- Saved searches
- Use saved searches to filter your results more quickly
- License
- itchief/feedback-form
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Пример формы обратной связи
- Исходники их предыдущих уроков
- Подключение и настройка PHPMailer
- Подготавливаем письмо к отправке
- Отправляем письмо (пока с перезагрузкой)
- Отправляем данные без перезагрузки страницы
- Подготовка скрипта из прошлого урока
- Отправка данных на почту
- Исходный код на GitHub
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Feedback Form on JavaScript, AJAX and PHP
License
itchief/feedback-form
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Feedback form on JavaScript, AJAX and PHP
A small project containing an example of a page with a feedback/contact form built on pure JavaScript and PHP.
form id pl-s">form" action pl-s">/feedback/processing.php" enctype pl-s">multipart/form-data" novalidate> . form>
An example of the form is given in «index.html».
link rel pl-s">stylesheet" href pl-s">css/style.css"> script src pl-s">/feedback/js/form-processing.js">script>
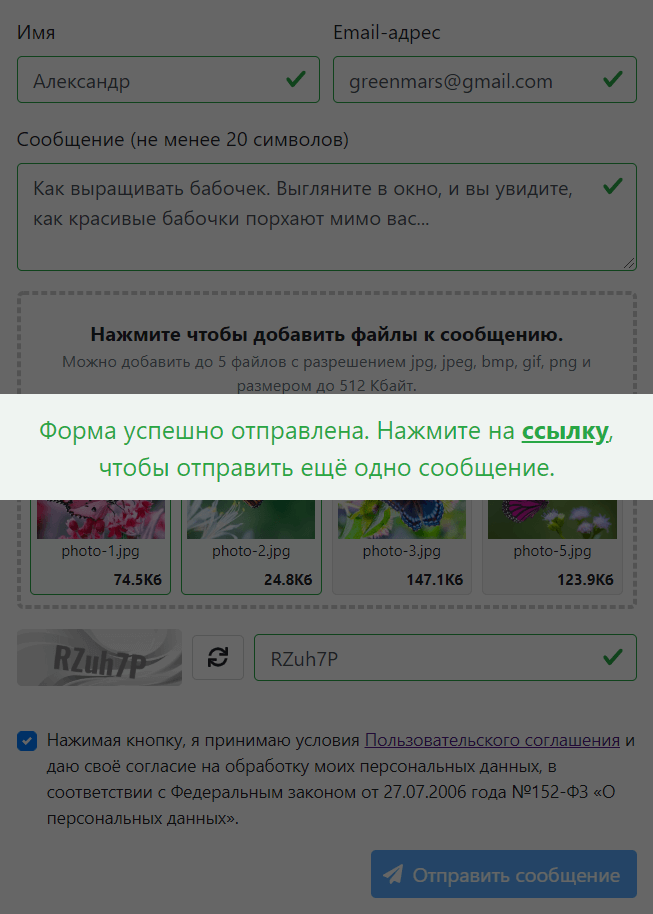
The logic of the success message output is written in the success event handler. In «index.html» this is done through the following code:
document.querySelector('form').addEventListener('success', (e) => const el = e.target.closest('.form-container').querySelector('.form-success'); el.classList.remove('form-success_hide'); >);
The success event occurs when we receive a response from the server and result=»success». The fragment that will be displayed is located in «index.html » after the form. It has the following structure:
div class pl-s">form-success form-success_hide"> div class pl-s">form-success__message">Форма успешно отправлена. Нажмите button type pl-s">button" class pl-s">form-success__btn">здесьbutton>, если нужно отправить ещё одну форму.div> div>
When you click on the button .form-success__btn:
document.querySelector('.form-success__btn').addEventListener('click', (e) => form.reset(); e.target.closest('.form-container').querySelector('.form-success').classList.add('form-success_hide'); >);
The reset() method resets the form.
3. Initialize form as ItcSubmitForm
// 'form' - selector const form = new ItcSubmitForm('form');
Additional parameters are passed in the 2nd argument:
const form = new ItcSubmitForm('form', isCheckValidationOnClient: true, // проверять форму перед отправкой на сервер attachMaxItems: 5, // максимальное количество файлов, которые можно добавить к форме attachMaxFileSize: 512, // 512 Кбайт - максимальный размер файла attachExt: ['jpg', 'jpeg', 'bmp', 'gif', 'png'] // допустимые расширения файлов >);
Here are the values of the keys that they have by default.
