- HTML — Урок 8: Верстаем шапку и простое меню для нашего HTML шаблона (Часть 2)
- Горизонтальное меню для сайта на HTML+CSS
- HTML-код для горизонтального меню
- Стандартные CSS стили для горизонтального меню
- Пример каркаса (шаблона) вашего будущего меню
- Примеры красивого горизонтального меню для сайта
- Простое меню синего цвета с раздельными пунктами
- CSS стили «верхнего» меню
- Главное меню, расположенное на цветной линии с красным фоном
- CSS стили меню на цветной линии
- Выпадающее меню на HTML+CSS
- Пример создания простого выпадающего меню
- HTML код выпадающего меню
- Стили CSS выпадающего меню
- Посты по теме
- Свежие записи
- Рубрики
- Верстка сайта с нуля. Меню навигации. Часть 1.
- Верстка шапки сайта
- Комментарии ( 2 ):
- Горизонтальное меню для сайта на HTML и CSS
- HTML код горизонтального меню
- Стилизация menu с помощью CSS
HTML — Урок 8: Верстаем шапку и простое меню для нашего HTML шаблона (Часть 2)
В прошлой части урока мы оформили логотип сайта, поработали над стилями всего HTML шаблона, в этой части я расскажу как сделать простое красивое горизонтальное HTML меню. Надо сказать, что без меню невозможно продвижение сайта в принципе, тут даже сеопульт не поможет.
Итак, для начала в исходный код шаблона после строчки-ссылки логотипа вставим следующий код:
Как Вы видите это блок div с именем ‘menu’, содержащий меню. Теперь его нужно оформить с помощью стилей CSS.
В конец файла стилей вставляем следующий код:
#menu < display: block; float:left; background:#4a90d9; height:36px; width: 100%; -webkit-border-top-left-radius: 6px; -webkit-border-top-right-radius: 6px; -moz-border-radius-topleft: 6px; -moz-border-radius-topright: 6px; border-top-left-radius: 6px; border-top-right-radius: 6px; >#menu ul < list-style:none; margin-left: -40px; width: 100%; >#menu li < list-style:none; float:left; border-right:1px solid #fff; >#menu li a < color: #fff; text-transform:uppercase; font-size:11px; font-weight:bold; text-decoration:none; padding:0 25px; >#menu li a:hover
Теперь я расскажу про него в отдельности.
В этой части мы оформляем сам DIV. Свойство display:block делает наш div блоком, float:left задает положения блока слева, фон я сделал небесного цвета, высоту задал в 36 пикселей, ширину — 100%. Дальше стили задают скругление краев блока сверху, они задаются для разных браузеров, особенно старых версий, отдельно. Если Вам сложно разобраться в скруглении краев, то можно обратится к онлайн-генераторам border-radius. В интернете их довольно много.
Тут уже начинается оформление самих элементов меню. Свойство list-style определяет стиль маркера, в нашем случае его значение none, то есть его нет. margin-left: -40px; используем для того, чтобы выдвинуть меню влево на 40 пикселей и оно было бы у самого края, ширину задаем в 100%. float:left; указывает на размещение ссылки-кнопки меню слева, border-right:1px solid #fff; создает линию справа от ссылки белого цвета и шириной в 1 пиксель.
Тут уже оформляем стиль ссылки в обычном положении и при наведении мышки. В обычном виде цвет белый, буквы всегда большие (text-transform:uppercase;), размер шрифта 11 пикселе, стиль начертания жирный, text-decoration:none; отменяет все эффекты у ссылок, в том числе и подчеркивание, padding:0 25px; задает отступ между ссылками в 25 пикселей. При наведении изменяется всего одно свойство — цвет ссылки становится серым.
