- 21 Best Bootstrap User Profile Page Templates
- 1. UI#3 – Profile Card
- 2. CSS Profile Card
- 3. Bootstrap 4 Profile Cards
- 4. User Profile
- 5. Dailyui 006: User Profile
- 6. Profile Card
- 7. Bootstrap snippet. Bs4 profile contacts
- 8. Bootstrap snippet. Profile with data and skills
- 9. Daily UI Ideas
- 10. Bootstrap 5 User Profile Card with Buttons
- 11. Twitter iOs profile
- 12. Profile Card
- 13. Bootstrap 4 Social profile container
- 14. Material Design: Profile Card
- 15. Profile Page Design
- 16. 006 – Profile
- 17. Profile Card
- 18. Daily UI 006 –Profile Page
- 19. Dribble Card
- 20. Instagram link user profile cards
- 21. Profile Page Concept – Bootstrap User Profile Page Templates
- Bootstrap 5 Profile page & profile cards
- Basic profile card
- eCommerce profile card
- User profile page template
- Project cards with attending users
- Program Title
- Company Culture
- Personal profile with edit icon
21 Best Bootstrap User Profile Page Templates
If your website or mobile application includes users sharing their information, a user profile page is worth considering. It ensures that the users know where to go to learn more about each other. As you create the page, remember that how you organize it matters. You get to decide the information to include then implement the various features. However, it is often hard and time-consuming, especially if you want to display such information. Fortunately, you have an easy way which is considering a readily available template. If interested, look no further since we will be discussing 21 Bootstrap user profile page templates worth considering. Check them out!
1. UI#3 – Profile Card
This is a perfect user profile page template to display users’ skills. It shows their photos, names, followers, pens, projects, and posts besides an option to follow them. Interestingly, the skills are displayed uniquely with bars. Their length shows the level of skills, and their colors change upon hovering on them, not forgetting their animation effect. It uses HTML, JS, and CSS, whereas the author is Jove Angelevski.
2. CSS Profile Card
This is more of the template for creating user profile pages for people seeking a job. It displays the name, profession, more details about the job seeker, and a button for you to hire them if impressed. You also get to know the number of followers on their social media accounts. Its author is Byurhan Beyzat, whereas the languages are HTML and CSS.
3. Bootstrap 4 Profile Cards
One will most likely go for this Bootstrap user profile page template when creating a social app. Expect up to 5 profile cards from this. Content included is a photo, bio, and social media links to follow the users’ easily if interested. Equally important, it is possible to see the timeline posts of that particular user. It uses HTML and CSS, whereas its creator was Amrit Virk.
4. User Profile
See the Pen User Profile by Travis Williamson (@travisw) on CodePen.
Do you intend to display various celebrities such as actors, producers, and musicians? If nodding, consider this user profile page template because you may not have to customize it a lot. It shows the name, occupations, movies, plays, and musicals. Besides, other details include a photo, followers, following, bio, and a timeline of their movies. Created by Travis Williamson, the code uses HTML and CSS.
5. Dailyui 006: User Profile
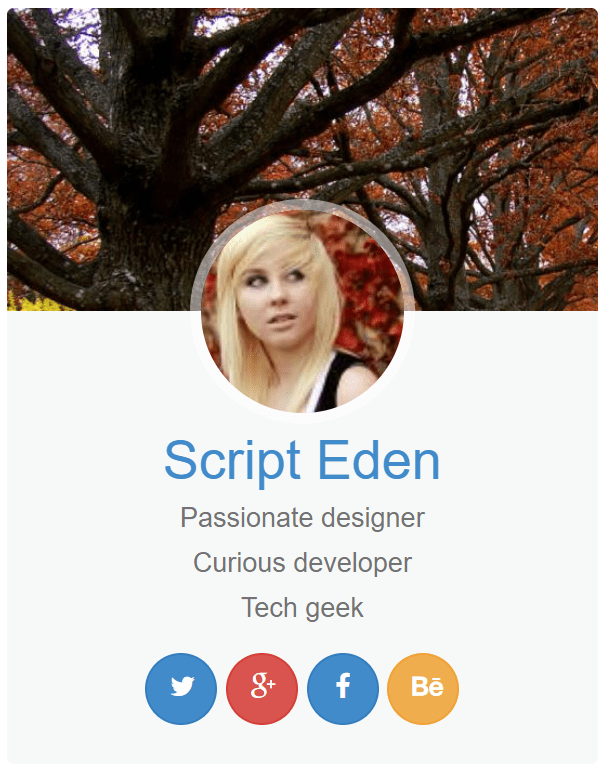
It is simple yet visually appealing. Expect a photo on the right and other details on the left with a slanting border separating them. Details include the name, professions, and buttons/icons to follow the users on their site or other social media networks. The technology used comprises HTML, CSS, and JS, and its creator is Gabrielle Wee.
