- Как установить и настроить PHP в macOS
- Установка Homebrew
- Установка PHP
- Установка веб-сервера
- Использование веб-сервера из редактора
- Самостоятельная установка веб-сервера через nginx
- Интеграция PHP и веб-сервера
- Установка xdebug
- Проверка работы
- Установка MySQL в macOS
- Установка через homebrew
- Установка через архив с официального сайта
- Лучшая IDE для PHP, HTML5, CSS для Mac OS X?
- PhpStorm: PHP IDE and Code Editor from JetBrains
- All the PHP tools
- Front-end technologies included
- Built-in developer tools
- PhpStorm = WebStorm + PHP + DB/SQL
- Intelligent Coding Assistance
- Smart Code Navigation
- Fast and Safe Refactoring
- Easy Debugging and Testing
Как установить и настроить PHP в macOS
Как установить и настроить все необходимые компоненты, чтобы подготовить свой Mac к полноценной разработке на PHP.
Установка Homebrew
Скачивать и устанавливать весь требуемый софт мы будем с помощью пакетного менеджера Homebrew.
Пакетный менеджер — это инструмент, который значительно облегчает процесс установки любых программ. С Homebrew установка программы на компьютер сводится буквально к одной команде в терминале.
Но сам Homebrew тоже требуется установить, так как по умолчанию он не входит в состав операционной системы. Процесс установки занимает некоторое время, так что придётся подождать.
Понятная инструкция по его установке есть на главной странице этой программы.
Все последующие команды выполняются через терминал OS X.
Обратите внимание: после установки brew нужно выполнить две команды из раздела next steps, чтобы добавить Homebrew в PATH. Команды будут зависеть от имени пользователя на компьютере, в нашем случае они такие. Скопируйте их из терминала и выполните по очереди.
Выполните и переходите к следующему шагу.
Установка PHP
Начнём с установки PHP-интерпретатора. Мы используем последнюю версию PHP на момент выхода статьи: PHP 8.
По умолчанию homebrew уже содержит нужный пакет, поэтому остается выполнить лишь команду установки:
Проверим, что всё установилось корректно:
php --version PHP 8.0.11 (cli) (built: Sep 26 2021 20:58:36) ( NTS ) Copyright (c) The PHP Group Zend Engine v4.0.11, Copyright (c) Zend Technologies with Zend OPcache v8.0.11, Copyright (c), by Zend Technologies Обратите внимание: если вы видите сообщение, что установлена не версия 8, а что-то такое,
WARNING: PHP is not recommended PHP is included in macOS for compatibility with legacy software. Future versions of macOS will not include PHP. PHP 7.3.29-to-be-removed-in-future-macOS (cli) (built: Aug 30 2021 10:56:09) ( NTS ) то перезапустите терминал и попробуйте выполнить php —version ещё раз.
Если всё прошло хорошо, то вы увидите такое сообщение:
==> Successfully started `php` (label: homebrew.mxcl.php) Установка веб-сервера
Веб-сервер обрабатывает запросы пользователей и отдаёт им запрошенные страницы. Без веб-сервера работа с PHP не имеет смысла, так что теперь нужно установить его.
Веб-сервер можно установить с помощью плагинов для редактора или настроить самостоятельно. Рассмотрим оба варианта.
Использование веб-сервера из редактора
Редакторы кода могут самостоятельно запускать сервер. В VS Code это можно сделать через плагин PHP Server, а в PhpStorm через — PHP Debug Server. По ссылкам есть инструкция с настройками.
Для того, чтобы сервер стартовал, нужно чтобы локально был установлен PHP интерпретатор.
Самостоятельная установка веб-сервера через nginx
Несмотря на наличие у PHP встроенного сервера, рекомендуется установить отдельный веб-сервер, т. к. он гибче настраивается и имеет дополнительные возможности.
Рассмотрим как установить веб-сервер самостоятельно.
Установим последнюю версию nginx:
Поскольку порт 80 требует прав администратора, а homebrew по умолчанию устанавливает софт с пользовательскими правами, то работать nginx будет на порту 8080.
