- PHP Include
- Introduction to the PHP include construct
- PHP include example
- PHP include & variable scopes
- 1) Including outside a function example
- 2) Including within a function example
- Summary
- PHP Include Files
- PHP include and require Statements
- Syntax
- PHP include Examples
- Example 1
- Example
- Welcome to my home page!
- Example 2
- Example
- Welcome to my home page!
- Example 3
- Example
- Welcome to my home page!
- PHP include vs. require
- Example
- Welcome to my home page!
- Example
- Welcome to my home page!
- PHP include: как использовать в HTML верстке сайта?
- Динамические страницы и что для них нужно
- Пример использования команды include
PHP Include
Summary: in this tutorial, you will learn how to include code from a file using the PHP include construct.
Introduction to the PHP include construct
The include construct allows you to load the code from another file into a file. Here’s the syntax of the include construct:
include 'path_to_file';Code language: PHP (php)In this syntax, you place the path to the file after the include keyword. For example, to load the code from the functions.php file into the index.php file, you can use the following include statement:
// index.php file include 'functions.php';Code language: HTML, XML (xml)If PHP cannot find the ‘functions.php’ file in the src directory, it’ll issue a warning. For example:
Warning: include(functions.php): failed to open stream: No such file or directory in . on line 4 Warning: include(): Failed opening 'functions.php' for inclusion (include_path='\xampp\php\PEAR') in . on line 4Code language: PHP (php)When loading the functions.php file, PHP first looks for the functions.php file in the directory specified by the include_path . In this example, it’s ‘\xampp\php\PEAR’ . If PHP can find the functions.php file there, it loads the code from the file.
Otherwise, PHP searches the functions.php file in the directory of the calling script and the current working directory. If PHP can find the functions.php file there, it loads the code. Otherwise, it issues a warning if the file doesn’t exist.
When PHP loads the functions.php file, it actually executes the code inside the functions.php file. For example, if you place the following code in the functions.php file:
// functions.php function get_copyright() < return 'Copyright © ' . date('Y') . ' by phptutorial.net. All Rights Reserved!'; > echo get_copyright(); Code language: HTML, XML (xml)and include the functions.php in the index.php file, you’ll see the following output when you run the index.php file:
Copyright © 2021 by phptutorial.net. All Rights Reserved!Code language: CSS (css)This demonstrated that the include construct does make PHP executes code in the functions.php file.
PHP include example
In practice, you’ll often use the include construct to the page elements from a general site design. For example, all pages in your website may have the same header and footer.
To avoid repeating these elements on multiple pages, you can place the code of the header and footer in separate files such as header.php and footer.php and include them on the pages.
Typically, you place the template files like header.php and footer.php in a separate directory. By convention, the name of the include directory is inc :
. ├── index.php ├── functions.php ├── inc │ ├── footer.php │ └── header.php └── public ├── css │ └── style.css └── js └── app.jsCode language: CSS (css)The header.php file contains the code of the header of the page. It has a link to the style.css file located in the public/css directory:
html> html lang="en"> head> meta charset="UTF-8" /> meta name="viewport" content="width=device-width, initial-scale=1.0" /> link rel="stylesheet" href="public/css/style.css"> title>PHP include Example title> head> body>Code language: HTML, XML (xml)The footer.php file contains the code related to the footer of the page:
script src="js/app.js"> script> body> html>Code language: HTML, XML (xml)In the index.php file, you can include the header.php and footer.php file like this:
include 'inc/header.php'; ?> h1>PHP include h1> p>This shows how the PHP include construct works. p> include 'inc/footer.php'; ?>Code language: HTML, XML (xml)If you run the index.php file and view the source code of the page, you’ll also see the code from the header.php and footer.php files:
html> html lang="en"> head> meta charset="UTF-8" /> meta name="viewport" content="width=device-width, initial-scale=1.0" /> link rel="stylesheet" href="public/css/style.css" /> title>PHP include Example title> head> body> h1>PHP include h1> p>This shows how the PHP include construct works. p> script src="public/js/app.js"> script> body> html>Code language: HTML, XML (xml)PHP include & variable scopes
When you include a file, all the variables defined in that file inherit the variable scope of the line on which the include occurs.
