- Как создать html файл и что делать, если вместо HTML страницы отображается текст?
- Как создать html файл?
- Что делать, если вместо HTML страницы отображается текст?
- Почему не создаётся файл?
- Войдите, чтобы написать ответ
- Как работать с Cookie при многосайтовости на разных доменах?
- Почему не создается html файл
- HTML-файл открывается как TXT
- Комментарии ( 13 ):
- Создание HTML документа
- Не создается файл index.html
Как создать html файл и что делать, если вместо HTML страницы отображается текст?
Приветствую, друзья. Сегодня вернемся к HTML, но не продолжим его изучение, а вернемся к самым истокам, дабы в будущем не у кого не возникало вопросов и проблем. Как создать HTML файл? Именно так звучит самый популярный вопрос начинающих пользователей. И отсюда довольно часто возникает другой вопрос: «Что делать, если вместо HTML страницы отображается просто текст?» И чтобы закрыть подобные вопросы на самом начальном этапе, написана эта статья.
Данные проблемы чаще всего возникают не из-за самого пользователя, а из-за операционной системы, используемой на компьютере. При чем здесь операционная система? Все дело в том, что по умолчанию операционные системы Windows, в частности XP и 7, скрывают расширение файлов. Отсюда и возникают проблемы, при создании файлов и назначении им правильного формата.
Я буду объяснять, на примере Windows XP и Windows 7, так как другие не использовал и не знаю, что там, да как.
Итак, для начала включим отображение расширения файлов.
Если используется Windows XP:
Заходим в «Сервис» и выбираем пункт «Свойства папки».
Затем, в открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Если используется Windows 7:
Кликаем на «Упорядочить» и выбираем из списка «Параметры папок и поиска»
В открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Теперь, если все сделано правильно в конце имени файлов, будет дописано расширение файла, типа: .txt, .html и т.д. Так будет гораздо удобнее ориентироваться в форматировании файлов.
Переходим к решению поставленных вопросов.
Как создать html файл?
Здесь, все на самом деле, до безобразия просто. Есть несколько вариантов, в зависимости, каким инструментом мы пользуемся.
Если используется NotePad++:
Сначала, хочу заметить, что это самый оптимальный и удобный вариант, для написания html, css и php. Подробнее о программе, я уже рассказывал здесь.
После открытия программы, создаем новый документ.
Выбираем подходящий синтаксис, для подсветки кода, что очень облегчает написание кода.
И после написания кода, выбираем «Сохранить как». В первое поле пишем название файла, а во втором выбираем его формат, в нашем случае — HTML.
Таким образом, можно создать html файл, с помощью текстового редактора NotePad.
Если используется блокнот:
Скажу сразу, что это не оптимальный вариант на данный момент. Но все же, я не могу упустить данный способ.
Создаем новый текстовый документ.
Сохраняем документ, как есть. (В формате txt.)
И переименовываем документ. При этом главное изменить не имя документа, а его расширение. То есть txt заменить на html. После чего, нажать «Enter». Выскочит предупреждение, где нажимаем на кнопку «ДА».
Вот так мы создали файл в формате html, с помощью блокнота.
Поле применения одного из вариантов создания, открываем файл в веб-браузере двойным кликом мыши. И смотрим, что у нас получилось.
При этом, если все сделано правильно файл должен открыться в веб-браузере, а не в блокноте.
Что делать, если вместо HTML страницы отображается текст?
Если же по какой-то причине, вместо того, чтобы открыться в браузере, файл открывается в блокноте в виде текста, то есть кода, который мы прописали. В этом случае необходимо вернуться к началу статьи и отключить скрытие расширения файлов.
Например, может быть ситуация, когда мы написали код в NotePad и сохранили его в формате HTML, но он упорно притворяется текстовым документом. Дело в том, что если не снять галочку, о которой шла речь в начале статьи, мы не увидим, что у нашего файла расширение не (название.html), а (название.html.txt). То есть, по сути, файл по-прежнему является обычным текстовым документом, отсюда и проблема.