Запускаем nginx, чтобы он работал в фоне и обслуживал наши запросы:
brew services start nginx ==> Successfully started `nginx` (label: homebrew.mxcl.nginx) Проверяем, что всё установилось корректно, и nginx успешно работает на нашем компьютере. Откройте любой браузер и введите в адресной строке следующий URL:
Вы должны увидеть такую страницу с текстом «Welcome to nginx!».
Интеграция PHP и веб-сервера
На этом шаге мы «подружим» PHP-интерпретатор и nginx, чтобы при запросе веб-страниц с расширением .php автоматически выполнялся php-сценарий и мы видели результат его работы в браузере.
Мы сделаем простую настройку сервера так, чтобы он слушал одну папку проекта и выдавал результат через запрос на страницу.
Откройте конфигурационный файл nginx через VS Code.
Если у вас Mac на процессоре Intel:
code /usr/local/etc/nginx/nginx.conf Если у вас Mac на процессоре Apple (M1, M1 Pro, M1 Max):
code /opt/homebrew/etc/nginx/nginx.conf Обратите внимание: если на этом этапе вы получаете ошибку zsh: command not found: code , то откройте VS Code, нажмите Cmd+Shift+P и введите shell.
Выберите пункт Shell Command: Install ‘code’ command in PATH . После этого команда code добавится в терминал и вы сможете открыть нужный файл.
Добавим в конец документа перед закрывающей скобкой от блока http следующий код.
USERNAME нужно будет в двух местах заменить на ваше имя пользователя.
Если в nginx.conf уже есть блок server, нужно удалить его, иначе ничего не будет работать.
Здесь мы говорим серверу, чтобы он слушал 8080 порт страницы localhost и при запросе показывал содержимое папки yeticave . После USERNAME вы можете выбрать путь до любой удобной для вас папки.
Разрешим nginx читать содержимое нашего проекта
sudo chmod -R 755 /Users/USERNAME/Sites/yeticave Поменяйте USERNAME на имя вашего пользователя и yeticave на папку вашего проекта.
Для того, чтобы изменения применились, нужно перезагрузить сервер командой:
brew services restart nginx Установка xdebug
Установить xdebug можно простой командой:
Проверка работы
Базовая настройка окружения закончена. Осталось проверить, что мы всё сделали правильно.
Создадим тестовый PHP-сценарий со следующим содержимым:
Сохраните его по адресу вашего проекта, например, /Users/user/Sites/yeticave в файл index.php. Вновь откройте браузер и перейдите по ссылке http://localhost:8080/index.php. Вы должны увидеть большую страницу с подробной информацией об установленной версии PHP и всех настройках.
Это будет означать, что вы всё сделали правильно, а значит готовы писать и запускать свои первые php-сценарии. Обратите внимание, что все файлы и папки проекта при этой конфигурации должны лежать в корне папки yeticave.
Установка MySQL в macOS
Мы будем работать с MySQL 8. Установить MySQL можно двумя путями: через homebrew, либо с помощью GUI установщика.
Установка через homebrew
Вот как выглядит установка через homebrew:
brew services start mysql ==> Successfully started `mysql` (label: homebrew.mxcl.mysql) MySQL будет установлена без пароля, поэтому для подключения и проверки работы можно выполнить просто
Установка через архив с официального сайта
MySQL для macOS можно загрузить с официальной страницы. Для удобства установки рекомендуется загружать DMG Archive. В этом случае процесс установки будет выполняться с помощью стандартного инсталлятора.
Обратите внимание: на момент выхода статьи версия 8.0.26 не работала на Mac c процессорами M1, поэтому мы использовали версию 8.0.25 — она также доступна в архиве на сайте.
Нажимаем «Продолжить», принимаем условия лицензии, выбираем, куда установить MySQL и оказываемся на шаге «Тип установки». На этом шаге необходимо проверить перечень компонентов для установки. Нажимаем кнопку «Настроить». Отмечаем галки MySQL Server, Preference Pane, Launchd Support.
Нажимаем «Установить». Установщик предложит выбрать тип шифрования пароля. Выбирайте первый пункт User Strong Password Encryption, если вы никогда не работали с MySQL и вам не нужно поддерживать очень старые версии клиентов MySQL.
