- 10 полезных плагинов VS Code для вёрстки
- HTML Preview
- Live Server
- CSS Peek
- Prettier — code formatter
- Colorize
- Auto rename tag
- Path autocomplete
- HTML CSS Support
- Icon Fonts
- Code Time
- Материалы по теме
- 10 Best jQuery and HTML5 WYSIWYG Plugins
- Froala
- Highlights
- ContentTools
- Highlights
- Aloha
- Highlights
- TinyMCE
- Highlights
- bootstrap3-wysiwyg
- Highlights
- Summernote
- Highlights
- CKEditor
- Highlights
- Trumbowyg
- Highlights
- Redactor
- Highlights
- Conclusion
- Share This Article
- Плагин редактор html кода
- AsciiDoc
- Markdown All in One
- reStructuredText
- XML Tools
- Для распределенных команд
- GitLens
- Microsoft Visual Studio Live Share
- Для управления проектами
- Docker
- Project Manager
- Для тех, кому мало Visual Studio Code
- VSCodeVim
10 полезных плагинов VS Code для вёрстки
Visual Studio Code — один из самых популярных редакторов кода. Его удобно использовать, и у него есть множество полезных расширений, с помощью которых легко оптимизировать работу. Такие плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы.
Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины.
HTML Preview
Когда вы готовите разметку по макету, приходится часто переключаться на браузер и проверять, что вы сверстали. Плагин HTML Preview решает эту проблему и экономит массу времени — размеченную страницу видно прямо в окне VS Code, а превью меняется сразу после сохранения HTML-файла.
Чтобы включить предпросмотр, нажмите CTR+K V в Windows или Cmd+K V в OS X.
Live Server
Автоматически перезагружает страницу после изменений в JavaScript-коде, CSS и HTML-разметке. Чтобы запустить, наведите на строчку кода, нажмите на правую кнопку мыши, выберите «Open with Live Server».
Не забывайте отключать плагин с помощью «Stop Live Server».
CSS Peek
Позволяет быстро просматривать CSS-правила, применяемые к различным HTML-элементам. Достаточно кликнуть правой кнопкой мыши на селектор в вашем HTML файле и воспользоваться функцией «Перейти к определению» или «Подсмотреть определение».
Prettier — code formatter
Приводит любой код в нормальный вид за считанные секунды: выставит отступы, перенесёт скобки и сделает другие чудеса, которые помогут коду выглядеть хорошо и единообразно. Комбинация Ctrl+Shift+P отформатирует документ и задаст структуру коду.
Colorize
Показывает цвета в CSS-файлах. Поддерживает CSS-переменные, HSL, RGB/RGBA и HEX-цвета.
Auto rename tag
Автоматически переименовывает парные теги в HTML и JSX. Меняете открывающий тег — меняется и закрывающий. Вся магия на гифке:
Path autocomplete
Показывает возможный путь к файлу в кавычках. Не нужно искать папку вручную, путь будет предложен автоматически.
HTML CSS Support
Когда вы используете много классов и тегов, легко ошибиться и неправильно их написать. Плагин автоматически дополняет название ID или HTML-атрибута для определений, найденных в рабочей области, на которые ссылается link .
Icon Fonts
Фрагменты популярных иконочных шрифтов. Например: Font Awesome, Ionicons, Glyphicons, Octicons, значки Material Design.
Code Time
Отслеживайте прямо в редакторе время написания кода, время встреч, добавив свои данные из Outlook или Google-календаря и тогда всё будет в одном календаре. Наглядно увидите границу между работой и личной жизнью — возможно, стоит уделять работе поменьше времени и отдыхать.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
10 Best jQuery and HTML5 WYSIWYG Plugins
HTML5 WYSIWYG (What You See Is What You Get) editors are always high in demand. But there are now so many of them around that it’s hard to find the best ones. In this post, I’m going to present some of the best jQuery and HTML5 WYSIWYG plugins, saving you time finding the plugin that fits your needs.
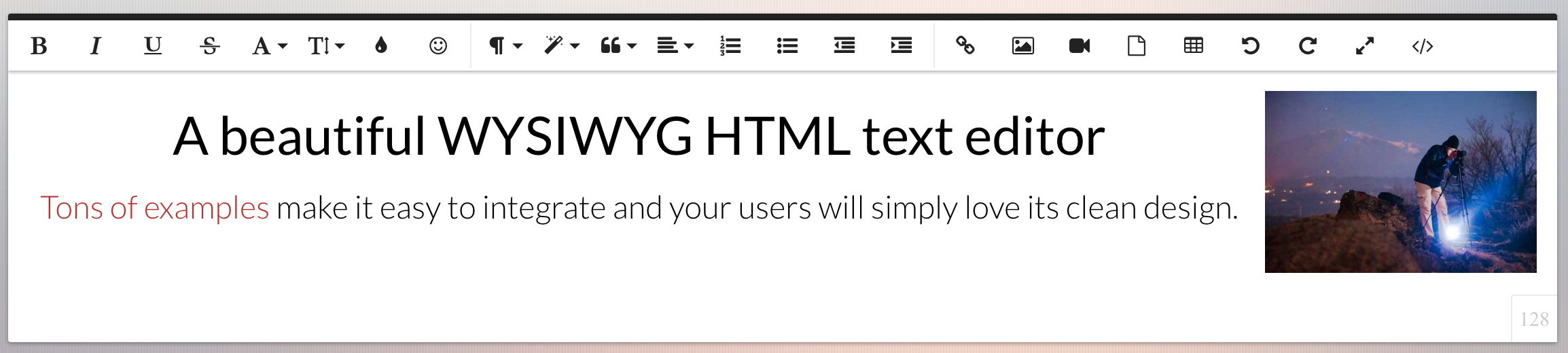
Froala
Froala WYSIWYG HTML Editor is easy to integrate and to use. It requires minimal coding knowledge. It requires jQuery 1.11.0 or higher and the iconic font named Font Awesome 4.4.0 . In combination with all the UI and UX features it has, it also comes with a strong defence mechanism against XSS attacks.