1) Including outside a function example
For example, the following defines the $title and $content variables in the functions.php :
// functions.php $title = 'PHP include'; $content = 'This shows how the PHP include construct works.';Code language: HTML, XML (xml)When you include the functions.php in the index.php file, the $title and $content variables become the global variables in the index.php file. And you can use them as follows:
include 'inc/header.php'; ?> include_once 'functions.php'; ?> h1> echo $title; ?> h1> p> echo $content; ?> p> include 'inc/footer.php'; ?>Code language: HTML, XML (xml)2) Including within a function example
However, if you include a file in a function, the variables from the included file are local to that function. See the following example:
include 'inc/header.php'; ?> include_once 'functions.php'; ?> function render_article() < include 'functions.php'; return " $title
$contentCode language: HTML, XML (xml)In this example, we include the functions.php inside the render_article() function. Therefore, the $title and $content variables from the functions.php are local to the render_function() .
It’s important to note that all functions, classes, interfaces, and traits defined in the included file will have a global scope.
Summary
PHP Include Files
The include (or require ) statement takes all the text/code/markup that exists in the specified file and copies it into the file that uses the include statement.
Including files is very useful when you want to include the same PHP, HTML, or text on multiple pages of a website.
PHP include and require Statements
It is possible to insert the content of one PHP file into another PHP file (before the server executes it), with the include or require statement.
The include and require statements are identical, except upon failure:
- require will produce a fatal error (E_COMPILE_ERROR) and stop the script
- include will only produce a warning (E_WARNING) and the script will continue
So, if you want the execution to go on and show users the output, even if the include file is missing, use the include statement. Otherwise, in case of FrameWork, CMS, or a complex PHP application coding, always use the require statement to include a key file to the flow of execution. This will help avoid compromising your application’s security and integrity, just in-case one key file is accidentally missing.
Including files saves a lot of work. This means that you can create a standard header, footer, or menu file for all your web pages. Then, when the header needs to be updated, you can only update the header include file.
Syntax
PHP include Examples
Example 1
Assume we have a standard footer file called «footer.php», that looks like this:
To include the footer file in a page, use the include statement:
Example
Welcome to my home page!
Some text.
Some more text.
Example 2
Assume we have a standard menu file called «menu.php»:
All pages in the Web site should use this menu file. Here is how it can be done (we are using a element so that the menu easily can be styled with CSS later):
Example
Welcome to my home page!
Some text.
Some more text.
Example 3
Assume we have a file called «vars.php», with some variables defined:
Then, if we include the «vars.php» file, the variables can be used in the calling file:
Example
Welcome to my home page!
echo «I have a $color $car.»;
?>
PHP include vs. require
The require statement is also used to include a file into the PHP code.
However, there is one big difference between include and require; when a file is included with the include statement and PHP cannot find it, the script will continue to execute:
Example
Welcome to my home page!
echo «I have a $color $car.»;
?>
If we do the same example using the require statement, the echo statement will not be executed because the script execution dies after the require statement returned a fatal error:
Example
Welcome to my home page!
echo «I have a $color $car.»;
?>
Use require when the file is required by the application.
Use include when the file is not required and application should continue when file is not found.
PHP include: как использовать в HTML верстке сайта?
До этого момента, рассматривая HTML и CSS, мы говорили только о статических страницах, то есть таких, которые, как бы пользователь с ними не взаимодействовал, всегда остаются неизменными, а чтобы содержимое или оформление их поменялось, хозяину страницы надо править код вручную.
