- How do I run an HTML program on a Mac?
- How do I run HTML code in Chrome?
- Why ChatGPT AI Will Destroy Programmers.
- Why my HTML code is not running in Chrome browser?
- Why is HTML file not opening in Chrome?
- How to open HTML File from Mac command line?
- How do I open an HTML File in browser from VS code Mac?
- Why can’t I open a HTML File?
- How do I run a single HTML file?
- How do I run HTML in my browser?
- What programs can open HTML files?
- How to run HTML in Terminal?
- What is the command symbol in HTML Mac?
- Is HTML compatible with Chrome?
- How do I make HTML code compatible with all browsers?
- Топ-10 бесплатных HTML-редакторов для macOS 10.14
- Решения для редактирования PDF
- Часть 1. 10 бесплатный HTML редактор для macOS 10.14
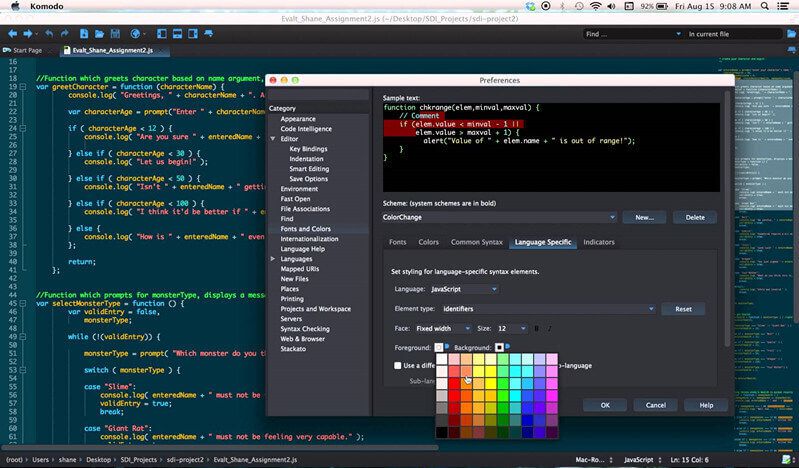
- 1. Komodo Edit
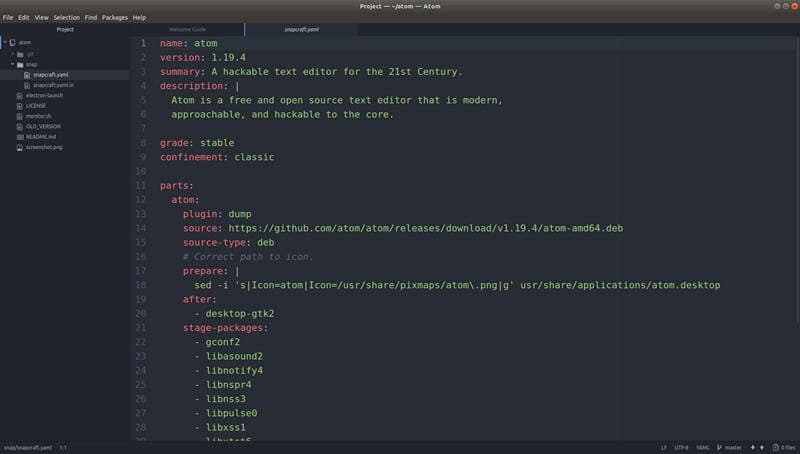
- 2. Atom
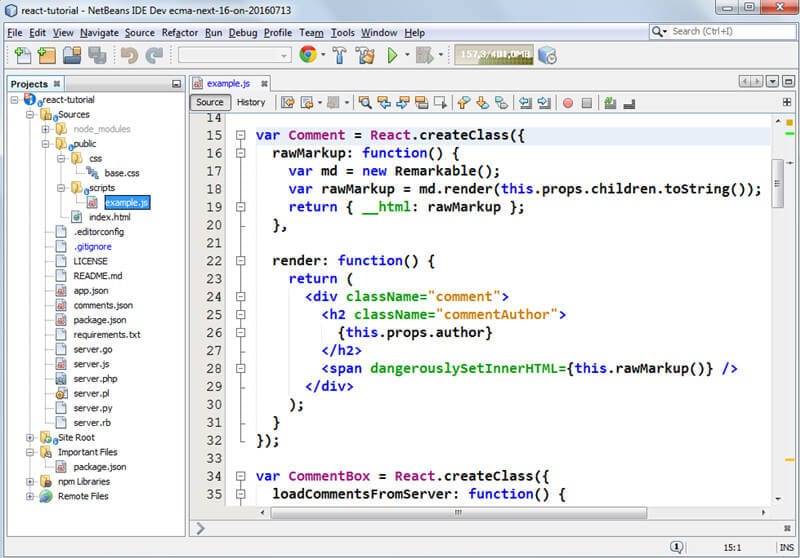
- 3. NetBeans
- 4. Brackets
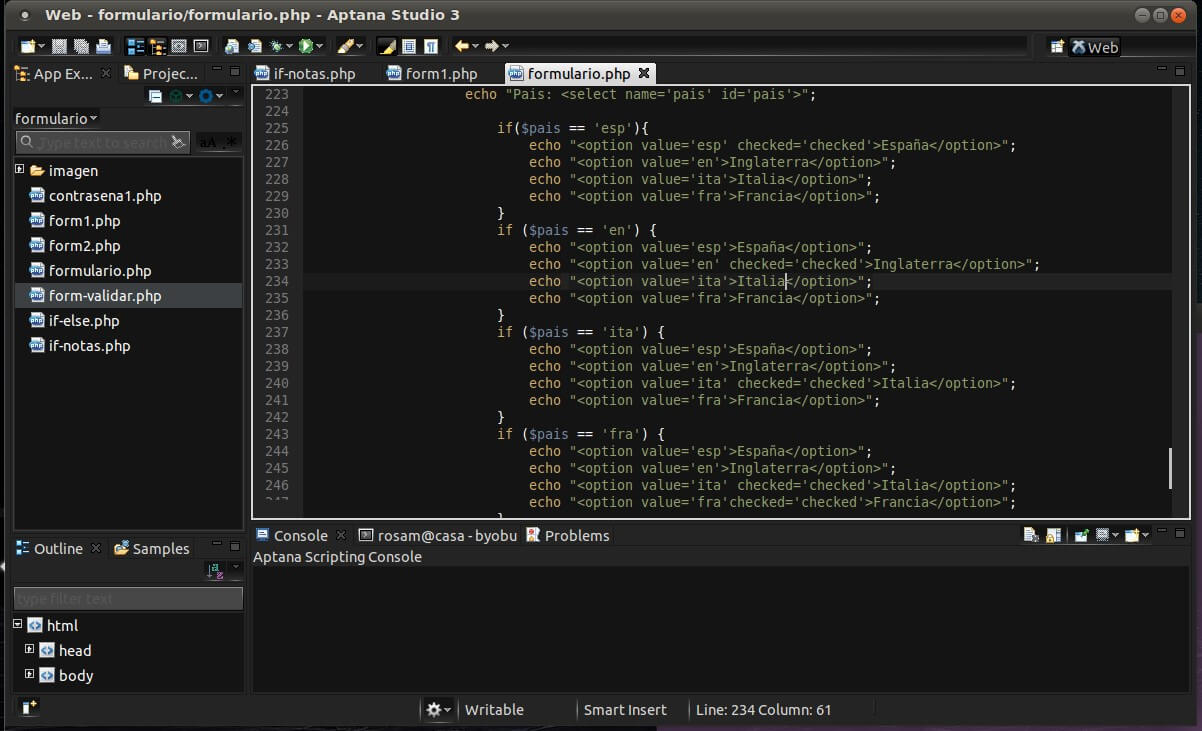
- 5. Aptana Studio 3
- 6. Amaya
- 7. Bluefish Editor
- 8. SeaMonkey
- 9. KompoZer
- 10. Vim
- Часть 2. Лучший бесплатный HTML Конвертер для macOS 10.14
How do I run an HTML program on a Mac?
Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
How do I run HTML code in Chrome?
- Right-click on the HTML file you wish to see and select «Open with» from the menu. .
- Choose Chrome from the list, then view your file in the app.
- If you have Chrome as your default browser, you can just double-click the HTML file and it opens in Chrome.
Why ChatGPT AI Will Destroy Programmers.
Why my HTML code is not running in Chrome browser?
If you can open the file you created in Chrome and you see the code and not rendered HTML, a likely culprit is that your file doesn’t have the correct extension, so the browser doesn’t know it’s special. For example, if you named your file myfile.
Why is HTML file not opening in Chrome?
By default, the Chrome web browser is configured with security features, which render it incapable of opening the Doc/Index. html file.
How to open HTML File from Mac command line?
- Create an HTML file on your mac.
- Open your terminal.
- Run the command open myFile. html or navigate to it with Finder and right click > open with Brave.
- See a search page load.
How do I open an HTML File in browser from VS code Mac?
For single html file, in VS 2022, you can click File > View in Browser (Ctrl + Shift + W) to preview it(or right-click the white space of this single html file > click View in Browser ).