Highlights
- 34 KB gzipped
- Inline editing
- Keyboard shortcuts are available
- Requires basic HTML and JavaScript knowledge
- Dark and light theme (can be customised by editing LESS file)
- Optimised for mobile
- MS-Word friendly
- 34 languages are supported including RTL(Right To Left) support
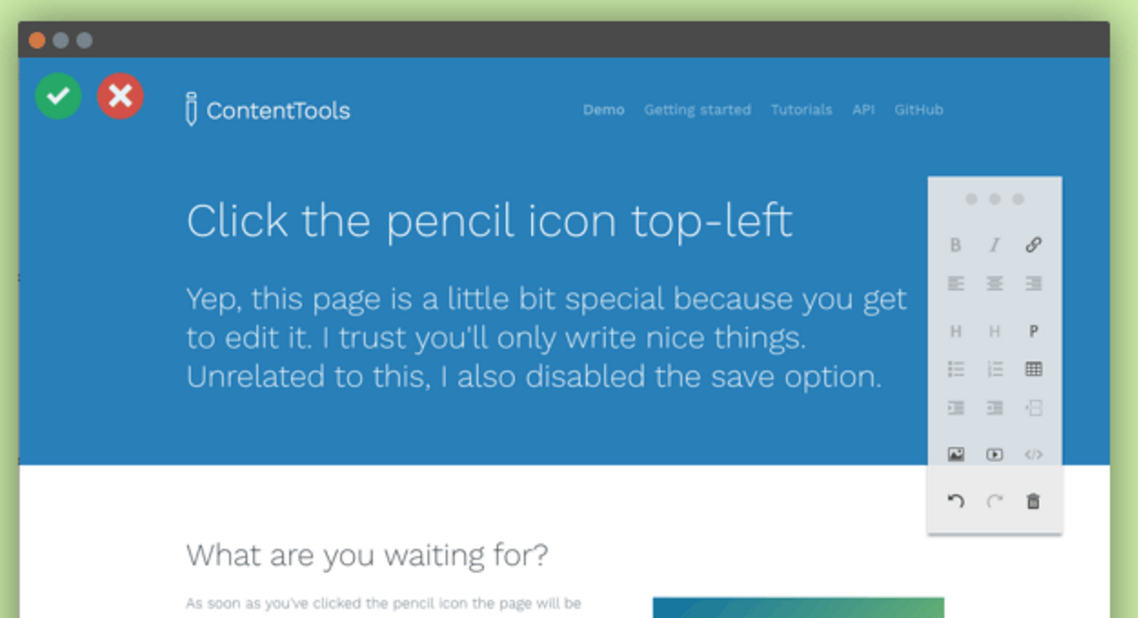
ContentTools
ContentTools is a small and beautiful content editor. The library doesn’t use any JavaScript framework or library (not even jQuery) but plays nicely with any of them. The ContentTools package is made up of 5 libraries, each of which can be used independently. It’s designed to be easy to extend.
Highlights
- 49 KB gzipped
- Inline editing
- Resizing images and videos
- supports undo/redo
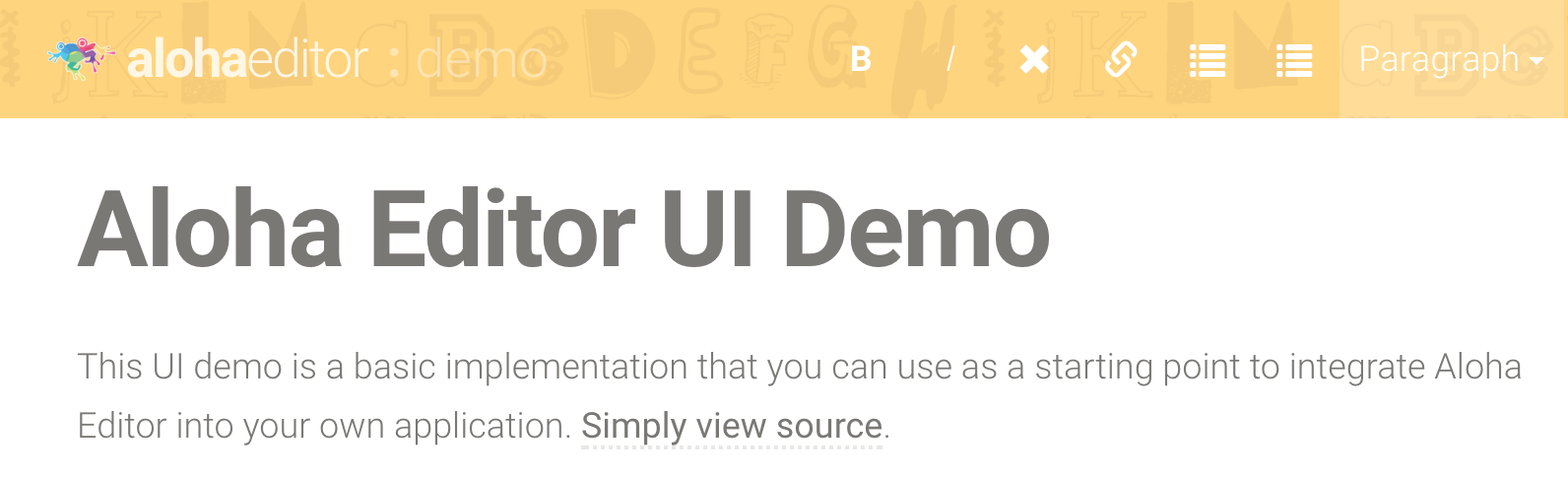
Aloha
Aloha Editor is a functional content editing library. It allows you to create editing experiences embedded seamlessly in your web application. The major con is that it still doesn’t support image insertion.
