Фиксированная и резиновая верстки
Одна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
Для решения этой задачи возникло два подхода: первый, при увеличении размеров окна, мы растягиваем контент(резиновая верстка), второй делаем контейнер с фиксированными размерами и спокойно работает внутри него(фиксированная верстка). Оба подхода используются и по сей день, хотя бы как этапы адаптивной верстки.
В фиксированной верстке мы задаем ширину контейнера в пикселях и, как правило, выравниваем его посередине.
.container < width:980px; margin:0 auto; > В резиновой верстке ширина задается в процентах
Давайте посмотрим, что мы можем сделать с этим на практике.
В фиксированной верстке центральный блок имеет ширину обычно 980px, так чтобы помещаться на мониторы с любым разрешением, включая iPhone и iPad.
Резиновая верстка создается следующим образом. Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
С вложенными блоками у нас есть два варианта — сделать их фиксированной ширины, а отступы между ними сделать резиновыми, либо сделать их пропорциональными ширине блока
Внутри одного сайта, мы можем комбинировать элементы резиновой и фиксированных версток.
Например, в приведеном ниже макете голубые полоски являются резиновыми и занимают всю ширину экрана, а блок по центру соответствует фиксированной верстке.
min-width и min-height
Если мы задали ширину блока в процентах, то при сжатии окна блок также будет сжиматься. Если мы хотим остановить этот процесс обжатия блока на каком-то моменте, чтобы, например, чтобы не страдал контент блока, можно задать минимальную возможную ширину блока
.container_fluid < width:100%; min-width:980px; > Давайте рассмотрим следующий шаблон
При уменьшении ширины серого блока, синий блок должен сохранять свою ширину, а белый должен быть резиновым.
Серый блок мы можем задать в процентах, но вот с белым блоком все сложнее. Его ширина — это ширина серого блока минус фиксированная ширина синего блока.
Для этого нам может пригодиться функция calc
Допустим ширина родительского блока 100%, ширина левой колонки 200px. Тогда ширину правой колонки мы можем записать как
НАЛИЧИЕ ПРОБЕЛОВ КРИТИЧНО!
Пропорциональное изменение ширины и высоты
Допустим наш шаблон выглядит вот так
Если блоки резиновые при сжатии, мы получим следующую картину
Происходит это потому, что ширина блоков при сжатии уменьшается, а вот высота остается неизменной. Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Хотелось бы, чтобы блоки уменьшались пропорционально, то есть квадраты оставались бы квадратами
Добиться этого можно следующим образом. Поставить высоту блока 0px, а padding-top равным ширине. Например
.chained_sizes_block < height:0px; width:25%; padding-top:25%; > div class="chained_sizes_block"> div> Если Вы попробовали реализовать данную схему, нам остается понять, почему это работает:) Дело в том, что padding, указанный в процентах высчитывает эти проценты не от ширины самого блока, а от ширины блока-родителя, точно также как и ширина. Поэтому 25% в padding-top’e будут равны 25% ширины.
Фиксированные и резиновые верстки в дизайне
Если Вы верстаете сайт по PSD-шаблону или другому графическому файлу, у Вас может возникнуть вопрос — какую верстку хотел применить дизайнер? Если дизайнер имеет хотя бы минимальный опыт в веб-дизайне — ответ прост. Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
- Резиновый шаблон с фиксированной левой колонкой
- Резиновый шаблон с двумя фиксированными колонками по бокам
- «Резиновая» галерея картинок
- Сделать, чтобы картинки были резиновые, а отступы между ними были фиксированные(шаблон должен занимать весь экран)
- Сделать два квадрата. Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
- Используя calc выровнять блок по центру экрана
- Сверстать шаблон сайта. Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.
- Шаблоны c http://signature.ai/
results matching » «
No results matching » «
Как задавать в css размер блока
Дело в том, что не все фрагменты на веб-странице – блоки. Элементы вообще делятся на блочные и строчные. Вторые могут спокойно записываться в одну строку и при этом им не нужно ничего дополнительно прописывать. Простой пример строчного элемента – ссылка. На одной строке может быть сколько угодно ссылок, пока они будут помещаться на ней.
Блочные элементы имеют абсолютно другое поведение. Без дополнительных манипуляций они не смогут стать в один ряд. Пример такого блока – абзац, который задается тегом p. Так вот, зачем я вам все это говорю? Это сказано для того, чтобы вы понимали – размер нужно задавать только блочным элементам, что мы и будем делать в этой статье.