6. Profile Card
This is also one of the best user profile page templates to consider. It features a background photo, profile photo, name, and various occupations of the user or any other piece of information. Other details are icons of various social media accounts of each user and a hard-to-miss sparkle upon hovering on them. It uses HTML and CSS, whereas the author is Senthil Raja.
7. Bootstrap snippet. Bs4 profile contacts
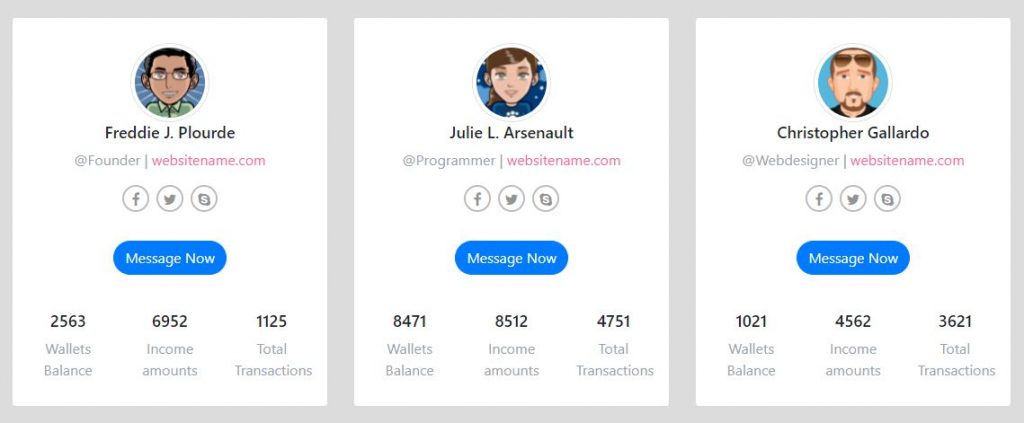
In the event that you want to display various profiles at a go, this is a sure bet. An excellent example is a dating app. It displays many cards with various user profiles on a single page. Each profile has various features, including the profile picture, occupation, email, social media icons, chat button, and other details to enhance the information. Its author is Dey Dey, and the technology is a combination of HTML, JS, and CSS.
8. Bootstrap snippet. Profile with data and skills
Sometimes, it is important to display as much information on the profile page as possible. When such a need arises, it would be best if you choose this template. For instance, it has a segment for the profile picture, name, profession, locations, and buttons to either follow or message the user. Then, there is a place for their contact details, including a website URL, GitHub, Twitter, Instagram, and Facebook. There are other sections for more information as well. The author is John Doe, and it uses HTML, JS, and CSS to accomplish this user profile page template.
9. Daily UI Ideas
See the Pen Daily UI Ideas by Daniela Desira (@dani88) on CodePen.
This is a perfect choice for a music website but can be customized to meet other requirements. It has a profile picture segment that you can expand to display other details such as the user’s name, occupation, location, and social media icons. Other features include a countdown, direct messaging, and a music player. It uses HTML and CSS, whereas the author is Daniela Desira.
