- Заряжай свой CSS с PHP под капотом
- Учебное пособие
- Вступление
- Настройка вещей
- Настройка простого метода
- Настройка элегантного метода
- Запустите движок с переменными CSS
- Расчеты в CSS
- Шаг 1 — Структура
- 9 инструментов для разработки проектов на PHP
- 1. PHPStorm
- 2. XAMPP
- 3. Eclipse PDT
- 4. ScriptCase
- 5. phpDesigner
- 6. Aptana Studio
- 7. Code Lobster
- 8. PhpED
- 9. Sublime Text
Заряжай свой CSS с PHP под капотом
Каскадные таблицы стилей — это язык презентационных таблиц стилей. В этом смысле он не обладает достаточной функциональностью, которую многие разработчики хотят удовлетворить своим инстинктам программиста. Сегодня мы поговорим о том, как перезарядить ваш CSS, добавив немного PHP.
Учебное пособие
- Программа : Apache, PHP
- Версия : н / д
- Сложность: Средняя
- Расчетное время завершения: 20 минут
Вступление
Использование CSS для включения веб-сайта является обязательным требованием в современном веб-сайте для не-Flash-сайтов — и на то есть веская причина. CSS мощный Это может сделать или сломать сайт (хотя обычно IE6 делает взлом). Даже несмотря на его полезность, дизайнеры и разработчики с момента своего появления более двенадцати лет назад с помощью Рекомендации уровня 1 CSS стремились к большему использованию языка. Сегодня мы рассмотрим некоторые способы сделать ваш CSS более насыщенным с помощью PHP .
Примечание: я не собираюсь спорить за или против концепции CSS-переменных и / или CSS-констант. Эта статья написана с предположением, что вы примете обоснованное решение, когда они будут представлены с тем, что он может сделать. В этой статье рассказывается, как их настраивать и использовать, но не рассматриваются полные противоречия.
Настройка вещей
Перед началом наддува мы должны убедиться, что у вас есть соответствующие требования для этого. Мы рассмотрим два способа заставить ваш CSS работать с PHP: один короткий и приятный, а другой более элегантный и менее заметный для пользователя. Оба они имеют одинаковые основные требования к серверу, на котором работает PHP. Более элегантная версия требует немного больше:
Настройка простого метода
Веб-браузеры не слишком требовательны к расширениям файлов при работе с тегом HTML-ссылки. Они разборчивы в данных заголовка, которые он получает для этого файла. Это означает, что вы можете связать файл * .php с соответствующими данными заголовка вместо файла * .css, и браузер будет интерпретировать результат так же, как стандартный CSS. Для этого добавьте заголовок PHP, который сообщает Apache для вывода файла в виде CSS:
Затем просто сделайте ссылку на файл PHP, как обычно:
Теперь, когда вы сделали это, вы можете — теоретически — перейти к следующему разделу учебника, касающемуся переменных и констант CSS, если хотите; однако любой, кто просматривает ваш источник, увидит, что у вас есть файл PHP, где должен быть файл CSS. Кроме того, то, что браузер правильно интерпретирует результат, не означает, что он обязательно будет выполнять другие действия, такие как кэширование файла в браузере. Чтобы это исправить, перейдем к чуть более элегантной версии.
Настройка элегантного метода
Apache поставляется с большим количеством трюков .htaccess. Это одна из них. Мы скажем Apache интерпретировать все CSS-файлы в определенной папке как PHP-файлы, и веб-браузер (и ваши пользователи), вообще говоря, не будут знать, что вы делаете это. Первое, что нужно сделать, это поместить данные заголовка в ваш файл CSS, как и в Simple Method:
Затем вместо сохранения файла CSS в виде файла * .php вы сохраняете его как файл * .css и помещаете его в папку для CSS (в нашем примере ~ / css /). Сделав это, создайте файл * .htaccess в этой папке и добавьте следующее:
Приложение AddHandler / x-httpd-php .css Этот фрагмент говорит Apache интерпретировать все CSS-файлы в папке с файлом * .htaccess с помощью обработчика сценариев PHP. Если у вас нет возможности добавить это в одну папку или если это нужно для всего сервера, вы также можете добавить это в файл конфигурации сервера httpd.conf для Apache. Для этого вам нужно добавить предыдущий фрагмент прямо под группой объявлений AddType и AddHandler (например, с одного из моих серверов):
Просто помните, что если вы добавите это в файл конфигурации сервера httpd.conf, то к КАЖДОМУ файлу * .css на сервере теперь должен быть добавлен заголовок PHP для text / css. Вот почему я рекомендую добавить его через .htaccess
Запустите движок с переменными CSS
Мы провели тест на 100 лучших блогов для внешних CSS-файлов и общего размера. Средний топ-100 блогов использует 4 внешних CSS-файла (включая @imports) со средним общим размером файла 43,1 КБ (без сжатия). Количество внешних CSS-файлов варьировалось от 1 до 18. Общий размер CSS варьировался от 0,2К до колоссальных 307К. Обратите внимание, что этот анализ не включает внутренний CSS внутри (X) HTML-файлов. Он включает в себя вложенные CSS-файлы, вызываемые с помощью директив @import.