Why can’t I open a HTML File?
Possible Reasons: You might not have saved the changes after writing the code (most likely). Problem with the browser (load it in another browser) Check the extension (just for clarification)
How do I run a single HTML file?
You can also press «Ctrl-O» in your browser to open a file selection window. Navigate to the HTML file you wish to open and double-click it to you that file in your browser. Internet Explorer becomes your default browser when you install Windows. It will launch when you double-click an HTML file.
How do I run HTML in my browser?
How to open html file in chrome. To Open or Run an HTML file in Chrome Browser we need to Double click on that HTML file. It will Automatically will open in your Web Browser. If you file Isn’t opening in your Browser, Then Right click on that HTML file and Select Open with option from there.
What programs can open HTML files?
Any web browser, such as Edge, Firefox, Chrome or Opera, will open and properly display HTM and HTML files.
How to run HTML in Terminal?
Write the “open” keyword and then type your Html file name. Let’s open it in the browser using the “open command”. After executing the above command, it will automatically open the Html in your browser: The index.
What is the command symbol in HTML Mac?
The Command key (sometimes abbreviated as Cmd key), ⌘, formerly also known as the Apple key or open Apple key, is a modifier key present on Apple keyboards. The Command key’s purpose is to allow the user to enter keyboard commands in applications and in the system.
Is HTML compatible with Chrome?
HTML5 is now compatible with all popular browsers (Chrome, Firefox, Safari, IE9, and Opera) and with the introduction of DOCTYPE, it is even possible to have a few HTML features in older versions of Internet Explorer too.
How do I make HTML code compatible with all browsers?
- Step 1: Set a ‘Doctype’ for Your HTML Files. When a browser loads your website, it has to figure out what version of HTML you’re using. .
- Step 2: Use the CSS Reset Rules. .
- Step 3: Use Cross-Browser Compatible Libraries and Frameworks.
Топ-10 бесплатных HTML-редакторов для macOS 10.14
Ищете HTML-редактор для macOS 10.14? Вот несколько бесплатных редакторов HTML с подробностями. Вы можете выбрать свой любимый редактор HTML для macOS 10.14.
Решения для редактирования PDF
Советы по редактированию
Водяной знак PDF
Изображение в PDF
Текст в PDF
Ссылка в PDF
Василий Лебедев
2023-03-23 15:59:49 • Отправлено: macOS 10.14 • Проверенные решения
HTML, который расшифровывается как Hyper Text Markup Language, широко используется для маркировки текстовых файлов с целью создания гиперссылок, шрифтов, графики и цветов на веб-страницах. HTML-файлы создаются и редактируются на macOS 10.14 специальными приложениями и IDE (Integrated Development Environment), большинство из которых довольно дорого стоят. Для этого ниже вы найдете лучший бесплатный HTML-редактор для macOS 10.14, а также HTML-редактор WYSIWYG, поддерживаемый macOS 10.14. Список будет всесторонне информировать Вас о плюсах и минусах этих бесплатных приложений и о том, где их можно скачать.
Часть 1. 10 бесплатный HTML редактор для macOS 10.14
1. Komodo Edit
Komodo Edit — это кросс-платформенный бесплатный HTML-редактор macOS 10.14, который делает написание кодов очень легким. Это позволяет вам писать коды быстрее и минимизировать ошибки. С большинством функций, полученных из интегрированного интерпретатора python, Komodo Edit использует Mozilla для предоставления своих функций. Его функции включают в себя просмотр объектной модели документа, встроенную поддержку отладчика, интеграцию управления исходным кодом и контроль над выбором движка для запуска регулярных выражений. Помимо редактирования HTML-кодов, он также поддерживает другие языки программирования, такие как Python, PHP, CSS, Perl, Ruby, JavaScript, XML и многие другие. Komodo Edit — бесспорно лучший HTML-редактор для macOS 10.14.
- Работает практически на всех платформах
- Функция расширения с помощью дополнений
- Завершает коды
- Предварительный просмотр кода в миникарте
- Конфликты плагинов могут возникать между надстройками
- Не полностью поддерживает все языки
2. Atom
Atom — это бесплатный HTML-редактор для macOS 10.14, используемый для редактирования исходных кодов и текстов. Он интегрирован в Git Control и имеет поддержку плагинов. С плагинами по умолчанию также поддерживаются такие языки программирования, как CSS, HTML, Ruby, JavaScript, Python, C++ и другие. Atom-это классический, современный и легко взламываемый HTML-редактор, который опирается на веб-технологии и предоставляет доступ к системным файлам. Он поддается взлому в том смысле, что позволяет начинающим программистам самостоятельно создавать текстовые редакторы без предварительного знания программирования. С помощью Atom вы можете настроить его по своему вкусу или просто наилучшим образом использовать этот HTML-текстовый редактор macOS 10.14, не касаясь файла конфигурации.