10. Bootstrap 5 User Profile Card with Buttons
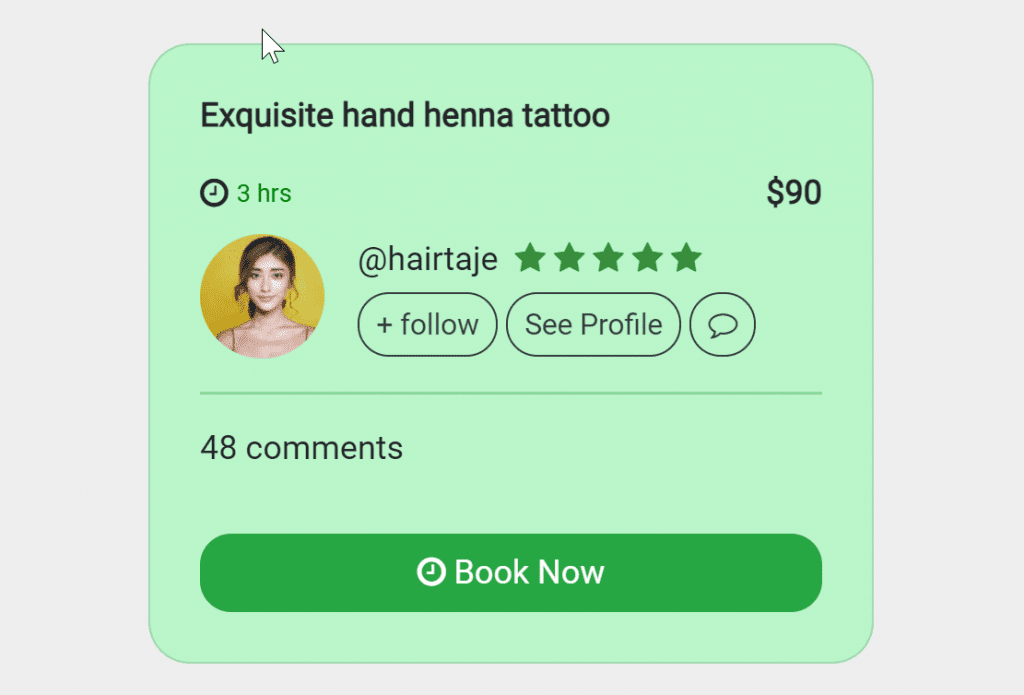
Do you offer products or services? If nodding, I couldn’t imagine a better user profile page template. It has the name of the product, the profile picture of the provider, and the price. Additionally, more information includes a star rating and follow, see their profile, message, and book now buttons. Its author is Upasana Chauhan, whereas the languages are HTML, CSS, and JS.
11. Twitter iOs profile
It features the profile picture, name, username, number of following, and followers. There is also the background image to make it even more visually appealing. It uses HTML, JS, and CSS, whereas its creator was Jonathan Obino.
12. Profile Card
See the Pen Profile Card by Ali Shahab (@alishahab) on CodePen.
As the name suggests, it is a profile card featuring a profile picture, name, bio, and additional user text. The white background color of the card and the grey one for the main page has a perfect contrast making the information stand out. It also contains social media icons. Created by Ali Shahab, the code uses HTML and CSS.
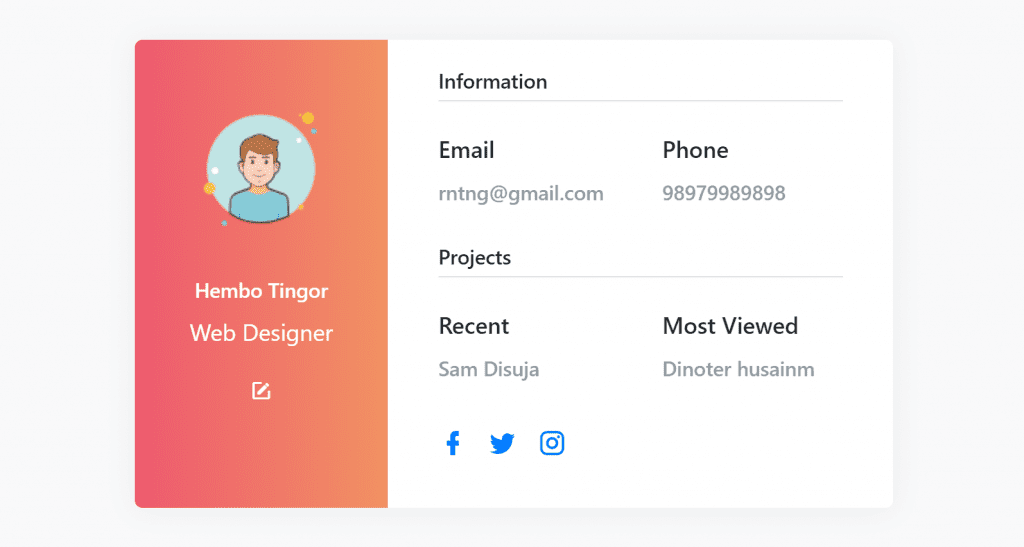
13. Bootstrap 4 Social profile container
It is hard to find something that’s simple yet eye-catching, but that’s the case when it comes to this template. One section has an attractive background color and features the profile picture, name, and profession. Then, there is the other side containing additional information such as email, phone number, projects, and social media icons, just but to mention a few. The technology used comprises HTML, CSS, and JS, and its creator is BBBootstrap Team.
