Классы и идентификаторы в HTML и CSS
В предыдущем уроке в качестве селекторов правил CSS мы использовали имена тегов HTML. Например, для абзаца у нас было следующее правило:
p { font-size: 18px; font-family: Verdana, Arial, sans-serif; }
Оно действовало для всех элементов p документа. Но что делать, если какие-то из них надо оформить по-другому?
Более тонкая разметка страницы и настройка ее элементов выполняется с помощью использования классов, идентификаторов, комбинированных и других селекторов. В этом уроке мы рассмотрим только классы и идентификаторы.
У открывающих или одиночных тегов HTML может быть атрибут class , которому присваивается произвольное (вами придуманное) имя класса. Например:
Теперь в CSS, чтобы оформить этот абзац по особому, в таблице стилей мы обращаемся к нему с помощью такого синтаксиса:
То есть перед именем класса ставим точку, само имя в кавычки не берем.
По смыслу скорее именно в CSS мы определяем класс и создаем для него правило, а в HTML обращаемся к нему с помощью атрибута class , то есть применяем какой-то класс к элементу. Другими словами, делаем элемент принадлежащим определенному классу.
Одному классу может принадлежать множество html-элементов. На скрине выше два абзаца и один раздел принадлежат классу addition .
Если мы хотим ограничить применимость класса только к одному типу элементов, а не к любому, то в css-правиле перед точкой следует указать этот элемент. Например:
p.addition { font-size: 18px; font-weight: bold; color: DimGrey; margin-left: 15px; }
В таких случаях назначение класса другим элементам бессмысленно (ошибки не будет, но стилевое правило класса не будет применено):
div class="addition"> Содержимое раздела /div>
Однако для другого элемента в таблице стилей может быть свой класс с таким же именем:
div.addition { border-style: ridge; }
В этом случае для каждого типа элементов будет применяться свое правило.
Вернемся к нашему исходному примеру, в котом один класс может применяться к разным html-элементам:
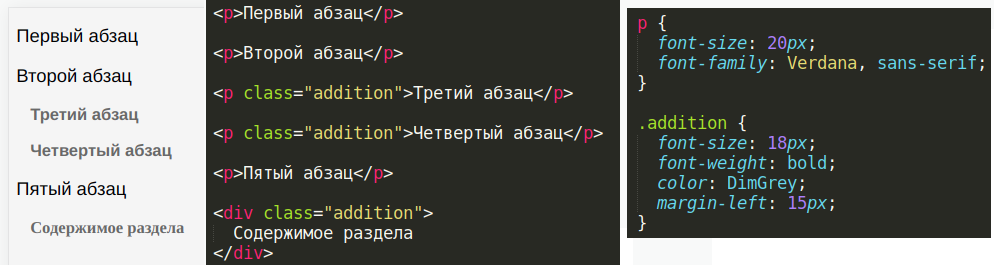
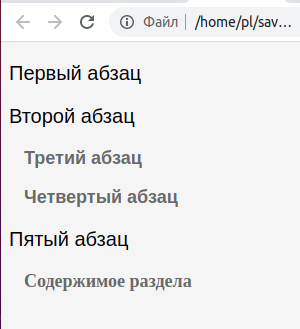
html> head> meta name="viewport" content="width=device-width, initial-scale=1"> style> body { background: WhiteSmoke; } p { font-size: 20px; font-family: Verdana, sans-serif; } .addition { font-size: 18px; font-weight: bold; color: DimGrey; margin-left: 15px; } /style> /head> body> p>Первый абзац/p> p>Второй абзац/p> p class="addition">Третий абзац/p> p class="addition">Четвертый абзац/p> p>Пятый абзац/p> div class="addition"> Содержимое раздела /div> /body> /html>
Если вы присмотритесь к абзацам класса addition , то заметите, что семейство их шрифта такое же как у обычных абзацев, то есть один из вариантов sans-serif – шрифта без засечек. В то же время у раздела div начертание serif – с засечками.
Дело в том, что согласно концепции специфичности языка CSS, к элементу применяется более специфичное правило. Класс в этой иерархии имеет более высокий приоритет и переопределяет стиль с более низким приоритетом.
В нашем случае, когда класс применяется к абзацу, более низкий приоритет оказывается у правила с селектором имени тега p . Но это не значит, что к элементу не применяется стиль, обладающий меньшей специфичностью. Правило с более высоким приоритетом (более специфичное) как бы накладывается на него.
Таким образом, к абзацам с классом было применено правило с селектором p и затем правило с селектором .addition . Если какое-либо свойство описывалось в обоих правилах, то применялось значение этого свойства для класса addition .
Что касается элемента div , то его семейство шрифта нами не менялось, оно осталось в варианте по-умолчанию, заданном браузером. Правило с селектором p для div неприменимо.
Взаимоотношения между селектором-тегом и селектором-классом можно было бы назвать наследованием, когда непереназначенные свойства берутся из менее специфичного правила (условно родительского), в более специфичном переопределяются лишь некоторые, остальные наследуются. Однако в концепции CSS наследованием называют другое: когда некоторые свойства элемента-контейнера наследуются для вложенных в него элементов. Например, размер и семейство шрифта можно задать для body , и эти значения будут работать для всех элементов страницы. Но при этом мы можем переопределять их для отдельных.
Теперь перейдем к идентификаторам. Их применение похоже на то, как это происходит с классами. Однако вместо html-атрибута class используется id , при этом в правиле CSS селектор с идентификатором записывается через решетку.
