- Поиск исходных файлов для страницы с помощью средства поиска
- Открытие средства поиска с помощью сочетания клавиш
- Откройте инструмент «Поиск» с помощью меню «Команда»
- Поиск текста
- Совпадение регистра (строчные или прописные символы)
- Поиск регулярных выражений
- Открытие найденного файла в средстве «Источники»
- Обновление результатов поиска
- Очистка поиска
- Как просмотреть HTML и CSS код сайта в браузере Google Chrome
- Инструкция 1: как просмотреть весь HTML код сайта в браузере
- Альтернативные способы просмотра всего HTML кода веб-страницы
- Поиск по HTML коду сайта
- Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
- Читайте также:
Поиск исходных файлов для страницы с помощью средства поиска
Используйте средство поиска , чтобы найти определенные исходные файлы для веб-страницы, включая HTML, CSS, JavaScript и файлы изображений.
Веб-страница — это в основном HTML-файл, который используется браузером для отображения содержимого. Но веб-страницы обычно требуют других ресурсов в дополнение к HTML-файлу, таких как CSS, JavaScript или файлы изображений, для предоставления более полного содержимого.
В средстве Источники на вкладке Страницаобласти Навигатор отображаются все ресурсы, скачанные веб-страницей. Но если ресурсов много, поиск по ним может оказаться полезным. Чтобы выполнять поиск текста и регулярных выражений по всем ресурсам веб-страницы, используйте средство поиска .
Открытие средства поиска с помощью сочетания клавиш
Чтобы быстро открыть средство поиска , выполните следующие действия:
- Чтобы открыть Средства разработки, щелкните веб-страницу правой кнопкой мыши и выберите пункт Проверить. Или нажмите клавиши CTRL+SHIFT+I (Windows, Linux) или COMMAND+OPTION+I (macOS). Откроется devTools.
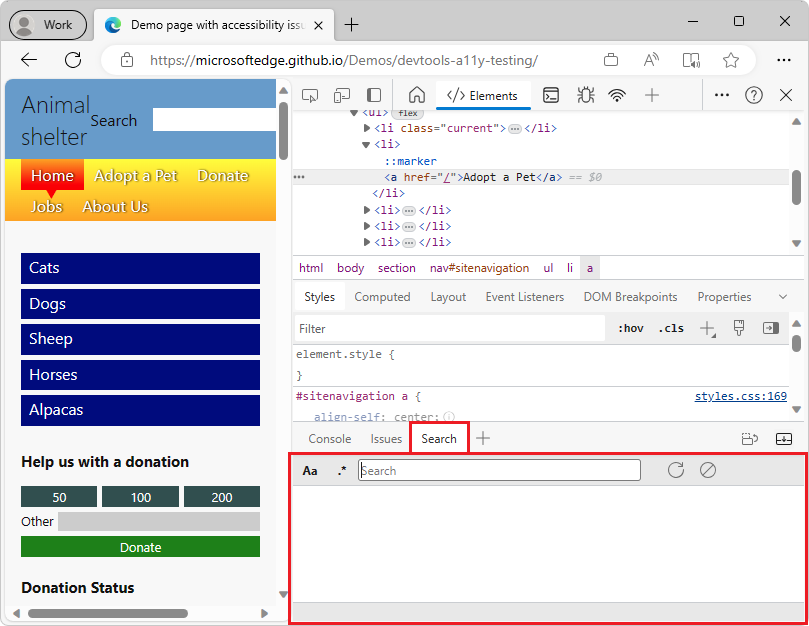
- В devTools нажмите клавишу ESC , чтобы открыть ящик, а затем на панели инструментов Ящик выберите вкладку Поиск . Если эта вкладка не отображается, нажмите кнопку Дополнительные вкладки (
«) или кнопку Дополнительные инструменты (
«) . Или нажмите клавиши CTRL+SHIFT+F (Windows, Linux) или COMMAND+OPTION+F (macOS).
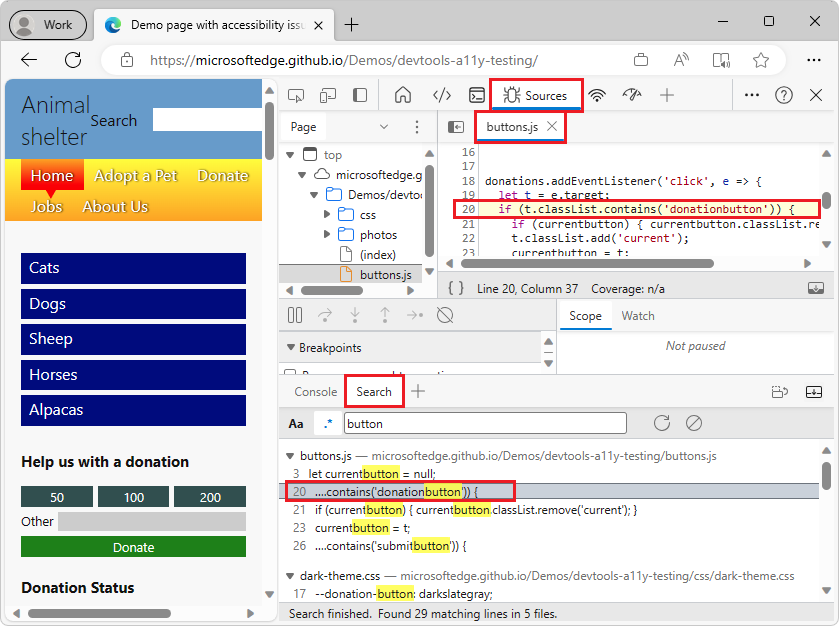
На панели инструментов поиска появится средство «Поиск«:
Откройте инструмент «Поиск» с помощью меню «Команда»
Чтобы открыть средство «Поиск » в меню «Команда», выполните следующие действия:
- Чтобы открыть Средства разработки, щелкните веб-страницу правой кнопкой мыши и выберите пункт Проверить. Или нажмите клавиши CTRL+SHIFT+I (Windows, Linux) или COMMAND+OPTION+I (macOS). Откроется devTools.