Highlights
- 142KB size
- MS-Word friendly
- Cross browser compatibility
- Customisable
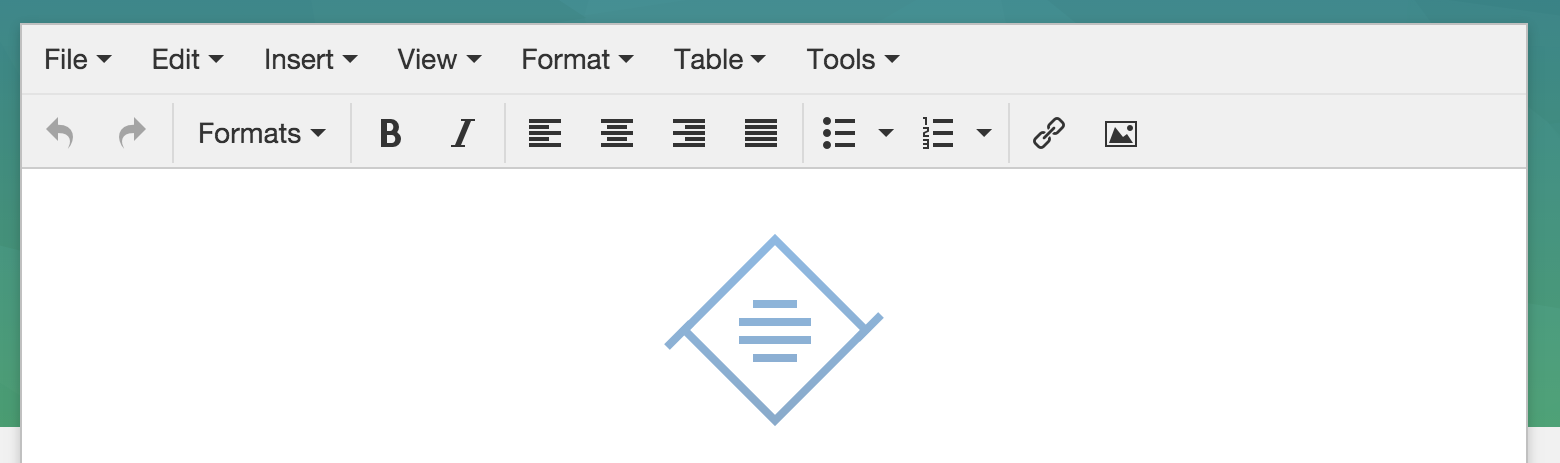
TinyMCE
TinyMCE is a platform independent web-based JavaScript HTML WYSIWYG. It enables you to convert HTML textarea fields or other HTML elements to editor instances. You can upload and manage files on Microsoft Azure, Google Drive, Amazon S3, DropBox and more. It follows the WAI-ARIA specification, making it compatible with screen readers such as JAWS and NVDA. There is also an enterprise solution in which you get prioritized support.
Highlights
- Live media embedding
- Built-in image editing
- Spell check (enterprise)
- MS-Word friendly
- 40+ languages support
- Robust Cross-Browser Performance
bootstrap3-wysiwyg
bootstrap3-wysiwyg is a JavaScript plugin that makes it easy to create simple, beautiful WYSIWYG editors with the help ofwysihtml5 and Twitter Bootstrap.
Highlights
- 206 KB minified
- RequireJS support
- Custom template for toolbar
- Custom themes are available
