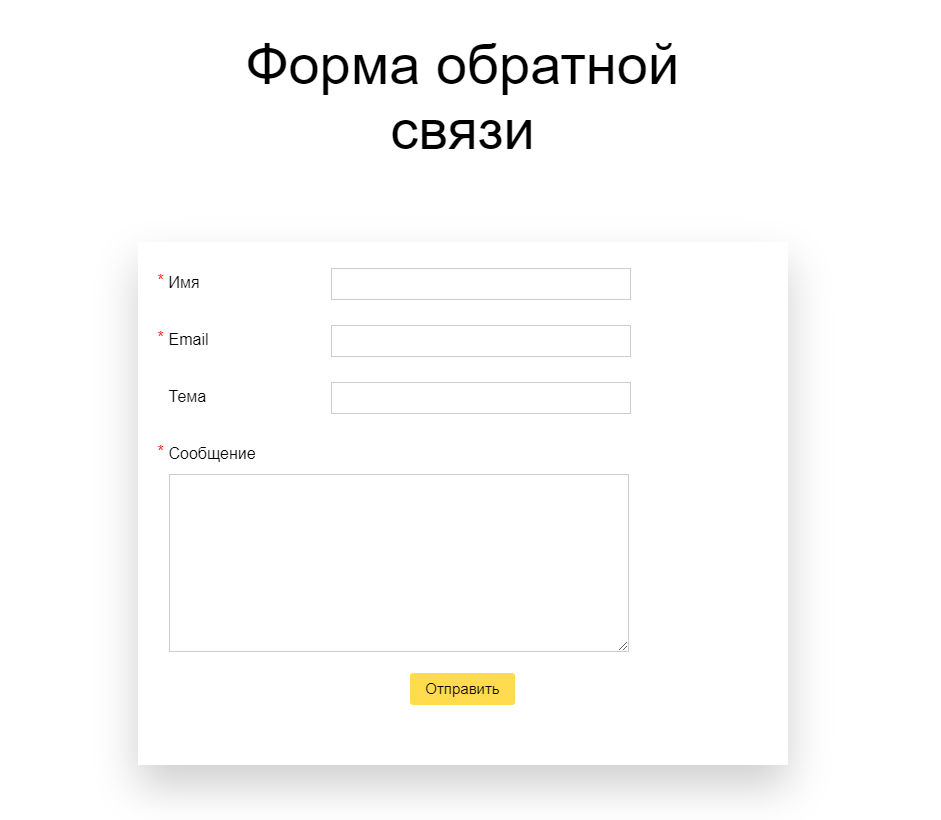
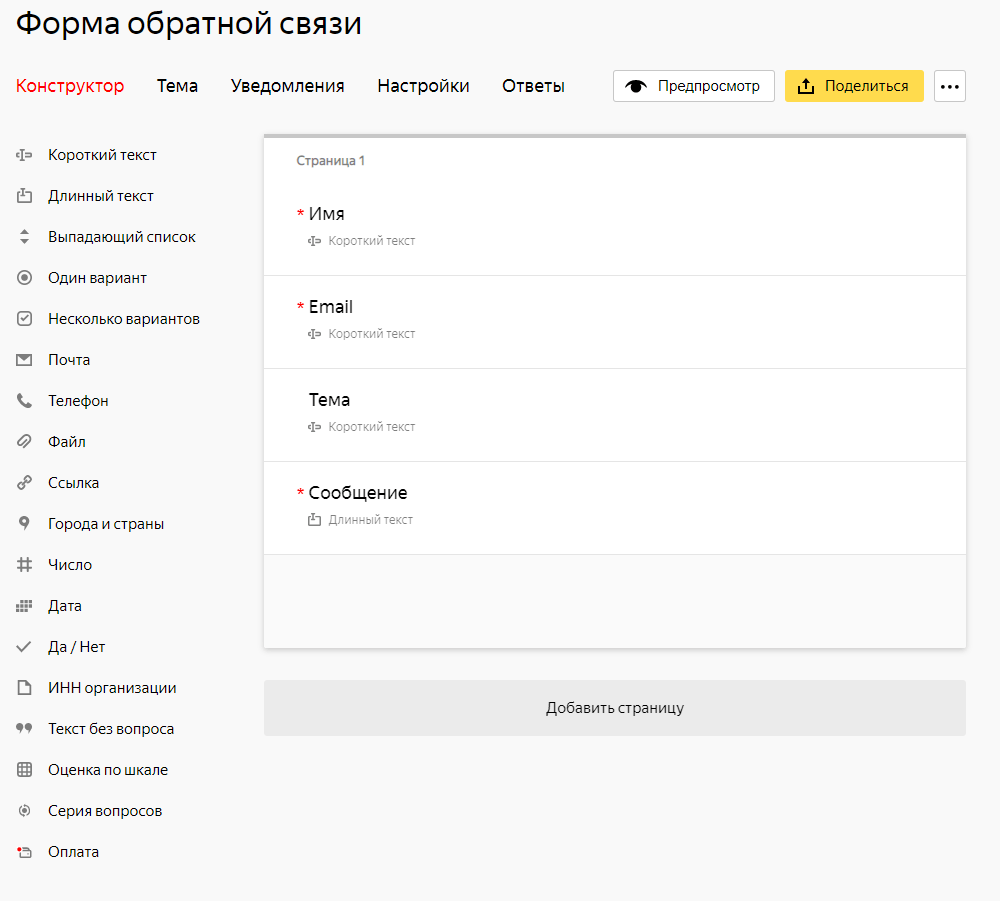
Я собрал вот такую форму на сервисе Яндекса.