На следующем шаге вам нужно будет ввести пароль для пользователя root. Хороший пароль должен состоять минимум из 8 символов, среди которых должны быть буквы, цифры и специальные символы.
На этом установка MySQL завершена.
Сразу после установки служба MySQL ещё не будет запущена. Запуск необходимо выполнить вручную. Проще всего это сделать через приложение «Системные настройки». Открываем и запускаем аплет для управления MySQL.
В появившемся окне нажимаем кнопку Start MySQL Server.
Теперь всё готово. Хорошей разработки!
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Лучшая IDE для PHP, HTML5, CSS для Mac OS X?
Подскажите лучшую на ваш взгляд free ide для Mac OS X.
Нужен именно не текстовый редактор, а полноценная IDE со всеми плюхами из коробки и по возможности с возможностью установки доп. плагинов.
Оценить 1 комментарий
На macos пользовался phpstorm. Потом работал с ubuntu, сейчас на windows — везде пользуюсь этим замечательным продуктом от jetbrains
https://www.jetbrains.com/phpstorm/
Владислав Турчинский: Точно, я в последнее время как-то пропускаю сообщения о бесплатности инструментов для работы. Как-то само собой сложилось убеждение — если при помощи инструмента зарабатываю деньги, за него надо заплатить. Да и не знаю как сейчас, а раньше в гугле полно ключей было.
Игорь Пушкарский: можно и дешевле, они периодически устраивают распродажи.
ну или вовсе сидеть на eap-версиях.
DevMan: еар это триалки? То есть удалять каждый раз пхп шторм, а потом устанавливать и импортировать настройки или как?
DevMan: а atom не удобный (или его функционала не хватит)? Его вроде хвалят везде (так же как и sublime text).
Makarov: IDE имеет более широкий функционал.
а понять нужен он вам или нет можно понять только попробовав самому и сравнив с другими решениями.
Я бы тебе посоветовал Coda,
сейчас она считается TE, в раньше считалась IDE
Также попробуй:
Komodo
Dreamweaver
Иван Сергеевич: дримвивер можно рассматривать как среду для говнокодинга. Если ты пишешь в дримвивере то понятно кто ты и что у тебя на выходе
Однозначно PhpStorm.
Даю 100% гарантию, что все, кто пишут другой ответ, просто ещё не попробовали шторм, или уже настолько привыкли к чему-то другому, что не хотят ничего менять.
Как вариант, взглянуть на brackets или atom от github, но не думаю что в ближайший год они превзайдут phpstorm
Все зависит от того какой креатив они внесут, что бы приманить пользователей. Основной успех ведь в обратной связи, когда реальный кодер делает отзыв и предложения по улучшению. А им только остается оттачить эти решения. Вот например Brackets очень хорош для Frontend разработки, хотя я все равно пользуюсь PHPStorm. А если взять во внимание что Atom разрабатывают github, я думаю что это уже половина успеха, если внедрить поиск и установку плагинов прямо из него по дефолту, а то и создание проектов прямо в гитхабе, с автодеплоем по умолчанию, думаю должно заинтересовать народ.
PhpStorm: PHP IDE and Code Editor from JetBrains
PhpStorm is perfect for working with Symfony, Laravel, Drupal, WordPress, Zend Framework, Magento, Joomla!, CakePHP, Yii, and other frameworks.
All the PHP tools
The editor actually ‘gets’ your code and deeply understands its structure, supporting all the PHP language features for modern and legacy projects. It provides the best code completion, refactorings, on-the-fly error prevention, and more.
Front-end technologies included
Make the most of the cutting edge front-end technologies, such as HTML 5, CSS, Sass, Less, Stylus, CoffeeScript, TypeScript, Emmet, and JavaScript, with refactorings, debugging, and unit testing available. See the changes instantly in the browser thanks to Live Edit.
Built-in developer tools
Perform many routine tasks right from the IDE, thanks to the Version Control Systems integration, support for remote deployment, databases/SQL, command-line tools, Docker, Composer, REST Client, and many other tools.
