- PHP in HTML
- PHP in HTML
- Recommended usage:
- More advanced techniques:
- PHP in HTML using short_open_tag
- PHP in HTML using short_tags:
- HTML in PHP using echo
- Possible yet not recommended usage:
- PHP in HTML — file extensions
- For a normally configured web server:
- A web server running FastCGI:
- HTML in PHP
- Using HTML in PHP:
- PHP with NTC Hosting
- How to Link External PHP File to HTML ( 2 Easy Methods )
- Why Link External PHP files to HTML?
- 1) Link External PHP file to HTML by changing File Extension
- 2) Link an External PHP file to HTML by Creating a .htaccess File
- FAQ( HOW TO LINK EXTERNAL PHP FILE TO HTML )
- How do I make my PHP file work in HTML?
- conclusion
PHP in HTML
PHP is an HTML-embedded server-side scripting language. Much of its syntax is borrowed from C, Java and Perl with a couple of unique PHP-specific features thrown in. The goal of the language is to allow web developers to write dynamically generated pages quickly. NTC Hosting offers its clients high quality PHP and HTML hosting services. Our servers are configured so as to ensure maximum performance for both your HTML and PHP-based applications and the non-interruptible functioning of your websites.
PHP in HTML
When building a complex page, at some point you will be faced with the need to combine PHP and HTML to achieve your needed results. At first point, this can seem complicated, since PHP and HTML are two separate languages, but this is not the case. PHP is designed to interact with HTML and PHP scripts can be included in an HTML page without a problem.
In an HTML page, PHP code is enclosed within special PHP tags. When a visitor opens the page, the server processes the PHP code and then sends the output (not the PHP code itself) to the visitor’s browser. Actually it is quite simple to integrate HTML and PHP. A PHP script can be treated as an HTML page, with bits of PHP inserted here and there. Anything in a PHP script that is not contained within tags is ignored by the PHP compiler and passed directly to the web browser. If you look at the example below you can see what a full PHP script might look like:
Recommended usage:
The code above is simply HTML, with just a bit of PHP that prints out today’s date using the built-in date function. As mentioned above, all of the plain HTML in the code above will be ignored by the PHP compiler and passed through to the web browser untouched.
See how easy that is? Integrating PHP and HTML is really very simple. Just remember that at its core, a PHP script is just an HTML page with some PHP sprinkled through it. If you want, you can create a PHP script that only has HTML in it and no tags, and it will work just fine.
More advanced techniques:
- Menu Item 1
- Menu Item 2
- Menu Item 3
- Menu Item 4
- Menu Item 5
PHP in HTML using short_open_tag
PHP in HTML using short_tags:
Have in mind that if you want to build a website compatible with as many platforms as possible, you should not rely on short_tags.
HTML in PHP using echo
A possible way to integrate HTML tags in a PHP file is via the echo command:
Possible yet not recommended usage:
echo ««;
echo » «;
echo » echo «Hello, today is «;
echo date(‘l, F jS, Y’); //other php code here echo ««;
echo ««;
?>
This will, however, affect the HTML Code Coloring option in most HTML/PHP editors, which allows for easy understanding of the role of HTML tags. You should escape each double quote within the HTML code with a backslash.
PHP in HTML — file extensions
When a given file contains PHP code, it must have a PHP extension. In most cases this is .php, but you can also configure the .htaccess file to read the PHP code in the HTML file without renaming it or changing its extension. Below you can view the «handlers», which will have to be added in order to achieve this
For a normally configured web server:
A web server running FastCGI:
AddHandler fcgid-script .html .htm Note: this is tested and works with the NTC web hosting servers. If you are using a different hosting provider, consult them for assistance. Additionally, if you are faced with constant problems there, you can consider switching to NTC Hosting in order to get the PHP optimized stable servers you need.
HTML in PHP
You can also use HTML code in a PHP script. This can be very useful if you have built your whole page in PHP, but want to include a custom HTML form, for example. All that you need to do is reverse the order of the HTML and PHP opening tags, opening the page with PHP:
Using HTML in PHP:
While this looks a bit complicated, it actually saves you a lot of code. Here, we are using the $PHP_SELF super global, which allows us to use the value of the fields, specified under it, in the same file. Usually, for such forms two files are created — the first one is the HTML form itself and the second one is the backend PHP file, which does all the work.
If you already have a complicated PHP application, which relies on a great number of files, and you just want to keep everything as simple as possible, this can be of great assistance.