14. Material Design: Profile Card
See the Pen Material Design: Profile Card by Emil Devantie Brockdorff (@Mestika) on CodePen.
Wow. This user profile page template is worth considering, given how beautiful it looks. As a matter of fact, it uses the profile card approach making the display of information relatively neat. It contains the profile picture, name, bio, and text information regarding the user. Equally important, you can access their social media account links. It is easy to tell whether the user is online or offline too. It uses HTML and CSS, whereas the author is Emil Devantie Brockdorff.
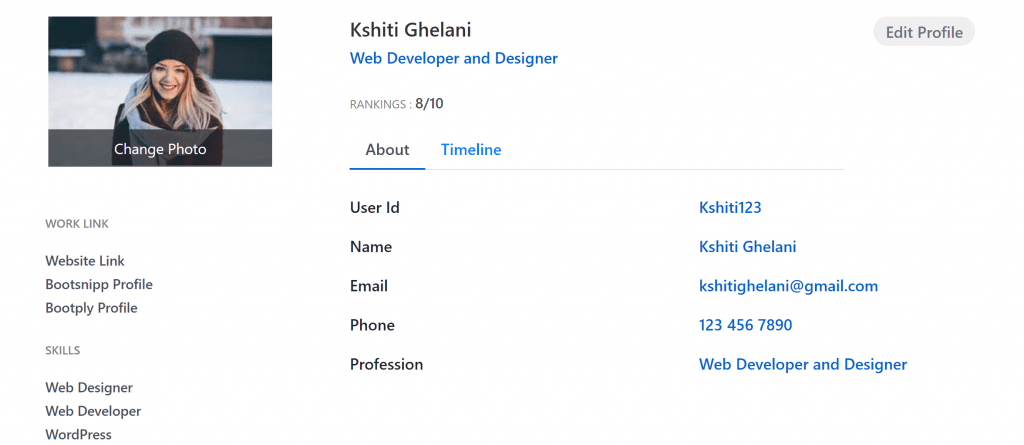
15. Profile Page Design
Again, sometimes the information to share can be too much. That’s where this template comes in because it can serve that purpose perfectly. There is a place for the profile Pictor, name, profession, username, and rating. You can also include links, email, and phone numbers, among other details. Its author is Kshiti Ghelani, and the technology is a combination of HTML and CSS.
16. 006 – Profile
See the Pen 006 – Profile by Matthias Martin (@roydigerhund) on CodePen.
The various beautiful colors that blend perfectly make your page visually appealing. It shows the profile picture, name, number of posts, likes, and followers. One user can also choose to follow or message another one. Expect an animation effect of the photo border upon hovering over it too. The author is Siddharth Parmar, and it uses HTML, CSS, and JS to accomplish all this.
17. Profile Card
One must admit that this template is visually appealing and features the various aspects of a user profile. For instance, it includes the name, profession, location, followers, following, and social media icons. Equally important, it contains the countdown of the work and projects handled by the user. It uses HTML, JS, and CSS, whereas the author is Muhhamed Erdem.
18. Daily UI 006 –Profile Page
The creator settled for a huge card that can accommodate the profile picture, bio, name, and additional text. It also features the number of followers, following, and a follow button. Its author is Chase Allbee, whereas the languages are HTML, CSS, and JS.
19. Dribble Card
It can be an excellent choice if you are developing a mobile application that would incorporate user profiles. The background colors are quite impressive. The card includes the profile picture, name, profession, and a space for additional text. It uses HTML and CSS, whereas its creator was Alex Clapperton.
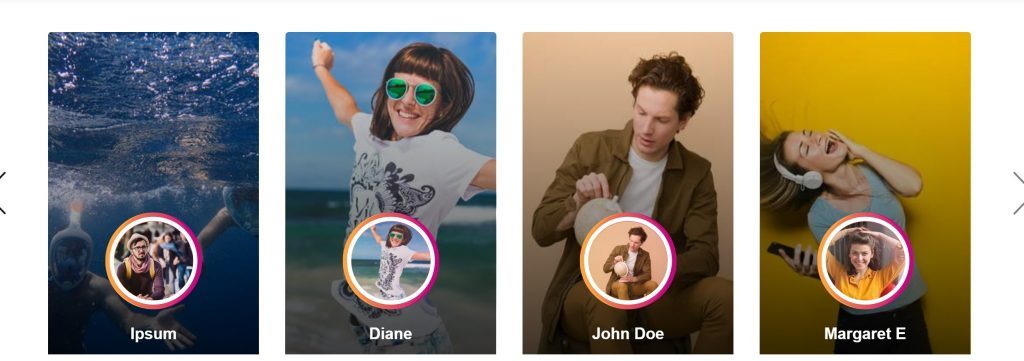
20. Instagram link user profile cards
There are high chances that you use Instagram hence familiar with its user profile pages. This template is no different. Created by Dipendra, the code uses HTML, CSS, and JS.