То есть, как Вы уже догадались, для ее решения необходимо переименовать файл из (файл.html.txt) в (файл.html).
После данной манипуляции файл должен открыться в браузере, а не в текстовом редакторе в виде текста.
На этом у меня все. Надеюсь, данная статья поможет избавиться от вопросов, которые могут возникнуть в самом начале изучения html или css.
Почему не создаётся файл?
Вопрос вот в чём: при нажатии на кнопку «Создать сайт» страница с формой обновляется, но файл в нужной папке не появляется.
Добрый вечер.
А что это у Вас за огрызок формы?
Таким огрызком вряд ли получится что либо загрузить
1) enctype формы?
2) настройки php на размер загружаемого файла?
3) Права доступа на запись для директории загрузки?
4) Если у Вас права доступа к конфигурационному файлу apache?
Добрый вечер.
1. Enctype формы не задан, я так понимаю, что данные корректно обрабатываются сервером, а явно указывать enctype нужно, если в форме есть кнопка загрузки файла.
2. Ограничения по размеру загружаемого файла — 20 мегабайт, поэтому, с этим проблем не возникнет.
3. На папку загрузки (/var/www/html) установлены права с максимальными разрешениями (777)
4. Пока что запись данных производится не в конфигурационный файл Apache, а в файл /var/www/html/$name.conf (который создаётся на основе данных из формы).
verdex: Ну а где тег ? Всё таки существуют какие-то стандарты, которых надо придерживаться. Даже если явно не надо задавать, то для других, кто будет работать с кодом надо указывать, где начинается форма, а где заканчивается.
По поводу ошибки.
Вы перевели текст ошибки «no such file or directory»?
Ошибка в пути к файлу, проверяйте.
verdex: Хорошим тоном будет рассказать о решении, для тех, кто будет искать ответ на подобный вопрос.
Имя
Псевдонимы (алиасы)
Корневая директория домена ServerName $name ServerAlias www.$name DocumentRoot /home/$user/www/$name ServerAdmin webmaster@$name DirectoryIndex index.html index.php CustomLog /home/$user/logs/$name.access.log combined ErrorLog /home/$user/logs/$name.error.log "; //создаём новый конфиг Apache из шаблона $fp = fopen($path, "w"); file_put_contents ($path, $config); ?>Войдите, чтобы написать ответ
Как работать с Cookie при многосайтовости на разных доменах?
Почему не создается html файл
Все очень просто, если элементарно нужен файл с расширением .html, то это можно сделать так:
1) взять любой текстовый файл, то есть с расширением .txt, нажать переименовать и вместо txt, написать html. Таким образом, файл поменяет расширение.
2) открыть блокнот, создать стандартный файл, нажать сохранить как. или сочетание клавиш ctrl + shift + s и в открывшемся окне, напротив имени файла выбрать пункты «все файлы», затем написать название с расширением .html, например, index.html.
Чтобы изменить содержимое файла, его нужно открыть в блокноте и редактировать код, как будто это обычный текстовый файл
HTML-файл открывается как TXT
Последнее время я стал получать огромное количество писем с одним и тем же вопросом: «Почему HTML-файл открывается как TXT?«. Этот вопрос действительно, пожалуй, самый популярный, и чтобы не отвечать мне одно и то же, а так же, чтобы была чёткая инструкция, как эту ошибку исправить, я и решил написать данную статью.
Проблема лежит в ОС Windows 7 и Windows XP (скорее всего, и в Windows Vista), так как по умолчанию данные операционные системы скрывают зарегистрированные расширения файлов. Поэтому когда Вы пытаетесь создать HTML-файл, то, написав, например, index.html, в реальности файл называется index.html.txt, однако, Вы этого не видите и, безусловно, данный файл как HTML обрабатываться не будет.
Проблема решается достаточно просто. Для начала инструкция для Windows XP:
- Откройте «Мой компьютер«.
