- 16 Professional Free CSS and HTML Editors
- 8 CSS редакторов
- 1. STYLIZER
- 2. TopStyle
- 3. Style Master
- 4. Rapid CSS редактор
- 5. CSSEdit 3
- 6. EngInSite CSS редактор
- 7. Stylish Maker
- 8. Simple CSS
- Вывод
- 50 лучших инструментов для разработки CSS и JavaScript
- Лучшие инструменты для CSS и JavaScript
- Фреймворки для Google Material Design
- Всякое разное
- Библиотеки и фреймворки JavaScript
16 Professional Free CSS and HTML Editors
CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document. It is the most widely used application to develop web pages that are written in HTML as well as XHTML. There are certain free CSS Editors which provide the user to incorporate new CSS and to distinguish the common CSS categories. With the help of these free CSS Editors the users can have a look at the changes almost instantaneously and can you have a firsthand impression about how the webpage will appear, and the effect it will have on your entire template. This is particularly important before you embed it into your specific code.
On choosing a particular tag, this editor will provide you a code that is an example compatible with that particular tag. After you have seen that, you can to edit and try out once again after having viewed the preview of the changes that you have made. Most of these free CSS Editors will give you the chance to quickly edit and upload the changes.
A few free HTML Editors will give the users the chance to create the basic design very easily. They can select the one you need from as many as seven various types of tabs and a number of options of editing those the user will find embedded within the feature that is tabbed. The main task will be to break it into five parts or sectors – Code, Attributes, Preview, Selection, and Values. Once you have done this, editing and uploading can be done very quickly. Some free CSS Editors again give you the option of a very fast rundown about CSSMate the process of using it in a proper way.
Several free CSS editors again will let the user paste the code that needs to be edited and have a preview of the changes as and when you care to make them. A few free CSS editors, on the other hand, enable the user to develop the base of a website or a blog. In this CSS, the main page will contain all the options available, like padding, floating, the fonts to be used in the display, the backgrounds, Edit the borders, and so on. Create clean CSS code, view your changes, and then copy your CSS within minutes.
They say code is poetry. Although novelists may debate this topic all day long, you still have to agree that some code snippets remind poems. They have something from rhythmical composition, written for exciting pleasure by beautiful elevated thoughts. If you think about it, each one has five essential elements of the story: characters, settings, plot, conflict, resolution.
Therefore, it comes as no surprise that much like writers who require special tools like Grammarly to improve readability, developers also employ similar programs that do not let their stories fall flat. More so, while errors in blogs or books can be overlooked, developers can’t enjoy such forgiveness. When it comes to code, even the slightest mistake can change the course of events dramatically. Therefore, every code snippet requires meticulous attention to grammar and punctuation. It is here where HTML and CSS editors come to the rescue. They ensure your code is faultless poetry that makes the engine do lots of advanced and fascinating stuff.
With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Let’s dive into these outstanding helpers, find out what features they should have to fulfill their mission, and what options you have in 2020 to streamline the workflow and make your poetry an immaculate masterpiece.
8 CSS редакторов
Раньше, когда еще не было CSS, дизайнеру приходилось вручную прописывать каждому заголовку тег . Это было очень мучительно, и затем пришел CSS, который значительно облегчил жизнь веб-дизайнерам. CSS позволяет определить все стили для вашего сайта в одном файле(или нескольких, на ваше усмотрение). Это позволяет сэкономить время работы и сделать код более гибким. Уроки по основам CSS находятся на сайте. Первый урок находится здесь: Урок 1. Что такое CSS?. А также другие редакторы для веб-разработчиков можно посмотреть здесь — Бесплатные редакторы для разработчиков.
Но для чего нам нужны редакторы CSS? Каждое введение новой технологии имеет две стороны медали, в CSS это отобразилось на поддержке некоторых свойств CSS в браузерах IE. И поэтому веб-дизайнер должен найти хак, чтобы исправить отображение в браузерах IE. Редакторы CSS помогают писать код быстрее и избегать множества ошибок.
1. STYLIZER
STYLIZER — это редактор CSS, который позволяет редактировать CSS и видеть изменения в реальном времени. Вы можете просто ввести адрес веб-страницы и слева увидите веб-страницу, а справа — CSS код, который можно изменять и изменения будут видны слева. Можно изменять как вручную, прописывая свойства, так и с помощью кнопок WYSIWYG редактора. Изменить цвет текста можно также динамически. При изменении цвета, появляется спектр цвета, похожий на тот, который есть в Adobe Photoshop. В данном редакторе невозможно сделать ошибку, так как здесь сам редактор будет проверять значения, которые вы вводите.
2. TopStyle
Редактор TopStyle показывает стили поддерживаемые браузерами Firefox, IE, Safari и даже iOS 2.0. Данная возможность может быть применена при кросс-платформенной разработке дизайна. Одной из полезных функций данного редактора является Инспектор, который позволяет добавлять CSS свойства одним кликом, что позволит сэкономить время и силы при долгом и утомительном кодировании. Также данный редактор позволяет увидеть совместимость CSS свойства в браузере, что очень полезно при написании кода для браузера IE.
3. Style Master
Как заявляет разработчик, Style Master это редактор, который можно использовать при любом уровне знаний CSS. В программе можно использовать не только WYSIWYG редактор, но и писать код вручную(очень странно было бы если это было не так :)), с подсветкой каждого свойства, для более опытных разработчиков. Пожалуй самым большим достоинством данного редактора являются — готовые шаблоны стилей. Он имеет около 20 шаблонов, правильно организованных, которые позволяют быстро и легко писать стили для сайта.
4. Rapid CSS редактор
Редактор Rapid CSS является удобный, легконастраиваемой программой для редактирования CSS файлов. Он имеет текстовый редактор с подсветкой синтаксиса, автозавершение кода и другие. С помощью данного редактора вы можете отформотировать вашу таблицу стилей по-своему желанию. Встроенный валидатор кода будет содержать таблицу стилей не только в чистоте, но и оградит от CSS ошибок.
5. CSSEdit 3
Сразу скажу о том, что данный редактор поддерживает только MAC OS. Редактор имеет красивый дизайн, но он не предназначен для начинающих пользователей. Также данных редактор позволяет видеть изменения динамически, в реальном времени. Интересной возможностью данного редактора является то, что можно описать свойство на простом английском языке(для этого создан Selector Builder). Для новичка эта функция будет достаточно интересной.
6. EngInSite CSS редактор
Если вы серьезный веб-дизайнер, который заботится о правильном написании CSS, правильном размещении свойств, но данный редактор вам понравится. В данном редакторе вы можете добавить класс или идентификатор с помощью встроенных функций, а также есть возможность конвертировать цвет из HEX(шестнадцатеричного формата) в RGB, что является редкостью для редакторов. Также в редакторе присутствует функция автозавершения кода.
7. Stylish Maker
Стандартный CSS редактор, который позволяет установить font, color, margin, border и другие свойства. По сравнению с Rapid CSS редактором он имеет меньше функций, но понятный интерфейс, что важно для начинающих, которые сразу пугаются большого набора функций.
8. Simple CSS
Simple CSS также является простым редактором таблицы стилей. Он является бесплатным. Работу можно вести сразу с несколькими проектами. Есть функция предварительного просмотра, которая покажет как будет выглядеть класс или идентификатор после внесенных изменений.
Вывод
Сам я пользуюсь только Notepad++, и он меня полностью устраивает. Конечно для больших проектов наиболее удобно использовать такие большие программы как Adobe Dreamweaver, но для моих целей, пока что хватает возможностей Notepad++.
50 лучших инструментов для разработки CSS и JavaScript
Веб-разработчику постоянно необходимо быть в курсе появления новых библиотек и инструментов. Я нашёл и выбрал несколько лучших инструментов для разработки как CSS, так и JavaScript. Это не просто копипаста – это выборка, основанная как на рекомендациях, так и на личном опыте использования.
Разработка фронтэнда – штука хитрая. И хотя она не слишком сложная для освоения, некоторые тонкости освоить также не помешает. В сети ежедневно появляются отличные ресурсы. Они могут дать толчок развитию ваших навыков и помочь вам лучше выполнить вашу задачу.
Лучшие инструменты для CSS и JavaScript
Сборник 100%-CSS файловых иконок. Может пригодиться для дизайна страниц.
Элегантное обнуление CSS безо всякого JavaScript.
3) Transformicons
Потрясающие и отлично сделанные анимированные иконки, кнопки и символы, сделанные через CSS и SVG.
Обеспечивает последовательный рендеринг элементов, добавляет возможность использовать стили с обновлениями.