4. Set values to constants in php script
define('HAS_CHECK_CAPTCHA', true);
// не пропускать форму, если к ней не прикреплён хотя бы один файл define('HAS_ATTACH_REQUIRED', true); // разрешённые mime типы файлов define('ALLOWED_MIME_TYPES', ['image/jpeg', 'image/gif', 'image/png']); // максимальный размер файла define('MAX_FILE_SIZE', 512 * 1024);
// отправлять письмо на указанный адрес email define('HAS_SEND_EMAIL', true); // добавить файлы в тело письма в виде ссылок (В противном случае прикрепить) define('HAS_ATTACH_IN_BODY', false); // базовый URL-адрес (используется, если составления полного URL для ссылок, добавляемых в тело письма) define('BASE_URL', 'https://domain.com'); // настройка почты (отправка осуществляется через SMTP) define('EMAIL_SETTINGS', [ 'addresses' => ['manager@domain.com'], // кому необходимо отправить письмо 'from' => ['no-reply@domain.com', 'Имя сайта'], // от какого email и имени необходимо отправить письмо 'subject' => 'Сообщение с формы обратной связи', // тема письма 'host' => 'ssl://smtp.yandex.ru', // SMTP-хост 'username' => 'name@yandex.ru', // // SMTP-пользователь 'password' => '*********', // SMTP-пароль 'port' => '465' // SMTP-порт ]);
// необходимо ли отправлять уведомление пользователю на почту define('HAS_SEND_NOTIFICATION', false); // тема письма define('SUBJECT_FOR_CLIENT', 'Ваше сообщение доставлено');
// писать предупреждения и ошибки в лог define('HAS_WRITE_LOG', true);
// записывать успешные формы в файл forms.log define('HAS_WRITE_TXT', true);
5. Copy «feedback» folder to the root directory of site
By default, the «feedback» folder contains the file «index.html». It can be used to test the form. On a website with a domain name «domain.com » this form will be available at the following URL: http://domain.com/feedback/ (or https://domain.com/feedback/ ).
About
Feedback Form on JavaScript, AJAX and PHP
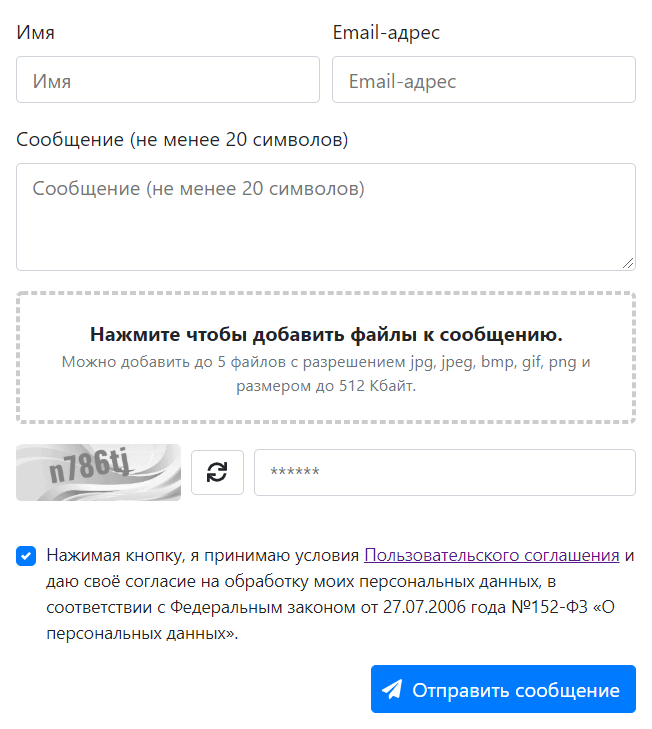
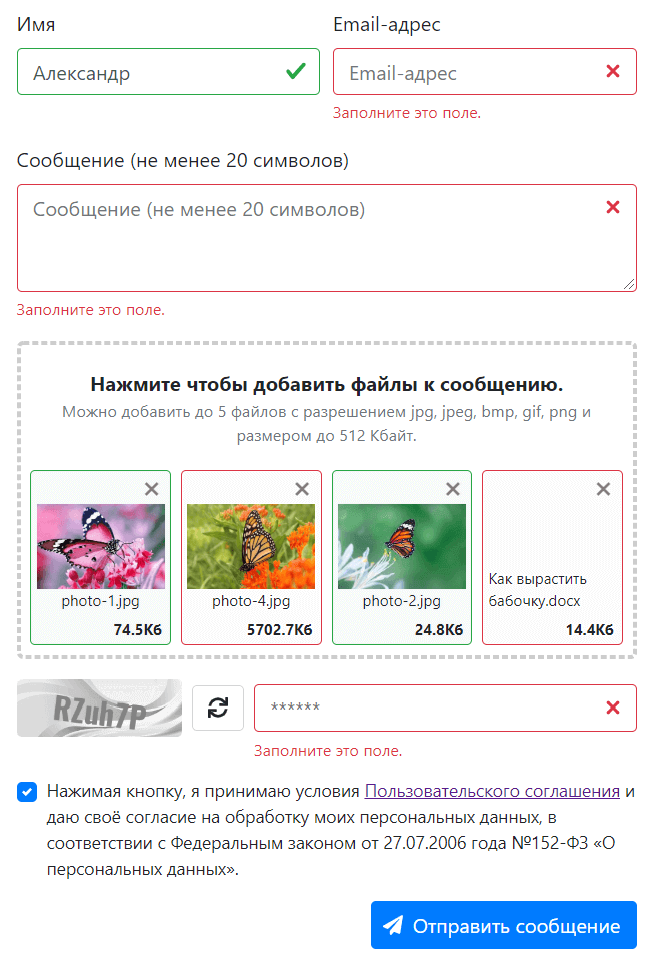
Пример формы обратной связи
Предлагаем вашему вниманию готовую форму обратной связи использующую SMTP-авторизацию для отправки писем.