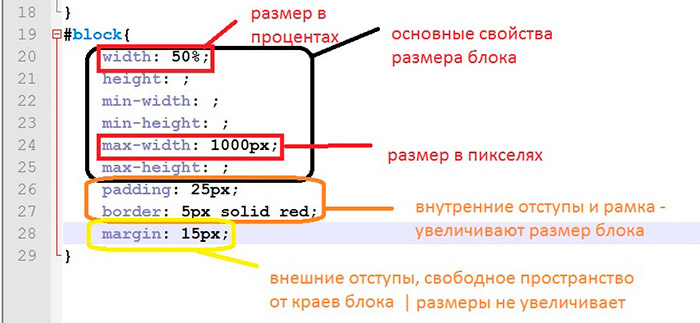
Рис. 1. Основные свойства, которые помогают задать размер
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Простые свойства для размеров
Самые простые свойства, которыми можно записать размеры – это width и height. Означают они, соответственно, ширину и высоту. К ним также можно дописывать префиксы min- и max-. В таком случае будет задаваться минимальная и максимальная ширина или высота соответственно.
Значения можно записывать в пикселях или в процентах. Иногда еще используется относительная единица em (высота шрифта), но обычно с ее помощью определяется величина текста. По умолчанию все сетки (главные структурные блоки шаблона), в которых размеры определяются в процентах, называют резиновыми. Также процентная запись помогает легко адаптировать шаблон, что тоже очень важно.
Размер в пикселях
В пикселях записывают так называемые абсолютные значения. Например, весь сайт должен находиться в контейнере шириной 1000 пикселей. Создается этот блок и ему пишется ширина.
Фиксированная ширина, позиционирование
Позиционирование это определение положение элемента относительно заданных координат. Отсчет координат зависит от значения свойства position : при absolute отсчет ведется от окна браузера, при relative — относительно исходного положения элемента. Важную роль также играет сочетание значений свойства position у родительского и дочернего элемента. Так, если у родителя стоит position : relative , а у дочернего элемента position : absolute , то отсчет координат будет уже вестись относительно не окна браузера, а именно родителя. Проиллюстрируем это на примере 1.
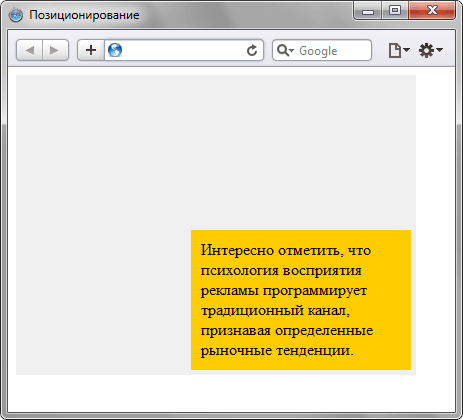
Пример 1. Использование позиционирования
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 1. Для слоя с именем layer1 задано относительное позиционирование, а для слоя layer2 — абсолютное. Поэтому добавление свойств top , right , bottom и left задает положение слоя layer2 относительно слоя layer1 .
Рис. 1. Положение слоев относительно друг друга
Применительно к организации двухколонного макета фиксированной ширины, алгоритм следующий. Создаем контейнер (так его и назовем container ), в котором будут храниться наши колонки, и добавляем к нему position : relative . Для одной или двух колонок обязательно устанавливаем ширину ( width ) и абсолютное позиционирование. Теперь положением колонок можно точно управлять с помощью top , right , left , bottom (пример 2).
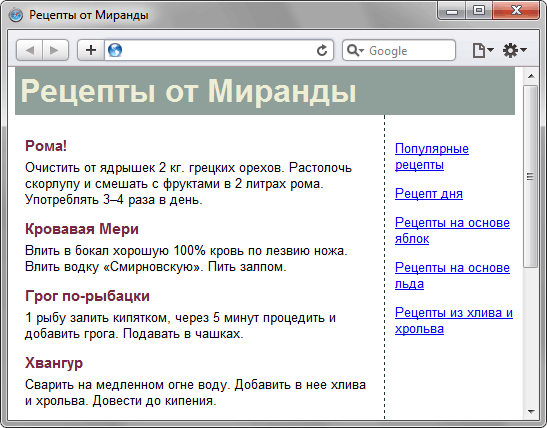
Пример 2. Макет из двух колонок
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Рома! Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами в 2 литрах рома. Употреблять 3–4 раза в день.
Кровавая Мери
Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую». Пить залпом.
Грог по-рыбацки
1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.
Хвангур
Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.
Царская водка
Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить охлажденную смесь в фужер. Пить залпом.
HotDog
Тщательно промойте косточки и сварите из них бульон. Подавать горячим.
Fireball
В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.
Популярные рецепты Рецепт дня
Рецепты на основе яблок
Рецепты на основе льда
Рецепты из хлива и хрольва
Результат данного примера показан на рис. 2.

Рис. 2. Макет с двумя колонками
При создании подобного макета примите во внимание, что размеры абсолютно позиционированных элементов подгоняются под их содержание, поэтому ширину надо указывать явно. Также слои могут накладываться поверх других элементов макета, что можно наблюдать при уменьшении текста в левой колонке. Поэтому использование позиционирования подходит далеко не во всех случаях.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.