- Прозрачная кнопка css стилями: идем в ногу со временем и следуем современным трендам
- А вот и прародитель дизайна!
- Особенности «кнопки призрака»
- Пример прозрачной кнопки
- How to remove background from button [duplicate]
- Полупрозрачные кнопки
- Курс «Frontend-разработчик»
- Курс «веб-разработчик с нуля»
- Курс «PHP-разработчик с нуля»
- HTML
- 🎅MnogoBlog
- ⛄как создать сайт на wordpress, настроить и оптимизировать wordpress
- CSS прозрачная кнопка (кнопка призрак)
- Похожие записи:
- CSS прозрачная кнопка (кнопка призрак) : 1 комментарий
- Добавить комментарий Отменить ответ
Прозрачная кнопка css стилями: идем в ногу со временем и следуем современным трендам
Приветствую всех читающих эту публикацию, а также моих горячо любимых подписчиков! Сегодня я хочу рассказать вам об одном модном и симпатичном объекте, который можно встретить на страницах интернет-магазинов знаменитых брендов. А теперь внимание! Я покажу, как создается прозрачная кнопка css свойствами.
Данная статья окунет вас в историю создания такого вида кнопок, обучит, как сделать такой элемент собственноручно, и после вы сможете уверенно использовать на своих веб-сервисах стильную кнопочку. Думаю, пора переходить к делу!
А вот и прародитель дизайна!
Не удивительно, что в мире веб-программирования трудно запечатлеть в истории всех создателей каких-то элементов дизайна. Однако с данной кнопкой все иначе. Первый онлайн-ресурс, который использовал «призрачную кнопку» стал Tumblr. После дебюта на таком знаменитом сайте дизайн начал взлетать по ступенькам популярности.
Следующей его использовала компания Apple для представления кнопок в интерфейсах браузера Safari и операционной системы iOS. По сути именно благодаря Apple прозрачные объекты стали модными. На сегодняшний день все прибыльные коммерческие сервисы используют данную технологию.
Особенности «кнопки призрака»
Из-за своего внешнего вида полупрозрачный button стали называть «кнопкой призраком». И действительно, особенностями такого объекта являются:
- Тонкая контурная линия;
- Преобладание черно-белой палитры цветов;
- Прозрачный фон;
- Масштаб больше стандартного.
Вроде бы ничего необычного и сверхнового в этой технологии нет. Однако она произвела фурор и идеально сочетается с трендом минимализма. Ниже я прикрепил таблицу, в которой перечислены позитивные и негативные стороны «кнопки призрака».
· Отлично привлекает внимание пользователей при правильном использовании;
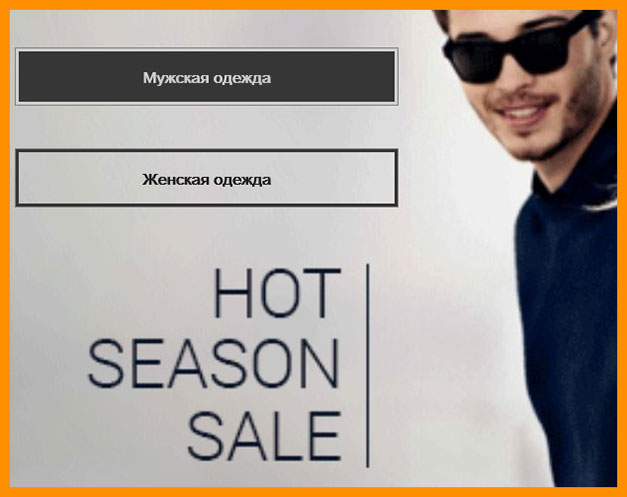
Пример прозрачной кнопки
Вот теперь займемся непосредственно созданием топового объекта. Для примера я сверстал простую главную страничку интернет-магазина брендовой одежды, которая сообщает о сезонных скидках.
Не волнуйтесь, в программном коде нет ничего сложного. Все это мы уже разбирали в предыдущих публикациях. На сайте создано две прозрачные кнопки с плавным эффектом перехода.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41
BODY < background: url(https://modoza.ru/mail_images/menu/rasprodazha-menu.png) no-repeat; background-size:100% >a.b-ghost < display: block; margin-top:45px; width: 350px; padding: 15px; color: #1C1C1C; font-weight: bold; font-family: Arial Unicode MS, sans-serif; border: 3px solid #363636; text-align: center; outline: 1px solid #828282; text-decoration: none; transition: background-color 0.8s ease-in-out, color 0.8s ease-in-out; >.b-ghost:hover,.b-ghost:activeМужская одежда Женская одежда
Надеюсь статья вооружила вас новыми знаниями и была полезной. А вы не забывайте, что я с нетерпением жду ваших заявок на подписку! И конечно же делитесь ссылкой на мой блог со своими коллегами и друзьями.