PhpStorm = WebStorm + PHP + DB/SQL
All the features in WebStorm are included into PhpStorm, with full-fledged support for PHP and Databases/SQL support added on top.
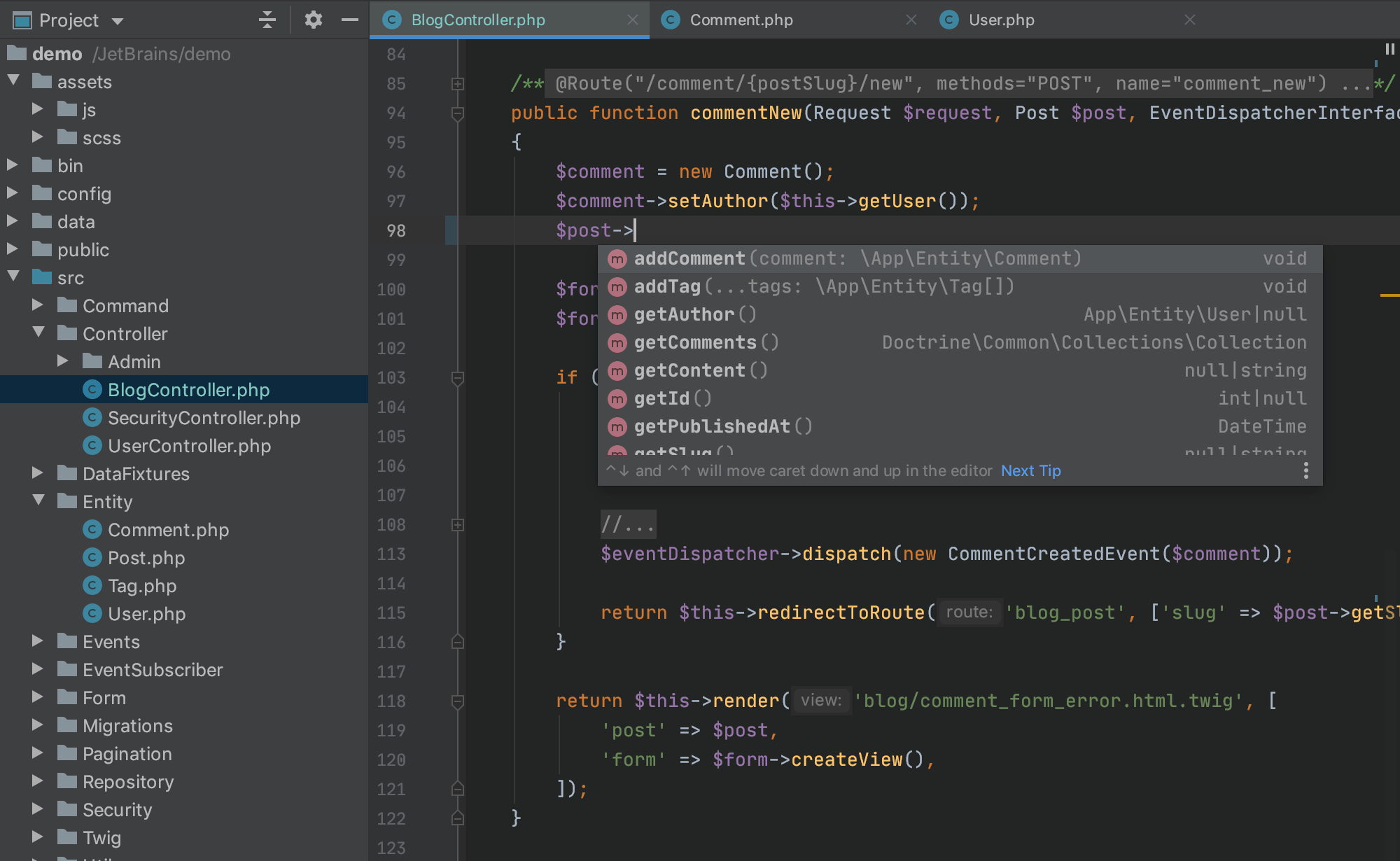
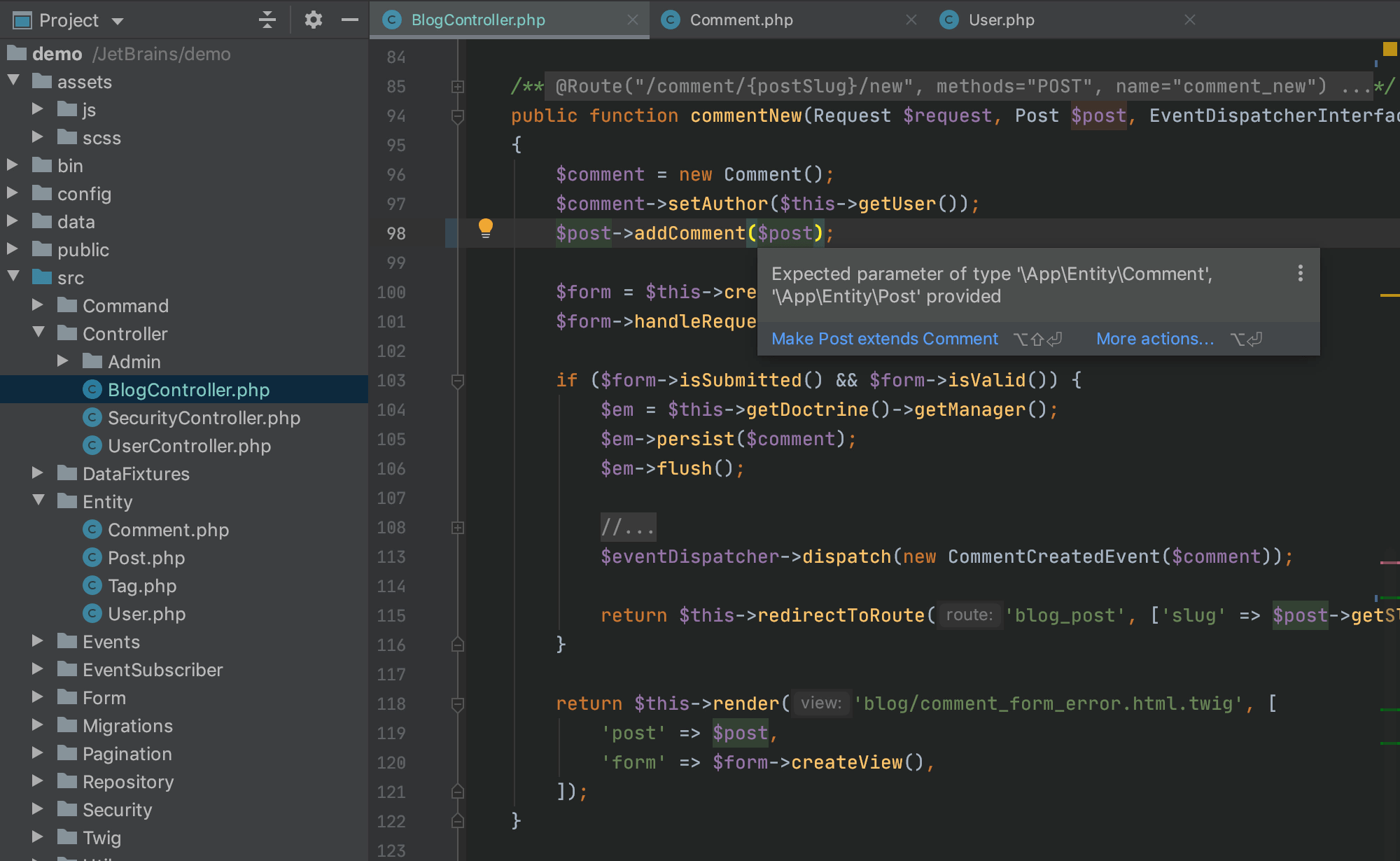
Intelligent Coding Assistance
Hundreds of inspections take care of verifying your code as you type, analyzing the whole project. PHPDoc support, code (re)arranger and formatter, quick-fixes, and other features help you write neat code that is easy to maintain.