Вот и все с меню. В итоге у нас получились вот такие CSS стили:
html, body < height:100%; color: #000; background: #FFFFFF; word-wrap: break-word; font-size: 12px; font-family: Verdana, Arial, Sans-Serif; margin: 0; text-align: center; >#wrapper < height:auto !important; height:100%; min-height:100%; width: 1024px; margin: 0 auto; text-align: left; >#header < height:140px; background: #fff; padding-top: 40px; >#container < margin-top: 20px; >#center < margin:0px 200px 0px 200px; background: #fff; >#left < float:left; width:200px; background: #fff; >#right < float:right; width:200px; background: #fff; >#footer < width: 1024px; margin: 0 auto; text-align: left; height:100px; margin-top:-100px; background: #4a90d9; >.clear < clear:both; >#space < height:100px; >.logo < height: 104px; width: 390px; background: url("image/logo.png") no-repeat; display:block; >#menu < display: block; float:left; background:#4a90d9; height:36px; width: 100%; -webkit-border-top-left-radius: 6px; -webkit-border-top-right-radius: 6px; -moz-border-radius-topleft: 6px; -moz-border-radius-topright: 6px; border-top-left-radius: 6px; border-top-right-radius: 6px; >#menu ul < list-style:none; margin-left: -40px; width: 100%; >#menu li < list-style:none; float:left; border-right:1px solid #fff; >#menu li a < color: #fff; text-transform:uppercase; font-size:11px; font-weight:bold; text-decoration:none; padding:0 25px; >#menu li a:hover И вот такой код самого HTML шаблона:
Исходник урока: Lesson_8.zip
Горизонтальное меню для сайта на HTML+CSS
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию и их общее впечатление от вашего сайта.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left; , например, display:inline-block; или display:flex; , но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