Да, хочу читать и Я
How to remove background from button [duplicate]
I have got a basic button where you click it and it shows a modal, but I am unable to get the button transparent so that it does not have a background but just the text is visible. I have search on here and google, including w3 school for a solution but I have been unsuccessful HTML:
button.subscribe < background:none; >/* The Modal (background) */ .modal < display: none; /* Hidden by default */ position: fixed; /* Stay in place */ z-index: 1; /* Sit on top */ left: 0; top: 0; width: 100%; /* Full width */ height: 100%; /* Full height */ overflow: auto; /* Enable scroll if needed */ background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0,0.4); /* Black w/ opacity */ -webkit-animation-name: fadeIn; /* Fade in the background */ -webkit-animation-duration: 0.4s; animation-name: fadeIn; animation-duration: 0.4s >/* Modal Content */ .modal-content < position: fixed; bottom: 0; background-color: #fefefe; width: 100%; -webkit-animation-name: slideIn; -webkit-animation-duration: 0.4s; animation-name: slideIn; animation-duration: 0.4s >/* The Close Button */ .close < color: white; float: right; font-size: 28px; font-weight: bold; >.close:hover, .close:focus < color: #000; text-decoration: none; cursor: pointer; >.modal-header < padding: 2px 16px; background-color: #000; color: white; >.modal-body < padding: 2px 16px;>.modal-footer < padding: 2px 16px; background-color: #5cb85c; color: white; >/* Add Animation */ @-webkit-keyframes slideIn < from to > @keyframes slideIn < from to > @-webkit-keyframes fadeIn < from to > @keyframes fadeIn < from to > Полупрозрачные кнопки
Использование фотографий в качестве фона является сейчас «горячим» трендом в веб-дизайне. Вместе с этим в веб-дизайне стало модно использовать «кнопки-призраки», которые выглядят вот так:
Поскольку у данных кнопок полностью прозрачный фон, они не отвлекают внимание пользователей от фона с фотографией, в отличие от традиционных веб-кнопок, имеющих сплошной фон.
Курс «Frontend-разработчик»
— Научитесь верстать сайты для всех типов устройств.
— Сможете использовать JavaScript для работы в браузере.
— 77 часов теории, 346 часов практики.
— Выполните 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
Курс «веб-разработчик с нуля»
— Научитесь программировать на JavaScript и PHP.
— Сможете создавать сайты и веб-приложения.
— Сможете уверенно работать и с фронтендом, и с бэкендом веб-сервисов.
— Выполните 9 масштабных проектов для портфолио
— Помощь с поиском работы или стажировки.
Курс «PHP-разработчик с нуля»
— Научитесь создавать сайты и веб-приложения на языке PHP.
— Изучите актуальные фреймворки Laravel, Simfony и Yii2.
— 78 часов теории и 361 час практики.
— Вы создадите 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
Проблема «кнопок-призраков» заключается в том, что они слишком незаметные по сравнению с фоном, для которого используются фотографии. Поэтому посетители сайта могут не придать им нужного значения из-за небольшой визуальной «весомости».
А также «кнопки-призраки» могут быть приняты просто за выделенный текст. Другими словами, они не всегда могут показаться «кликабельными» для пользователей. Это основные проблемы с их использованием в плане юзабилити.
С другой стороны, «кнопка-призрак» классно смотрится на фоне фотографий благодаря своей прозрачности. Как же нам сохранить это преимущество «кнопки-призрака» и одновременно показать ее предназначение (аффорданс)?
Я обнаружил хорошее решение на главной странице сайта Tumblr. На сайте Tumblr используется полупрозрачная кнопка для авторизации поверх фона с изображением:
Это отличный компромисс между «кнопкой-призраком» и традиционной кнопкой со сплошным фоном. Благодаря полупрозрачному фону некоторые фотографии просвечивают сквозь подобные кнопки, создавая привлекательный эффект, похожий на эффект от использования «кнопок-призраков».
Классическая форма кнопки визуально сигнализирует о том, что полупрозрачная кнопка является кликабельной. Полупрозрачные кнопки очень легко создаются. Все, что нам нужно, – это немного HTML и CSS.
