- Rukovodstvo
- статьи и идеи для разработчиков программного обеспечения и веб-разработчиков.
- Прокрутите страницу вверх в ванильном JavaScript
- В этом кратком практическом руководстве вы узнаете, как реализовать функцию прокрутки вверх в ванильном JavaScript, а также как стилизовать и анимировать кнопку.
- Вступление
- приступая к работе
- Реализация логики
- Вывод
- Размеры и прокрутка страницы
- Ширина/высота видимой части окна
- Ширина/высота страницы с учётом прокрутки
- Получение текущей прокрутки
- Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
- scrollIntoView
- Запрет прокрутки
- Итого
- Задачи
- Полифилл для pageYOffset в IE8
Rukovodstvo
статьи и идеи для разработчиков программного обеспечения и веб-разработчиков.
Прокрутите страницу вверх в ванильном JavaScript
В этом кратком практическом руководстве вы узнаете, как реализовать функцию прокрутки вверх в ванильном JavaScript, а также как стилизовать и анимировать кнопку.
Вступление
Всякий раз, когда у вас есть веб-сайт, который предлагает пользователям прокручивать большой объем вниз — предложение кнопки для прокрутки назад к началу — хороший жест!
В этом практическом руководстве мы узнаем, как создать анимированный Кнопка HTML / CSS / JS для прокрутки вверх в ванильном JavaScript.
Примечание: Исходный код и предварительный просмотр в реальном времени доступны на CodePen.
приступая к работе
Мы будем создавать функциональность с нуля и стилизовать ее. С помощью a querySelector() , мы выберем созданную кнопку и включим и выключим ее видимость в зависимости от того, где пользователь находится на странице, и запустим событие для прокрутки вверх при каждом нажатии.
Поскольку кнопка закреплена в определенном месте (внизу справа) с помощью атрибутов CSS position , разметка для этой функциональности может быть вставлена в любом месте элемента body вашего HTML-кода:
После добавления мы можем оформить кнопку и ее родительский элемент “ `. Мы зафиксируем положение кнопки в правом нижнем углу, немного сдвинув ее снизу и с правой стороны:
.scroll-to-top < position: relative; >.btn-position < position: fixed; bottom: 40px; right: 25px; z-index: 20; >.btn-style
Мы установили “видимость” этой кнопки на “скрытую” по умолчанию, так что кнопка появляется только тогда, когда пользователь прокрутил вниз до определенной позиции (ось Y) — мы сделаем это, изменив ее свойство с помощью JavaScript позже. Наконец, давайте добавим * наведение курсора * и некоторую анимацию к кнопке, чтобы она не стояла на месте:
.icon-style:hover < animation: none; background: #fff; color: #551b54; border: 2px solid #551b54; >@keyframes movebtn < 0% < transform: translateY(0px); >25% < transform: translateY(20px); >50% < transform: translateY(0px); >75% < transform: translateY(-20px); >100% < transform: translateY(0px); >> Реализация логики
Теперь, когда кнопка стилизована и невидима — давайте реализуем логику, которая делает ее видимой, как только пользователь прокручивает вниз. Мы выберем его с помощью querySelector() и прикрепим EventListener к элементу:
const scrollBtn = document.querySelector(".btn"); Теперь, основываясь на положении значения Y окна (сколько пользователь прокрутил по вертикали, начиная с “0”), мы установим visibility элемента на «visible» или «hidden» , если значение Y ниже определенный порог:
const btnVisibility = () => < if (window.scrollY >400) < scrollBtn.style.visibility = "visible"; >else < scrollBtn.style.visibility = "hidden"; >>; Теперь у нас есть функция, которая при вызове проверяет, была ли веб -страница прокручена вниз до 400 , и устанавливает visibility элемента button на visible , в противном случае она устанавливает его на hidden .
Наконец — мы захотим повторно вызвать эту функцию, чтобы повторно проверить положение и соответствующим образом настроить видимость. Лучше всего это сделать с помощью * прослушивателя событий*, который запускает функцию при каждом изменении прокрутки:
document.addEventListener("scroll", () => < btnVisibility(); >); Последний фрагмент кода, который мы захотим прикрепить к прослушивателю событий, — это логика для программной прокрутки пользователя назад, когда он нажимает кнопку. Функция scrollToTop() экземпляра window делает именно это! Мы можем установить, что такое \ “top», указав координату Y, и можем вызывать метод при каждом событии «click» на кнопке:
scrollBtn.addEventListener("click", () => < window.scrollTo(< top: 0, behavior: "smooth" >); >); Примечание: window.scrollTo() имеет параметр поведения, который указывает , должна ли прокрутка выполняться плавно (плавно) или мгновенно за один шаг (значение по умолчанию auto ). . .
