- HTML Упражнения
- Упражнения
- Подсчет баллов
- HTML Упражнения
- SchoolsW3 Сертификат
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Знакомство с HTML и CSS
- Теория
- Часть 1: Структура HTML-документа
- Часть 2: Разметка текста
- Часть 3: Ссылки и изображения
- Часть 4: Основы CSS
- Часть 5: Оформление текста
- Практикум
- Профессии
- Информация
- Услуги
- Остальное
- Вход
- Регистрация
- Восстановление доступа
- Практика по HTML и CSS
- Аудио и видео
- Изображения
- Многоколоночная вёрстка
- Основы CSS
- Переходы и анимация
- Разделы веб-страницы
- Списки
- Ссылки
- Таблицы
- Текст
- Трансформация
- Фон
- Формы
- Фреймы
- Элементы HTML
- Игры, чтобы попрактиковаться в вёрстке
- Бонусом для верстальщика
HTML Упражнения
Вы можете проверить свои навыки HTML с помощью упражнений SchoolsW3.
Упражнения
Мы собрали разные HTML упражнения с ответами для каждой HTML главы.
Попробуйте решить упражнения, отредактируя код. Посмотрите «подсказку», если вы забыли или незнаете ответ.
Подсчет баллов
Вы получите 1 балл за каждый правильный ответ. Общие баллы отображаются в левой панели.
HTML Упражнения
SchoolsW3 Сертификат
Идеальное решение для профессионалов, которым необходимо совмещать работу, семью, дом и карьеру.
Уже выдано более 10 000 сертификатов!
HTML Сертификат документы на ваши знания HTML.
CSS Сертификат документы на ваши знания CSS.
JavaScript Сертификат документы на ваши знания JavaScript и HTML DOM.
jQuery Сертификат документы на ваши знания jQuery.
PHP Сертификат документы на ваши знания PHP и SQL (MySQL).
XML Сертификат документы на ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документы на ваши знания Bootstrap фреймворк.
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Знакомство с HTML и CSS
Изучаем основы HTML и CSS. На практике разбираемся с семантической разметкой и базовыми механизмами стилизации на примере небольшого сайта.
Тренажёр обновлён 12 мая 2023
Теория
Обязательный для прохождения материал, теория, задания и испытания.
5 частей , 83 задания , 5 испытаний
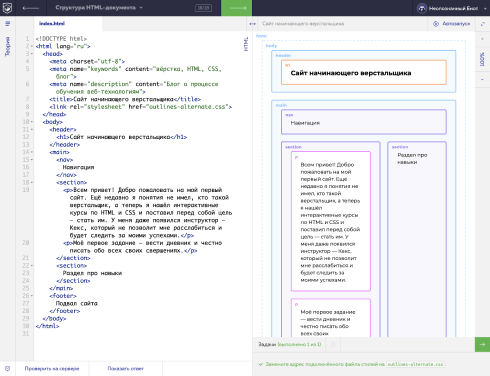
Часть 1: Структура HTML-документа
Начинаем готовить разметку страницы блога, разбираемся из каких тегов она состоит и за что эти теги отвечают.
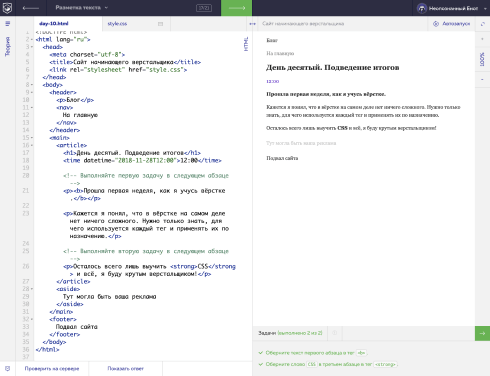
Часть 2: Разметка текста
Продолжаем верстать страницу блога, изучаем, как правильно размечать текстовое содержание: абзацы, заголовки, подзаголовки, списки и многое другое.
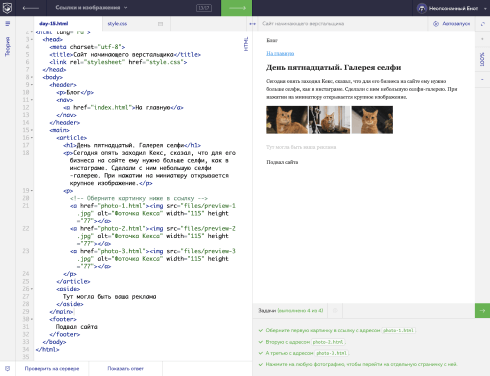
Часть 3: Ссылки и изображения
Завершаем разметку страницы блога, добавляем навигационные ссылки, а также разбираемся с форматами изображений.
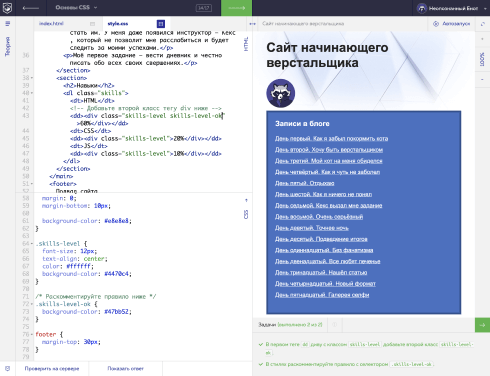
Часть 4: Основы CSS
Начинаем оформление страниц блога и заодно разбираем базовые понятия CSS: правила, селекторы, свойства, значения, наследование и каскадирование.
Часть 5: Оформление текста
Завершаем оформление страниц блога, учимся оформлять тексты с помощью CSS: задаём шрифты, цвета, отступы, размеры.
Практикум
Профессии
- HTML и CSS.
Профессиональная вёрстка сайтов - HTML и CSS.
Адаптивная вёрстка и автоматизация - JavaScript.
Профессиональная разработка веб-интерфейсов - JavaScript.
Архитектура клиентских приложений - React.
Разработка сложных клиентских приложений - Node.js.
Профессиональная разработка REST API - Node.js и Nest.js.
Микросервисная архитектура - TypeScript. Теория типов
- Алгоритмы и структуры данных
- Паттерны проектирования
- Webpack
- Vue.js 3. Разработка клиентских приложений
- Git и GitHub
- Анимация для фронтендеров
Информация
Услуги
Остальное
Вход
Регистрация
Нажимая кнопку «Зарегистрироваться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями оказания услуг».
Восстановление доступа
Забыли пароль или потеряли доступ к профилю? Введите привязанную к профилю эл. почту, мы отправим вам письмо со ссылкой для восстановления.
Забыли привязать эл. почту к профилю? Напишите нам, мы поможем.
Практика по HTML и CSS
Здесь приведены задачи по HTML и CSS, которые выполняются прямо в браузере, с автоматической проверкой результатов.
Аудио и видео
Изображения
- Абсолютный адрес
- Относительный адрес
- Альтернативный текст
- Ширина картинок
- Размеры картинки
- Элемент
- Подпись под картинкой
- Подпись перед картинкой
- Картинки друг под другом
- Ширина картинки
- Плавающая ширина картинки
- Круглое изображение
- Выравнивание картинки
- Рамка вокруг картинок
Многоколоночная вёрстка
Основы CSS
- Подключение CSS-файла
- Ошибка в
- Добавление стиля
- Атрибут style
- Импорт шрифта
- Комментарии в CSS
- Селектор элемента
- Класс
- Добавление класса
- Идентификатор
- Добавление идентификатора
- Селектор атрибута
Переходы и анимация
Разделы веб-страницы
Списки
- Маркированный список
- Нумерованный список
- Буквенная нумерация
- Обратный список
- Римские числа
- Список с 11
- Список описаний
- Атрибут value
- Вложенный список
- Квадратные маркеры
- Прячем маркеры
- Символ в качестве маркера
- Рисунок в качестве маркера
- Горизонтальный список
- Римская нумерация
- Греческая нумерация
- Расстояние от маркера до текста
- Цвет списка
- Цвет маркеров
- Отступы в списке
Ссылки
- Создание ссылки
- Ссылка на Google
- Ссылка на email
- Ссылка для скачивания
- Атрибут target
- Ссылка на телефон
- Создание якоря
- Ссылка на якорь
- Картинка как ссылка
- Убираем подчёркивание
- Цвет ссылок
- Цвет фона у ссылок
- Активная ссылка
- Посещённая ссылка
- Стиль ссылки при наведении
- Ссылки без подчёркивания
- Пунктирное подчёркивание ссылок
- Двойное подчёркивание ссылок
- Рамка вокруг ссылки
Таблицы
- Создание таблицы
- Строки таблицы
- Таблица 2х2
- Картинки в таблице
- Заголовок таблицы
- Объединение колонок
- Объединение строк
- Тело таблицы
- Ячейка заголовка
- Подвал таблицы
- Ширина таблицы
- Выравнивание заголовка таблицы
- Выравнивание таблицы
- Цвет фона таблицы
- Зебра в таблице
- Поля в ячейках
- Расстояние между ячейками
- Рамка вокруг таблицы
- Рамка вокруг ячеек
- Линии в таблице
- Горизонтальное выравнивание в ячейках
Текст
- Элемент
- Абзацы
- Переносы строк
- Заголовок первого уровня
- Заголовки
- TEX
- Озон
- Площадь круга
- Важный текст
- Элемент
- Рыжая лиса
- Шрифт на веб-странице
- Шрифт иллюстрации
- Шрифт заголовка
- Свой шрифт
- Размер текста в пикселях
- Размер заголовка в em
- Размер заголовка в rem
- Цвет основного текста
- Цвет заголовка
- Выворотка заголовка
- Курсивный текст
- Жирный текст
- Нормальная жирность заголовка
- Выступающий инициал
Трансформация
- Поворот на 90°
- Отражение по горизонтали
- Поворот на -90°
- Отражение по вертикали
- Отражение картинки
- Сдвигаем вниз
- Сдвигаем вверх
- Наклон картинки
- Точка трансформации
- Перспектива
- Масштабирование кнопки
- Сдвиг при наведении
- Масштабирование картинки при наведении
- Масштабирование картинки при наведении 2
Фон
- Цвет по названию
- Шестнадцатеричный цвет
- Сокращённое значение цвета
- Цвет в RGB
- Фоновая картинка
- Полупрозрачный фон
- Повторение фона по горизонтали
- Повторение фона по вертикали
- Запрет повторения фона
- Положение фона
- Фиксация фона
- Масштабирование фона
- Масштабирование фона 2
- Масштабирование фона 3
Формы
- Создание формы
- Атрибут method
- Атрибут action
- Текстовое поле
- Ширина поля
- Длина текста
- Подсказка
- Блокировка поля
- Обязательное поле
- Элемент
- Вывод текста
- Поле для пароля
- Размеры
- Элемент
- Многострочный текст
- Отправка формы
- Картинка в
- Очистка формы
- Переключатели
- Выбор переключателя
- Флажки
- Поле со списком
- Выбор флажка
- Раскрывающийся список
- Блокировка списка
- Блокировка пункта списка
- Список множественного выбора
- Поиск по сайту
- Выбор пунктов списка
Фреймы
Элементы HTML
- Привет, мир!
- Открывающие и закрывающие теги
- Открывающие теги
- Закрывающие теги
- Вложение элементов
- Добавление комментария
- Доктайп
- Структура HTML-кода
- Кодировка документа
- Добавление элемента
- Содержимое элемента
- Атрибут lang
- Выделение текста
- Обязательный атрибут
- Порядок тегов
- Ошибки в абзацах
- Пересечение тегов
- Последовательность элементов
- Закрывающие теги списка
- Закрывающие теги таблицы
- Лишние атрибуты
- Обязательные элементы
Игры, чтобы попрактиковаться в вёрстке
Специально для вас мы нашли инструменты, которые помогут практиковаться в HTML и CSS в игровой форме.
Недавно мы публиковали материал «Где попрактиковаться в программировании: 30 ресурсов» с задачками, играми, тестами по популярным языкам программирования. Вы спрашивали об играх для прокачки навыков фронтендера — их есть у нас.
Grid critters — game-changer, разработанный Дейвом Геддесом. CSS Grid — самая современная методология, которая открывает новые возможности в построении макетов для сайтов. Дейв Геддес считает, что с появлением CSS Grid проблема верстки табличных макетов решена. Освойте методологию раз и навсегда, играя в Grid Critters: Grid Mastery Game.