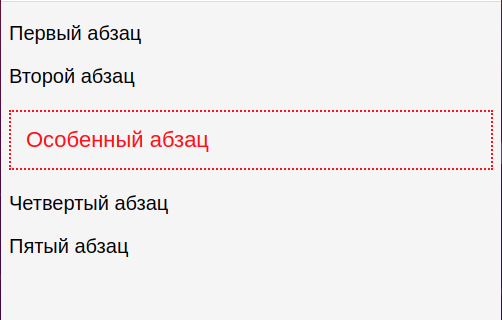
html> head> style> body { background: WhiteSmoke; } p { font-size: 20px; font-family: Verdana, sans-serif; } #special { font-size: 22px; border-style: dotted; border-width: 2px; color: Red; padding: 15px; } /style> /head> body> p>Первый абзац/p> p>Второй абзац/p> p id="special">Особенный абзац/p> p>Четвертый абзац/p> p>Пятый абзац/p> /body> /html>
Смысловое (на самом деле вы можете прописать один идентификатор нескольким элементам) отличие идентификаторов от классов заключается в следующем: класс применим ко множеству элементов на странице, конкретный идентификатор следует использовать только с одним элементом. Другими словами, для каждого элемента на странице подразумевается свой уникальный идентификатор.
Обращение к элементам через идентификаторы часто используется в JavaScript. Например, при нажатии на одну кнопку вызывается определенная функция, которая что-то изменяет на странице. При этом не надо, чтобы эта функция вызывалась при нажатии на любую другую кнопку или иной элемент.
К элементу может применяться несколько классов. В таких случаях они указываются через пробел в атрибуте class . У элемента может быть и идентификатор, и класс/классы:
p id="theme" class="addition another">. /p>
Специфичность идентификатора выше, чем у класса; то есть, если у элемента есть как идентификатор, так и класс, то значения свойств первого переопределят значения второго.
При применении к элементу нескольких классов мы касаемся такого понятия в CSS как каскад (на то они и каскадные таблицы стилей – Cascading Style Sheets): последующее определение свойства в одинаковом по специфичности селектора правиле переопределяет ранее объявленное. В примере ниже элементы, использующие оба класса, будут синими:
.addition { font-size: 18px; font-weight: bold; color: DimGrey; margin-left: 15px; } .another { color: Blue; }
В данном случае второй классовый стиль переопределит свойство color первого. Просто потому, что он описан после него. Это касается таблицы CSS, но не упоминания классов в атрибуте class тега. Так в нижеследующих абзацах нет никакой стилевой разницы:
p class="addition another">. /p> p class="another addition">. /p>
Также обратим внимание на то, что некоторые html-элементы обычно используются на странице единожды. Например, многие семантические теги: main , article , footer и др. В таких случаях нет смысла указывать для них идентификаторы, и при создании css-правила в качестве селектора проще писать имя тега.
С другой стороны, если имеется определенный элемент, требующий уникального оформления, которое вряд ли будет использоваться где-либо еще, даже на других страницах сайта, и обращаться к которому мы не планируем посредством JavaScript, то предпочтительно описывать его стиль в самом элементе с помощью атрибута style .
p style="color:Green; font-size:24px;"> Первый абзац /p>
Специфичность добавленных непосредственно в тег css-объявлений самая высокая. Она выше, чем у идентификатора, тем более класса.
Атрибут style – это еще один из способов добавления CSS-кода к HTML-коду. До этого мы использовали только вставку таблицы стилей между тегами .
Введение в веб-разработку и создание сайтов
CSS селектор класс
CSS селектор класс (class) применяет стиль ко всем элементам с указанным классом. Он определяется при помощи произвольного имени, перед которым ставится точка:
После того, как вы определили в таблице стилей селектор класса, вы можете с помощью атрибута class указать имя класса у тех элементов, к которым нужно применить данный стиль. Ставить точку перед именем класса в значении атрибута не нужно:
В атрибуте class в качестве значения может быть указан не один, а несколько классов, в этом случае имена классов должны быть разделены пробелами, порядок следования имён классов не имеет значения.
При указании нескольких классов, следует учитывать тот факт, что они могут содержать одинаковые свойства, но с разными значениями, в этом случае для элемента будет установлено значение свойства того класса, который описан в CSS-коде ниже остальных.
При выборе имени класса необходимо учитывать следующие правила:
- Все имена классов должны начинаться с точки. С её помощью браузеры находят селекторы классов в таблице стилей
- В имени класса разрешается использовать следующие символы: буквы алфавита, числа, дефисы и знаки подчёркивания
- Имя класса после точки всегда должно начинаться с буквы алфавита
- Имена классов чувствительны к регистру символов, например: .Menu и .menu это имена двух разных классов
Примечание: если одинаковые значения атрибута class прописаны к нескольким разным элементам, но только к одной группе из них нужно применить дополнительный стиль, то перед именем класса нужно написать дополнительный селектор, который будет информировать к каким элементам применять заданный стиль:
в этом случае только текст в элементах span со значение alert атрибута class будет выделен жирным шрифтом, остальные элементы с данным классом будут игнорировать этот стиль.
Пример:
.myclassДобро пожаловать!
Меня зовут Арни.
Я играю в онлайн игры.
Моего кота тоже зовут Арни.
Результат данного примера:
Добро пожаловать!
Моего кота тоже зовут Арни.