- Android Popup Window Animation Example
- 1. PopupWindow And AlertDialog Difference.
- 2. PopupWindow Methods.
- 2.1 PopupWindow Constructor Method.
- 2.2 PopupWindow Display Methods.
- 2.3 PopupWindow Other Methods.
- 2.4 Add Animation To PopupWindow.
- 3. Android PopupWindow Example.
- 3.1 Main Layout XML File.
- 3.2 Short Message Popup Window Layout Xml File.
- 3.3 Phone Call Popup Window Layout Xml File.
- 3.4 Main Activity Java File.
- 3.5 PopupWindow Animation Style Xml File.
- 3.6 PopupWindow Custom Defined Animation XML File.
- Android Tutorial on Popup Window
- activity_main.xml :
- MainActivity.java :
- Creating popup.xml :
- Creating popup.java :
- AndroidManifest.xml :
- Android popup box output :
- Popup Menu in Android With Example
- Example
- Step By Step Implementation
- Step 1: Create a New Project in Android Studio
- Step 2: Working with the XML Files
Android Popup Window Animation Example
The android.widget.PopupWindow class is another class that provides a popup window function besides AlertDialog. There is something different between them. This example will show you how to use the android.widget.PopupWindow in the android application.
1. PopupWindow And AlertDialog Difference.
- The main difference between AlertDialog and PopupWindow is the location of the display. The AlertDialog is fixed display on the screen, while PopupWindow can be displayed anywhere on the main screen.
- PopupWindow is a pop-up control that can be used to display any View and float at the top of the activity.
- Through PopupWindow we can achieve a variety of pop-up window effects such as information display or UI interaction.
- The PopupWindow custom layout is more convenient, and the display position is freedom there is no restriction.
2. PopupWindow Methods.
2.1 PopupWindow Constructor Method.
- public PopupWindow (Context context).
- public PopupWindow(View contentView) .
- public PopupWindow(View contentView, int width, int height) .
- public PopupWindow(View contentView, int width, int height, boolean focusable)
- Please Note: There are four constructors, but the basic three parameters for generating a PopupWindow must be set are: View contentView, int width, int height; You can’t pop a PopupWindow without any one of them!
- So, if you use the first constructor, the complete construct code should look like this.
View popupContentView = LayoutInflater.from(ActivityClass.this).inflate(R.layout.popup_view_Layout, null); PopupWindwo popupWindow = PopupWindow(context); popupWindow.setContentView(popupContentView); popupWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT); popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
2.2 PopupWindow Display Methods.
- showAsDropDown(View anchorView): Show popup at the position of the relative control (lower left), no deviation.
- showAsDropDown(View anchorView, int xOffSet, int yOffSet): Show popup at the position of the relative control. xOffSet represents the offset of the x-axis, positive to the left, negative to the right. yOffSet represents the offset of the y-axis, positive to the down, negative to the up.
- showAtLocation(View parentView, int gravity, int xOffSet, int yOffSet): Show popup at the location specified by the gravity value. ( Gravity.CENTER, Gravity.BOTTOM) etc.
2.3 PopupWindow Other Methods.
- public void dismiss(): Close popup window when needed.
- public void setFocusable(boolean focusable): Let PopupWindow get the focus, then it will be able to handle the click event of the physical button, otherwise the event will be passed up by the Activity. If there is an Editor in PopupWindow, the focusable value must be true.
2.4 Add Animation To PopupWindow.
- PopupWindow.setAnimationStyle(R.style.ContextMenuAnim) can be used to add animation to a popup window.
popupWindow.setAnimationStyle(R.style.popup_window_animation_phone);
3. Android PopupWindow Example.
You can see this example demo video at the end of this article page.
3.1 Main Layout XML File.
- This layout file defines the above “Short Message” and “Phone Call” buttons.
- activity_popup_window.xml
3.2 Short Message Popup Window Layout Xml File.
- This XML file defines a ListView object which will be displayed in the short message popup window.
- It also defines a LinearLayout object which will be used to display the list item row. Each list item row has an ImageView and a TextView.