После составления формы, нужно лишь скопировать полученный по кнопке «поделиться» код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
[email protected]?subject=YOUR_SUBJECT">Отправить сообщение с темойПри клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.
Код простой формы обратной связи для сайта на HTML и PHP
2019.08.11 Viktar Haurylavets
Рассмотрим пример легкой и быстрой формы обратной связи для сайта написанной на html и php.
Почему используется HTML и PHP?
Для CRM, таких как WordPress, Joomla и других можно найти различные плагины для установки формы обратной связи для сайта. Однако, что мне не нравится в таких плагинах, так это часто их низкая производительность и замедление сайта из-за загрузки лишнего «мусора» — ненужных стилей и скриптов. Так как эти плагины все равно выдают в результате тот же код HTML, то предлагаю использовать простую, но полноценно функциональную форму, которую можно изменить под свои нужны, например, под обратный звонок с сайта.
Форма связи на HTML просто вставляется в админке Joomla, WordPress, OpenCart, ModX, а если ваш сайт самонаписный или вы используете любой фреймворк на PHP, то использовать представленный код не составит труда и сайт будет загружаться так же быстро как и раньше.
Структура кода реализации обратной связи для сайта
Далее приведен алгоритм работы обратной связи:
- Код HTML формы, вставленный на страницу + CSS стили для его оформления.
- PHP файл, который и выполняет отправку письма или иное действие для регистрации запроса.
В коде HTML содержится содержится информация, какие поля для ввода нужно заполнять, какие из них обязательны для заполнения, и подписи к ним. Стили CSS отвечает за визуальное оформление формы и отображение данных. При нажатии на кнопку «Отправить» выполняется PHP скрипт на сервере через POST запрос, который отправляет письмо или выполняет иное действие. Скачать исходники можно в конце статьи, а подробнее исходный код формы обратной связи разберем далее.
Код формы обратной связи на HTML
Вначале приведем исходный код простой формы обратной связи для сайта на HTML:
Сама форма находится между HTML тегами . Тегу присвоен CSS класс class=»form-zvonok» , который используется для реализации отображения через CSS стили.
Рассмотрим атрибуты формы
- autocomplete=»off» — автозаполнение формы отключено, при повторном заходе на страницу все поля ввода будут обнулены. Рекомендуется автозаполнение отключать, так как при включенном иногда возникали проблемы, что при изменении значений полей формы отправлялись на сервер старые значения.
- Атрибут action=’email.php’ , в нём указан адрес скрипта, в данном случае PHP, который вызывается и которому передаются данные формы после нажатия кнопки «Отправить» . Если указан не полный путь к скрипту, как здесь, то обращение будет с адреса, на котором размещена форма. Например форма находится по этому адресу http://site.com/feed-back , тогда обращение будет http://site.com/feed-back/email.php . Так же это может быть любой путь, по которому обрабатывается запрос.
- Атрибут method=’post’ , в этом случае данные отправляются скрытно и не отображаются в адресной строке, другой метод GET отправляет данные формы через адресную строку. В этом случае после адреса строки появляется вопросительный знак «?» после которого идут название поля, его значение, что является небезопасным способом отправлять данные формы. Так, учитывая SEO оптимизацию сайта, данные формы обратной связи для сайта лучше отправлять методом POST, так как данные передаются скрытно, а в случае метода GET у сайта по сути будет доступно множество однотипных страниц, которые отличаются только несколькими параметрами после «?», что приведет к дублям страниц.
Далее внутри тега находится контейнер с CSS классом class=»form-zvonok» , он отвечает за компоновку полей ввода и подписей к ним.
