Программирование GUI на Python с помощью Tkinter. Tkinter Text
Tkinter — графическая библиотека для Python, которая используется для разработки графического интерфейса на Python (начиная с Python 3.0, Tkinter переименована в tkinter). Tkinter является интерфейсом к tcl/tk и расшифровывается как Tk interface.
Эта библиотека кроссплатформенна и может применяться в многих распространённых ОС: Linux, Mac OS X, Windows. Кроме того, Tkinter включена в стандартный дистрибутив Python.
Так как библиотека Tkinter — это достаточно прозрачный интерфейс к tcl/tk, то основной источник информации для неё — man-страницы tcl/tk. Данные страницы есть в любой Unix-системе и доступны онлайн.
Импорт
Импортируется Tkinter точно так же, как и любая другая библиотека на Python:
# для python 2.7 и ниже import Tkinter # для python 3.0 и выше import tkinter# для python 2.7 и ниже from Tkinter import * # для python 3.0 и выше from tkinter import *В Tkinter визуальные контроллы называют виджетами (widget — стандартизированный компонент графического интерфейса, с которым пользователь осуществляет взаимодействие).
Text в Tkinter
Text представляет собой виджет, позволяющий пользователю вводить любое количество текста. Text имеет дополнительное свойство wrap, которое отвечает за перенос (чтобы переносить по словам, используют значение WORD).
from Tkinter import * root=Tk() text1=Text(root,height=7,width=7,font='Arial 14',wrap=WORD) text1.pack() root.mainloop()В нашем случае методы insert, get и delete выполняют добавление, извлечение и удаление текcта. Первый аргумент является местом вставки в виде 'x.y', где x является строкой, а y – столбцом.
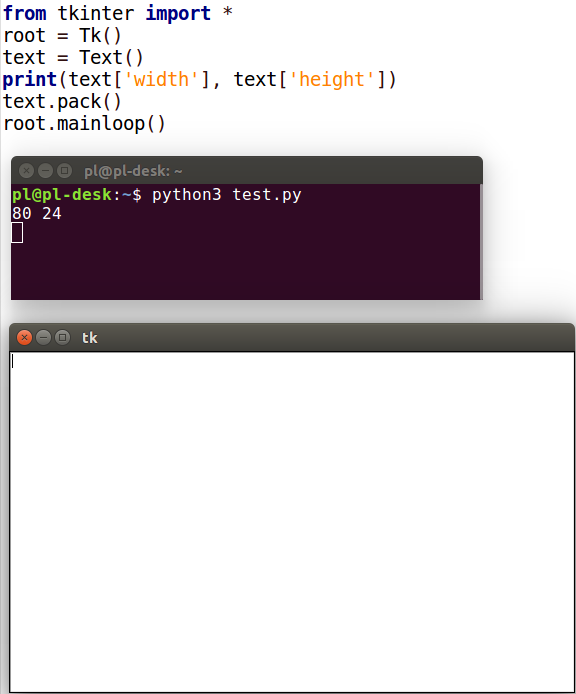
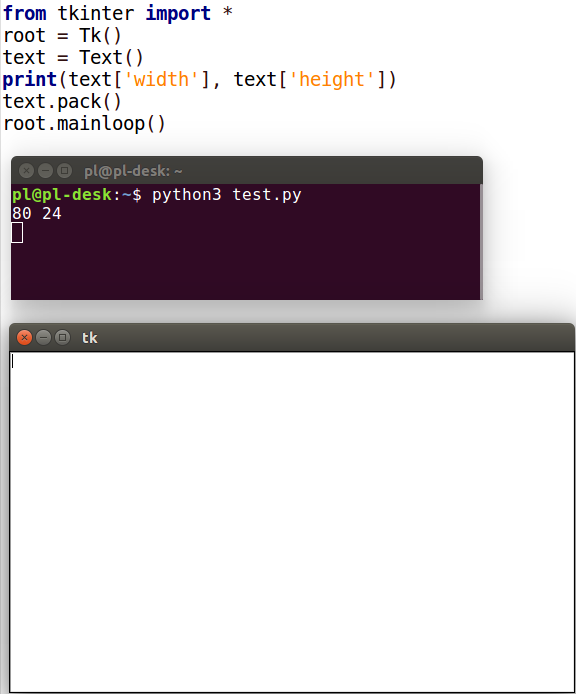
text1.insert(1.0,'Добавим Текст\n\ в начало 1-й строки') text1.delete('1.0', END) # Удалим всё text1.get('1.0', END) # Извлечем всёТаким образом, с помощью Text в Tkinter мы можем запрограммировать многострочное текстовое поле. К слову, такой виджет нередко используется при заполнении web-форм. По умолчанию его размер составляет 80 знакомест по горизонтали и 24 по вертикали.