- Exposes events like load and blur
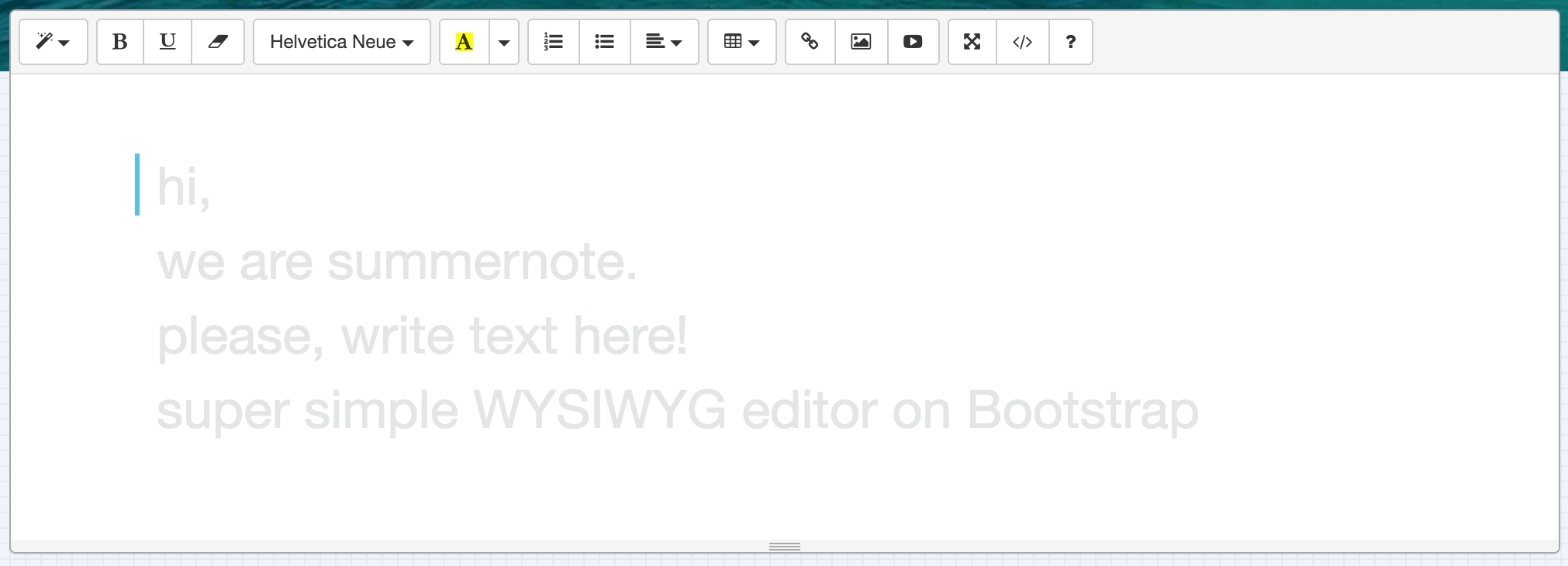
Summernote
Summernote is a text editor based on Bootstrap. There are various themes available for it and they are powered by Bootswatch. There is also a version converted to Material theme named MaterialNote
Highlights
- 80 KB JS+CSS
- Supports Bootstrap 3.x.x
- Can be easily integrated with Django, Rails or Angular
- Easily customisable
- CodeMirror integration
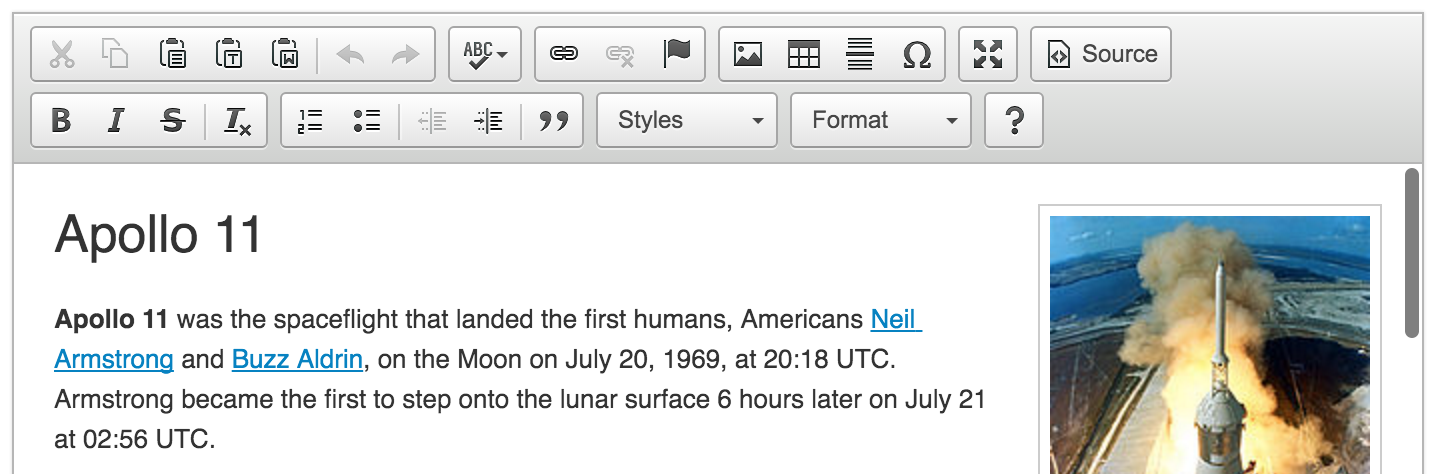
CKEditor
CKEditor is a ready-to-use HTML text editor designed to simplify web content creation. It brings common word processor features directly to your web pages.
Highlights
- Customised build using CKBuilder
- MS Word friendly
- Inline editing
- Undo/redo support
- RTL support
- Supports around 60 languages
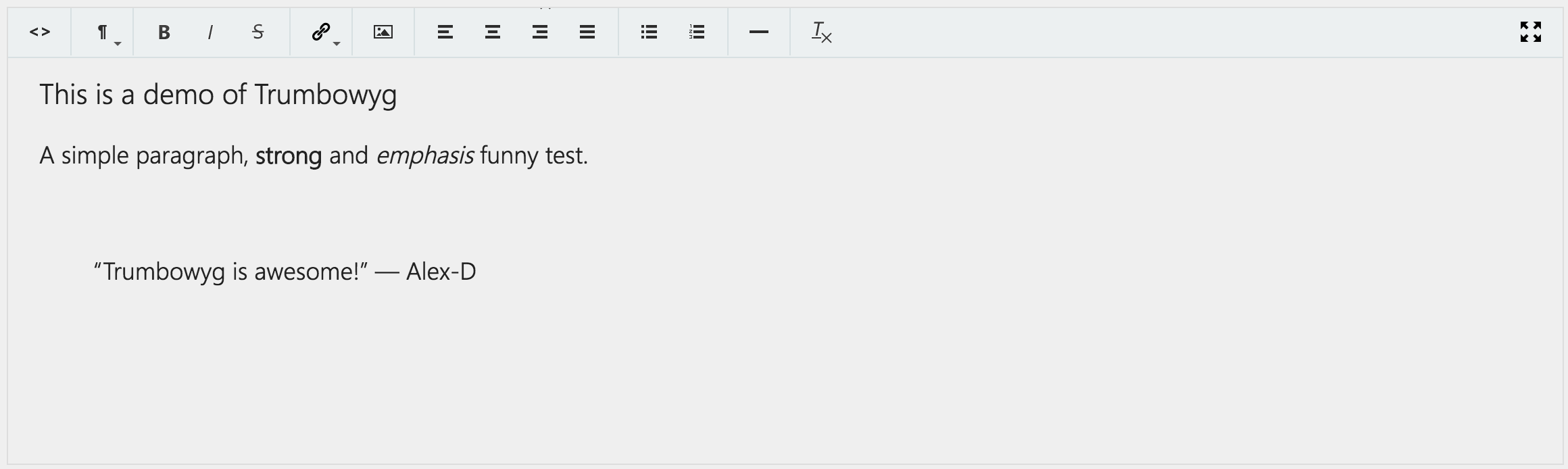
Trumbowyg
Trumbowyg is the lightest of all the editors listed here. While all existing WYSIWYG editors are larger than 45kB, Trumbowyg is only 16 KB . It depends on jQuery >= 1.7.