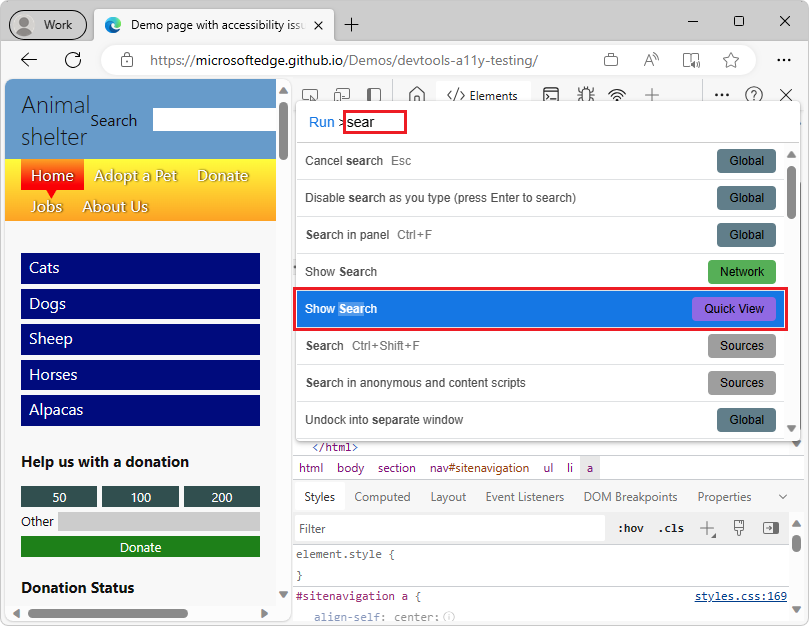
- Откройте меню Команда, нажав клавиши CTRL+SHIFT+P (Windows, Linux) или COMMAND+SHIFT+P (macOS).
- Введите search и нажмите клавишу ВВОД.
Поиск текста
Чтобы найти текст на текущей веб-странице и ее файлах ресурсов, выполните следующие действия:
- Поместите фокус на поле ввода поиска.
- Введите текст, который нужно найти, и нажмите клавишу ВВОД.
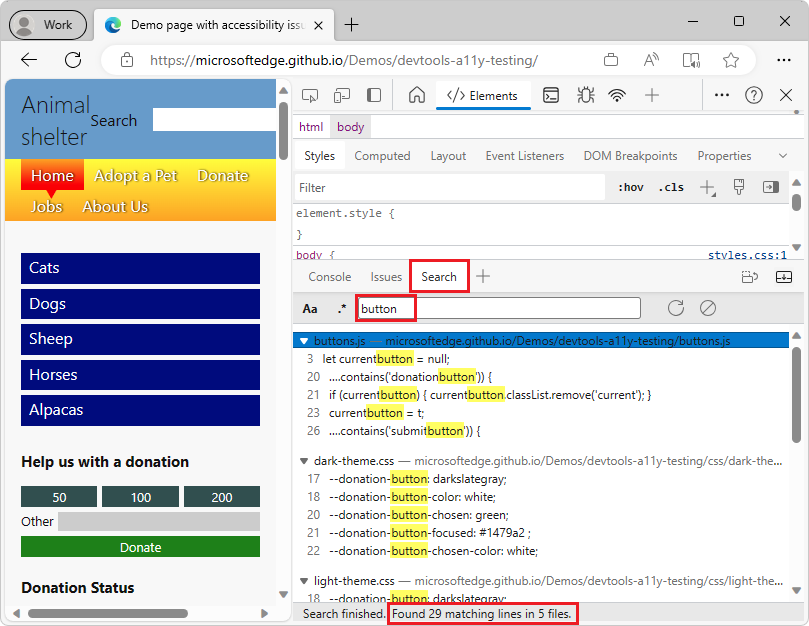
Средство поиска отображает список соответствующих ресурсов и выделяет соответствующие строки текста. Количество соответствующих файлов и строк также указывается в нижней части средства.