ul < list-style: none; /*убираем маркеры списка*/ margin: 0; /*убираем отступы*/ padding-left: 0; /*убираем отступы*/ margin-top:25px; /*делаем отступ сверху*/ background:#819A32; /*добавляем фон всему меню*/ height: 50px; /*задаем высоту*/ >a < text-decoration: none; /*убираем подчеркивание текста ссылок*/ background:#819A32; /*добавляем фон к пункту меню*/ color:#fff; /*меняем цвет ссылок*/ padding:0px 15px; /*добавляем отступ*/ font-family: arial; /*меняем шрифт*/ line-height:50px; /*ровняем меню по вертикали*/ display: block; border-right: 1px solid #677B27; /*добавляем бордюр справа*/ -moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/ -o-transition: all 0.3s 0.01s ease; -webkit-transition: all 0.3s 0.01s ease; >a:hover < background:#D43737;/*добавляем эффект при наведении*/ >li < float:left; /*Размещаем список горизонтально для реализации меню*/ position:relative; /*задаем позицию для позиционирования*/ >/*Стили для скрытого выпадающего меню*/ li > ul < position:absolute; top:25px; display:none; >/*Делаем скрытую часть видимой*/ li:hover > ul < display:block; width:250px; /*Задаем ширину выпадающего меню*/ >li:hover > ul > li < float:none; /*Убираем горизонтальное позиционирование*/ >
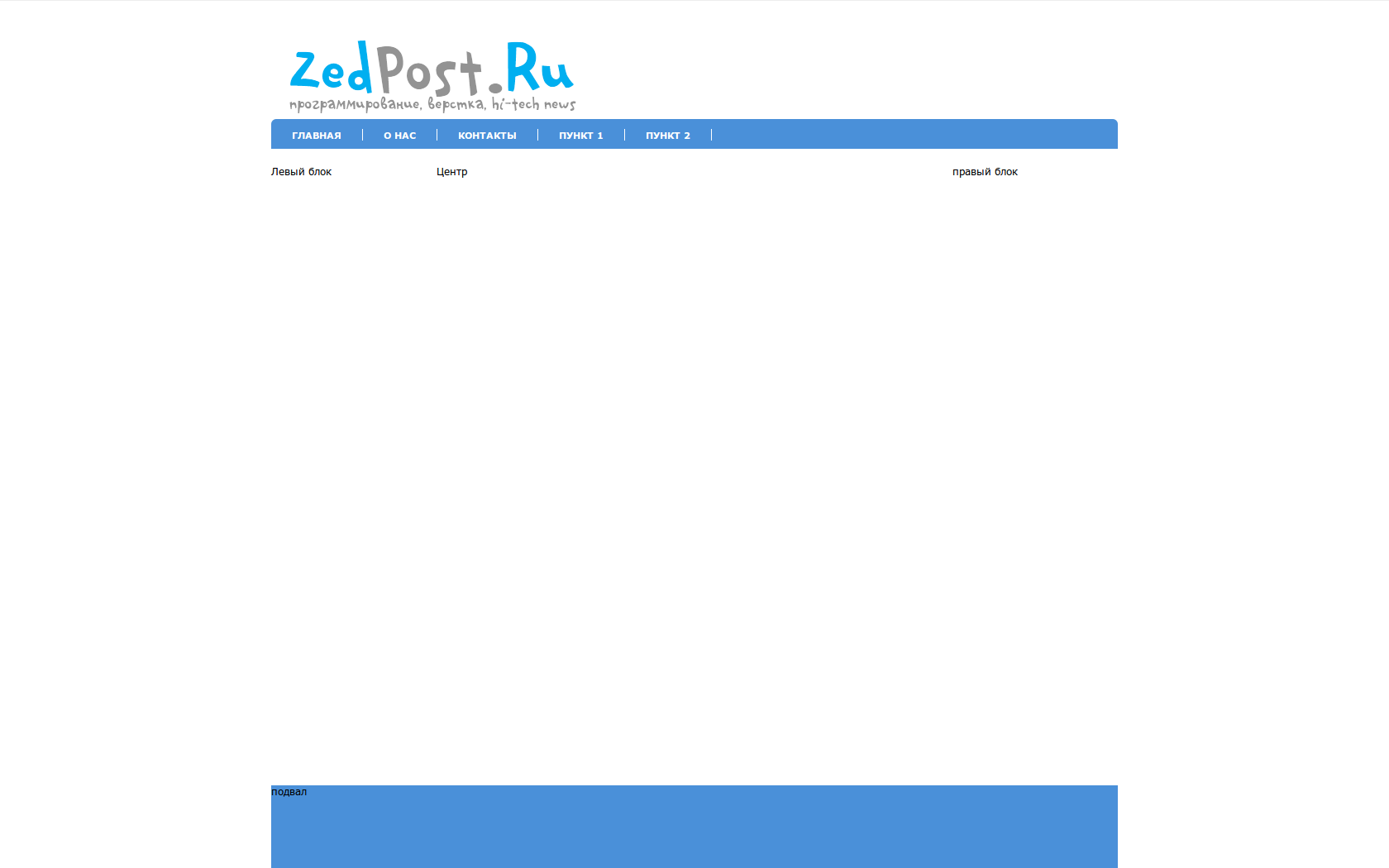
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Посты по теме
 Создание сайта в блокноте
Создание сайта в блокноте15 Май 2015
 Как поменять фон сайта?
Как поменять фон сайта?29 Дек 2014
 CSS-класс ссылки и CSS-класс страницы у Joomla
CSS-класс ссылки и CSS-класс страницы у Joomla27 Дек 2014
Свежие записи
- Вывод сайта из под фильтра АГС: личный опыт
25 Июн 2016 - Конверсия сайта: влияющие факторы и способы повышения
3 Фев 2016 - Горизонтальное меню для сайта на HTML+CSS
1 Май 2016 - Технологии создания сайтов
27 Дек 2015 - Преимущества создания веб сайта
5 Дек 2015
Рубрики
Верстка сайта с нуля. Меню навигации. Часть 1.