HTML
В разметке нам потребуется только один HTML элемент. В данном случае используется элемент .
🎅MnogoBlog
⛄как создать сайт на wordpress, настроить и оптимизировать wordpress
CSS прозрачная кнопка (кнопка призрак)
Как сделать прозрачную кнопку на сайте с помощью CSS – кнопка призрак. Вот некоторые варианты:
Скачать исходники для статьи можно ниже
Как будут выглядеть создаваемые нами прозрачные кнопки можно посмотреть здесь – топ прозрачных кнопок на CSS.
1. Простая кнопка-призрак
Вот код самой кнопки, к которой мы применим CSS стили для превращения её в кнопку-призрак.
А вот CSS стили, для сайтов на wordpress – они хранятся в файле стилей – style.css – админка wordpress, пункт “Внешний вид”, подпункт “Редактор”, справа в списке шаблонов откроется файл style.css.
.ghost-button < display: inline-block; width: 200px; padding: 8px; color: #fff; border: 1px solid #fff; text-align: center; outline: none; text-decoration: none; >.ghost-button:hover, .ghost-button:active
2. Кнопка-призрак с закругленными краями
.ghost-button-rounded-corners < display: inline-block; width: 200px; padding: 8px; color: #fff; border: 1px solid #fff; border-radius: 5px; text-align: center; outline: none; text-decoration: none; >.ghost-button-rounded-corners:hover, .ghost-button-rounded-corners:active
3. С простым эффектом перехода
.ghost-button-transition < display: inline-block; width: 200px; padding: 8px; color: #fff; border: 2px solid #fff; text-align: center; outline: none; text-decoration: none; transition: background-color 0.2s ease-out, color 0.2s ease-out; >.ghost-button-transition:hover, .ghost-button-transition:active
4. С толстой рамкой
.ghost-button-thick-border < display: inline-block; width: 200px; font-weight: bold; padding: 8px; color: #fff; border: 3px solid #fff; text-align: center; outline: none; text-decoration: none; transition: background-color 0.2s ease-out, color 0.2s ease-out; >.ghost-button-thick-border:hover, .ghost-button-thick-border:active
5. Полупрозрачное затемнение
.ghost-button-semi-transparent < display: inline-block; width: 200px; padding: 8px; color: #fff; border: 2px solid #fff; text-align: center; outline: none; text-decoration: none; transition: background-color 0.2s ease-out, border-color 0.2s ease-out; >.ghost-button-semi-transparent:hover, .ghost-button-semi-transparent:active < background-color: #fff; /* fallback */ background-color: rgba(255, 255, 255, 0.4); border-color: #fff; /* fallback */ border-color: rgba(255, 255, 255, 0.4); transition: background-color 0.3s ease-in, border-color 0.3s ease-in; >
6. С изменением цвета рамки
.ghost-button-border-color < display: inline-block; width: 200px; padding: 8px; color: #fff; border: 2px solid #fff; text-align: center; outline: none; text-decoration: none; transition: border-color 0.3s ease-out, color 0.3s ease-out; >.ghost-button-border-color:hover, .ghost-button-border-color:active
7. С заливкой кнопки цветом
.ghost-button-full-color < display: inline-block; width: 200px; padding: 8px; color: #fff; background-color: transparent; border: 2px solid #fff; text-align: center; outline: none; text-decoration: none; transition: color 0.3s ease-out, background-color 0.3s ease-out, border-color 0.3s ease-out; >.ghost-button-full-color:hover, .ghost-button-full-color:active
8. С изменением размера кнопки
.ghost-button-size-transition < display: inline-block; width: 200px; height: 25px; line-height: 25px; margin: 0 auto; padding: 8px; color: #fff; border: 2px solid #fff; text-align: center; outline: none; text-decoration: none; transition: width 0.3s ease-out, height 0.3s ease-out, line-height 0.3s ease-out; >.ghost-button-size-transition:hover, .ghost-button-size-transition:active
Похожие записи:
CSS прозрачная кнопка (кнопка призрак) : 1 комментарий
- ВолодИюнь 8, 2017 в 17:16 Вот простая прозрачная кнопка без лишнего кода.
color: #00e0d0; /*цвет текста*/
background: rgba(0, 0, 0, 0); /* прозрачность фона*/
border-radius: 3px; /*закругление рамки*/
border-color: #00e0d0; /*цвет рамки*/
Добавить комментарий Отменить ответ
Для отправки комментария вам необходимо авторизоваться.