- Первая страница index html
- Что такое html код страницы?
- Состав представленной простой html страницы
- Друзья!
- Простая html страница
- Код простой html страницы
- Из чего состоит простая html страница
- Как сохранить простую страницу html
- Как посмотреть в браузере простую страницу html
- Пример простой страницы html
- HTML Starter Template – A Basic HTML5 Boilerplate for index.html
- HTML Boilerplate Syntax
- DOCTYPE
- html tag
- head tag
- meta tags
- title tag
- link tag
- body tag
- main tag
- h1 tag
- Wrap up
Первая страница index html
Простая html страница называется «простой html страницей» потому, что такая страница содержит в себе минимальный набор тегов, который только возможен.
Что такое html код страницы?
То, что вы сейчас видите, — простой текст внутри блоков, но всё это расположено внутри «кода html» — это сравнимо с каркасом дома, который мы не сможем увидеть, поскольку он и снаружи и внутри облицован.
Чтобы увидеть данный скрытый код html вам нужно проделать несколько действий:
И уже на странице введите сочетание клавиш «ctrl + U».
Состав представленной простой html страницы
Друзья!
Простая html страница
И конечно же — как же без видео
Код простой html страницы
Ниже приведенный код и называется кодом простой страницы! Это основа! Любая страница в интернете начинается с этого!
Для начала вам нужно знать, сто пишется в титлах title — основной заголовки для страницы! И внутри тега body размещается текст, что собственно вы сейчас читает!
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U
Из чего состоит простая html страница
Двойной тег head, в который помещаются все остальные теги :
Тег head голова, там находится вся информация о странице:
Одинарный тег meta с атрибутом кодировки:
Двойной тег title — заголовок страницы
Двойной тег body, в котором находится основной контент страницы и вы читаете данные строки:
Как сохранить простую страницу html
Существует ли в компьютере программа, которая может сохранить простую страницу!? Да есть такая программа — это обычный блокнот, единственное, что он может сохранить простую страницу в кодировке utf-8 — подробнее о сохранении страниц html
1). Открываем блокнот.
2). Копируем код
3). Сохранить как — тип файлов — все файлы, кодировку выбираем utf-8 — сохранить!
Как посмотреть в браузере простую страницу html
Чтобы посмотреть простую страницу html в браузере есть несколько способов:
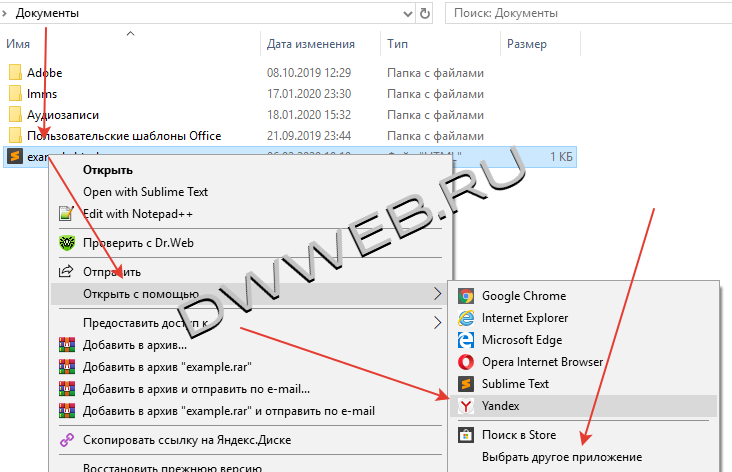
1). Наводим мышку на файл простой html страницы нажимаем ПКМ ищем строку открыть с помощью, справа выбираем браузер.
Если браузеров нет, то нажимаем выбрать другое приложение — ищем браузер
2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера.
