- 4. Locating Elements¶
- 4.1. Locating by Id¶
- 4.2. Locating by Name¶
- 4.3. Locating by XPath¶
- 4.4. Locating Hyperlinks by Link Text¶
- 4.5. Locating Elements by Tag Name¶
- 4.6. Locating Elements by Class Name¶
- 4.7. Locating Elements by CSS Selectors¶
- Поиск HTML элементов
- Запуск браузера
- Поиск элемента по ID
- Поиск элемента по имени
- Поиск элемента по тексту ссылки
- Поиск элемента по частичному тексту ссылки
- Поиск элемента по XPath
- Избегайте XPath из Developer Tool
4. Locating Elements¶
There are various strategies to locate elements in a page. You can use the most appropriate one for your case. Selenium provides the following method to locate elements in a page:
To find multiple elements (these methods will return a list):
from selenium.webdriver.common.by import By driver.find_element(By.XPATH, '//button[text()="Some text"]') driver.find_elements(By.XPATH, '//button')
The attributes available for the By class are used to locate elements on a page. These are the attributes available for By class:
ID = "id" NAME = "name" XPATH = "xpath" LINK_TEXT = "link text" PARTIAL_LINK_TEXT = "partial link text" TAG_NAME = "tag name" CLASS_NAME = "class name" CSS_SELECTOR = "css selector"
The ‘By’ class is used to specify which attribute is used to locate elements on a page. These are the various ways the attributes are used to locate elements on a page:
find_element(By.ID, "id") find_element(By.NAME, "name") find_element(By.XPATH, "xpath") find_element(By.LINK_TEXT, "link text") find_element(By.PARTIAL_LINK_TEXT, "partial link text") find_element(By.TAG_NAME, "tag name") find_element(By.CLASS_NAME, "class name") find_element(By.CSS_SELECTOR, "css selector")
If you want to locate several elements with the same attribute replace find_element with find_elements.
4.1. Locating by Id¶
Use this when you know the id attribute of an element. With this strategy, the first element with a matching id attribute will be returned. If no element has a matching id attribute, a NoSuchElementException will be raised.
For instance, consider this page source:
html> body> form id="loginForm"> input name="username" type="text" /> input name="password" type="password" /> input name="continue" type="submit" value="Login" /> form> body> html> The form element can be located like this:
login_form = driver.find_element(By.ID, 'loginForm')
4.2. Locating by Name¶
Use this when you know the name attribute of an element. With this strategy, the first element with a matching name attribute will be returned. If no element has a matching name attribute, a NoSuchElementException will be raised.
For instance, consider this page source:
html> body> form id="loginForm"> input name="username" type="text" /> input name="password" type="password" /> input name="continue" type="submit" value="Login" /> input name="continue" type="button" value="Clear" /> form> body> html> The username & password elements can be located like this:
username = driver.find_element(By.NAME, 'username') password = driver.find_element(By.NAME, 'password')
This will give the “Login” button as it occurs before the “Clear” button:
continue = driver.find_element(By.NAME, 'continue')
4.3. Locating by XPath¶
XPath is the language used for locating nodes in an XML document. As HTML can be an implementation of XML (XHTML), Selenium users can leverage this powerful language to target elements in their web applications. XPath supports the simple methods of locating by id or name attributes and extends them by opening up all sorts of new possibilities such as locating the third checkbox on the page.
One of the main reasons for using XPath is when you don’t have a suitable id or name attribute for the element you wish to locate. You can use XPath to either locate the element in absolute terms (not advised), or relative to an element that does have an id or name attribute. XPath locators can also be used to specify elements via attributes other than id and name.
Absolute XPaths contain the location of all elements from the root (html) and as a result are likely to fail with only the slightest adjustment to the application. By finding a nearby element with an id or name attribute (ideally a parent element) you can locate your target element based on the relationship. This is much less likely to change and can make your tests more robust.
For instance, consider this page source:
html> body> form id="loginForm"> input name="username" type="text" /> input name="password" type="password" /> input name="continue" type="submit" value="Login" /> input name="continue" type="button" value="Clear" /> form> body> html> The form elements can be located like this:
login_form = driver.find_element(By.XPATH, "/html/body/form[1]") login_form = driver.find_element(By.XPATH, "//form[1]") login_form = driver.find_element(By.XPATH, "//form[@id='loginForm']")
- Absolute path (would break if the HTML was changed only slightly)
- First form element in the HTML
- The form element with attribute id set to loginForm
The username element can be located like this:
username = driver.find_element(By.XPATH, "//form[input/@name='username']") username = driver.find_element(By.XPATH, "//form[@id='loginForm']/input[1]") username = driver.find_element(By.XPATH, "//input[@name='username']")
- First form element with an input child element with name set to username
- First input child element of the form element with attribute id set to loginForm
- First input element with attribute name set to username
The “Clear” button element can be located like this:
clear_button = driver.find_element(By.XPATH, "//input[@name='continue'][@type='button']") clear_button = driver.find_element(By.XPATH, "//form[@id='loginForm']/input[4]")
- Input with attribute name set to continue and attribute type set to button
- Fourth input child element of the form element with attribute id set to loginForm
These examples cover some basics, but in order to learn more, the following references are recommended:
Here is a couple of very useful Add-ons that can assist in discovering the XPath of an element:
4.4. Locating Hyperlinks by Link Text¶
Use this when you know the link text used within an anchor tag. With this strategy, the first element with the link text matching the provided value will be returned. If no element has a matching link text attribute, a NoSuchElementException will be raised.
