- A Simple Guide to Resizing Pixmap in PyQt
- Example
- The Solution
- Extra
- Reference
- Resize Widgets Easily Using PyQt5 in Python
- Playing with the window size
- Using pyqt resize() function
- Using Pyqt5 designer tool to resize the window
- How to set minimum size of the window
- Fixing the maximum size of the window
- How to fix the maximum of one of the sides?
- Fixing a minimum of one of the sides
- Fixing the window size
- How to auto-scale using pyqt
- How to change the size of the label using pyqt resize
- Changing the push button size
- Fix the size of any widget using pyqt resize()
- Using pyqt to resize columns to fit the content
- How to expand and collapse widgets using pyqt?
- Using pyqt to resize the height of the Qtable widget
- Resize pyqt pixmap
- FAQs
A Simple Guide to Resizing Pixmap in PyQt
During my attempts to create custom alignment push buttons, I encountered an issue with icon having jagged looking (even if with low resolution).
I use a custom paintEvent() drawing QPixmap , and this happens when I use scaled() to resize my pixmap.
I noticed the icon does not have the jagged look with the built-in setIcon() and setIconSize in QPushButton . So I know there’s some wrong with my approach.
Example
To really show out the difference, I first reduce the resolution of my image.
low_rez = QtCore.QSize(40, 40)
high_rez = QtCore.QSize(400, 400)
pixmap = QtGui.QPixmap(path)
pixmap = pixmap.scaled(low_rez)
I then increase the resolution back to normal. The default scale uses FastTransformation
pixmap = pixmap.scaled(high_rez)
The Solution
I’ve searched many forums and people were all saying: enable the SmoothTransformation , I tried but didn’t work.
Later on I found out that the Qt translation to Python has a mis-match keyword argument: so instead of transformMode=Qt.SmoothTransformation , it should actually be mode=Qt.SmoothTransformation
pixmap = pixmap.scaled(
high_rez,
aspectRatioMode=QtCore.Qt.KeepAspectRatio,
mode=QtCore.Qt.SmoothTransformation
)
Extra
I also found post saying it might be some settings with the QPainter , but it is not the issue for me.
painter = QtGui.QPainter(self)
painter.setRenderHint(QtGui.QPainter.Antialiasing, True)
painter.setRenderHint(QtGui.QPainter.SmoothPixmapTransform, True)
painter.drawPixmap(self.pixmap)
Reference
- Shared Link:https://www.xingyulei.com/post/qt-pixmap-scale/
- Copyright Notice: This post is licensed under a Creative Commons Attribution 4.0 International License . Please give appropriate credit.
- Disclaimer: The information contained in this post is provided on an «as is» basis. The author assumes no responsibility or liability for any errors or omissions in the content of this post.
Resize Widgets Easily Using PyQt5 in Python
We always want customization in our app, as most of the time, default values are not what we look for, especially in the GUI-related elements of an app. So, here we have provided you with various pyqt resize methods to customize our widgets accordingly.
Playing with the window size
By default, the window size and all other labels and buttons get automatically resized as we change the size of the window of our application.
Using pyqt resize() function
We can use the resize() function of Pyqt to determine the window size. Pyqt’s resize function() takes width and height as its argument. Its syntax is as shown below:-
Using Pyqt5 designer tool to resize the window
If you are using the PyQt5 Designer tool to design the UI of your application, you can resize the window by clicking and dragging the edges or corners of the window in the designer.
How to set minimum size of the window
If we want a minimum size beyond which a widget can’t be reduced then we can utilize the setMinimumSize() function.
self.setMinimumSize(width, height)Fixing the maximum size of the window
Similar to the minimum size, we can define our window to have a maximum size meaning our window can’t be expanded further than that maximum size.
We can achieve that using the setMaximumSize() function. It takes two arguments, namely width and height after which we want to restrict our window.
self.setMaximumSize(width, height)How to fix the maximum of one of the sides?
According to our requirements, we can even fix either one of the maximum heights or maximum width. When we apply these methods, the other length will be variable, i.e., there will be no maximum length, and it may be extended to fit the screen size.
self.setMaximumWidth(width)#sets the maximum width self.setMaximumHeight(height)#sets the maximum height Fixing a minimum of one of the sides
Similar to the maximum width or maximum height, we can apply minimum width or minimum height according to what we need. It simply means that we can fix the minimum length of one side, and the other can be shrunk to whatever size we wish. Similar to the setMaximumWidth(width) and setMaximumHeight(height), we have setMinimumWidth(width) and setMinimum(width). Its syntax too is similar.
self.setMinimumWidth(width)#sets the minimum width self.setMinimumHeight(height)#sets the minimum heightFixing the window size
When we create a window, the window size is resizable by default; however, we may use the setFixedSize() method to set the fixed size of the window. It takes two integers as its arguments.
self.setFixedSize(width,height)However, we cannot use this way to simply establish the fixed height or width length.
To set one length as fixed and the other as a variable, we must use the setFixedWidth() or setFixedHeight()method. To set the fixed width, we must use the setFixedWidth () method; to set the fixed height, we can use the setFixedHeight() method.
self.setFixedWidth(width)#sets the fixed width of the window. self.setFixedHeight(height)#sets the fixed height of the window.How to auto-scale using pyqt
Sometimes we need to display text information in our GUI(Graphical User Interface), which may lead to inconsistency in the text length, and thus, it is difficult to use resize() method. So, we would require something using which we can auto-scale the size of the label according to the text. We can use adjustSize() method to achieve that feat.
adjustSize() function doesn’t take any argument.
