# Метод pack()
Для позиционирования элементов в окне применяются различные способы, и самый простой способ представляет вызов у элемента метода pack() . Этот метод принимает следующие параметры:
- expand (растянуть): если равно True , то виджет заполняет все пространство контейнера.
- fill (заполнить): определяет, будет ли виджет растягиваться, чтобы заполнить свободное пространство вокруг. Этот параметр может принимать следующие значения: NONE (по умолчанию, элемент не растягивается), X (элемент растягивается только по горизонтали), Y (элемент растягивается только по вертикали) и BOTH (элемент растягивается по вертикали и горизонтали).
- side (сторона): выравнивает виджет по одной из сторон контейнера. Может принимать значения: TOP (по умолчанию, выравнивается по верхней стороне контейнера), BOTTOM (выравнивание по нижней стороне), LEFT (выравнивание по левой стороне), RIGHT (выравнивание по правой стороне).
- anchor (якорь): может принимать значения CENTER (центр), N ( north – север), S ( south – юг), W ( west – запад), E ( east – восток) и их комбинации: NW , NE , SW , SE .
Применение метода без параметров может быть таким:
from tkinter import * root = Tk() button = Button(root, text="Click me!") button.pack() root.mainloop() Необходимость реализации виджетов друг за другом с лева на право:
from tkinter import * root = Tk() button1 = Button(root, text="Button 1", fg="red", bg="yellow") button1.pack(side=LEFT) button2 = Button(root, text="Button 2", fg="orange", bg="green") button2.pack(side=LEFT) button3 = Button(root, text="Button 3", fg="white", bg="blue") button3.pack(side=LEFT) root.mainloop() Расположение элементов по разные стороны. Для лучшего понимания попробуйте растянуть окно и понаблюдать за положением виджетов:
from tkinter import * root = Tk() button1 = Button(root, text="Button 1", fg="red") button1.pack() button2 = Button(root, text="Button 2", fg="green") button2.pack(side=TOP) button3 = Button(root, text="Button 3", fg="black") button3.pack(side=LEFT) button4 = Button(root, text="Button 4", fg="purple") button4.pack(side=RIGHT) button5 = Button(root, text="Button 5", fg="blue") button5.pack(side=BOTTOM) root.mainloop() # Упражнения
- Создайте программу с тремя копками: 1, 2, 3. Расположите сверху вниз столбиком: 1, 2, 3 с привязкой к верхнему краю окна. Разверните окно на весь экран и проверьте корректность отображения.
- Создайте программу с тремя копками: 1, 2, 3. Расположите сверху вниз столбиком: 3, 2, 1 с привязкой к нижнему краю окна. Разверните окно на весь экран и проверьте корректность отображения.
- Создайте программу с тремя копками: 1, 2, 3. Расположите строчкой: 1, 2, 3 с привязкой к левому краю окна. Разверните окно на весь экран и проверьте корректность отображения.
- Создайте программу с тремя копками: 1, 2, 3. Расположите строчкой: 3, 2, 1 с привязкой к правому краю окна. Разверните окно на весь экран и проверьте корректность отображения.
# Растягивание виждета
Комбинируя параметры side и fill , можно растянуть элемент по вертикали:
from tkinter import * root = Tk() button_1 = Button(root, text="One", bg="red", fg="white") button_1.pack() button_2 = Button(root, text="Two", bg="green", fg="black") button_2.pack(side=TOP, fill=X) button_3 = Button(root, text="Three", bg="blue", fg="yellow") button_3.pack(side=LEFT, fill=Y) button_4 = Button(root, text="Four", bg="purple", fg="lightblue") button_4.pack(side=RIGHT) button_5 = Button(root, text="Five", bg="blue", fg="pink") button_5.pack(side=BOTTOM) root.mainloop() Следующие два свойства – fill (заполнение) и expand (расширение). По-умолчанию expand равен нулю (другое значение – единица), а fill – NONE (другие значения BOTH , X , Y ). Создадим окно с одной меткой:
from tkinter import * root = Tk() label = Label(bg="lightgreen", width=30, height=10, text="This is a label") label.pack() root.mainloop() Если начать расширять окно или сразу раскрыть его на весь экран, то метка окажется вверху по вертикали и в середине по горизонтали. Причина, по которой метка не в середине по вертикали заключается в том, что side по-умолчанию равен TOP .
Если установить свойство expand в 1, то при расширении окна метка будет всегда в середине:
Свойство fill заставляет виджет заполнять все доступное пространство. Заполнить его можно во всех направлениях или только по одной из осей:
Последняя опция метода pack() – anchor (якорь) – может принимать значения N ( north – север), S ( south – юг), W ( west – запад), E ( east – восток) и их комбинации:
… label.pack(expand=1, anchor=SE) … # Упражнения
- Создайте программу с двумя кнопками растягиваемые по горизонтали, прикрепленными к верхней и нижней границам окна.
- Создайте программу с двумя кнопками растягиваемые по вертикали, прикрепленными к левой и правой границам окна.
- Напишите программу с кнопкой растягивающейся на всё окно, независимо от размера окна.
- Создайте четыре программы с кнопкой, которая будет привязана к углу окна. И при увеличении размеров окна виджет продолжит оставаться в том же углу:
- в левом верхнем углу окна;
- в правом верхнем углу окна;
- в левом нижнем углу окна;
- в правом нижнем углу окна;
- Создайте одну программу с четырьмя кнопками по углам окна. И при увеличении размеров окна виджет продолжит оставаться в тех же углах:
- в левом верхнем углу окна;
- в правом верхнем углу окна;
- в левом нижнем углу окна;
- в правом нижнем углу окна;
- Создайте программу с центральным расположением метки с текстом «Центр». При увеличении размеров окна виджет продолжит оставаться по центру: по горизонтали и вертикали.