For instance, consider this page source:
Are you sure you want to do this?
Continue Cancel
The continue.html link can be located like this:
continue_link = driver.find_element(By.LINK_TEXT, 'Continue') continue_link = driver.find_element(By.PARTIAL_LINK_TEXT, 'Conti')
4.5. Locating Elements by Tag Name¶
Use this when you want to locate an element by tag name. With this strategy, the first element with the given tag name will be returned. If no element has a matching tag name, a NoSuchElementException will be raised.
For instance, consider this page source:
html> body> h1>Welcomeh1> p>Site content goes here.p> body> html> The heading (h1) element can be located like this:
heading1 = driver.find_element(By.TAG_NAME, 'h1')
4.6. Locating Elements by Class Name¶
Use this when you want to locate an element by class name. With this strategy, the first element with the matching class name attribute will be returned. If no element has a matching class name attribute, a NoSuchElementException will be raised.
For instance, consider this page source:
html> body> p class="content">Site content goes here.p> body> html> The “p” element can be located like this:
content = driver.find_element(By.CLASS_NAME, 'content')
4.7. Locating Elements by CSS Selectors¶
Use this when you want to locate an element using CSS selector syntax. With this strategy, the first element matching the given CSS selector will be returned. If no element matches the provided CSS selector, a NoSuchElementException will be raised.
For instance, consider this page source:
html> body> p class="content">Site content goes here.p> body> html> The “p” element can be located like this:
content = driver.find_element(By.CSS_SELECTOR, 'p.content')
Поиск HTML элементов
Как вы, возможно, уже поняли, чтобы управлять элементами страницы, нам нужно сначала найти их. Selenium использует так называемые локаторы, чтобы находить элементы на веб-странице.
В Selenium есть 8 методов которые помогут в поиске HTML элементов:
Вы можете использовать любой из них, чтобы сузить поиск элемента, который вам нужен.
Запуск браузера
Тестирование веб-сайтов начинается с браузера. В приведенном ниже тестовом скрипте запускается окно браузера Firefox, и осуществляется переход на сайт.
Используйте webdriver.Chrome и webdriver.Ie() для тестирования в Chrome и IE соответственно. Новичкам рекомендуется закрыть окно браузера в конце тестового примера.
Поиск элемента по ID
Использование идентификаторов — самый простой и безопасный способ поиска элемента в HTML. Если страница соответствует W3C HTML, идентификаторы должны быть уникальными и идентифицироваться в веб-элементах управления. По сравнению с текстами тестовые сценарии, использующие идентификаторы, менее склонны к изменениям приложений (например, разработчики могут принять решение об изменении метки, но с меньшей вероятностью изменить идентификатор).
Поиск элемента по имени
Атрибут имени используются в элементах управления формой, такой как текстовые поля и переключатели (radio кнопки). Значения имени передаются на сервер при отправке формы. С точки зрения вероятности будущих изменений, атрибут name, второй по отношению к ID.
Поиск элемента по тексту ссылки
Только для гиперссылок. Использование текста ссылки — это, пожалуй, самый прямой способ щелкнуть ссылку, так как это то, что мы видим на странице.
HTML для которого будет работать
Поиск элемента по частичному тексту ссылки
Selenium позволяет идентифицировать элемент управления гиперссылкой с частичным текстом. Это может быть полезно, если текст генерируется динамически. Другими словами, текст на одной веб-странице может отличаться при следующем посещении. Мы могли бы использовать общий текст, общий для этих динамически создаваемых текстов ссылок, для их идентификации.
HTML для которого будет работать
Поиск элемента по XPath
XPath, XML Path Language, является языком запросов для выбора узлов из XML документа. Когда браузер отображает веб-страницу, он анализирует его в дереве DOM. XPath может использоваться для ссылки на определенный узел в дереве DOM. Если это звучит слишком сложно для вас, не волнуйтесь, просто помните, что XPath — это самый мощный способ найти определенный веб-элемент.
HTML для которого будет работать
Некоторые тестеры чувствуют себя «запуганными» сложностью XPath. Тем не менее, на практике существует только ограниченная область для использования XPath.
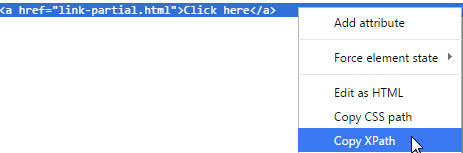
Избегайте XPath из Developer Tool
Избегайте использования скопированного XPath из инструмента Developer Tool.
Инструмент разработчика браузера (щелкните правой кнопкой мыши, чтобы выбрать «Проверить элемент», чтобы увидеть) очень полезен для определения веб-элемента на веб-странице. Вы можете получить XPath веб-элемента там, как показано ниже (в Chrome):
Скопированный XPath для второй ссылки «Нажмите здесь» в примере: