- Стилизация ссылок
- Ссылки без подчёркивания
- Подчёркивание ссылок при наведении на них курсора мыши
- Декоративное подчёркивание ссылок
- Использование фонового цвета
- Рамка вокруг ссылки
- Рисунки возле внешних ссылок
- См. также
- Плавное подчёркивание ссылки при наведении
- Плавное подчёркивание ссылки справа налево при наведении
- Эффекты при наведении на ссылку CSS
- Зачеркнутая ссылка или текст при наведении другим цветом CSS
- Пример
- HTML
- CSS
- Как изменить цвет ссылки при наведении CSS
- Пример
- HTML
- CSS
- Подчеркивание у ссылки при наведении CSS
- Анимация подчёркивания ссылок на чистом CSS
- Реализация
Стилизация ссылок
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom , которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed , получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding , создающее поля вокруг текста (рис. 2).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover . Прозрачный цвет указывается с помощью ключевого слова transparent , в остальном стиль не поменяется.
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Рис. 3. Выделение ссылки с помощью рисунка
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a[href^=»http://»] <. >, как показано в примере 7.
Пример 7. Рисунок возле ссылки
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»] , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
См. также
Плавное подчёркивание ссылки при наведении
Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода(сниппеты), которые будут работать сразу после того, как вы вставите их в ваш файл стилей.
В этой статье мы расскажем вам как добиться такого эффекта, как плавное подчеркивание ссылки при наведении css средствами. Выглядеть это будет так:
a position: relative; color: #00a650; /*задаём цвет ссылки*/ cursor: pointer; line-height: 1; /*задаём высоту строки*/ text-decoration: none; /*убираем подчёркивание*/ > a:after display: block; position: absolute; left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */ width: 0;/*задаём длинну линии до наведения курсора*/ height: 2px; /*задаём ширину линии*/ background-color: #00a650; /*задаём цвет линии*/ content: ""; transition: width 0.3s ease-out; /*задаём время анимации*/ > a:hover:after, a:focus:after width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/ >Плавное подчёркивание ссылки справа налево при наведении
достаточно изменить left:0 на right:0;
Применяем плавное подчеркивание ссылок при наведении к нашему стандартному шаблону.
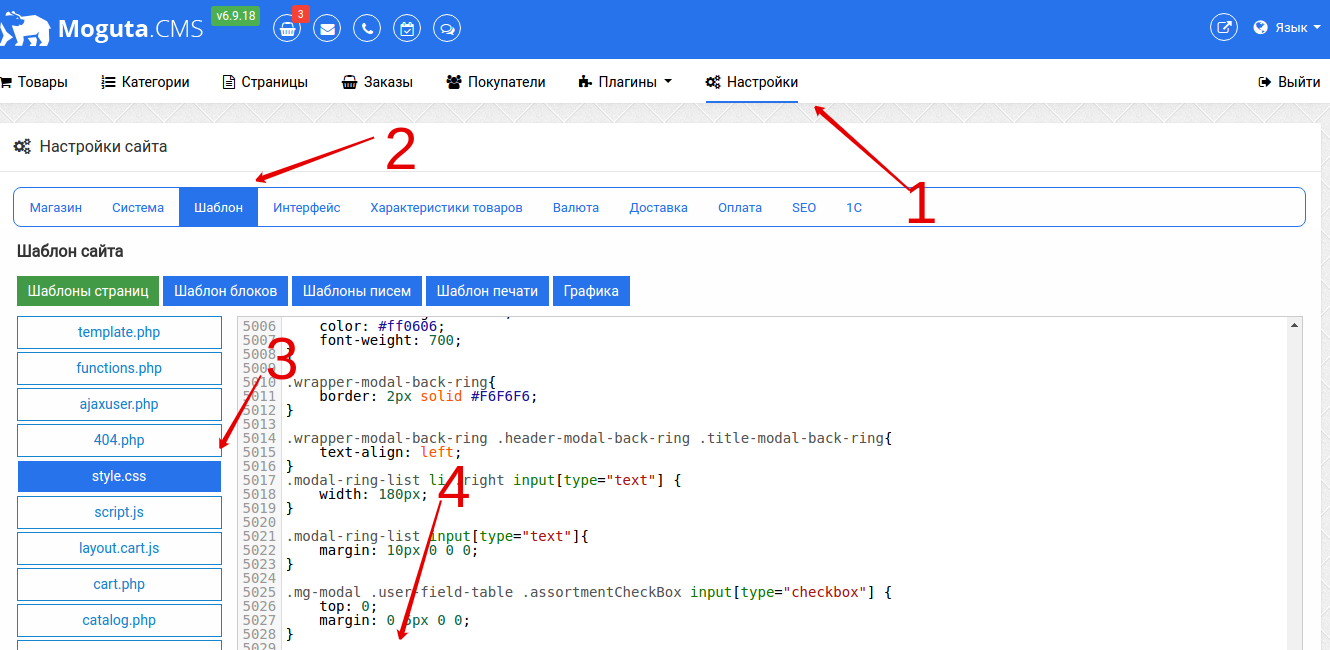
Делаем это из административной панели:
- Открываем настройки
- Выбираем шаблон
- Открываем Style.css
- В самый конец кода добавляем