- activity_popup_window_sms.xml
3.3 Phone Call Popup Window Layout Xml File.
- This XML file defines a ListView object which will be displayed in the phone call popup window.
- activity_popup_window_phone.xml
3.4 Main Activity Java File.
package com.dev2qa.example; import android.graphics.Color; import android.graphics.drawable.ColorDrawable; import android.os.Bundle; import android.support.v7.app.AlertDialog; import android.support.v7.app.AppCompatActivity; import android.view.Gravity; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.Button; import android.widget.ListView; import android.widget.PopupWindow; import android.widget.SimpleAdapter; import android.widget.TextView; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class PopupWindowActivity extends AppCompatActivity < // Save short message command text in item list. private String smsCmdArr[] = ; // Save short message command item image. private int smsCmdImgArr[] = ; // SimpleAdapter list item key. final private String LIST_ITEM_KEY_IMAGE = "image"; final private String LIST_ITEM_KEY_TEXT = "text"; // Save phone command text. private String phoneCmdArr[] = ; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_popup_window); setTitle("dev2qa.com --- Popup Window"); this.createSmsPopup(); this.createPhonePopup(); >// Create short message popup window. private void createSmsPopup() < // Get short message button. final Button smsButton = (Button)findViewById(R.id.smsButton); smsButton.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View view) < // Initialize short message list item data. List> itemList = new ArrayList>(); int itemLen = smsCmdArr.length; for(int i=0;i itemMap = new HashMap(); itemMap.put(LIST_ITEM_KEY_IMAGE, smsCmdImgArr[i]); itemMap.put(LIST_ITEM_KEY_TEXT, smsCmdArr[i]); itemList.add(itemMap); > // Create SimpleAdapter that will be used by short message list view. SimpleAdapter simpleAdapter = new SimpleAdapter(PopupWindowActivity.this, itemList, R.layout.activity_popup_window_sms, new String[], new int[]); // Get short message popup view. View popupView = getLayoutInflater().inflate(R.layout.activity_popup_window_sms, null); ListView smsListView = (ListView) popupView.findViewById(R.id.popupWindowSmsList); smsListView.setAdapter(simpleAdapter); smsListView.setOnItemClickListener(new AdapterView.OnItemClickListener() < @Override public void onItemClick(AdapterViewadapterView, View view, int itemIndex, long l) < AlertDialog alertDialog = new AlertDialog.Builder(PopupWindowActivity.this).create(); alertDialog.setTitle("Short Message Function"); alertDialog.setMessage("You select command " + smsCmdArr[itemIndex]); alertDialog.show(); >>); // Create popup window. PopupWindow popupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); // Set popup window animation style. popupWindow.setAnimationStyle(R.style.popup_window_animation_sms); popupWindow.setBackgroundDrawable(new ColorDrawable(Color.WHITE)); popupWindow.setFocusable(true); popupWindow.setOutsideTouchable(true); popupWindow.update(); // Show popup window offset 1,1 to smsBtton. popupWindow.showAsDropDown(smsButton, 1, 1); > >); > // Create phone popup window. private void createPhonePopup() < // Get phone button. final Button phoneButton = (Button)findViewById(R.id.phoneButton); phoneButton.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View view) < // Get phone popup view. View popupView = getLayoutInflater().inflate(R.layout.activity_popup_window_phone, null); // Get phone list view. ListView phoneListView = (ListView) popupView.findViewById(R.id.popupWindowPhoneList); // Set header text in list view. TextView headerTextView = new TextView(PopupWindowActivity.this); headerTextView.setText("Phone Popup Window"); headerTextView.setTextSize(15); headerTextView.setBackgroundColor(Color.GREEN); phoneListView.addHeaderView(headerTextView); // Create phone data adapter. ArrayAdapterphoneCmdAdapter = new ArrayAdapter(PopupWindowActivity.this, android.R.layout.simple_list_item_1, phoneCmdArr); phoneListView.setAdapter(phoneCmdAdapter); phoneListView.setOnItemClickListener(new AdapterView.OnItemClickListener() < @Override public void onItemClick(AdapterViewadapterView, View view, int itemIndex, long l) < AlertDialog alertDialog = new AlertDialog.Builder(PopupWindowActivity.this).create(); alertDialog.setTitle("Phone Function"); alertDialog.setMessage("You select command " + phoneCmdArr[itemIndex]); alertDialog.show(); >>); // Create popup window. PopupWindow popupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); // Set popup window animation style. popupWindow.setAnimationStyle(R.style.popup_window_animation_phone); popupWindow.setBackgroundDrawable(new ColorDrawable(Color.WHITE)); popupWindow.setFocusable(true); popupWindow.setOutsideTouchable(true); popupWindow.update(); // Show popup window offset 1,1 to phoneBtton at the screen center. popupWindow.showAtLocation(phoneButton, Gravity.CENTER, 0, 0); > >); > > 3.5 PopupWindow Animation Style Xml File.