- Зайдите в меню «Сервис» и выберите пункт «Свойства папки«.
- В открывшемся окне выберите вкладку «Вид«.
- Уберите галочку с пункта «Скрывать расширения для зарегистрированных типов файлов«.
- Нажмите ОК.
- В строке поиска меню «Пуск» введите «Параметры папок«.
- Выберите в результатах поиска пункт «Параметры папок«.
- В открывшемся окне выберите вкладку «Вид«.
- Уберите галочку с пункта «Скрывать расширения для зарегистрированных типов файлов«.
- Нажмите ОК.
Таким образом, все Ваши файлы на компьютере должны теперь иметь расширения. Далее идём к нашим HTML-файлам и обнаруживаем, что на конце стоит .txt, вот эту часть мы и стираем.
В результате, теперь HTML-файлы будут открываться как HTML, а не как TXT.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 13 ):
Ну в принципе ничего нового я не узнал, но всё равно спасибо!
Для Вас ничего нового (как и для других бывалых пользователей компьютера), а вот для огромного количества новичков данная статья — это огромная помощь.
Ну да. Я когда Windows пере устанавливаю, первым делом меняю настройки расширений. Очень удобно, когда расширения файлов показаны!
Спасибо огромное,Михаил. Реально,для новичков данная статья-это огромная помощь!
Создание HTML документа
HTML документ — это обычный текстовой файл c расширением .html , который содержит HTML-код. HTML документ иначе ещё называют HTML файлом .
Чтобы из обычного текстового файла (с расширением .txt ) сделать HTML документ, нужно сменить расширение с .txt на .html .
Открыть файл, сохраненный с расширением .html , для просмотра в браузере можно двумя способами:
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае HTML документ откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → навести курсор на открыть с помощью. → выбрать нужный браузер.
При получении HTML документа браузер будет отображать его в виде веб-страницы ( веб-страница — это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:
Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью. → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу. и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Не создается файл index.html
При выгрузки файла на диск и сервер не создается файл index.html. Раньше пользовался версией evo, там файл создавался. В версии pro создается только index.php. В браузере сайт не запускается. Ручками поменял расширение на html, все заработало. Где в программе настраивается index.html?
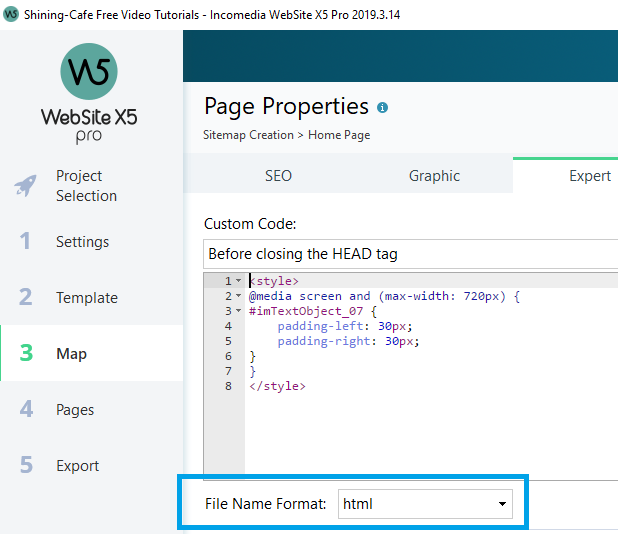
Здравствуйте. Расширение файла страницы можно поменять в свойствах страницы.
Если эта опция заблокирована, то значит, что на странице используется какой-то объект, который требует чтобы страница была именно PHP.
«В браузере сайт не запускается.» — или вводите в адресную строку «index.php» или настройте на хостинге в качестве индексного файла именно «index.php».
Спасибо за совет. Страница приветствия имеет формат php и нет возможности изменить на html. А как настроить на хостинге в качестве индексного файла именно «index.php»?
«А как настроить на хостинге в качестве индексного файла именно «index.php»?» — Вы можете узнать это в службе технической поддержки Вашего хостинга или в их документации.