21. Profile Page Concept – Bootstrap User Profile Page Templates
It has a section for the text and another one for images. The mouse pointer is unique and hard to miss since it resembles a shiny bubble. Expect an animation effect upon hovering over the images. The technology used comprises HTML, CSS, and JS, and its creator is Oscar Beamish.
Bootstrap 5 Profile page & profile cards
Responsive profile pages and cards built with Bootstrap 5. User profile card, profile picture, followers, avatars, comments, social stats, edit profile form.
Basic profile card
A simple profile card template with chat option, square avatar and stat counters.
Danny McLoan
Senior Journalist
Articles
Followers Rating
eCommerce profile card
A eCommerce profile card with a star rating number of comments / testimonial reviews and a «Book now» call to action button. The CTA in this case could be integrated with a calendar schedule.
Exquisite hand henna tattoo
3 hrs
$90
@sheisme
52 comments
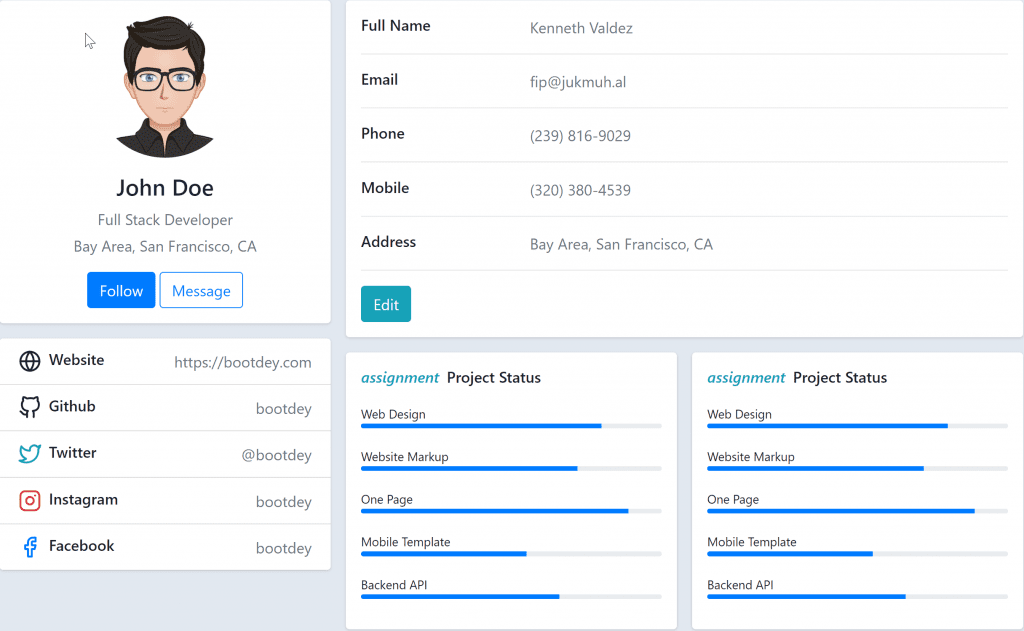
User profile page template
A full user profile layout, with a circle profile picture in the header, projects section with social icons, a detailed address section and experience cards using progress bars to indicate skill level.

John Smith
Bay Area, San Francisco, CA
- https://mdbootstrap.com
- mdbootstrap
- @mdbootstrap
- mdbootstrap
- mdbootstrap
Bay Area, San Francisco, CA
HomeUserUser Profile

Full Stack Developer
Bay Area, San Francisco, CA
Johnatan Smith
example@example.com
(097) 234-5678
(098) 765-4321
Bay Area, San Francisco, CAassigment Project StatusWeb Design
Website Markup
One Page
Mobile Template
Backend API
assigment Project StatusWeb Design
Website Markup
One Page
Mobile Template
Backend API