Внутри этого контейнера, находятся другие div содержащие теги подписей и полей ввода . А в самом конце размещено поле — кнопка «Отправить» , при нажатии на которую происходит отправка данных формы браузером
Обратите внимание, что имена полей формы должны быть уникальны на странице, так как через них передаются параметры формы. Различные трюки и фишки, связанные полями формы будут раскрыты в другой статье, которая сейчас готовится к выходу.
Отправка письма PHP скриптом
Приведем код простого скрипта для отправки письма
Чтобы отправить письмо на нужный email, замените значение переменной $to email@tut.by на необходимый адрес. Переменная $subject — тема сообщения, показывается почтовыми программами при просмотре списков писем. $message — само тело письма, это и есть само сообщение. $headers — шапка письма, в ней указывается тип письма, например HTML, а также: кодировка, от кого доставлено письмо и на какой emal отправлять ответ.
Простой скрипт обработки данных формы HTML в PHP скрипте
Приведем сначала исходный код:
if(isset($_POST["usernumber"])) < $number = trim(strip_tags($_POST["usernumber"])); >if (isset( $_POST["question"])) < $question = trim(strip_tags($question)); >// Формируем письмо $message = ""; $message .= ""; $message .= "Телефон: ".$number; $message .= "
"; $message .= "Имя: ".$name; $message .= "
"; $message .= "Вопрос: ".$question; $message .= ""; $message .= ""; // Окончание формирования тела письма // Посылаем письмо mail ($to, $subject, $message, $headers); > else < exit; >?> $_SERVER["REQUEST_METHOD"] == "POST"проверяем или используется метод POST
Далее проверяем или были высланы данные с полей ввода
Обратите внимание, что в конструкции $_POST[«username»] название поля совпадает с именем поля username в форме . Поэтому на одной странице названия полей должны быть уникальны, иначе они будут переписывать друг друга.
Функция strip_tags() удаляет HTML и PHP теги из строки. Делается для котого что бы злоумышленники не могли запустить свой код через форму связи.
Функция trim() удаляет пробелы в начале и в конце строки. Далее формируем письмо и все что подготовили отправляем функцией mail() .
Оформление формы обратного звонка для сайта CSS
Приведем код CSS оформления для формы обратной связи сайта.
.obratnuj-zvonok < width: 100%; max-width: 350px; >.form-zvonok < width: 100%; display: flex; flex-direction: column; padding: 0 20px; box-sizing: border-box; >.form-zvonok div < padding: 15px 0; >.bot-send-mail < box-sizing: border-box; width: 100%; >.form-zvonok label,.form-zvonok input < display: block; width: 100%; box-sizing: border-box; >.form-zvonok label < margin-bottom: 5px; font-weight: bold; >.form-zvonok input < padding: 10px 15px; margin-top: 10px; >.form-zvonok label span < color: red; >.form-zvonok .bot-send-mail < padding: 15px; margin-top: 10px; background: none; border: none; text-transform: uppercase; color: #fff; font-weight: bold; background-color: #009b97; cursor: pointer; border: 3px #009b97 solid; border-radius: 5px; >.form-zvonok .bot-send-mail:hover
Делаем ширину дива равной ширине родительского блока и ограничиваем максимальную ширину 350px , если шире, то форма HTML выглядит растянутой:
Что бы упорядочить поля и кнопку «Отправить» , обертываем их в div , отображение ставим в flex и направление отображения столбцом column . Для красоты добавляем отступы сверху и снизу на 20px:
Подпись и поле ввода обернуты в контейнер div :
Для этого дива присвоим отступы сверху и снизу:
Кнопке «Отправить» делаем ширину равной ширине родительского блока и box-sizing присваиваем border-box — расчет ширины по границе, что бы она не выходила за пределы родительского блока:
Аналогично для подписей и полей ввода:
.form-zvonok label,.form-zvonok input
Настраиваем красивый внешний вид подписей и полей ввода:
.form-zvonok label < margin-bottom: 5px; font-weight: bold; >.form-zvonok input
Оформляем кнопку «Отправить» :
При наведении на кнопку настраиваем изменение цвета:
.form-zvonok .bot-send-mail:hover
Обратите внимание, что иногда эти стили могут быть переопределены другими, которые имеют больший приоритет. Что бы усилить приоритет, просто присвойте форме имя через id , например id=»obratnuj-zvonok» и в CSS файлах тогда обращение идет не через точку, как к классам, а через решетку # , например #obratnuj-zvonok . Тогда достаточно добавить к селекторам в CSS файлах в начало #obratnuj-zvonok , что бы повысить приоритет правил.
Скачать исходный код формы обратной связи
Для обучения вы можете скачать здесь исходные файлы примеров приведенные выше. Этот пример скорее для изучения и понимания как работает форма обратной связи на HTML в связке с PHP, а полноценный, рабочий пример будет выложен позже в другой статье.