Это много CSS. Почему это? Часто это происходит потому, что CSS доставляется без сжатия и не оптимизируется. Более вероятным подозрением является раздувание CSS и плохо поддерживаемый код. Одним из популярных способов улучшить сопровождение кода является реализация CSS-переменных через PHP.
Это означает, что вместо того, чтобы иметь такой CSS-код (да, это привело бы к аберрации дизайна, но это хорошо иллюстрирует смысл):
Вы могли бы иметь CSS как это:
Обратите внимание, что длинные имена переменных приведены только для иллюстрации. Очевидно, что эти переменные могут быть такими же длинными или короткими, как вам нравится, и более короткие переменные создают меньший размер файла.
В приведенном выше примере мы использовали основные переменные для настройки монохромной цветовой схемы, которую затем можно использовать на всем сайте в других стилях. Эти переменные можно легко заменить на $ color01, $ color02, $ color03 и т. Д., Чтобы получить аналогичные эффекты. Часто дизайнеры и разработчики интерфейсных веб-сайтов спрашивают клиентов: «Эй, ты можешь сделать весь текст немного темнее?» или «Можете ли вы сделать весь текст чуть больше?» Хотя использование таких переменных не всегда будет лучшим решением, оно часто сокращает время обслуживания при использовании многих систем шаблонов и блогов (WordPress, Moveable Type, Expression Engine и т. Д.) Или корпоративных CMS (Drupal, Joomla, Bitrix и т. Д.). ).
Альтернативный метод хранения переменных состоит в том, чтобы хранить данные в ассоциированных массивах (это мой предпочтительный метод), который создает код, похожий на следующий:
Расчеты в CSS
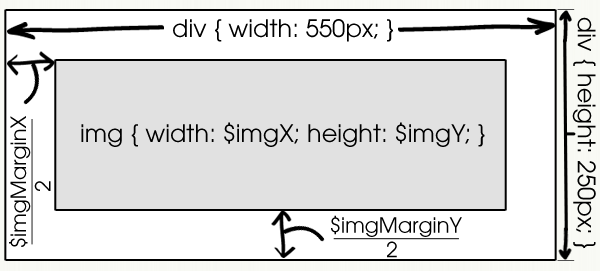
После того, как вы настроили использование PHP с вашим CSS, вы можете сделать некоторые полезные вещи, такие как вычисления. Предположим, что вы хотите настроить систему, предоставив на экране группу DIV, каждый из которых имеет свой тип элемента внутри. Каждый тип элемента (т. Е. Img, p, blockquote и т. Д.) Имеет уникальную высоту и ширину, управляемые с помощью CSS, и вы хотите, чтобы величина поля была основана на этих значениях, например:
В этом сценарии вы хотите настроить стандартизированную сетку, которая содержит три различных типа элементов (img, p и blockquote), инкапсулированных в два разных контейнера (div и li). Каждый DIV должен иметь ширину 550px и высоту 250px, каждый LI должен иметь ширину 600px и высоту 300px, и каждый из типов элементов имеет различную высоту и ширину. Расположение элементов внутри должно быть в мертвой точке. Со временем высоты и ширины различных DIV / LI и элементов, вероятно, потребуется изменить. Вы можете вручную ввести величину поля для каждого из различных элементов и / или использовать дополнительную информацию о классе в контейнерах DIV, чтобы добавить соответствующее количество отступов, но это не так полезно для быстрых изменений, как те, которые нужны кому-то, кто прототипирование в браузере или кто имеет 200 из этих различных элементов, для которых они должны будут изменить данные.