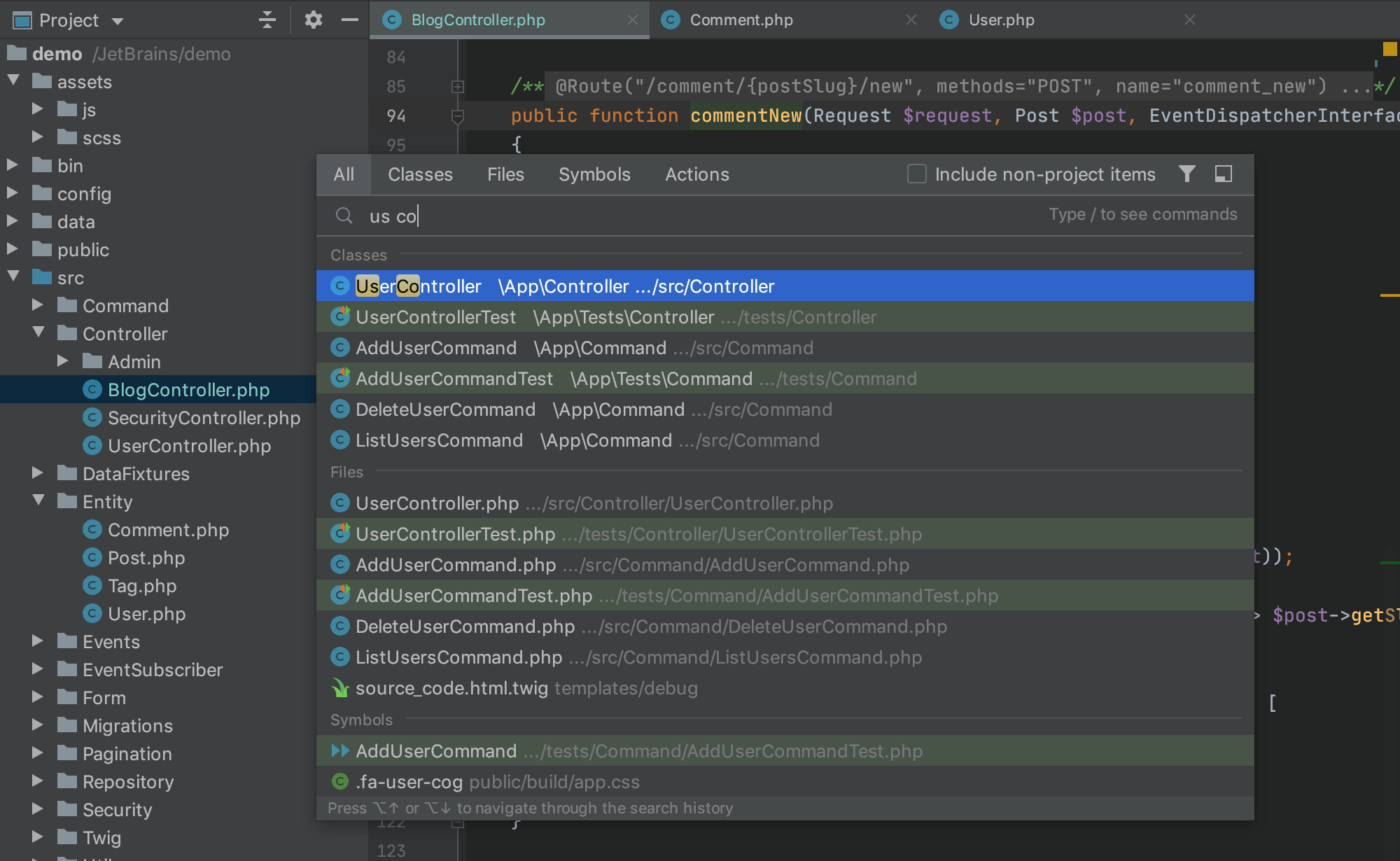
Smart Code Navigation
Be the master of your codebase thanks to the efficient, lightning-fast navigation features. The IDE understands where you want to go and gets you there instantly.