Динамические страницы и что для них нужно
Помимо статических есть ещё динамические страницы. Таких сейчас в Интернете большинство. Информация в них подгружается из внешних источников, например базы данных или других файлов. Содержимое и форматирование таких страниц может меняться в зависимости от действий пользователя. Для правки динамических сайтов не обязательно вмешиваться в их код – достаточно изменить контент в специально для него предназначенном файле или базе данных, которая, к слову, представляет собой тоже файл, только определённым образом структурированный.
Для создания динамических сайтов только HTML и CSS недостаточно. Тут используются ещё и языки программирования, а также базы данных и языки запросов к ним. Чаще всего современные динамические сайты используют в своей работе HTML, CSS, PHP, JavaScript, SQL. Первые две аббревиатуры вам уже знакомы не понаслышке, SQL применяется для доступа к базам данных, JavaScript — клиентский язык, команды которого обрабатываются браузером и зачастую используются, чтобы показывать вам всякую красоту вроде шторок или плавно открывающихся фотографий, а вот PHP — это серверный язык программирования, который работает, в том числе, с содержимым сайта и делает его динамическим, с ним мы сегодня и соприкоснёмся.
Пример использования команды include
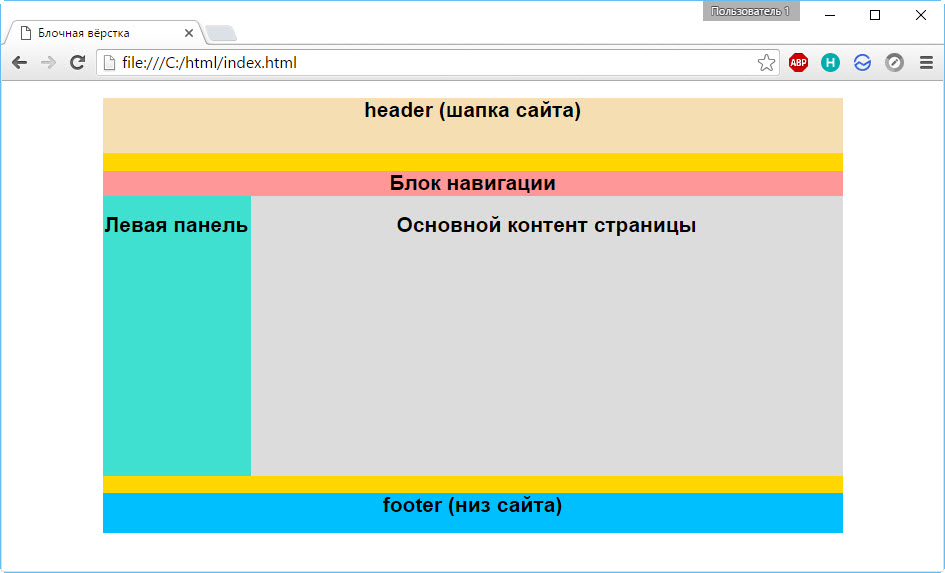
В предыдущей статье я рассказывал о блочной вёрстке сайта и приводил в пример простейшую страницу (документ index.html и привязанный к нему файл style.css).
Сейчас мы разделим документ index.html на несколько файлов, каждый из которых будет содержать свою часть страницы, что поможет ещё сильней разделить код, улучшить структуру шаблона и, по сути, сделать страницу динамической. Для этой цели мы будем использовать язык PHP, а точнее лишь одну его директиву — функцию include(), которая включает один файл в другой.
1. Смените разрешение созданного в статье о блочной вёрстке файла index с .html на .php, чтобы документ назывался index.php. Тип файла .PHP указывает серверу, что документ был написан или использует вставки на одноимённом языке программирования.
2. В папке со страницей создайте директорию blocks.
3. Всю вспомогательную информацию (верх, низ, навигацию и боковую панель сайта) вынесем в отдельные файлы, которые разместим в папке blocks.
Итак, создайте в каталоге blocks четыре файла: header.php, navigation.php, sidebar.php и footer.php. Заполните файлы кодом.