Its syntax is as shown below:-
Note that the adjustSize() method only works for top-level widgets (windows). If you want to adjust the size of a child widget to fit its contents, you can use the setSizePolicy() method to set the size policy to QSizePolicy.Expanding.
widget.setSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
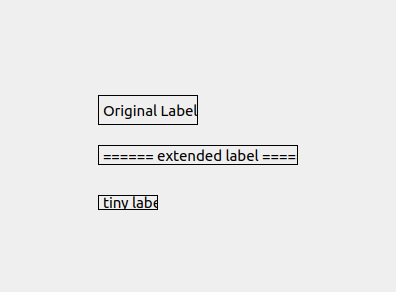
How to change the size of the label using pyqt resize
Using resize() function, we can change the size of the label. It takes width and height as its arguments. Its syntax is as follows
Changing the push button size
We can use two methods resize() method or setGeometry(). The difference between them is that resize() method can only be used to alter the size of the button, while the setGeometry() method can be used to set the size along with the position of the push button.
Their syntax is as follows:-
button.setGeometry(left, top, width, height)Here, left and top help in setting the position of the widget, while width and height determine the size of the button.
The syntax of resize() is as follows:-
It is already obvious from the syntax of the resize() that it takes width and height as the argument.
Fix the size of any widget using pyqt resize()
resize() method is very versatile. It can be used with any widget type, like the label, button, etc., to fix its size. Its generalized syntax is:-
widget_name.resize(width,height)The above syntax will simply take the values of width and height and will set the widget size accordingly.
Using pyqt to resize columns to fit the content
To resize a column in a PyQt5 application to fit the contents of the column, you can use the resizeColumnToContents() method of the QTableView widget. Here is an example of how to use this method:
tableView = QTableView() # set up the table model and data # . # resize the first column to fit the contents tableView.resizeColumnToContents(0)
This will resize the first column of the table to the minimum width required to display the contents of the column. You can also use the resizeColumnsToContents() method to resize all columns in the table to fit their contents.
tableView.resizeColumnsToContents()
How to expand and collapse widgets using pyqt?
To expand and collapse a widget in PyQt5, you can use a QSizeGrip widget and apply a sizeHint.Here is an example of how to implement this:
import sys from PyQt5 import QtWidgets, QtCore class MainWindow(QtWidgets.QWidget): def __init__(self): super().__init__() # create a horizontal layout layout = QtWidgets.QHBoxLayout(self) # create a label and a size grip self.label = QtWidgets.QLabel("Hello, World!") self.size_grip = QtWidgets.QSizeGrip(self) # add the label and size grip to the layout layout.addWidget(self.label) layout.addWidget(self.size_grip, 0, QtCore.Qt.AlignBottom | QtCore.Qt.AlignRight) # set the size hint of the size grip self.size_grip.setSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) self.size_grip.setMaximumSize(self.size_grip.sizeHint()) app = QtWidgets.QApplication(sys.argv) window = MainWindow() window.show() sys.exit(app.exec_()) This will create a widget with a label and a size grip that you can use to expand and collapse the widget. You can adjust the size of the widget by dragging the size grip
Using pyqt to resize the height of the Qtable widget
To resize the height of a QTableWidget to fit the table’s contents, you can use the resizeRowsToContents() method. This method will adjust the height of each row to the maximum height of the cells in that row. Here is an example of how to use this method:
tableWidget = QTableWidget() # set up the table data # . # resize the rows to fit the contents tableWidget.resizeRowsToContents()
To set the height of a specific row to a specific value, you can use the setRowHeight() method.
tableWidget.setRowHeight(0, 100)
Resize pyqt pixmap
To resize a QPixmap in PyQt5, you can use the scaled() method. This method returns a copy of the pixmap scaled to a specified size. Here is an example of how to use the scaled() method:
import sys from PyQt5 import QtWidgets, QtGui app = QtWidgets.QApplication(sys.argv) # load a pixmap pixmap = QtGui.QPixmap("image.png") # create a label and set the pixmap label = QtWidgets.QLabel() label.setPixmap(pixmap) # resize the pixmap scaled_pixmap = pixmap.scaled(200, 200, QtCore.Qt.KeepAspectRatio) # set the scaled pixmap on the label label.setPixmap(scaled_pixmap) label.show() sys.exit(app.exec_()) This will create a label with the pixmap image.png scaled to a size of 200×200 pixels. The Qt.KeepAspectRatio flag tells the scaled() method to preserve the aspect ratio of the pixmap while scaling. We can use the scaledToWidth() and scaledToHeight() methods to scale the pixmap to a specific width or height, while preserving the aspect ratio.
#For width scaled_pixmap = pixmap.scaledToWidth(200) #For height scaled_pixmap = pixmap.scaledToHeight(200)
FAQs
Use setFixedSize() method to set a fixed size of the widget.
“pyqt” is used to add the GUI(Graphical User Interface) components to our applications.
In PyQt, widgets do not dynamically resize by default. However, you can use layout managers to automatically adjust the size and position of widgets.