Начиная с этого урока, мы будем учиться верстке сайта с нуля в популярном flat стиле. Эта тема очень объемная и мы посвятим ей не один урок. Что означает это на практике?
Представьте себе, что Вы на бирже фриланса получили заказ на верстку одностраничного сайта. Заказчик передал Вам макет в виде файла .psd и попросил сверстать HTML страницу. В работу верстальщика входит еще и нарезка макета на картинки, но мы опустим этот этап, поскольку это вопрос умения пользоваться фотошопом. На данную тему Вы можете самостоятельно поискать обучающие уроки по фотошопу.
Будем исходить из того, что заказчик оказался добрым человеком и предоставил нам вместе с макетом и заранее порезанные картинки. Для создания HTML страницы, нам потребуется: .psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
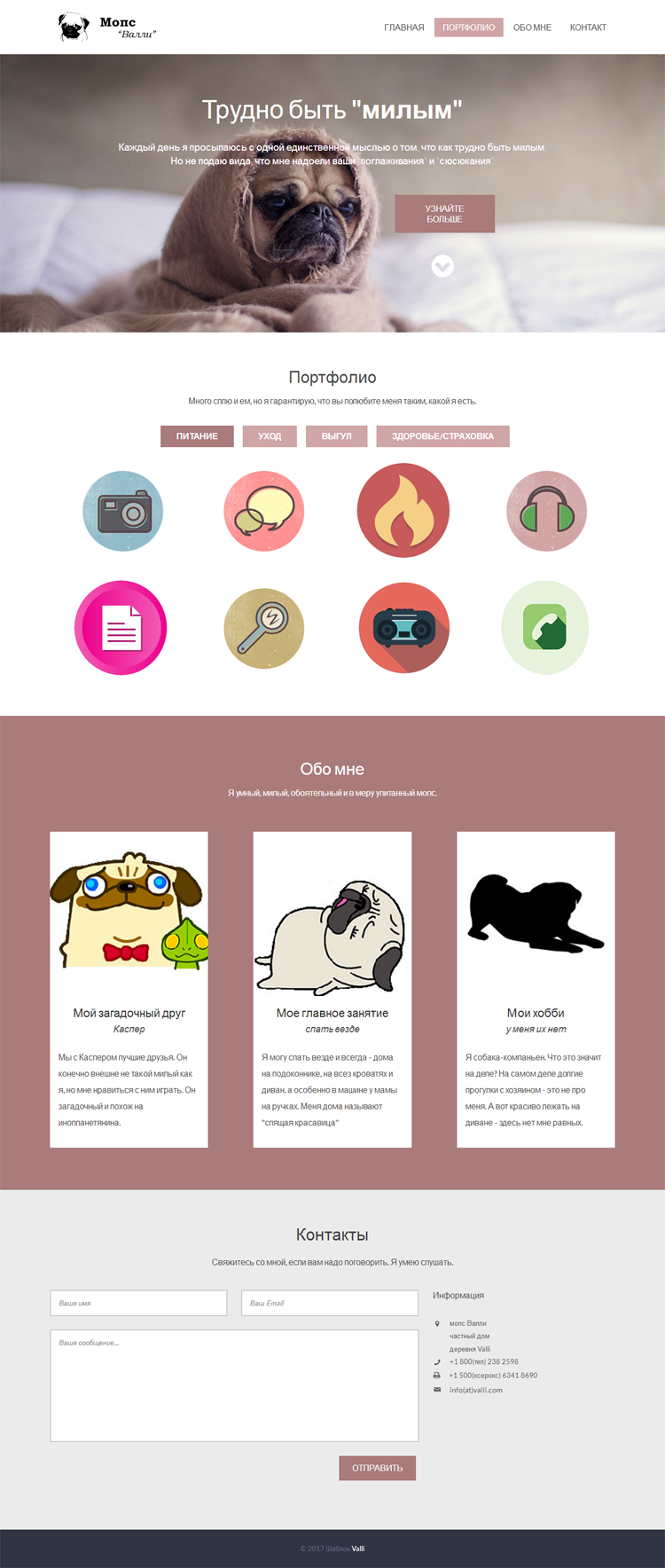
Мы говорим с вами про макет, но пока это только картинка, из которой нам предстоит сделать полноценную HTML страницу.