Ссылка на архив с файлами формы тут.
Рассмотрим содержимое. Форма обратной связи состоит из 3-х файлов:
contacts.html — это непосредственно форма,
contacts.php — обработчик,
smtp-func.php — библиотека, добавляющая поддержку SMTP в практически любой скрипт отправки на PHP.
Попробуем настроить и проверить отправку.
Загружаем файлы в каталог с сайтом и открываем для редактирования contacts.php.
В отмеченной строке необходимо указать почтовый ящик, на который будут приходить письма с сайта.
Далее, нам необходимо создать почтовый ящик и указать сам почтовый ящик и пароль от него в файле smtp-func.php:
Это всё, переходим по ссылке ваш_сайт/contacts.html (Или по своей ссылке, если файлы были загружены не в корень сайта или изменялось название файла формы.), заполняем поля и нажимаем «Отправить».
Проверяем наш почтовый ящик на наличие новых писем и видим:
Форма настроена и успешно отправляет письма, а бонусом мы видим IP-адрес заполнявшего форму.
Исходники их предыдущих уроков
В первом уроке делали разметку для формы обратной связи, во втором — проверяли поля на правильность ввода (валидация). Вы можете пройти эти уроки, либо скачать исходники из последнего урока по ссылке на GitHub.
Подключение и настройка PHPMailer
PHPMailer — это довольно старая (создана в 2001 г.) библиотека для отправки электронных писем. Не смотря на это — популярна на сегодняшний день. Данная библиотека имеет ряд преимуществ по сравнению со стандартной функцией языка PHP — mail().
- Поддерживает принцип объектно-ориентированного программирования
- Встроенная аутентификация через TSL, SSL
- Поддерживает протокол SMTP, который могут использовать аутентифицированные пользователи
- Отображает сообщения об ошибках на 40 языках
Скачать PHPMailer можно по ссылке на GitHub. Архив распаковываем в папке с вашим проектом.
После создаем новый файл send_mail.php — скрипт для отправки сообщений. Внутри него подключаем библиотеку PHPMailer. Вставляем код ниже. Важно, чтобы файлы библиотеки находились в папке PHPMailer.
Далее создадим объект mail для работы с почтой и считаем поля формы с файла index.html. Передаем данные методом POST.
$mail = new PHPMailer(true); /* Создаем объект MAIL */ $mail->CharSet = "UTF-8"; /* Задаем кодировку UTF-8 */ $mail->IsHTML(true); /* Разрешаем работу с HTML */ $name = $_POST["name"]; /* Принимаем имя пользователя с формы .. */ $email = $_POST["email"]; /* Почту */ $phone = $_POST["phone"]; /* Телефон */ $message = $_POST["message"]; /* Сообщение с формы */Подготавливаем письмо к отправке
В скрипте send_mail.php мы получили данные с формы, теперь их необходимо подготовить. Создадим новый файл template_mail.html — HTML-разметку для данных из формы.
Данные с формы обратной связи
Имя: %name%
Email: %email%
Телефон: %phone%
Сообщение: %message%
Вместо %name% будет вставляться имя пользователя, отправляющего письмо. И так далее. Вы можете создать ту разметку, которая вам нужна.
Чтобы заменить данные в разметке, в файле send_mail.php пропишем следующее:
$email_template = "template_mail.html"; // Считываем файл разметки $body = file_get_contents($email_template); // Сохраняем данные в $body $body = str_replace('%name%', $name, $body); // Заменяем строку %name% на имя $body = str_replace('%email%', $email, $body); // строку %email% на почту $body = str_replace('%phone%', $phone, $body); // строку %phone% на телефон $body = str_replace('%message%', $message, $body); // строку %message% на сообщениеОтправляем письмо (пока с перезагрузкой)
Итак теперь все готово, чтобы отправить наше письмо на почту. Здесь мы задаем адрес email (их может быть несколько), тему письма. В конце возвращаем ответ в формате JSON. Это нужно, чтобы показать пользователю, что сообщение успешно отправлено.
$mail->addAddress("your-name@email.com"); /* Здесь введите Email, куда отправлять */ $mail->setFrom($email); $mail->Subject = "[Заявка с формы]"; /* Тема письма */ $mail->MsgHTML($body); /* Проверяем отправлено ли сообщение */ if (!$mail->send()) < $message = "Ошибка отправки"; >else < $message = "Данные отправлены!"; >/* Возвращаем ответ */ $response = ["message" => $message]; /* Ответ в формате JSON */ header('Content-type: application/json'); echo json_encode($response); ?>Отправляем данные без перезагрузки страницы
Теперь перейдем к самому главному, отправим данные на почту без перезагрузки страницы. Отмечу, что все что мы делали до — у вас должно работать.
Подготовка скрипта из прошлого урока
Чтобы сильно не усложнять приведу подготовленный JS-код из предыдущего урока (он хранится в файле app.js).
const form = document.forms["form"]; const formArr = Array.from(form); const validFormArr = []; const button = form.elements["button"]; formArr.forEach((el) => < if (el.hasAttribute("data-reg")) < el.setAttribute("is-valid", "0"); validFormArr.push(el); >>); form.addEventListener("input", inputHandler); form.addEventListener("submit", formCheck); // обработка кнопки "Отправить" function inputHandler(< target >) < if (target.hasAttribute("data-reg")) < inputCheck(target); >> function inputCheck(el) < const inputValue = el.value; const inputReg = el.getAttribute("data-reg"); const reg = new RegExp(inputReg); if (reg.test(inputValue)) < el.setAttribute("is-valid", "1"); el.style.border = "2px solid rgb(0, 196, 0)"; >else < el.setAttribute("is-valid", "0"); el.style.border = "2px solid rgb(255, 0, 0)"; >> // Здесь проверяем, можно ли отправить форму function formCheck(e) < e.preventDefault(); // блокируем input const allValid = []; // создаем массив валидных значений validFormArr.forEach((el) =>< allValid.push(el.getAttribute("is-valid")); // проверяем каждое поле >); const isAllValid = allValid.reduce((acc, current) => < // проверяем, чтобы все было правильно return acc && current; >); if (!Boolean(Number(isAllValid))) < alert("Заполните поля правильно!"); // если не правильно - сообщение пользователю return; >formSubmit(); // если правильно - отправляем данные >Самое основное начинается с нажатии на кнопку «Отправить», после этого вызывается функция formCheck, которая (как понятно из названия) проверяет форму на корректность заполненных данных. Сначала мы формируем массив валидных значений, он выглядит примерно так allValid = [0, 1, 1, 0], где 0 — поле заполнено неверно, 1 — поле заполнено верно.
После чего мы сводим весь массив allValid к единому значений isAllValid. Если в массиве allValid все единички, тогда isAllValue = true, в противном случае проверка не пройдена (тогда будет сообщение пользователю). Если проверка пройдена вызываем по цепочке функцию formSubmit.
Отправка данных на почту
Теперь, когда проверка пройдена, можем отправить данные на почту без перезагрузки страницы. В этом нам поможем асинхронная функция formSubmit.
async function formSubmit() < const data = serializeForm(form); // получаем данные формы const response = await sendData(data); // отправляем данные на почту if (response.ok) < let result = await response.json(); // если ответ OK отвечает пользователю alert(result.message); // .. что данные отправлены formReset(); // сбрасываем поля формы >else < alert("Код ошибки: " + response.status); // если not OK - показываем код ошибки >> function serializeForm(formNode) < // формируем данные формы return new FormData(form); >async function sendData(data) < return await fetch("send_mail.php", < // отправляем в скрипт send_mail.php method: "POST", // методом POST body: data, >); > function formReset() < // сброс полей формы form.reset(); validFormArr.forEach((el) =>< el.setAttribute("is-valid", 0); el.style.border = "none"; >); >В начале собираем данные с формы с помощью функции serializeForm. Далее эти данные передаем в скрипт send_mail.php функцией sendData. PHP-скрипт сам занимается отправкой сообщения на почту. А мы тем временем ожидаем ответа от PHP-скрипта (специально указали await перед sendData). В этом собственно и заключается асинхронность. Как только ответ получен, то мы его проверяем: если все ОК — говорим пользователю, что сообщение отправлено и сбрасываем поля формы. В противном случае показываем код ошибки (с сервера).
Исходный код на GitHub
Скачать исходный код всей формы со скриптами вы можете по ссылке из моего репозитория на GitHub.