PHP with NTC Hosting
NTC Hosting offers its clients an ultimate web hosting solution. All our web hosting plans provide support for HTML and give you the possibility to choose between PHP4and PHP5
How to Link External PHP File to HTML ( 2 Easy Methods )
If you’re a web developer and working in PHP, you’ve probably encountered the scenario where you need to link external PHP file to HTML rather than putting all of your code in just one file. In this guide, I will discuss how to link external PHP file to HTML and the reasons why you should do it.
Why Link External PHP files to HTML?
Reasons to link external PHP files include:
- Your code will be cleaner and more organized, and you will be less likely to make coding mistakes.
- Easily maintain multiple scripts as you only need to make changes in one location rather than search for and change it on each page of the site.
- Allow different pages within a website to share common functions/variables without having to repeat the code multiple times.
- It makes debugging and testing functions easier as you can test your scripts from a separate file rather than having them embedded in HTML, which complicates things.
As we all know, HTML and PHP are two different languages. Thus we can’t link them together directly, so I’ll show you 2 methods to link an external PHP file to HTML.
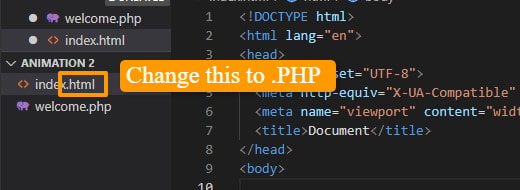
1) Link External PHP file to HTML by changing File Extension
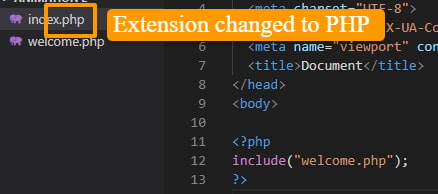
This is probably the most straightforward way to link external PHP file to HTML. All you need to do is rename your HTML file so that it has a .php extension, such as “test.html” renamed as “test.php”
After the file has been renamed to a .php extension, we can either use the include or require functions to link an external PHP script to HTML.
The include() function is used when the file is not necessary, and the program should continue when the file is not found. The require() function, on the other hand, is used to indicate that a file is necessary by the program and that if it is not found it will result in a fatal error.
include(" name of external PHP file you want to connect "); or if you want to use require then
require(" name of external PHP file you want to connect "); so in this way you can link external PHP file to HTML pages.
This will help you to create links between your HTML files and PHP scripts without having them in the same file. This way, it makes maintaining multiple PHP scripts easier as you only need to make changes in one location rather than search for and change it on each page of the site.
But for some reason, if you don’t want to change the extension of your HTML file to PHP then what you should do? Well, we got you covered. I will show you an alternate method to link external PHP file to HTML.
2) Link an External PHP file to HTML by Creating a .htaccess File
This is the method I personally prefer and it’s very easy to do. All you need to do is create a .htaccess file within the directory where your project files are located, and then add this line of code in htaccess file:
AddType application/x-httpd-php .html
so what does that mean? well, when you put this code It will force the Apache server to interpret HTML files as PHP scripts. So now without changing the file extension you can still write PHP scripts on an HTML file.
Again you will use include() or require() functions to link external PHP file to HTML
include(" name of external PHP file you want to connect "); or if you want to use require then
require(" name of external PHP file you want to connect "); FAQ( HOW TO LINK EXTERNAL PHP FILE TO HTML )
How do I make my PHP file work in HTML?
As we all know, HTML and PHP are two different languages. Thus you can’t link them together directly. So to make a PHP file work in HTML, you have to either change the file extension of HTML and make it PHP, and then with the include() and require() functions, you can make the PHP file work in HTML.
Or you can create a .htaccess file and then add the below code:
AddType application/x-httpd-php .html
This will force the Apache server to interpret HTML files as PHP scripts without changing its extension.
conclusion
So in this guide, you learned how to link external PHP file to HTML and that you can do it in two ways. The first method is by changing the file extension from HTML to PHP, while the second method is by creating a .htaccess file and adding the code to make the Apache server interpret HTML files as PHP files.
Thank you for reading! I hope this guide will help you create links between your HTML files and PHP scripts without having them in the same file. This way, it makes maintaining multiple PHP scripts easier.
If there is anything else, you would like us to cover feel free to contact us via the comments section below. Also, If you have any questions or feedback, feel free to leave a comment. We will respond to you as soon as possible.