Но данные свойства мы можем поменять, используя опции width и height. Также можно конфигурировать шрифт, цвет и пр.
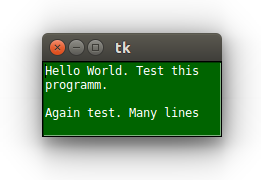
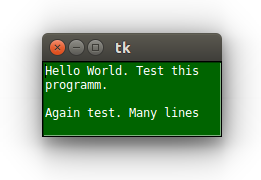
from tkinter import * root = Tk() text = Text(width=25, height=5, bg="darkgreen", fg='white', wrap=WORD) text.pack() root.mainloop()
Text и Scrollbar
Когда в текстовое поле вводят больше линий текста, чем его высота, поле само будет прокручиваться вниз. Для прокрутки можно использовать колесико мышки, стрелки на клавиатуре или скроллер — полосу прокрутки.
В Tkinter скроллеры производятся с помощью класса Scrollbar. В этом случае объект-скроллер связывается с виджетом, которому он нужен. И речь сейчас идёт не обязательно о многострочном текстовом поле. Нередко полосы прокрутки используются и в списках.
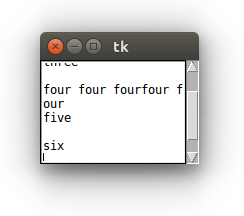
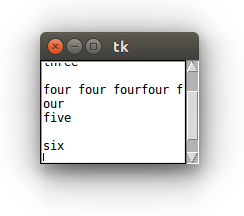
from tkinter import * root = Tk() text = Text(width=20, height=7) text.pack(side=LEFT) scroll = Scrollbar(command=text.yview) scroll.pack(side=LEFT, fill=Y) text.config(yscrollcommand=scroll.set) root.mainloop()
В примере мы создаём скроллер, к которому через опцию command привязываем прокрутку текстового поля по оси y – text.yview . Далее, в свою очередь, текстовому полю устанавливаем ранее созданный скроллер – scroll.set , используя для этого опцию yscrollcommand.
Методы Text
Главные методы у Text мы уже упоминали – get() , insert() , delete() . Но если в случае с однострочным текстовым полем достаточно указать один индекс элемента при его вставке либо удалении, то, когда речь идёт о многострочном поле, нужно указывать два – как номер строки, так и номер символа в данной строке (иными словами, номер столбца). Также стоит отметить, что нумерация строк здесь начинается с единицы, а нумерация столбцов – с нуля.
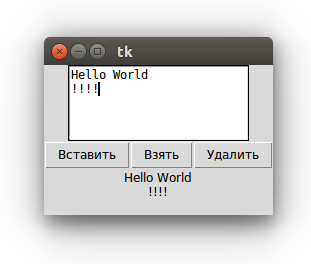
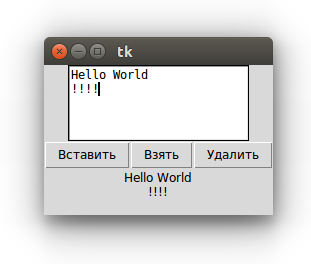
from tkinter import * def insertText(): s = "Hello World" text.insert(1.0, s) def getText(): s = text.get(1.0, END) label['text'] = s def deleteText(): text.delete(1.0, END) root = Tk() text = Text(width=25, height=5) text.pack() frame = Frame() frame.pack() b_insert = Button(frame, text="Вставить", command=insertText) b_insert.pack(side=LEFT) b_get = Button(frame, text="Взять", command=getText) b_get.pack(side=LEFT) b_delete = Button(frame, text="Удалить", command=deleteText) b_delete.pack(side=LEFT) label = Label() label.pack() root.mainloop()
Собственно говоря, методы get() и delete() способны принимать не два, а лишь один аргумент. В данном случае обрабатывается лишь один символ в указанной позиции.