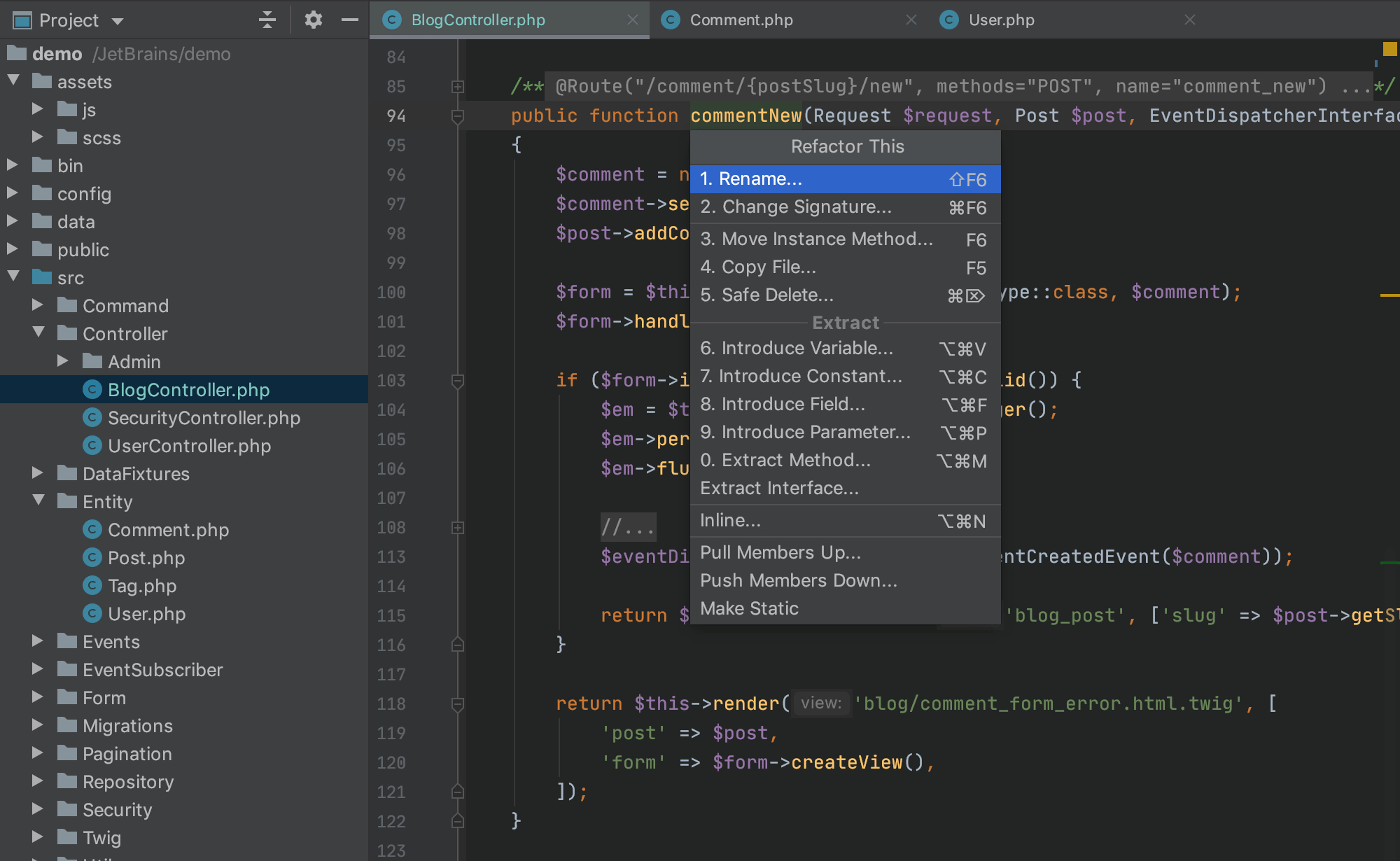
Fast and Safe Refactoring
Refactor your code reliably with the safe Rename, Move, Delete, Extract Method, Inline Variable, Push members Up / Pull members Down, Change Signature, and many other refactorings. Language-specific refactorings help you perform project-wide changes in a matter of clicks, which can all be safely undone.