Обратите внимание, что наш макет представляет из себя классический пример flat дизайна. Flat дизайн – это значит «плоский», здесь вы не увидите объемных теней, градиентов и других «наворотов».
Открываем макет в фотошопе и берем оттуда всю нужную информацию – цвет, шрифт, размеры и начинаем писать код, первой у нас идет шапка сайта, состоящая из логотипа и меню навигации. Разумеется, что наш сайт будет адаптивным под любые устройства и разрешения экрана, поэтому все размеры указываем в % и em.
Верстка шапки сайта
Создаем HTML страницу и делаем разметку нашей шапки. Содержимое шапки пишем внутри парного тега header.
- Главная
- Портфолио
- Обо мне
- Контакт
Без оформления CSS стилями выглядит шапка совсем не так, как надо. В файле style.css, пропишим селекторам соответствующие свойства, чтобы шапка выглядела согласно макету.
Разберем основные моменты. Логотип и меню навигации должны быть в одной строке. Поэтому в блоке div с логотипом задаем обтекание — float: left; Навигационное меню встанет справа от логотипа. Пункты меню должны быть в одной строке — display:inline-block; Отменить обтекание можно вставкой в код пустого дива — , в стилях соответственно записываем так — .clear
Код шапки сайта в файле style.css:
body font-family: ‘Lato’, Verdana;
font-size: 100%;
background: #fff;
>
.wrap
margin: 0 auto;
width: 70%; /* отступы относительно окна браузера */
>
.header padding: 1.3em 0em; /* поля вокруг текста */
>
.logo float: left; /* обтекание логотипа */
>
.logo a display: block; /* переопределение в блочный */
>
.nav float: right; /* обтекание логотипа */
margin-top: 0.82em;
>
.nav > ul > li display:inline-block; /* переопределение в строчно-блочный */
>
.nav > ul > li.active a background: #d0a5a5;
color: #ffffff;
>
.nav > ul > li > a display: block;
font-family: ‘Lato’, sans-serif;
font-size: 1.1em;
text-transform: uppercase;
padding: 0.5em 1em;
color: #444;
-webkit-transition: 0.9s; /* плавный переход */
-moz-transition: 0.9s;
-o-transition: 0.9s;
transition: 0.9s;
>
.nav > ul > li > a:hover color: #fff;
background: #d0a5a5;
>
Код HTML разметки шапки сайта:
rel=’stylesheet’ type=’text/css’>
- Главная
- Портфолио
- Обо мне
- Контакт
/* отмена обтекания */
В процессе верстки сайта с нуля мы получаем готовую шапку сайта.
Результат работы можно посмотреть на jsfiddle
Создано 12.10.2017 12:50:40
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 2 ):
Почему просто скопировав полностью код и сохранив как index.html и style.css у меня и близко не похоже на урок. Либо верстка далеко не с нуля либо хз. P.s text-decoration:none — добавил. Но вот с отступами что то не так.
Здравствуйте, где взять PSD макет к данному уроку?
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Горизонтальное меню для сайта на HTML и CSS
HTML-CSS-JQUERY
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS. Обычно данное меню располагается в шапке на всех страницах сайта. Итак начнем)
HTML код горизонтального меню
- обрамленного тегом . И так, создадим файл index.html и запишем в него следующий код:
Тег (от англ. Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке и указывает на блок с навигационным меню сайта.
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Стилизация menu с помощью CSS
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега
- , а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul li < display: inline-block; margin-left: 10px; text-transform: uppercase; >nav ul li:first-child
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу применим следующие CSS свойства:
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.