Теги
Особенность текстового поля библиотеки Tkinter — возможность форматировать текст непосредственно в нём, придавая разным его частям различное оформление. Реализуется это посредством методов tag_add() и tag_config() . Первый указанный метод добавляет тег, но нужно указывать его произвольное имя и отрезок текста, для которого он будет применяться. Что касается второго метода tag_config() , то он настраивает тегу стили оформления.
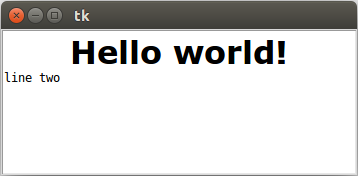
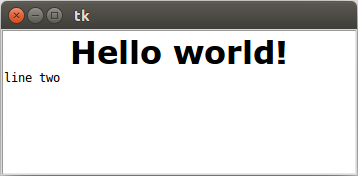
from tkinter import * root = Tk() text = Text(width=50, height=10) text.pack() text.insert(1.0, "Hello world!\nline two") text.tag_add('title', 1.0, '1.end') text.tag_config('title', font=("Verdana", 24, 'bold'), justify=CENTER) root.mainloop()
Вставка виджетов в текстовое поле
В Text мы можем вставлять и другие виджеты, используя метод window_creat() . Потребности особой в этом нет, но иногда может пригодиться с объектами типа Canvas. В нижеследующем примере мы вставляем метку в текущую (INSERT) позицию курсора:
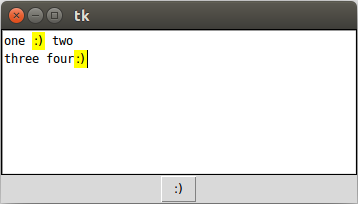
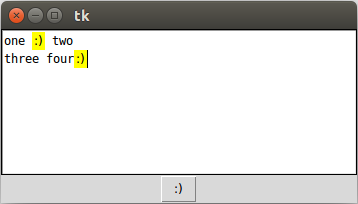
from tkinter import * def smile(): label = Label(text=":)", bg="yellow") text.window_create(INSERT, window=label) root = Tk() text = Text(width=50, height=10) text.pack() button = Button(text=":)", command=smile) button.pack() root.mainloop()
Разместив метку в функции, мы сможем каждый раз при вызове функции создавать новую метку. В обратном случае, если бы метка находилась в основной ветке нашей программы, предыдущая бы исчезала.
Подробнее о Tkinter и программировании GUI на Python читайте в официальной документации или на обучающих сайтах. Также мы рекомендуем пройти углубленный курс Python-разработки от опытных IT-специалистов:
Text – многострочное текстовое поле
В этом уроке рассмотрим, как с помощью Tkinter запрограммировать такой элемент интерфейса как многострочное текстовое поле. Этот виджет часто встречается при заполнении веб-форм. В приложениях для десктопов он редок, если не считать программы "Терминал", где по-сути вы работаете в большом текстовом поле.
В tkinter многострочное текстовое поле создается от класса Text . По умолчанию его размер равен 80-ти знакоместам по горизонтали и 24-м по вертикали.
Однако эти свойства можно изменять с помощью опций width и height . Есть возможность конфигурировать шрифт, цвета и другое.
from tkinter import * root = Tk() text = Text(width=25, height=5, bg="darkgreen", fg='white', wrap=WORD) text.pack() root.mainloop()
Значение WORD опции wrap позволяет переносить слова на новую строку целиком, а не по буквам.
Text и Scrollbar
Если в текстовое поле вводится больше линий текста, чем его высота, то оно само будет прокручиваться вниз. При просмотре прокручивать вверх-вниз можно с помощью колеса мыши и стрелками на клавиатуре. Однако бывает удобнее пользоваться скроллером – полосой прокрутки. Кроме того его появление, или когда он становится активным, делает очевидным, что контент превышает размеры поля.