Удивительный набор быстрых анимаций на чистом CSS
Простая библиотека, добавляющая флаги на сайт.
CSS-фреймворк, использующийся в работе GitHub.
CSS-библиотека для создания галерей и слайдеров без усилий с вашей стороны.
Адаптивное меню навигации. Использует CSS-трансформации и транзиты.
Выводит статистику относительно вашего CSS
Создание flexbox за 5 минут, используя самые распространённые возможности CSS.
Поддерживаемый и обновляемый общественностью список проблем и ошибок, возникающих при создании flexbox.
Хорошо работающая, быстрая кросс-браузерная раскладка, основанная в основном на Flexbox.
Адаптивный и простой в использовании CSS-фреймворк для создания сеток.
Библиотека шаблонов для HTML и SASS на основе gulp.
Ещё один лёгкий фреймворк для фронтэнда. Помогает создавать сложные варианты дизайна веб-страниц.
Ещё один адаптивный CSS-фреймворк.
Фреймворк сразу для HTML, JavaScript и CSS.
Фреймворк для создания сеток на Sass / Stylus
Ещё одна система сеток на основе Stylus, работающая с использованием calc().
Система для создания адаптивных сеток, на основе 960grid.
Простая и понятная настраиваемая система для создания сеток на CSS.
Фреймворки для Google Material Design
Фреймворк для HTML5 UI, использующий Material Design.
Один из первых фреймворков для фронтэнда, основанный одновременно на спецификациях AngularJS и Material Design.
Лёгкий фреймворк на основе Material Designs.
Всякое разное
Отличный набор иконок на чистом CSS
Создаёт красивые анимированные градиенты, при этом работать с ним можно через веб-форму.
Помогает работать со шрифтами в локальном хранилище localStorage.
Простой способ установки Google Web Fonts на OSX.
Скрипт с открытым исходным кодом, превращающий документы Adobe Illustrator в HTML с CSS.
Библиотеки и фреймворки JavaScript
Небольшая jQuery-подобная библиотека с акцентом на скорость и минимальное потребление ресурсов (в особенности для смартфонов и планшетов)
Фреймворк для создания SVG-виджетов
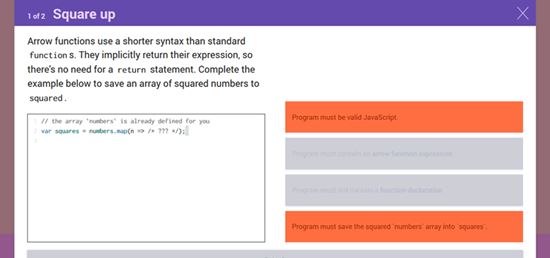
Библиотека для добавления на страницу задачек на JavaScript.
Платформа для удалённой отладки и тестирования JavaScript. Использует node.js и socket.io.
Небольшая независимая библиотека для «ленивой» загрузки.
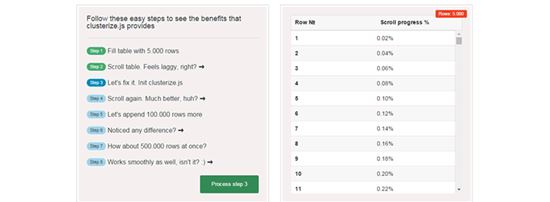
Небольшой плагин для удобного вывода на страницу больших наборов данных.
Забавный плагин для прокрутки страницы обратно к началу.
Плагин для добавления «пасхалок» на страницы.
Небольшая библиотека для создания адаптивных сеток.
Инструмент для плавного визуального преобразования элементов DOM между собой.
Каруселька с поддержкой сенсорных экранов, простая в реализации.
Создание и использование шрифтов.
Библиотека поворачивает все текстовые смайлики на 90 градусов для комфортного просмотра.
Набор инструментов для беспроблемного создания адаптивных страниц с поддержкой media queries.
jQuery плагин для CSS-переходов анимированных страниц.
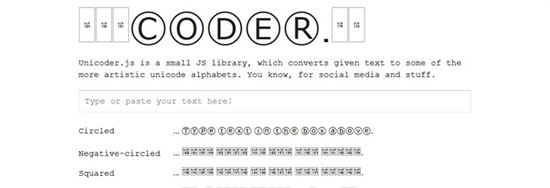
Плагин преобразует текст в необычный вид при помощи символов Unicode.
HTML и JavaScript библиотека для трёхмерной прокрутки.