.bottom-bar .main-menu .mg-menu li .submenu li a position: relative; color: #00a650; /*задаём цвет ссылки*/ cursor: pointer; line-height: 1; /*задаём высоту строки*/ text-decoration: none; /*убираем подчёркивание*/ > .bottom-bar .main-menu .mg-menu li .submenu li a:after display: block; position: absolute; left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */ width: 0;/*задаём длинну линии до наведения курсора*/ height: 2px; /*задаём ширину линии*/ background-color: #00a650; /*задаём цвет линии*/ content: ""; transition: width 0.3s ease-out; /*задаём время анимации*/ > .bottom-bar .main-menu .mg-menu li .submenu li a:focus:after, .bottom-bar .main-menu .mg-menu li .submenu li a:hover:after width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/ >Вот вы и узнали как добится плавного подчеркивания ссылки при наведении на ссылку. Если у вас появятся какие-либо вопросы — пишите в комментариях.
Эффекты при наведении на ссылку CSS
Подборка Hover эффектов при наведении на ссылку CSS. Это пригодиться для украшения сайта, а так же чтобы выделить нужные элементы, например, подчеркивание ссылок, заголовков, выделение цветом и многое другое.
Зачеркнутая ссылка или текст при наведении другим цветом CSS
Эффект зачеркивания ссылки при наведении пригодится, когда ссылку нужно выделить в тексте, а также для меню на сайте. Такой эффект также можно применить и к тексту. Цвет зачёркивающей линии можно менять по своему усмотрению.
Пример
HTML
CSS
/* Ссылка */ a.crossed-link < color: #f66d52; /* Цвет сылки */ font-weight: 400; text-transform: uppercase; text-decoration: none; font-size: 1em; position: relative; display: inline-block; >a.crossed-link:before < content: ''; position: absolute; width: 100%; height: 1px; /* Высота зачеркивающей линии */ background: #666; /* Цвет зачеркивающей линии */ top: 45%; animation: out 0s cubic-bezier(1, 0, 0.58, 0.97) 1 both; >div.crossed:hover a.crossed-link:before < animation: in 0.2s cubic-bezier(1, 0, 0.58, 0.97) 1 both; >/* Текст */ p.crossed-text < color: #ffa000; /* Цвет текста */ font-weight: 400; text-transform: uppercase; font-size: 1em; position: relative; display: inline-block; >p.crossed-text:before < content: ''; position: absolute; width: 100%; height: 1px; /* Высота зачеркивающей линии */ background: #666; /* Цвет зачеркивающей линии */ top: 45%; animation: out 0s cubic-bezier(1, 0, 0.58, 0.97) 1 both; >div.crossed:hover p.crossed-text:before < animation: in 0.2s cubic-bezier(1, 0, 0.58, 0.97) 1 both; >/* Анимация */ @keyframes in < 0% < width: 0; left: 0; right: auto; >100% < left: 0; right: auto; width: 100%; >> @keyframes out < 0% < width: 100%; left: auto; right: 0; >100% < width: 0; left: auto; right: 0; >> @keyframes show < 0% < opacity: 0; transform: translateY(-10px); >100% < opacity: 1; transform: translateY(0); >> Как изменить цвет ссылки при наведении CSS
Изменение цвета ссылки необходимо, когда нужно ее выделить, например в тексте, так ссылка будет выглядеть более привлекательно для пользователей. Но такая ссылка будет хорошо смотреться в любом месте сайта.