Совпадение регистра (строчные или прописные символы)
По умолчанию в средстве поиска регистр не учитывается. Поиск термина соответствует вхождениям этого термина, независимо от символов в нижнем или верхнем регистре.
Чтобы найти только результаты, соответствующие конкретному регистру (строчные или прописные символы), нажмите кнопку Совпадение (Aa) на панели инструментов поиска.
Поиск регулярных выражений
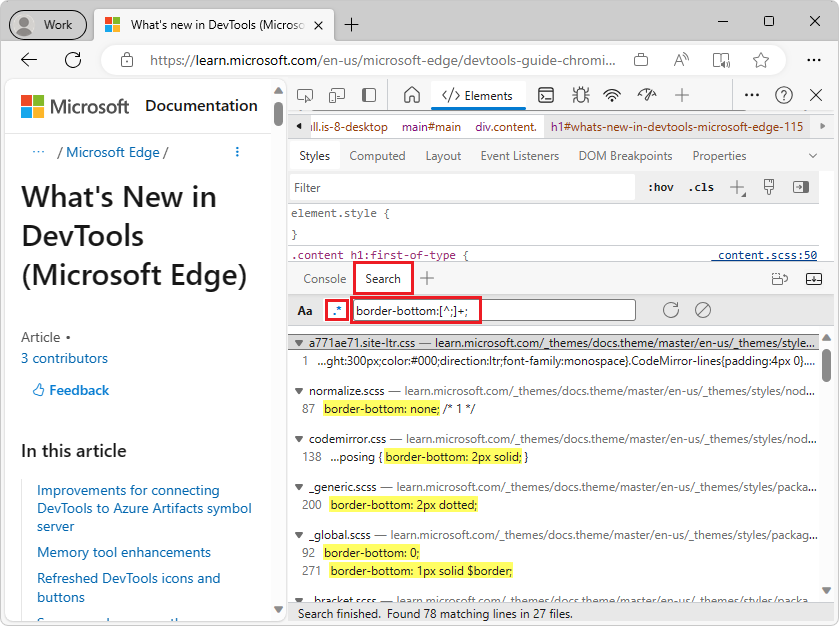
Для поиска соответствующих результатов можно использовать регулярные выражения. Чтобы использовать регулярное выражение, нажмите кнопку Использовать регулярное выражение (.*) на панели инструментов и введите допустимое регулярное выражение JavaScript в поле ввода поиска.
Символы косой черты ( / ), которые обычно разделяют шаблоны регулярных выражений в JavaScript, не требуются.
Аналогичным образом, флаги, которые при необходимости появляются после закрывающей косой черты ( / ) в регулярных выражениях JavaScript, нельзя использовать здесь. Средство поиска сопоставляет результаты так, как если бы g были предоставлены флаги , i и m регулярных выражений:
| Flag | Имя | Описание |
|---|---|---|
| g | Глобальные | Поиск является глобальным: средство продолжит поиск файлов даже после того, как будет найдено первое совпадение, как если бы был указан флаг регулярного выражения g . |
| i | Пропустить регистр | Поиск по умолчанию игнорирует регистр, как если бы i был указан флаг. Чтобы отключить этот флаг и найти только результаты, которые соответствуют конкретному варианту, нажмите кнопку Совпадение (Aa) на панели инструментов поиска. |
| m | Многострочный | Поиск выполняется в нескольких строках: средство обрабатывает каждую строку в исходных файлах независимо друг от друга, а ^ символы и соответствуют $ началу и концу любой строки соответственно, как если бы m был указан флаг. |
Открытие найденного файла в средстве «Источники»
После выполнения поиска щелкните строку результата, чтобы открыть соответствующий файл. Средство Источники откроется на панели main и загружает файл ресурсов, прокручиваемый до соответствующей строки.
Обновление результатов поиска
Веб-страница может продолжать запрашивать ресурсы после завершения загрузки, поэтому результаты, отображаемые на панели «Поиск» , через некоторое время могут стать устаревшими.
Чтобы обновить результаты поиска, выполните одно из следующих действий.
- Выполните поиск еще раз, введя термин в поле ввода поиска.
- Нажмите кнопку Обновить () на панели инструментов.
Очистка поиска
Чтобы очистить результаты поиска, нажмите кнопку Очистить ( на панели инструментов.
Как просмотреть HTML и CSS код сайта в браузере Google Chrome
Часто при редактирование или исправление дизайна сайта необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:
Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш + ;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш + открываем окно поиска, в браузере Chrome оно появляется верху справа:
Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
- Правой кнопкой мыши вызываем контекстное меню браузера Chrome:
Рисунок 5. Команда — Просмотреть код
Рисунок 6. Окно просмотра HTML и CSS кода сайта
На рисунке 6 мы видим, что окно просмотра разделено на 2 части:
- в левой части отображается HTML код сайта;
- в правой — CSS код выделенного тега, в нашем случае тега h2 с классом .entry-title.
- Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования. Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;
- Copy — скопировать выделенный тег;
- :hower и другие позволяют просмотреть стили ссылок.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.