- CSS Панель навигации
- Панель навигации = Список ссылок
- пример
- пример
- Вертикальная панель навигации
- пример
- пример
- Вертикальная панель навигации Примеры
- пример
- Активный / Текущая навигация Ссылка
- пример
- Центр Ссылки & Добавить границы
- пример
- Полноразмерные Фиксировать вертикально Navbar
- пример
- Горизонтальная панель навигации
- Встроенные элементы списка
- пример
- Плавающий элементов списка
- пример
- пример
- Горизонтальная панель навигации Примеры
- пример
- Активный / Текущая навигация Ссылка
- пример
- Щелкните правой кнопкой Align ссылки
- пример
- Пограничные делители
- пример
- Фиксированная панель навигации
- Фиксированный Вверх
- Фиксированный Bottom
- Серый Горизонтальный Navbar
- пример
- Еще примеры
- Панель навигации html css
- Вертикальное меню
- Горизонтальное меню
- Использование float
- inline и inline-block
- CSS Горизонтальная панель навигации
- Встроенные элементы списка
- Пример
- Плавающие элементы списка
- Пример
- Пример
- Примеры оризонтальной панели навигации
- Пример
- Активная/Текущая навигационная ссылка
- Пример
- Выравнивание ссылок по правому краю
- Пример
- Разделители границ
- Пример
- Фиксированная панель навигации
- Фиксированная сверху
- Фиксированная снизу
- Серая горизонтальная навигационная панель
- Пример
- Липкая навигационная панель
- Пример
- Еще примеры
- Отзывчивый Topnav
- Отзывчивый Sidenav
- Выпадающая Navbar
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
CSS Панель навигации
Имея легкий в использовании навигации имеет важное значение для любого веб-сайта.
С помощью CSS вы можете превратить скучные меню HTML в симпатичных панели навигации.
Панель навигации = Список ссылок
Панель навигации необходим стандартный HTML в качестве базы.
В наших примерах мы будем строить навигационную панель из стандартного списка HTML.
- и
элементы имеет смысл:
пример
Теперь давайте уберем пули и поля и отступы из списка:
пример
- list-style-type: none; — Удаляет пули. Панель навигации не нужен список маркеров
- Установить margin: 0; и padding: 0; для удаления настроек браузера по умолчанию
Код в приведенном выше примере стандартный код используется в обоих вертикальных и горизонтальных панелей навигации.
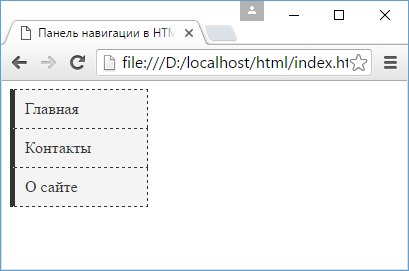
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, вы можете стиль элементов внутри списка, в дополнение к указанному выше коду:
пример
- display: block; — Отображение ссылок в виде блока элементов делает всю площадь ссылка кликабельным ( а не только текст), и это позволяет нам указать width (и padding, margin, height и т.д. , если вы хотите)
- width: 60px; — блочные элементы занимают всю доступную ширину по умолчанию. Мы хотим, чтобы задать ширину 60 пикселей
пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
>
Вертикальная панель навигации Примеры
Создание базовой вертикальной панели навигации с серым цветом фона и изменить цвет фона ссылки, когда пользователь перемещает курсор мыши над ними:
пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
>
li a display: block;
color: #000;
padding: 8px 0 8px 16px;
text-decoration: none;
>
/* Change the link color on hover */
li a:hover background-color: #555;
color: white;
>
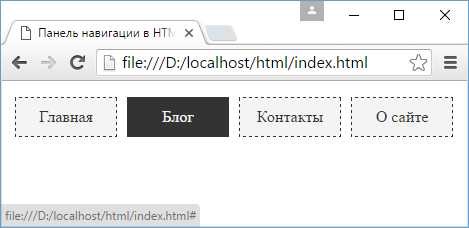
Активный / Текущая навигация Ссылка
Добавить «активный» класс к текущей ссылке, чтобы пользователь мог знать, на какой странице он / она находится на:
пример
Центр Ссылки & Добавить границы
- добавить рамку вокруг навигационной панели. Если вы также хотите границы внутри навигационной панели, добавить border-bottom для всех
элементов, за исключением последнего:
пример
li text-align: center;
border-bottom: 1px solid #555;
>
li:last-child border-bottom: none;
>
Полноразмерные Фиксировать вертикально Navbar
Создание полной высоты, «sticky» боковой навигации:
пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* Full height */
position: fixed; /* Make it stick, even on scroll */
overflow: auto; /* Enable scrolling if the sidenav has too much content */
>
Примечание: Этот пример может не работать должным образом на мобильных устройствах.
Горизонтальная панель навигации
Есть два способа создания горизонтальной панели навигации. Использованиевстроенных или плавающихэлементов списка.