Highlights
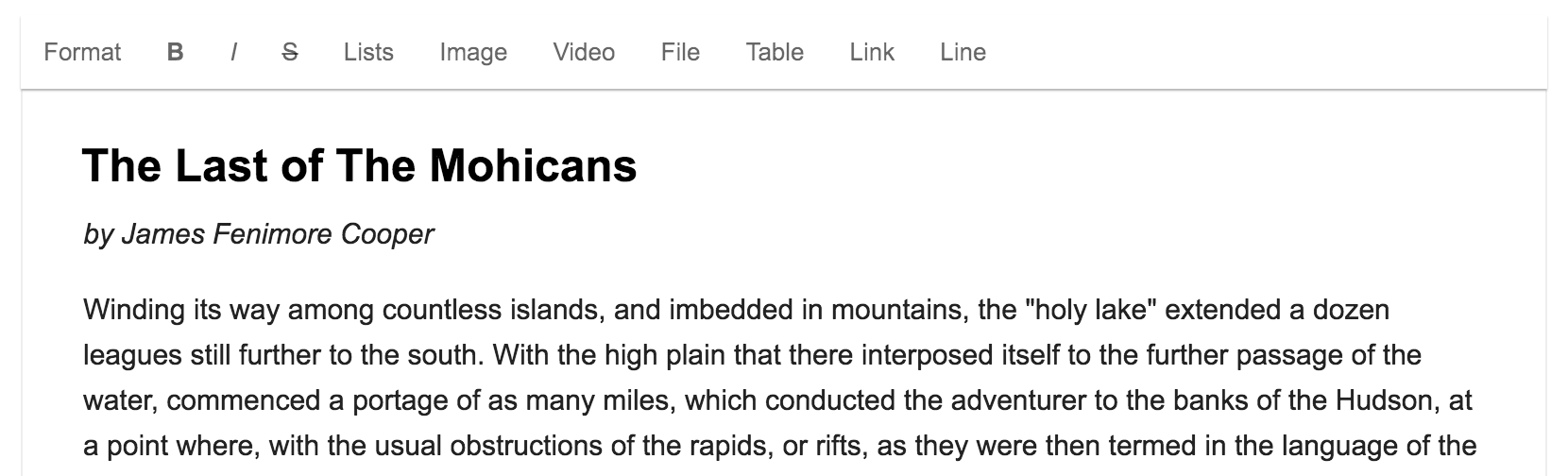
Redactor
Redactor is a fast, powerful and extendible editor with a quality support team. It has been around for the last 7 years and is under active development. It also automatically uploads the images to Amazon S3.
Highlights
- 75 KB minified
- Inline text editing
- CodeMirror support
- Drag and drop functionality for images
- Since the editor is plugin-based, it can be easily extended.
Conclusion
In this article I’ve shown you what I think are some of the very best jQuery and HTML5 WYSIWYG plugins. I hope this this list will help you in choosing a good text editor for your project and save some time finding the plugin that best fits your needs.
Share This Article
Ritesh is a web designer and developer having a degree in electrical engineering from IIT Roorkee. He loves learning about the new web technologies and getting familiar with new people. When he is not coding, you can find him playing video games.
Плагин редактор html кода
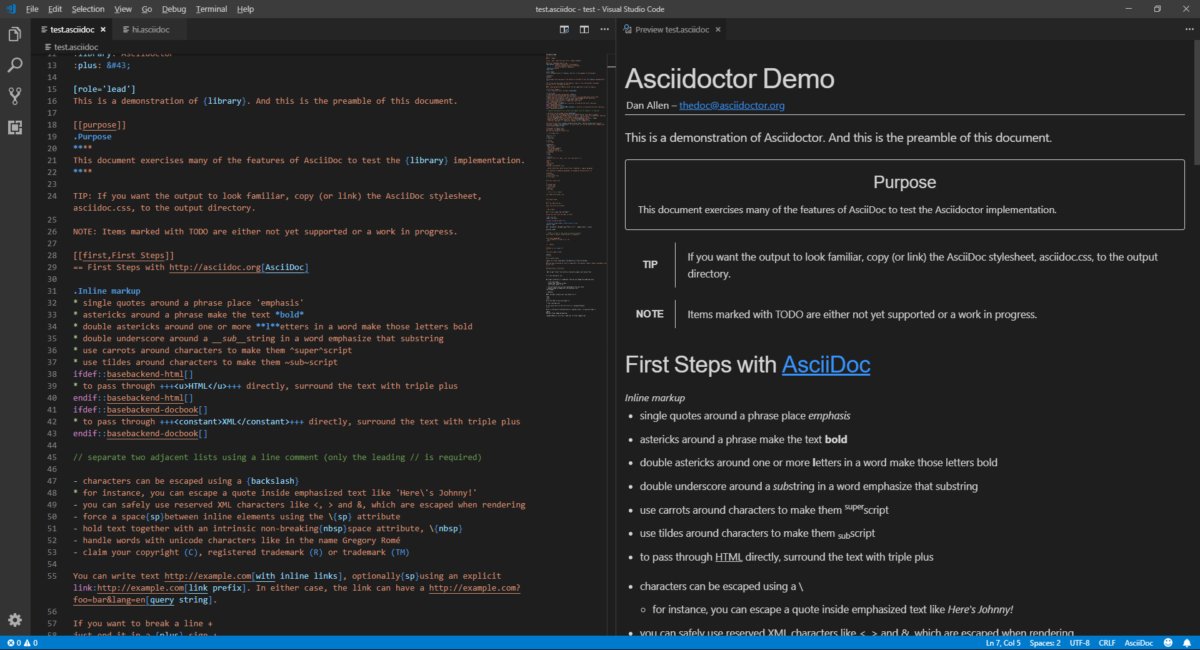
AsciiDoc
90% разработчиков терпеть не могут писать документацию к своим проектам. Чтобы сделать это важное занятие немного более приятным, используйте профессиональные инструменты, например, плагин AsciiDoc. Вы пишете и сразу видите результат в режиме реального времени с подсветкой синтаксиса, кучей сниппетов и поддержкой символов.