- Открытый исходным кодом
- Плагины строятся с помощью node.JS
- Поддержка Github
- Удивительный пользовательский интерфейс
- Берет на себя большое количество памяти
- Медленный с слишком большим количеством файлов
3. NetBeans
NetBeans — это IDE с открытым исходным кодом, используемая разработчиками для разработки программных приложений. Он может читать и редактировать тексты в формате HTML. PHP, C++ и еще несколько. Он обеспечивает интуитивно понятный пользовательский интерфейс для пользователей macOS 10.14 и поставляется с индивидуальными привязками ключей. Интересно, что он поддерживает Git и управление исходными кодами.
- Поставляется с различными интегрированными модулями разработки
- Завершает коды
- Удивительный дизайн Swing GUI
- Интеграция системы контроля версий
- Требуется время для загрузки
- Продвинутый инструмент не может быть использован без обучения
- Берет на себя тяжелую память, чем большинство других IDEs
4. Brackets
Brackets — это бесплатный html-редактор для macOS 10.14, который предлагает пользователям возможность редактировать коды с помощью предпроцессоров. Редактор скобок HTML macOS 10.14 имеет такие инструменты и функции, как Live Preview и встроенные редакторы, которые делают кодирование проще и быстрее.
- Мало или вообще нет функций для пользователей использующих серверные языки кодирования
- Нет фильтра для реестра расширений
5. Aptana Studio 3
Aptana Studio 3 — это редактор текста и кода с открытым исходным кодом для macOS 10.14, основанный на Eclipse. Он полагается на несколько сторонних продуктов, таких как Git и Oracle. Он может четко редактировать HTML, отображать соответствующие теги и графическое содержимое с поддержкой каждого элемента в веб-браузерах. Создание веб-страницы с помощью этой программы очень просто.
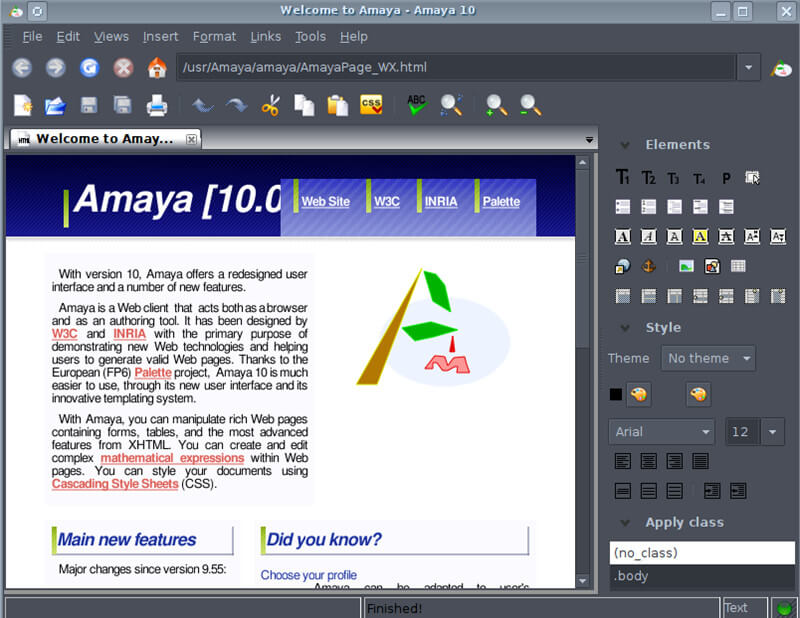
6. Amaya
Amaya — это один из лучших бесплатных HTML-редакторов WYSIWYG, которые когда-либо были у macos 10.14. Принятый и принятый консорциумом World Wide Web Consortium (W3C), Amaya-это простой и мощный веб-редактор с неограниченным дизайном, который позволяет пользователям создавать шрифты, изменять цвета, вставлять объекты и делать практически все, что угодно с текстовыми строками.