Встроенные элементы списка
пример
- display: inline; — По умолчанию
- элементы являются блочные элементы. Здесь мы удалить разрывы строк до и после каждого элемента списка, чтобы отобразить их на одной линии
Плавающий элементов списка
пример
a display: block;
padding: 8px;
background-color: #dddddd;
>
- float: left; — использование с плавающей точкой , чтобы получить блок элементов , чтобы скользить рядом друг с другом
- display: block; — Отображение ссылок в виде блока элементов делает всю площадь ссылка кликабельным ( а не только текст), и это позволяет нам указать отступы (и height, width, margins и т.д. , если вы хотите)
- padding: 8px; — Так как блочные элементы занимают всю доступную ширину, они не могут плавать рядом друг с другом. Поэтому, указать некоторое дополнение, чтобы сделать их хорошо выглядеть
- background-color: #dddddd; — добавить серый цвет фона для каждого элемента
пример
Горизонтальная панель навигации Примеры
Создание базовой горизонтальной панели навигации с темным цветом фона и изменить цвет фона ссылки, когда пользователь перемещает курсор мыши над ними:
пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
>
li a display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
>
/* Change the link color to #111 (black) on hover */
li a:hover background-color: #111;
>
Активный / Текущая навигация Ссылка
Добавить «active» класс к текущей ссылке , чтобы пользователь мог знать , на какой странице он / она находится на:
пример
Щелкните правой кнопкой Align ссылки
Right выравнивать ссылки плавучим пункты списка вправо ( с float:right; ):
пример
Пограничные делители
пример
/* Add a gray right border to all list items, except the last item (last-child) */
li border-right: 1px solid #bbb;
>
li:last-child border-right: none;
>
Фиксированная панель навигации
Сделайте панель навигации во время пребывания в верхней или нижней части страницы, даже когда пользователь прокручивает страницу:
Фиксированный Вверх
Фиксированный Bottom
Примечание: Эти примеры могут не работать должным образом на мобильных устройствах.
Серый Горизонтальный Navbar
Пример серой горизонтальной панели навигации с тонкой серой границей:
пример
ul <
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
>
Еще примеры
Отзывчивый Topnav
Как использовать CSS3 медиа запросов для создания гибкой верхней панели навигации.
Отзывчивый Sidenav
Как использовать CSS3 медиа запросов для создания гибкой боковой навигации.
Выпадающее Navbar
Как добавить выпадающее меню в панели навигации.
Панель навигации html css
Панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Рассмотрим, как создать простенькую панель навигации.
Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными, одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент . Поэтому при создании панели навигации мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент является строчным, а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
Вертикальное меню
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т.д.
Горизонтальное меню
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов, которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block .
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li , в который заключена ссылка, устанавливается float: left; . Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block , что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки, которые характерны для блочных элементов.
inline и inline-block
Для создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить для него display: inline . После этого для элемента ссылки, которая располагается в элементе li , мы можем установить display: inline-block :
CSS Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроенных или плавающих элементов списка.
Встроенные элементы списка
Пример
- display: inline; — По умолчанию элементы
- являются блочными элементами. Здесь мы удаляем разрывы строк до и после каждого элемента списка, чтобы отобразить их в одной строке
Плавающие элементы списка
Пример
a display: block;
padding: 8px;
background-color: #dddddd;
>
- float: left; — Используйте float, чтобы заставить блочные элементы скользить рядом друг с другом
- display: block; — Позволяет указать отступы (а также высоту, ширину, поля и т.д. если хочешь)
- padding: 8px; — Поскольку блочные элементы занимают всю доступную ширину, они не могут плавать рядом друг с другом. Поэтому укажите некоторые отступы, чтобы они выглядели хорошо
- background-color: #dddddd; — Добавить серый цвет фона к каждому элементу
Пример
Примеры оризонтальной панели навигации
Создайте базовую горизонтальную панель навигации с темным фоном и измените цвет фона ссылок при наведении на них курсора мыши:
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
>
li a display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
>
/* Измените цвет ссылки на #111 (черный) при наведении курсора */
li a:hover background-color: #111;
>
Активная/Текущая навигационная ссылка
Добавьте класс «active» к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
Выравнивание ссылок по правому краю
Выравнивание ссылок по правому краю путем перемещения элементов списка вправо (float:right;):
Пример
Разделители границ
Пример
/* Добавьте серую правую границу ко всем элементам списка, кроме последнего элемента (last-child) */
li border-right: 1px solid #bbb;
>
li:last-child border-right: none;
>
Фиксированная панель навигации
Сделайте так, чтобы панель навигации оставалась в верхней или нижней части страницы, даже когда пользователь прокручивает страницу:
Фиксированная сверху
Фиксированная снизу
Примечание: Фиксированное положение может неправильно работать на мобильных устройствах.
Серая горизонтальная навигационная панель
Пример серой горизонтальной панели навигации с тонкой серой границей:
Пример
ul <
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
>
Липкая навигационная панель
- , чтобы создать липкую навигационную панель.
Липкий элемент переключается между относительным и фиксированным в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока заданная позиция смещения не будет встречена в окне просмотра — тогда он «прилипает» на месте (например, position:fixed).
Пример
Примечание: Internet Explorer не поддерживает липкое позиционирование. Safari требует префикса -webkit- (см. Пример выше). Вы также должны указать хотя бы один из top , right , bottom или left для липкого позиционирования, чтобы работало.
Еще примеры
Отзывчивый Topnav
Как использовать CSS media запрос для создания адаптивной верхней навигации.
Отзывчивый Sidenav
Как использовать CSS media запрос для создания адаптивной боковой навигации.
Выпадающая Navbar
Как добавить выпадающее меню в панель навигации.
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.