- Online Javascript to Typescript Converter
- Basic variable types
- Functions
- rimitive Types
- Create dashboards for your development needs
- Color Converter
- SVG Converter
- Base64 Converter
- CSS Converter
- URL Converter
- Regex Tester
- Npm Package Size
- JSON Converter
- JS/TS Converter AI-enhanced
- Image Converter
- CSS Triangle Generator
- CSS & SVG Symbols
- Create your own widgets
- Embed websites
- Add markdown
- Converting Existing JavaScript to TypeScript
- Add tsconfig.json File to Project
- Integrate with a build tool
- Converting .js files to .ts files
- Check for Errors
- Using Third-party JavaScript Libraries
Online Javascript to Typescript Converter
This is a utility tool to convert a JavaScript codebase to TypeScript, while trying to solve some of the common TypeScript errors that will be received upon such a conversion.
Basic variable types
| Type | Example | Notes |
|---|---|---|
| number | let myNumber: number = 6 | Represent all numbers : integer, float, hex etc. |
| string | let fullName: string = Bob Bobbington | Text with all text functions (indexOf, replace etc.) |
| boolean | let isTrue: boolean = true | true/false value |
| Array | let list: Array = [1, 2, 3] | Shorter version: let list: number[] = [1, 2, 3]; |
| Tuple | let x: [string, number] = [‘test’, 2]; | Array contains ains items with various types |
| any | let x: any = 2; | Everything can be assigned to value with any type |
| Enum | enum Color | Usage: let c: Color = Color.Blue; |
| Never | function fail(): never > | Indicating that something never should happen |
| Null or undefined | let u: undefined = undefined; | In TS there is dedicated type for null and undefined |
| Object | let x:Object = ; | Represents any object |
| Function | let myFn:Function = function() | Represents any function |
Functions
| Concept | Code |
|---|---|
| Function | < (arg1 :Type, argN :Type) :Type; >or (arg1 :Type, argN :Type) => Type; |
| Constructor | < new () :ConstructedType; >or new () => ConstructedType; |
| Function type with optional param | (arg1 :Type, optional? :Type) => ReturnType; |
| Function type with rest param | (arg1 :Type, . allOtherArgs :Type[]) => ReturnType; |
| Function type with static property | |
| Default argument | function fn(arg1 :Type = ‘default’) :ReturnType <> |
| Arrow function | (arg1 :Type) :ReturnType =>; <> or (arg1 :Type) :ReturnType =>; Expression |
rimitive Types
| Type | Code |
|---|---|
| Any type (explicitly untyped) | any |
| void type (null or undefined, use for function returns only) | void |
| String | string |
| Number | number |
| Boolean | boolean |
Create dashboards for your development needs
Frontend Toolkit helps you organize everything you need in your daily work in one place. Without annoying ads and fully customizable. Say goodbye to cluttered websites and hello to a streamlined experience.
A set of built-in widgets allows you to do the tedious parts of your work quickly.
Color Converter
Convert your colors to different CSS units by simply pasting your color anywhere on the site. RGB to HEX, HEX to RGB, HEX to HSL and many more!
SVG Converter
Optimize your SVG based on many different options and (optionally) transform the SVG to JSX, TSX, React Native, CSS or Base64.
Base64 Converter
Decode Base64 or encode Base64 strings and easily copy the transformed output.
CSS Converter
Minify CSS or beautify/format CSS and easily copy the transformed output.
URL Converter
Encode and decode your url and easily copy the transformed output.
Regex Tester
Regular Expression tester with syntax highlighting for Javascript.
Npm Package Size
Get size information about your npm dependencies. To determine the dependency size the awesome bundlephobia service is used.
JSON Converter
Use the JSON Converter to minify or beautify/format your JSON. It can also generate TypeScript interfaces based on the JSON input.
JS/TS Converter AI-enhanced
Automatically convert your JavaScript code to TypeScript. Minify, beautify or format your JavaScript and TypeScript code.
Image Converter
Compress your images (jpg, png, webp, gif) easily in the browser and compare the outcome with the original image.
CSS Triangle Generator
Generate CSS triangles in different directions, sizes and colors. Preview your selection and easily copy paste the CSS code.
CSS & SVG Symbols
Collection of SVG/CSS icons and symbols, easy to copy and paste as SVG or CSS.
Create your own widgets
Missing something that would be useful to have on your dashboard?
Embed websites
Easily access your favorite websites directly from your dashboard with our simple embed feature. No need to constantly switch back and forth between tabs, just embed your desired website for quick and convenient access.
Add markdown
Keep track of your todos, compile a list of essential tools for your next project, or store your frequently used code snippets in a user-friendly and easily readable format. Upgrade your productivity and streamline your workflow with markdown.