В tkinter скроллеры производятся от класса Scrollbar . Объект-скроллер связывают с виджетом, которому он требуется. Это не обязательно многострочное текстовое поле. Часто полосы прокрутки бывают нужны спискам, которые будут рассмотрены позже.
from tkinter import * root = Tk() text = Text(width=20, height=7) text.pack(side=LEFT) scroll = Scrollbar(command=text.yview) scroll.pack(side=LEFT, fill=Y) text.config(yscrollcommand=scroll.set) root.mainloop()
Здесь создается скроллер, к которому с помощью опции command привязывается прокрутка текстового поля по оси y – text.yview . В свою очередь текстовому полю опцией yscrollcommand устанавливается ранее созданный скроллер – scroll.set .
Методы Text
Основные методы у Text такие же как у Entry – это get , insert , delete . Однако, если в случае однострочного текстового поля было достаточно указать один индекс позиции при вставке или удалении, то в случае многострочного надо указывать два – номер строки и номер символа в этой строке (другими словами, номер столбца). При этом нумерация строк начинается с единицы, а столбцов – с нуля.
from tkinter import * def insert_text(): s = "Hello World" text.insert(1.0, s) def get_text(): s = text.get(1.0, END) label['text'] = s def delete_text(): text.delete(1.0, END) root = Tk() text = Text(width=25, height=5) text.pack() frame = Frame() frame.pack() Button(frame, text="Вставить", command=insert_text).pack(side=LEFT) Button(frame, text="Взять", command=get_text).pack(side=LEFT) Button(frame, text="Удалить", command=delete_text).pack(side=LEFT) label = Label() label.pack() root.mainloop()
Методы get и delete могут принимать не два, а один аргумент. В таком случае будет обрабатываться только один символ в указанной позиции.
Теги
Особенностью текстового поля библиотеки Tk является возможность форматировать текст в нем, то есть придавать его разным частям разное оформление. Делается это с помощью методов tag_add и tag_config . Первый добавляет тег, при этом надо указать его произвольное имя и отрезок текста, к которому он будет применяться. Метод tag_config настраивает тегу стили оформления.
from tkinter import * root = Tk() text = Text(width=50, height=10) text.pack() text.insert(1.0, "Hello world!\nline two") text.tag_add('title', 1.0, '1.end') text.tag_config('title', justify=CENTER, font=("Verdana", 24, 'bold')) root.mainloop()
Вставка виджетов в текстовое поле
В Text можно вставлять другие виджеты помощью метода window_creat . Потребность в этом не велика, однако может быть интересна с объектами типа Canvas . Данный класс будет изучен позже. В примере ниже вставляется метка в текущую ( INSERT ) позицию курсора.
from tkinter import * def smile(): label = Label(text=":)", bg="yellow") text.window_create(INSERT, window=label) root = Tk() text = Text(width=50, height=10) text.pack() button = Button(text=":)", command=smile) button.pack() root.mainloop()
Определение метки в теле функции позволяет каждый раз при вызове последней создавать новую метку. Иначе, если бы метка была в основной ветке программы, предыдущая исчезала бы.
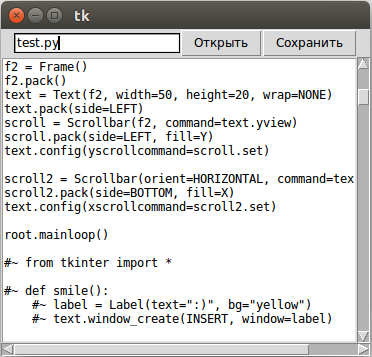
Практическая работа
Напишите программу, состоящую из однострочного и многострочного текстовых полей и двух кнопок "Открыть" и "Сохранить". При клике на первую должен открываться на чтение файл, чье имя указано в поле класса Entry , а содержимое файла должно загружаться в поле типа Text .
При клике на вторую кнопку текст, введенный пользователем в экземпляр Text , должен сохраняться в файле под именем, которое пользователь указал в однострочном текстовом поле.
Файлы будут читаться и записываться в том же каталоге, что и файл скрипта, если указывать имена файлов без адреса.
Для выполнения практической работы вам понадобится функция open языка Python и методы файловых объектов чтения и записи. Освежить знания о них можно здесь.
Курс с примерами решений практических работ: pdf-версия
Tkinter. Программирование GUI на Python