Все работает на JavaScript, но при желании можно перейти на Ruby-движок.
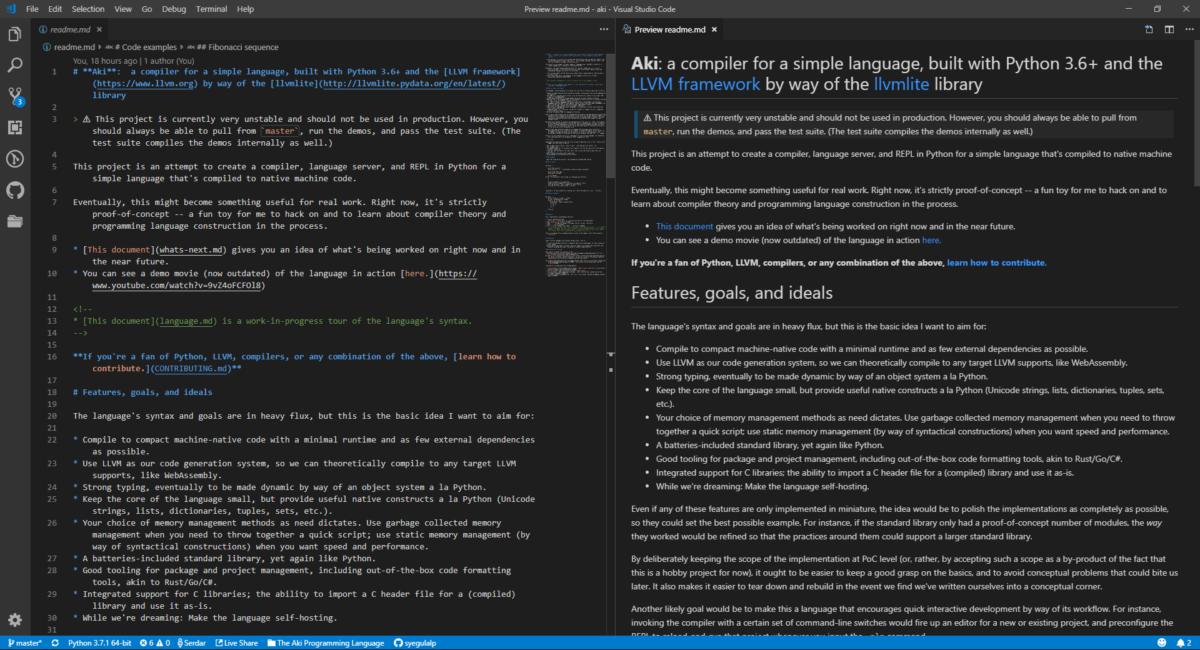
Markdown All in One
Markdown – это, пожалуй, лучший выбор для README-файлов и простой документации. Visual Studio Code поставляется с базовой поддержкой этого формата, но плагин Markdown All in One здорово расширяет его возможности:
- горячие клавиши для инлайновых стилей (полужирный шрифт, курсив, подчеркивание);
- автоматическое создание оглавления из заголовков;
- форматирование математических формул;
- автодополнение;
- поддержка улучшенного варианта разметки Github Flavoured Markdown.
Лучшая фича плагина – компиляция Markdown в достаточно чистый HTML-код.
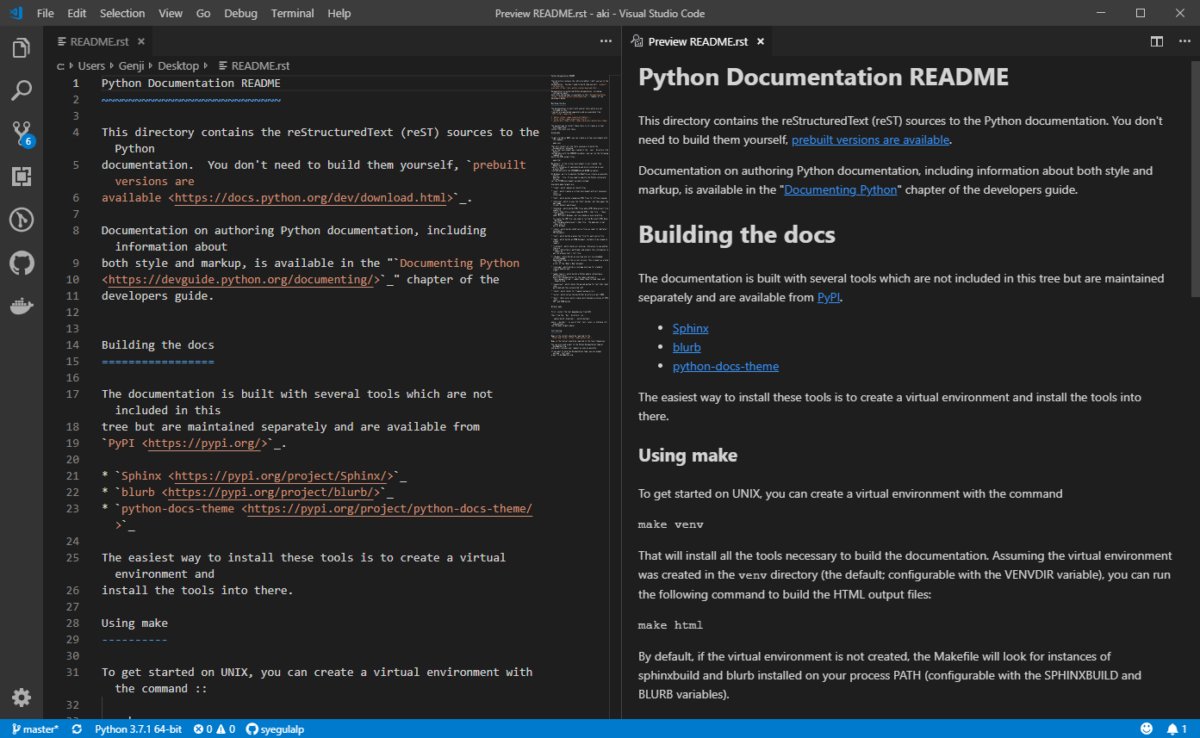
reStructuredText
Несмотря на то, что формат документации reStructuredText по существу является простым текстом с некоторыми стилистическими украшениями, было бы неплохо иметь интерактивный инструмент для работы с ним. Расширение reStructuredText от LeXtudio предоставляет сниппеты и подсветку синтаксиса для документов в этом формате, а также предварительный просмотр и линтинг.
