- PHP Pagination Code with Search using AJAX
- What is pagination
- Merits and demerits of pagination
- About this example
- File structure
- Home page HTML to render pagination UI
- Paginated database results in a tabular view
- External handlers to prepare PHP pagination controls
- jQuery AJAX script to call paginated list from PHP
- Database script
- PHP pagination output
- AJAX Pagination with PHP
- HTML Code to Choose Pagination Format
- Show Pagination Results via AJAX
- Process AJAX Pagination Request in PHP
- Leave a Reply Cancel reply
- Popular Articles
- AJAX pagination solution for PHP
PHP Pagination Code with Search using AJAX
Fetching and displaying a bulk of records on a single fetch is not a good practice. It will increase the server load and has more disadvantages.
Pagination will resolve this problem.
Most of the website shows links of numbers for pagination. There are different ways to add pagination. Some of them are listed below.
- Previous-next navigation controls.
- Number links 1, 2, 3 … up to … total number of pages.
- A restricted number of page links that are expandable on navigation.
In this tutorial, we are going to see an example of a PHP pagination code with search sorting.
This example adds pagination to a list of records displayed in a tabular view. It uses jQuery AJAX to fetch records for each page from the database.
What is pagination
- The Pagination is a simple method to split voluminous data into pages. It prevents the disadvantages of displaying all records on a page.
- It shows a limited number of records per page which lets a quick glance at the page result.
- Paginated results require the start offset and per-page count to set the LIMIT to fetch.
Merits and demerits of pagination
There are more merits of using PHP pagination. Some of them are listed below.
- It increases efficiency by loading the page content quickly.
- It reduces server overload.
- The pagination links will reveal the approximate data stuff of the application.
- It will greatly improve site responses on displaying the media library with pagination.
- It increases user experience in browsing the paginated results.
Almost PHP pagination has no demerits, but it is not suitable in some scenarios. For example,
- It is skippable for applications displaying records that are countable by fingers.
- Without relational attributes (like prev, next URL), it gives negative impacts on SEO’s point of view.
About this example
This example has the code to group the pagination, sorting, search for a listing page.
The pagination UI will show limited pagination links. It extends the link stack on moving forward page by page.
In this example, we have three options based on which pagination format will be changed.
The pagination request carries over the search and sorting parameters if exist.
It calls an AJAX script to send the pagination, search and sort request data to the PHP.
It allows to search and sort by name via AJAX. The default sorting order is ascending (ASC) to sort the name column in alphabetical order.
The on-click event of the column header switches the sorting orders between ‘ASC’ and ‘DESC’
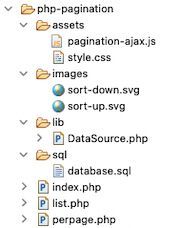
File structure
This is the file structure of the PHP pagination example. The has the paginated results to be rendered into the home page.
The list.php is to display the results queried with a per-page limit. The perpage.php file contains the handlers to prepare the pagination HTML to be shown into the UI.
Home page HTML to render pagination UI
The following code shows the HTML to display the member database results.
It displays a name-wise search panel above the table header. Also, the first column displays the member names with a sorting feature.
The PHP pagination, search and sorting actions give results without page refresh. It uses jQuery AJAX to request PHP to perform these actions without reloading the page.
The “listViaAJAX()” JavaScript function request PHP pagination result via AJAX. The “sortList()” function, sets the ordering request parameters to get the sorted results.
The search form submit-button invokes the listViaAJAX() code to send the keyword. In the callback, it gets the response HTML from the server and updates the UI.
PHP Pagination with Search