Пример
HTML
CSS
.change-color-link < color: #f66d52; /* Цвет ссылки */ font-size: 2em; font-weight: bold; padding: 20px 0px; line-height: 1; text-decoration: none; -webkit-transition: all 1s ease; transition: all 1s ease; /* Время изменения цвета */ >.change-color-link:hover < color: #ffa000; /* Меняем цвет ссылки */ > Подчеркивание у ссылки при наведении CSS
Эффект меняет цвет ссылки при наведении на нее и добавляет подчеркивание. Этот эффект хорошо подойдет, когда нужно выделить ссылку и поменять цвета на те, которые соответствуют сайту.
Анимация подчёркивания ссылок на чистом CSS
Одно из преимуществ создания моего личного сайта с нуля вместо использования готовой темы заключается в том, что я начинаю с настроек браузера по умолчанию и постепенно добавляю собственные расцветки. Я стараюсь удержать сайт от раздувания, но и персонализация — важное дело. Нужно найти некий компромисс между спартанскими страницами Hacker News и Craigslist с одной стороны и перегруженностью старого MySpace с другой.
Как-то мне попался сайт с причудливыми анимированными подчёркиваниями для ссылок, и я захотел реализовать эффект. Но мне важно использовать чистый CSS, потому что ради таких легкомысленных вещей негоже добавлять JavaScript, который может вызвать проблемы с производительностью или удобством интерфейса (см. угон полосы прокрутки).
Вот как сейчас выглядит эффект:
Реализация
Отрисовка линий под текстом — на удивление сложная тема. Всё зависимт от того, насколько далеко вы готовы отклониться от стандарта и о каких деталях беспокоитесь (например, проход мимо выносных элементов букв).
Я исследовал два подхода. Оба они, по сути, удаляют стандартный text-decoration и с помощью псевдоэлементов добавляют имитированную границу. Затем эта граница анимируется переходами CSS. К сожалению, у этих решений один недостаток: они нормально не работают, если ссылка охватывает более одной строки. Подчёркивание появляется только в первой строке.
В конце концов я нашёл CodePen от Shaw, лишённый этого недостатка, и изменил эффект на свой вкус.
Вот соответствующий код. Поиграться с ним можно на repl.it.
Рассмотрим подробнее это решение.
Во-первых, отключаем стандартное оформление text-decoration .
Нам придётся использовать фоновое изображение, потому что оно способно покрыть несколько строк. Хотя можно взять реальную картинку, но речь идёт всего лишь о линии, поэтому используем линейный градиент, который сгенерирует нам изображение. Обычно его используют для создания градиента между двумя разными цветами, но нам нужно, чтобы подчёркивание было того же цвета, что и ссылка, поэтому используем currentColor как для начала, так и для конца градиента. currentColor указывает браузеру использовать цвет элемента из свойства color.
Используем background-position для размещения изображения в левом нижнем углу. Значение 0% соответствует горизонтальному положению, а 100% — вертикальному.
Отключаем background-repeat, чтобы предотвратить создание нескольких экземпляров изображения.
С помощью background-size указываем нулевую ширину и высоту в два пикселя. Нулевая ширина означает, что подчёркивание появится только при наведении, иначе картинка не видна.
Устанавливаем transition по размеру фона, так что любое изменение свойства займет 0.3 секунды.
При наведении на ссылку меняем ширину изображения на 100% , создавая полное подчёркивание, а transition обеспечивает анимацию.
Вот и всё! Я очень доволен лаконичностью кода. Если хотите добавить на свой сайт что-то похожее, не стесняйтесь брать эту реализацию или посмотрите некоторые другие анимированные эффекты подчёркивания.