Шаг 1 — Структура
Во-первых, мы настраиваем контент XHTML, который будем стилизовать следующим образом:
9 инструментов для разработки проектов на PHP
PHP — один из самых популярных и распространенных языков программирования. В этой статье собраны самые полезные инструменты, которые пригодятся PHP-разработчику.
1. PHPStorm
Это интегрированная среда разработки (Integrated development environment, далее IDE) для PHP от компании JetBrains. В редакторе есть много полезных функций, он отлично подходит для работы с PHP, HTML и JS, имеет автоматические средства рефакторинга для PHP и JS, а также функцию автодополнения. Кроме того, в нем можно работать с SQL и базами данных.
Редактор платный, но имеет 30-дневный тестовый период. Есть специальные предложения: бесплатное использование для студентов и учителей, а также для разработчиков опенсорс-проектов.
2. XAMPP
Это бесплатный инструмент, который легок и прост в установке и использовании. XAMPP это дистрибутив Apache, который помимо PHP содержит также Perl и MariaDB. А значит, отлично подойдет тем, кто работает с этой СУБД (ранее дистрибутив шел с MySQL). Имеет открытый исходный код.
3. Eclipse PDT
Это интегрированная среда разработки, которая свободно распространяется и подходит для разработки модульных кроссплатформенных приложений. Изначально Eclipse использовался для разработки проектов на Java, но специальный PDT плагин позволяет подключить поддержку PHP. В Eclipse есть все необходимые для разработки функции, такие как профилирование PHP-кода, подсветка синтаксиса и юнит-тестирование. Единственный недостаток — это ресурсоемкая среда, из-за чего ее будет проблематично использовать в небольших проектах.
4. ScriptCase
ScriptCase RAD (rapid application development — быстрая разработка приложений) позволяет воздать веб-приложение буквально за несколько минут. Это веб-ориентированная платформа, ее можно установить на сервер в интернете. Она представляет собой платформу для разработчиков, позволяющую им использовать для генерации кода графическую оболочку, которая доступна прямо из браузера. Из минусов — сервис платный (от 349 долларов в год), но после установки есть тестовый 20-дневневный период.
5. phpDesigner
phpDesigner — среда обработки, обладающая широким функционалом. В ней есть все для создания и отлаживания динамических веб-проектов, в том числе инструмент для чистки и улучшения PHP-кода. Также в этой IDE есть встроенные редакторы кода HTML5, CSS3 и JS. Благодаря интуитивно понятному интерфейсу пользоваться phpDesigner могут даже новички в разработке. Продукт является коммерческим, но имеет тестовый период в 21 день.
6. Aptana Studio
Aptana Studio обладает удивительным для опенсорсного проекта количеством функций. Работает на Windows, Mac и Linux. Благодаря встроенному PHP-серверу и инструменту отладки вы можете интегрировать сюда другие инструменты PHP для создания и тестирования PHP-приложений в одном окружении.
7. Code Lobster
Code Lobster подойдет тем, кто ищет портативный IDE вариант. Эту среду разработки можно использовать как плагин для одной из популярных CMS (WordPress, Joomla, Drupal) или для популярного фреймворка (Symfony, Yii и т.д.). Code Lobster выпускается в двух версиях — бесплатной и платной, которая имеет расширенные функции.
8. PhpED
PhpED — один из множества инструментов PHP от компании NuSphere. Помимо PHP 7.1, этот редактор поддерживает HTML5, CSS3 и JS. Из интересных функций можно выделить встроенную поддержку DBG (отладчика и профилировщика для PHP) и возможность удаленной отладки PHP-скриптов. Также PhpED совместим со многими другими инструментами из этой статьи.
9. Sublime Text
Эта известная программа прекрасно подойдет тем, кто ищет не IDE, а просто текстовый редактор. Быстрая навигация (Goto Anything) позволяет быстро находить нужные файлы или строки кода, а одновременное редактирование позволяет вносить изменения сразу в нескольких местах кода. Программу можно установить и использовать бесплатно, но это платный продукт, стоимость которого составляет 80 долларов (довольно скромно по сравнению с другими инструментами).