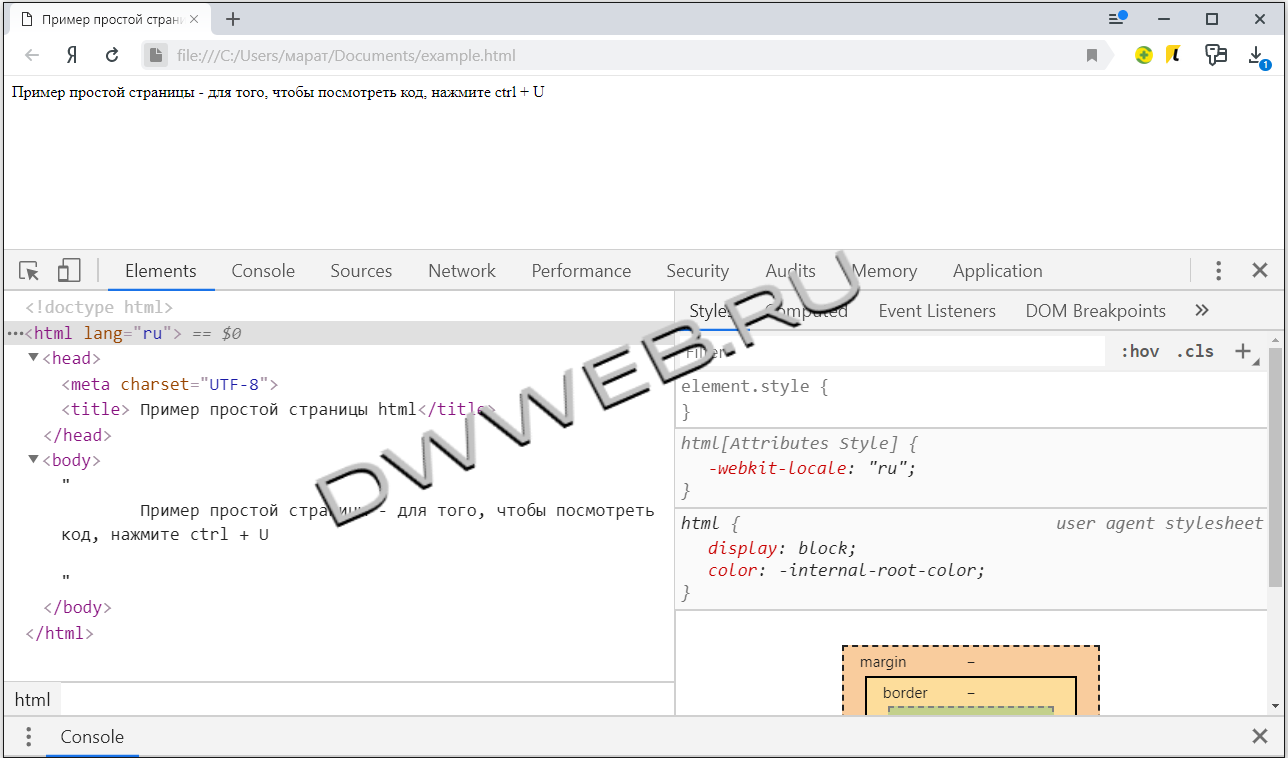
Как видим простая html страница прекрасно открылась по локальному адресу на компьютере!

Пример простой страницы html
Ну и собственно, если вы хотите видеть вашу простую html страницу в интернете, вам понадобится filezilla и ftp
HTML Starter Template – A Basic HTML5 Boilerplate for index.html
Dillion Megida
HTML has different tags, some of which have semantic meanings. A basic boilerplate for an HTML file looks like this:
Welcome to My Website
In the rest of this article, I’ll explain what each part of this boilerplate means.
HTML Boilerplate Syntax
DOCTYPE
This element is the doctype declaration of the HTML file. tells the browser to render the HTML codes as HTML5 (as opposed to some other version of HTML).
This is important, because without this declaration, HTML5 elements like section , article , and so on may not be rendered correctly.
html tag
The html tag is the root of the HTML document. It houses the head tag, the body tag, and every other HTML element (except the DOCTYPE) used in your website.
It also has the lang attribute, which you can use to specify the language of the text content on a website. The default value is «unknown», so it is recommended that you always specify a language.
Defining a language helps screen readers read words correctly and helps search engines return language-specific search results.
head tag
The head tag houses the metadata of your website. These are visually invisible data to the user, but they provide information about your website’s content. Search engines especially use this data to rank your website.
Metadata in the head tag includes meta tags, title tags, link tags, scripts, stylesheets, and more.
meta tags
The meta tag is a metadata element used to add more metadata to your website than the kind that non-meta tags like title provide.
You can use these tags for various purposes:
- adding metadata for social media platforms to create link previews
- adding a description for your website
- adding a character encoding for your website
- and many more.
Search engines, social media platforms, and web services use this metadata to understand the content of your website and determine how to present them to users.
title tag
The title tag is used to specify a title for your website. Your browser uses this to display a title at the title bar:
This tag also helps search engines show titles for your website on their search results:
link tag
You use the link tag, as the name implies, to link to another document. Usually, this establishes different kinds of relationships between the current document and a separate document.
For example, as seen in the code block above, we’ve established a «stylesheet» document relationship with the styles.css file.
The most common use of this tag is to add stylesheets to a document and to also add favicons to a website:
A favicon is a small image close to the title of the webpage, as seen below:
body tag
The body tag houses the body content of a website, which is visible to users. Although non-visible elements like style and script can also be added here, most body tags are usually visible.
From headings to paragraphs to media and lots more, those elements are added here. Any element not found here (which could be included in the head tag) will not be shown on the screen.
main tag
The main tag specifies the essential content of a website. This would be the content related to the website’s title.
For example, a blog post page. The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page. The post itself showing the cover image, the title, and post text content is the central part, which would be in the main element.
h1 tag
HTML has different heading elements which are h1 , h2 , h3 , h4 , h5 and h6 . Heading elements are used to describe different sections of a web page. And these elements have an order, with the h1 being the highest.
You should only have one h1 element on a webpage as this starts the main section. And then, you have other sections and subsections for which you can use the other heading elements.
Also, note that you shouldn’t skip headings. For example, you shouldn’t use an h4 element after using an h2 element. A good structure could be like this:
Welcome to my website
What do I have to offer
1. Financial Benefits
2. Society improves
a. Improving the tax system
b. Providing more refuse dumps
Who am I
Conclusion
From this code, you can see how the heading levels specify their position in sections and subsections.
Wrap up
In this piece, we’ve seen an HTML starter boilerplate and what each tag used in this template means.
This list of elements is non-exhaustive as many more elements can be found in the head tag and the body tag, with numerous attributes, too.