Возможно потребуется установить другие пакеты Python, чтобы получить доступ к полному спектру функций.
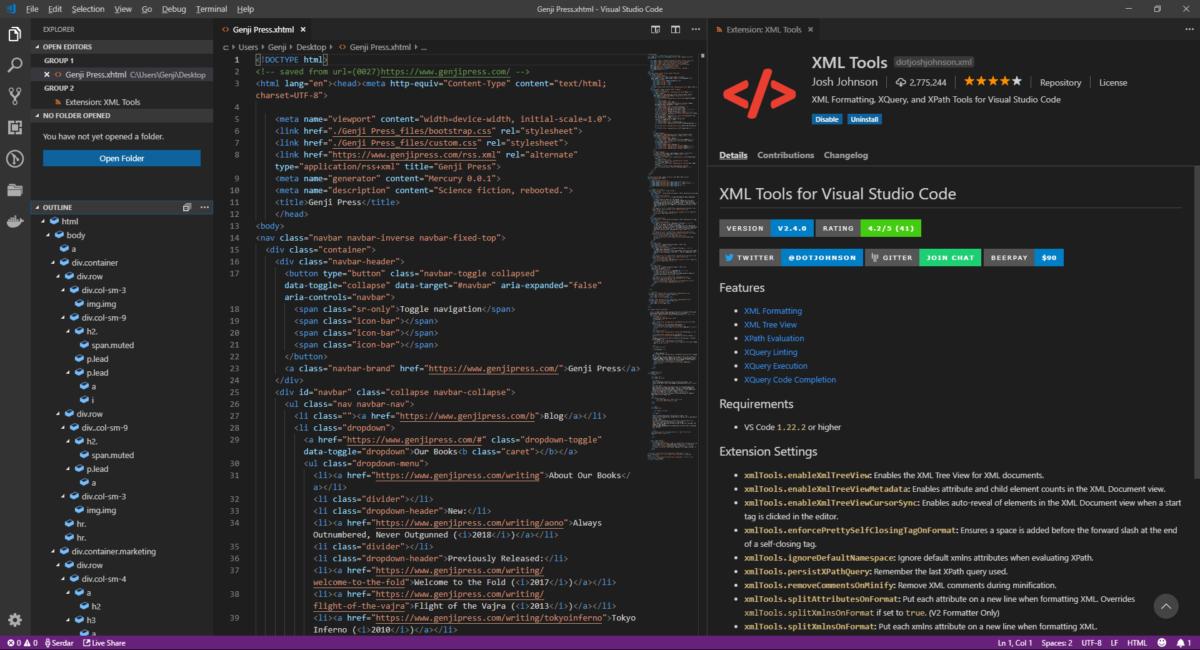
XML Tools
XML можно любить или ненавидеть (что более вероятно), но как формат данных он все еще живет и процветает. Расширение XML Tools делает работу с XML немного менее печальной и мучительной. Вы можете очистить или минимизировать уродливое форматирование, изучить отдельное древовидное представление документа, запустить запросы XPath и линтинг XQuery и выполнить код прямо в редакторе.
Для распределенных команд
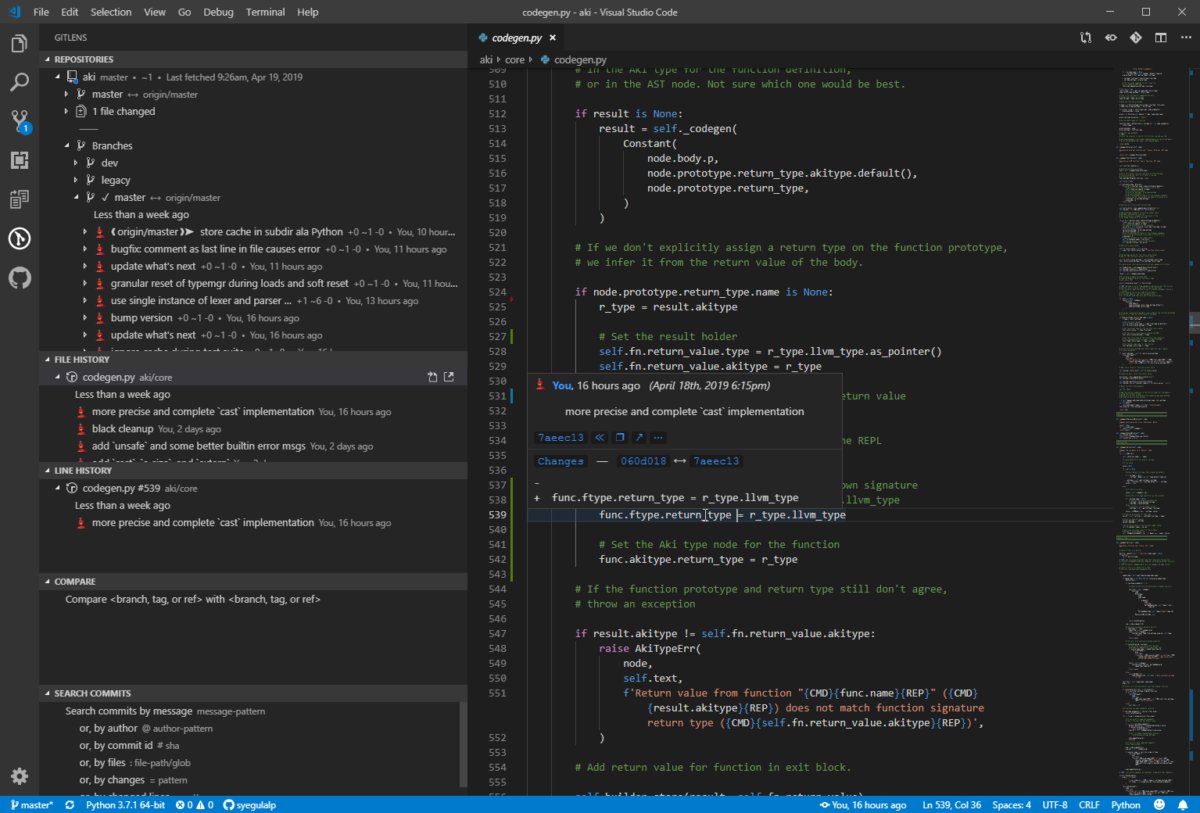
GitLens
Сегодня сложно представить более-менее крупный проект, не использующий систему контроля версий. Чаще всего это Git, и в Visual Studio Code есть его минимальная поддержка прямо из коробки.