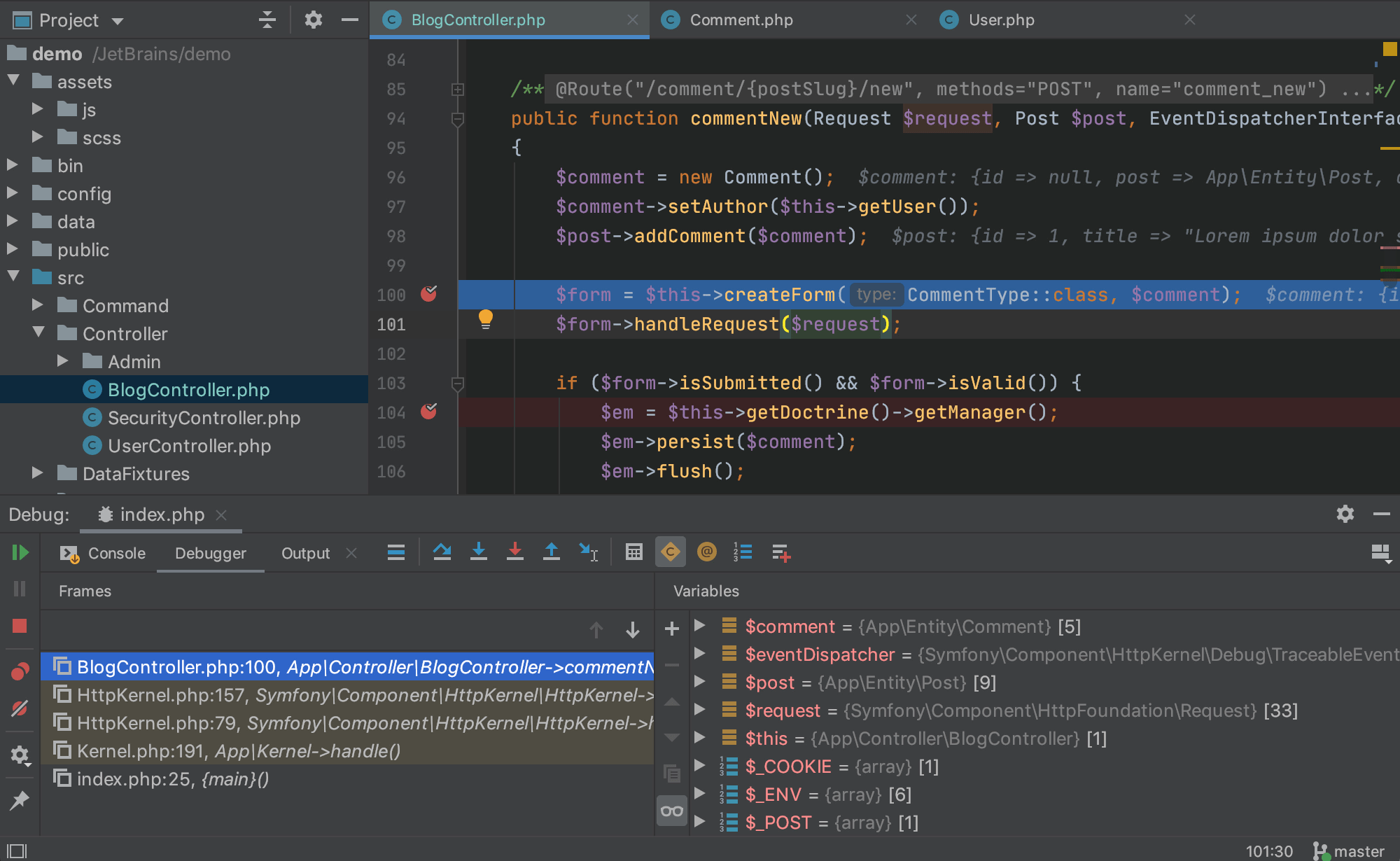
Easy Debugging and Testing
PhpStorm is renowned for its zero-configuration Visual Debugger, providing extraordinary insight into what goes on in your application at every step. It works with Xdebug and Zend Debugger, and can be used both locally and remotely. Unit Testing with PHPUnit, BDD with Behat and profiler integration are all also available.