Сюжет игры — путешествие на загадочной планете Гридерос. Ваша миссия — использовать сетку корабля, чтобы спасти местных жителей от вымирания. Вы управляете кораблем через Grid — прописывая правильный код, вы видите, как верстка влияет на ход игры.
К сожалению, игра не бесплатная — она стоит 179 долларов.
Flexbox Zombie — еще одна игра от Дейва Геддеса, только для изучения CSS Flexbox. Это современная методология, гибкая и универсальная, но не всем просто ее освоить — многие пользуются шпаргалками, когда верстают. Пришло время изучить Flexbox так, чтобы без проблем создать любой макет.
В игре Flexbox Zombie двенадцать разделов, каждый из которых раскрывает часть сюжета и помогает изучать методологию. Сюжет построен на сражении с зомби: игрок управляет арбалетом с помощью кода. От знания Flexbox и соблюдения инструкций зависит жизнь персонажа.
Игра стоит 225 долларов, но сейчас она доступна бесплатно — достаточно зарегистрироваться на сайте.
CSS Diner — простая игра, в тайтле которой авторы пишут: «Where we feast on CSS Selectors». Поможет и освоить CSS, и освежить в памяти базовые правила верстки. В CSS Diner игрок с помощью правильной команды — игра помогает инструкциями — должен расположить на столе посуду и продукты. Всего в игре 32 уровня, на каждом из которых задания усложняются. Выполняя их, вы сможете изучить CSS от простых селекторов вроде дивов до first-child и атрибутов input.
Code the Web — игра, которая учит веб-верстке. Вообще сервис Tynker ориентирован на детей и предлагает игры для обучения программированию, но и взрослому освоить верстку там тоже можно. В Code the Web предлагают изучить основы HTML и CSS для создания простых веб-страниц на материале стартовых проектов Tynker. А скоро на сайте будет доступна игра по введению в веб-дизайн.
Flexbox Defence — еще одна игра, которая научит применять Flexbox на ваших веб-страницах. Она соответствует жанру Tower Defence: игрок возводит башни, чтобы одолеть врагов. В Flexbox Defence оборонительные сооружения строятся с помощью CSS-кода, и перед новым уровнем игрока знакомят с инструкцией по flexbox-свойствам.
Grid Garden — игра, подходящая и взрослому, и ребенку, обучит методологии CSS Grid. Уровень за уровнем игрок узнает новые grid-свойства, с помощью которых выращивает морковный сад, поливает его, избавляется от сорняков, следит за урожаем. Всего уровней двадцать восемь, и игра помогает понятными инструкциями на каждом этапе.
Flexbox Froggy — игра похожа на Grid Garden, но направлена на изучение CSS Flexbox. С помощью персонажа — лягушонка Фрогги — вы научитесь применять flexbox-свойства для позиционирования объектов на странице. По мере выполнения инструкции персонажей становится больше, и каждого из них нужно переместить на соответствующую линию с помощью CSS.
Бонусом для верстальщика
Hex Invaders — аркада, которая поможет запомнить HTML-обозначения цветов. Игроку нужно определить, какой цвет зашифрован в шестизначном коде, и выстрелить из пушки по пришельцу соответствующего цвета. Понятно, что помнить обозначения всех оттенков сложно, но чем больше играешь и проходишь уровни, тем лучше ориентируешься в цветах.
Pixactly — онлайн-инструмент для отработки навыка pixel perfect, важного для любого верстальщика. Pixactly поможет проверить, насколько хорошо развит глазомер. В игре предлагаются параметры, в соответствии с которыми нужно нарисовать прямоугольник. В зависимости от того, насколько близка нарисованная фигура к заданным размерам, вы получаете баллы. А еще оценку от Pixactly — старайтесь не ошибаться, если не хотите вместо «Great» увидеть «Great! said nobody».
Zelda: Breath of the Wild и Overwatch Hero Picker с помощью CSS — видеоинструкции от Дейва Геддеса. Вместе с Дейвом вы можете создать интерфейс игр с помощью CSS Grid, Flexbox и других современных приемов верстки. Отлично подходит для отработки навыков, полученных в играх.