Если вы хотите большего, GitLens вам поможет. Плагин добавляет в редактор массу дополнительных возможностей:
- список репозиториев;
- история изменений активного файла;
- история изменений выделенной строки;
- сравнение веток, тегов и ссылок;
- поиск по коммитам.
Самая удобная фича GitLens доступна непосредственно в поле редактирования. Кликните на любую строчку – вы увидите, кто и когда изменял ее последним.
После недели использования этого плагина вы никогда не захотите расставаться с ним.
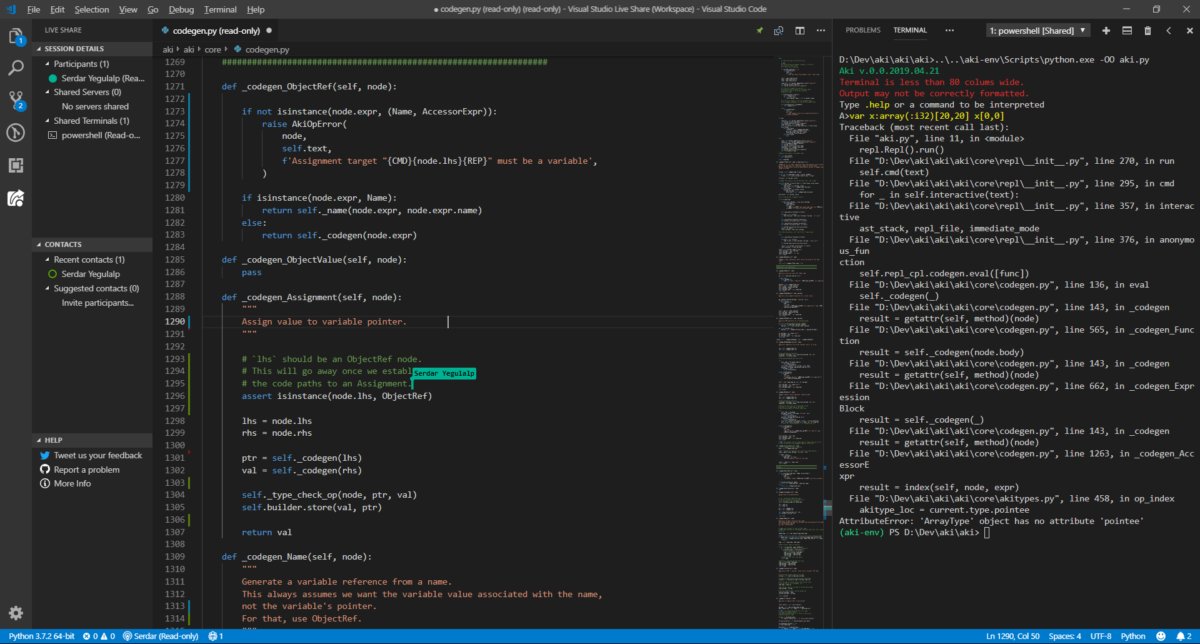
Microsoft Visual Studio Live Share
Для больших распределенных команд разработчиков очень важно правильно организовать совместную работу с кодом в реальном времени. Расширение Microsoft Visual Studio Live Share связывает ваш Visual Studio Code с редакторами ваших коллег. Таким образом в режиме реального времени каждый сотрудник может видеть, над чем работают другие члены команды. Live Share разделяет не только экраны, но и вывод запущенного кода.
К соединению можно подключить также терминалы или локальные веб-приложения.
Для управления проектами
Docker
Docker упростил создание, управление, публикацию и обслуживание программного обеспечения как в облаке, так и on-premise. Расширение Docker для Visual Studio Code от Microsoft делает управление докеризованными проектами немного легче. Вы можете автоматически генерировать Dockerfile для проектов, запускать образы, управлять запущенными контейнерами, подключаться к реестрам и развертывать образы непосредственно в Службе приложений Azure.
Project Manager
Visual Studio Code рассматривает открытую в нем папку как отдельный проект. Чтобы работать с несколькими такими проектами и переключаться между ними обычно нужно создавать несколько экземпляров редактора. Если для вас это неудобно, просто установите расширение Project Manager.
Плагин позволяет переключаться между разными проектами внутри одного экземпляра VS Code. Просто откройте боковую панель и выберите нужный.
Для тех, кому мало Visual Studio Code
VSCodeVim
Vim – легендарный хардкорный редактор с огромными возможностями настройки и редактирования текстов. Преданные фанаты вряд ли променяют его на что-то другое, а вот новички, возможно, захотят попробовать Vim на вкус, избежав чрезмерных трудностей.
Расширение VSCodeVim эмулирует основные возможности – настройки и горячие клавиши – редактора Vim внутри Visual Studio Code.
Плагин не поддерживает Vimscript, поэтому любые дополнения, созданные с его помощью придется воссоздавать вручную.