Вот и все! Попробуйте прокрутить страницу вниз — появится анимированная кнопка . Как только это произойдет, и вы нажмете на нее, вы плавно вернетесь в начало страницы:
Вывод
Прокрутка до верхней части страницы несложна — даже с прослушивателями событий и анимацией! В этом практическом руководстве мы узнали, как реализовать функциональность прокрутки вверх с помощью ванильного JavaScript и оформить кнопку.
Licensed under CC BY-NC-SA 4.0
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
С точки зрения HTML, документ – это document.documentElement . У этого элемента, соответствующего тегу , есть все стандартные свойства и метрики и, в теории, они и должны нам помочь. Однако, на практике есть ряд нюансов, именно их мы рассмотрим в этой главе.
Ширина/высота видимой части окна
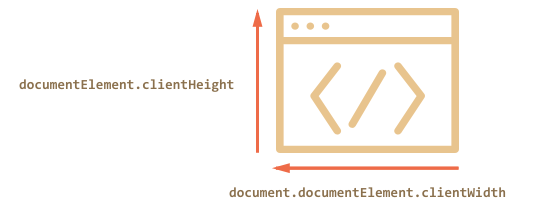
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
Все браузеры, кроме IE8-, также поддерживают свойства window.innerWidth/innerHeight . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное.
Свойства clientWidth/Height , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а window.innerWidth/Height – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
alert( window.innerWidth ); // вся ширина окна alert( document.documentElement.clientWidth ); // ширина минус прокруткаОбычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем documentElement.clientWidth .
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это documentElement.clientWidth/Height , а полный размер с учётом прокрутки – по аналогии, documentElement.scrollWidth/scrollHeight .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение documentElement.scrollHeight в этом случае может быть даже меньше, чем documentElement.clientHeight , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для documentElement , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
var scrollHeight = Math.max( document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight ); alert( 'Высота с учётом прокрутки: ' + scrollHeight );Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
У обычного элемента текущую прокрутку можно получить в scrollLeft/scrollTop .
Большинство браузеров корректно обработает запрос к documentElement.scrollLeft/Top , однако Safari/Chrome/Opera есть ошибки (к примеру 157855, 106133), из-за которых следует использовать document.body .
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
alert( 'Текущая прокрутка сверху: ' + window.pageYOffset ); alert( 'Текущая прокрутка слева: ' + window.pageXOffset );Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
var scrollTop = window.pageYOffset || document.documentElement.scrollTop; alert( "Текущая прокрутка: " + scrollTop );Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой document.documentElement.scrollTop , а в указанных – использовать для этого document.body.scrollTop . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
- Метод scrollBy(x,y) прокручивает страницу относительно текущих координат. Например, кнопка ниже прокрутит страницу на 10px вниз: window.scrollBy(0,10)
- Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа. Он эквивалентен установке свойств scrollLeft/scrollTop . Чтобы прокрутить в начало документа, достаточно указать координаты (0,0) . window.scrollTo(0,0)
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Метод elem.scrollIntoView(top) вызывается на элементе и прокручивает страницу так, чтобы элемент оказался вверху, если параметр top равен true , и внизу, если top равен false . Причём, если параметр top не указан, то он считается равным true .
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить document.body.style.overflow = «hidden» .
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру padding .
Итого
- Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
- Для получения размеров страницы с учётом прокрутки:
var scrollHeight = Math.max( document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight );Прокрутка окна:
- Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-. На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
var html = document.documentElement; var body = document.body; var scrollTop = html.scrollTop || body && body.scrollTop || 0; scrollTop -= html.clientTop; // в IE7- смещён относительно (0,0) alert( "Текущая прокрутка: " + scrollTop );- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.scrollBy(x,y) – прокрутить относительно текущего места.
- elem.scrollIntoView(top) – прокрутить, чтобы элемент elem стал виден.
Задачи
Полифилл для pageYOffset в IE8
Обычно в IE8 не поддерживается свойство pageYOffset . Напишите полифилл для него.
При подключённом полифилле такой код должен работать в IE8:
// текущая прокрутка страницы в IE8 alert( window.pageYOffset );В стандартном режиме IE8 можно получить текущую прокрутку так:
alert( document.documentElement.scrollTop );Самым простым, но неверным было бы такое решение:
// "полифилл" window.pageYOffset = document.documentElement.scrollTop; // использование "полифилла" alert( window.pageYOffset );Код выше не учитывает текущую прокрутку. Он присваивает window.pageYOffset текущую прокрутку, но при её изменении – не обновляет это свойство автоматически, а поэтому – бесполезен.
Более правильное решение – сделать это свойство геттером. При этом в IE8 для DOM-объектов работает Object.defineProperty :
// полифилл Object.defineProperty(window, 'pageYOffset', < get: function() < return document.documentElement.scrollTop; >>); // использование полифилла alert( window.pageYOffset );