3.6 PopupWindow Custom Defined Animation XML File.
- Below two animator files are saved in app/res/animator folder. They are used by styles in 3.5.
- fade_in.xml
Android Tutorial on Popup Window
Android popup box, Generally we see android popup box appearing in the apps showing alert messages or system errors. And also sometimes we can enter data into these windows which can be further processed depending upon our app requirement.
We use these types of popup boxes so that we can customize the data which is not possible in general dialog’s.
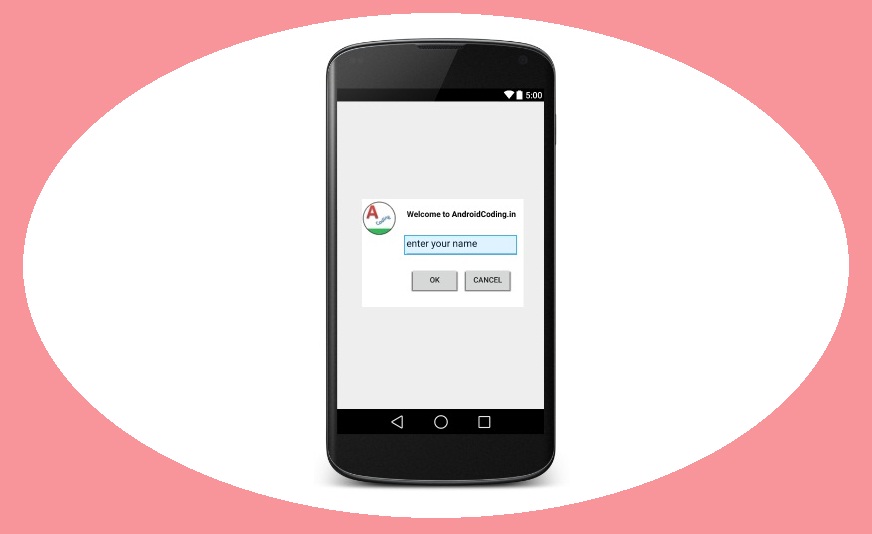
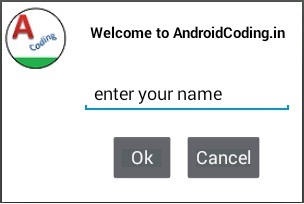
You can see the below window which is the android popup box we are going to learn in this tutorial.
The popup box intakes a text i.e., your name and will display a toast when ok button is clicked and popup box is closed when cancel button is clicked.
And also you can notice we have placed a logo and heading you can change the design according to your requirement.
We can also display listview in the popup box that we will see in our further tutorials, not only listview we can show maps, images, and many more….
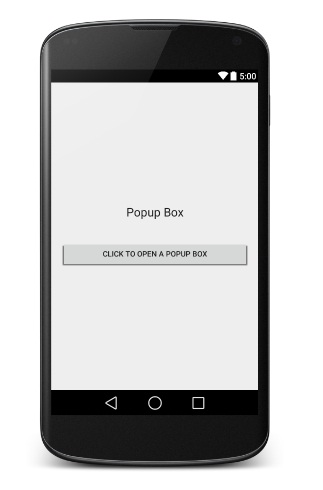
activity_main.xml :
Add a textview and a button to the activity.