# Build image docker build -t . # Start new container with image docker run -dp 3000:3000 # Get container ids docker ps # Get logs from container docker logs -f # SH into running container: docker exec -it bashConverting Existing JavaScript to TypeScript
In this section, we will learn how to convert an existing JavaScript project to TypeScript.
Let's assume you have a handful of JavaScript files that need to be converted to TypeScript. Since TypeScript files on compilation produce JavaScript files with the same name, we need to ensure that our original JavaScript files that act as input, reside in a directory so that TypeScript does not override them. Additionally, lets keep all the output files in an output directory called dist.
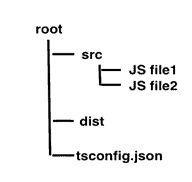
For this tutorial, we will have the following directory structure:
In order to migrate from JS to TS, we will follow these steps:
- Add tsconfig.json file to project
- Integrate with a build tool
- Change all .js files to .ts files
- Check for any errors
Add tsconfig.json File to Project
First, we will add a tsconfig.json file to our project. This file manages the project's compilation options as well as which files to include and exclude.
< "compilerOptions": < "outDir": "./dist", "allowJs": true, "target": "es5" >, "include": [ "./src/**/*" ] >In the above config file, we are specifying to include all the files from the src folder. This is done using the "include" option. The compilerOptions, outDir specifies that the output files should be redirected to a folder called "dist". The allowJs options specifies that all JS files should be allowed. The target option specify that all JavaScript constructs should be translated to ECMAScript 5.
Integrate with a build tool
Most JavaScript projects have an integrated build tool like webpack or gulp.
To integrate with webpack,
a) Run the following command on your terminal:
npm install awesome-typescript-loader source-map-loader
awesome-typescript-loader is a TypeScript loader, whereas source-map-loader is used for debugging your source code.
b) Add/edit the module config property in your webpack.config.js file to include these two loaders:
module: < loaders: [ // All files with a '.ts' or '.tsx' extension will be handled by 'awesome-typescript-loader'. < test: /\.tsx?$/, loader: "awesome-typescript-loader" > ], preLoaders: [ // All output '.js' files will have any sourcemaps re-processed by 'source-map-loader'. < test: /\.js$/, loader: "source-map-loader" > ] >For other build tools like Gulp, Grunt, and Browserify, refer to our previous section on build tools.
Converting .js files to .ts files
Rename your first .js file to .ts. Similarly, rename the .jsx file to .tsx.
As soon as you do that, some of your code might start giving compilation errors.
Check for Errors
Since TypeScript has strict type checking, you may notice errors in your JavaScript code.
a) function with too many or two few arguments
function displayPerson(name, age, height) < let str1 = "Person named " + name + ", " + age + " years old"; let str2 = (height !== undefined) ? (" and " + height + " feet tall") : ''; console.log(str1 + str2); > displayPerson( "John", 32);In the above code, we have a function named displayPerson() that takes three arguments: name, age, and height. We call the above function with two values: "John", and 23. The above function is perfectly valid with JavaScript. This is because if an expected argument to a function is missing in JavaScript, it assigns the value undefined to the argument.
However, the same code in TypeScript will give the compilation error: error TS2554: Expected 3 arguments, but got 2.
To rectify this, you can add an optional parameter sign to the argument height . Also, while you are removing errors, you can also annotate your code like below:
function displayPerson( name: string, age: number, height?: number) < let str1: string = "Person named " + name + ", " + age + " years old"; let str2: string = (height !== undefined) ? (" and " + height + " feet tall") : ''; console.log(str1 + str2); >b) Consider the following object in JavaScript:
let employee = <>; employee.code = 10; employee.name = "John"; console.log(employee);In TypeScrip, this would give a compilation error:
error TS2339: Property 'code' does not exist on type '<>'.
error TS2339: Property 'name' does not exist on type '<>'.
To rectify this, you can move the properties inside the object:
interface Employee < code: number, name: string > let empObj = <> as Employee; empObj.code = 10; empObj.name = "John";Using Third-party JavaScript Libraries
Most JavaScript projects use third-party libraries like jQuery or Lodash. TypeScript needs to know the types of all objects in these libraries in order to compile files. Fortunately, TypeScript Type definition files for most JavaScript libraries are already available at DefinitelyTyped. So, we don't need to add types to these ourselves. All you need to do is install the types for each of the libraries used in your project.
For example, for Jquery, install the definition:
A list of all available TypeScript Type definitions can be seen here.
Once you've made all the above changes to your JavaScript project, run your build tool and you should have your TypeScript project compiled into plain JavaScript that you can run in the browser.
With that, you are all set to use TypeScript to convert your existing JavaScript projects.