- Открытый исходный код
- Дружественный интерфейс WYSIWYG
- Поддержка всех стандартов W3C включая XML
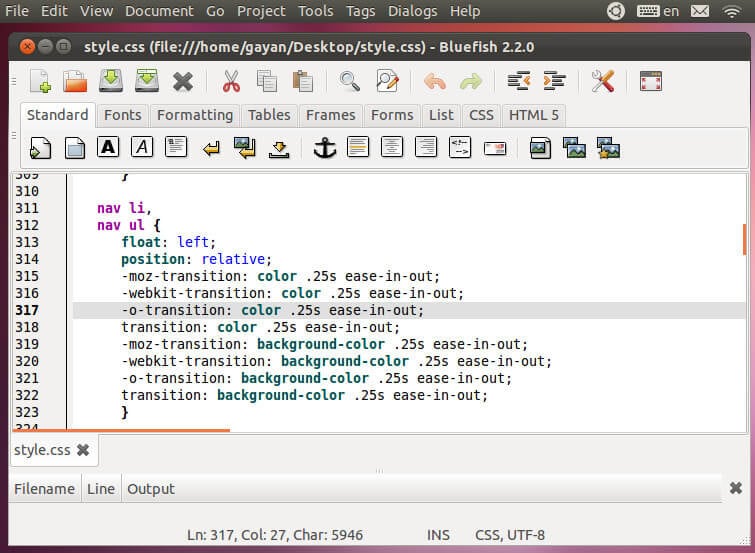
7. Bluefish Editor
Если вы ищете HTML-редактор для macOS 10.14 с простым интерфейсом, но сложными функциями, то вы можете найти и то, и другое в Редакторе Bluefish. Это приложение поставляется с красивым графическим пользовательским интерфейсом и в то же время работает очень быстро. Его функция автоматического восстановления включается после неизвестного завершения работы или сбоя, и эта функция дает редактору Bluefish преимущество над другими текстовыми редакторами. Он отлично подходит для разработки интерактивных веб-страниц и запуска нескольких языков программирования.
- Открытый исходный код
- Доступно для различных операционных систем
- Избыточные инструменты для программистов
- Поддержка шаблонов HTML5
8. SeaMonkey
SeaMonkey — это продукт Mozilla, основанный на тех же исходных кодах, что и Firefox и Sunbird. Это набор приложений, который служит в качестве HTML-редактора, веб-браузера, веб-разработки, IRC-чата и почтового клиента. С помощью встроенного браузера SeaMonkey тестирование кода выполняется очень быстро и легко. SeaMonkey-это бесплатный html-редактор WYSIWYG для macOS 10.14 со встроенным FTP-клиентом для публикации веб-страниц.
- Потрясающие инструменты форматирования HTML
- Мощная организация и безопасность
- Удобный интерфейс WYSIWYG
9. KompoZer
KompoZer — это простой в использовании HTML-редактор WYSIWYG с открытым исходным кодом для macOS 10.14, который можно использовать для редактирования HTML-кодов без какого-либо профессионального опыта в области кодирования. Его первый стабильный релиз был выпущен в августе 2007 года и с тех пор известен своим гладким интерфейсом и многочисленными функциями редактирования кода.
- Код-графический вид в разрезе
- Редактирует код напрямую
- Аккуратный интерфейс
10. Vim
Vim, разработанный Брэмом Муленааром, — это бесплатный HTML-редактор с открытым исходным кодом, который поставляется с различными режимами просмотра для эффективного редактирования текста. Vim (Vi Improved) — это сокращение и Клон для редактора кода Vi Билла Джоя. Его функция поиска и замены очень удобна при работе с несколькими файлами. Кроме того, Vim-это очень мощный и быстрый HTML-редактор.
Часть 2. Лучший бесплатный HTML Конвертер для macOS 10.14
Преобразование HTML-документов на macOS 10.14 — это функция, которая встречается в очень немногих приложениях, и даже когда она найдена, в большинстве случаев может быть очень медленной и непростой. Именно здесь Wondershare PDFelement — Редактор PDF-файлов для Mac вступает в игру. Если вы задаетесь вопросом, зачем вам нужно конвертировать HTML-файлы, то подумайте о том, чтобы попытаться сохранить HTML-файл в виде PDF-документа. Вы можете сделать это только с помощью программного обеспечения PDF, которое имеет возможность конвертировать такие документы. Простой в использовании PDFelement интегрирован с передовыми и полезными офисными функциями, которые делают конверсию эффективной.
Другие функции:
- Может легко создавать и конвертировать PDF-файлы из изображений, HTML-документов и других текстовых форматов документов
- Редактирование и аннотирование PDF файлов происходит просто и быстро
- Эффективное заполнение и подписание бланков и договоров
- Простое добавление фонов, водяных знаков, верхних и нижних колонтитулов
- Дает доступ к огромному количеству PDF шаблонов
- Защита файлов паролем