MainActivity.java :
We will be calling the pop up box on button click in main activity. Also you can use View binding here for better efficiency.
package com.example.abhishek.popup; import android.content.Intent; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends ActionBarActivity < Button popupbut; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); popupbut = (Button)findViewById(R.id.button); popupbut.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View v) < Intent i = new Intent(MainActivity.this,Popup.class); startActivity(i); >>); > >
Creating popup.xml :
Now we will be creating popup activity by adding imageview for logo and textviews, button and edittext for accepting text to be displayed as toast.
This dialog is a bit flexible because here you can customize the components just like you do in normal activity.
Creating popup.java :
Initialize buttons, edittext and setOnClickListener for two buttons.
but1.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View v) < String msg = editText.getText().toString(); Toast.makeText(Popup.this, "Your name is "+msg, Toast.LENGTH_SHORT).show(); >>); but2.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View v) < Popup.this.finish(); >>);
package com.example.abhishek.popup; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; /** * Created by Abhishek on 9/25/2016. */ public class Popup extends Activity < EditText editText; Button but1,but2; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.popup); editText = (EditText)findViewById(R.id.editText); but1 = (Button)findViewById(R.id.but1); but2 = (Button)findViewById(R.id.but2); but1.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View v) < String msg = editText.getText().toString(); Toast.makeText(Popup.this, "Your name is "+msg, Toast.LENGTH_SHORT).show(); >>); but2.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View v) < Popup.this.finish(); >>); > >
AndroidManifest.xml :
Add android popup box activity as we are converting the activity to dialog.
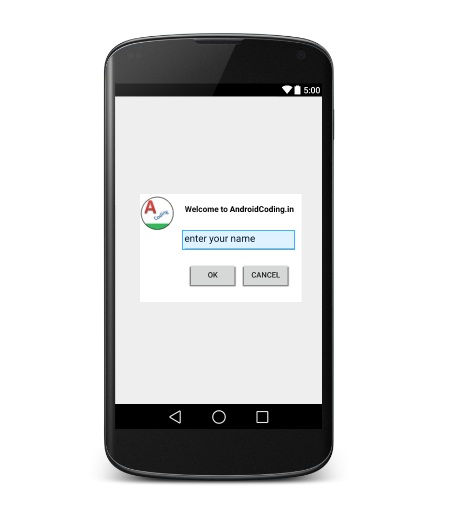
Android popup box output :
This screen depicts the usage of android popup box
In this tutorial on android popup box if you have any queries do let us know in the comment section below.
For more interesting tutorials like and share this tutorial.
Popup Menu in Android With Example
In android, the Menu is an important part of the UI component which is used to provide some common functionality around the application. With the help of the menu, users can experience smooth and consistent experiences throughout the application. In Android, we have three types of Menus available to define a set of options and actions in our android applications. The Menus in android applications are the following:
- Android Options Menu: Android Options Menu is a primary collection of menu items in an android application and is useful for actions that have a global impact on the search application.
- Android Context Menu: Android Context Menu is a floating menu that only appears when the user clicks for a long time on an element and is useful for elements that affect the selected content or context frame.
- Android Popup Menu: Android Popup Menu displays a list of items in a vertical list which presents the view that invoked the menu and is useful to provide an overflow of actions related to specific content.
So in this article, we are going to discuss the Popup Menu. A PopupMenu displays a Menu in a popup window anchored to a View. The popup will be shown below the anchored View if there is room(space) otherwise above the View. If any IME(Input Method Editor) is visible the popup will not overlap it until the View(to which the popup is anchored) is touched. Touching outside the popup window will dismiss it.
Example
In this example, we are going to make a popup menu anchored to a Button and on click, the popup menu will appear, and on a touch of the popup menu item, a Toast message will be shown. A sample GIF is given below to get an idea about what we are going to do in this article. Note that we are going to implement this project using the Java language.
Step By Step Implementation
Step 1: Create a New Project in Android Studio
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. The code for that has been given in both Java and Kotlin Programming Language for Android.
Step 2: Working with the XML Files
Next, go to the activity_main.xml file, which represents the UI of the project. Below is the code for the activity_main.xml file.