- Для дальнейшего переиспользования кода, создайте новый файл с названием app_rainbow.py . Напишите программу с заголовком «Colors» и меткой с текстом «Color name», размер шрифта для всех виджетов можно указать font=20 :
- Добавьте в программу одно-строчное текстовое поле с текстом «Color code». Выровняйте текст по центру текстового поля, используя свойство justify=CENTER :
- Добавьте в программу 7 кнопок, цвета которых соответствуют цветам радуги. Коды цветов в шестнадцатеричной кодировке:
- #ff0000 – красный (red),
- #ff7d00 – оранжевый (orange),
- #ffff00 – желтый (yellow),
- #00ff00 – зеленый (green),
- #007dff – голубой (lightblue),
- #0000ff – синий (blue),
- #7d00ff – фиолетовый (purple).
- Добавьте событие вызова функции при нажатия красной кнопки. Функция выводит в консоль текст: название red и код цвета #ff0000 .
- Измените функцию так, чтобы при нажатии на кнопку, менялся текст и цвет текста ранее созданной метки на соответствующее название цвета нажатой кнопки.
- доработайте функцию так, чтобы при нажатии на кнопку, менялся текст и фон, ранее созданного, текстового поля на соответствующий код цвета нажатой кнопки:
- добавьте отдельные функции для каждой кнопки, которые будут выводить название и код нажатой кнопки.
Pack python fill both
Для позиционирования виджетов в контейнере применяются различные способы. Один из них представляет вызов у виджета метода pack() . Этот метод принимает следующие параметры:
- expand : если равно True, то виджет заполняет все пространство контейнера.
- fill : определяет, будет ли виджет растягиваться, чтобы заполнить свободное пространство вокруг. Этот параметр может принимать следующие значения: NONE (по умолчанию, элемент не растягивается), X (элемент растягивается только по горизонтали), Y (элемент растягивается только по вертикали) и BOTH (элемент растягивается по вертикали и горизонтали).
- anchor : помещает виджет в определенной части контейнера. Может принимать значения n, e, s, w, ne, nw, se, sw, c, которые являются сокращениями от Noth(север — вверх), South (юг — низ), East (восток — правая сторона), West (запад — левая сторона) и Center (по центру). Например, значение nw указывает на верхний левый угол
- side : выравнивает виджет по одной из сторон контейнера. Может принимать значения: TOP (по умолчанию, выравнивается по верхней стороне контейнера), BOTTOM (выравнивание по нижней стороне), LEFT (выравнивание по левой стороне), RIGHT (выравнивание по правой стороне).
- ipadx : устанавливает отступ содержимого виджета от его границы по горизонтали.
- ipady : устанавливают отступ содержимого виджета от его границы по вертикали.
- padx : устанавливает отступ виджета от границ контейнера по горизонтали.
- pady : устанавливает отступ виджета от границ контейнера по вертикали.
Растяжение виджета
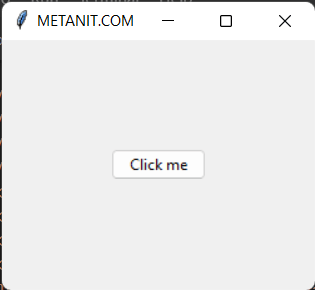
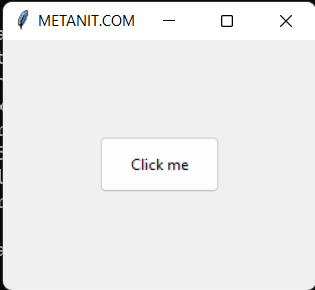
Для растяжения виджета применяется параметру expand передается значение True (или соответствующее число). Причем при отсутствии других параметров позиционирования значение expand=True позволяет поместить виджет по центру:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(expand=True) root.mainloop()Anchor
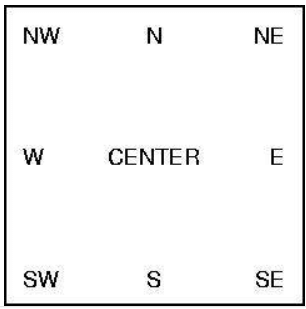
Параметр anchor помещает виджет в определенной части контейнера. Может принимать следующие значения:
- n : положение вверху по центру
- e : положение в правой части контейнера по центру
- s : положение внизу по центру
- w : положение в левой части контейнера по центру
- nw : положение в верхнем левом углу
- ne : положение в верхнем правом углу
- se : положение в нижнем правом углу
- sw : положение в нижнем левом углу
- center : положение центру
Схематически это выглядит следующим образом:
Стоит отметить, что значение в кавычках для параметра anchor передается в нижнем регистре, без кавычек — в верхнем регистре
btn.pack(anchor="nw") btn.pack(anchor=NW)
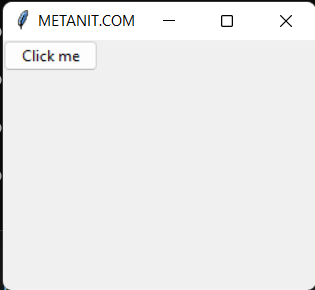
Также стоит отметить, что для некоторых сценариев (например, помещение в нижней части контейнера) может потребоваться указать для параметра expand значение True. Например, поместим кнопку в верхнем левом углу:
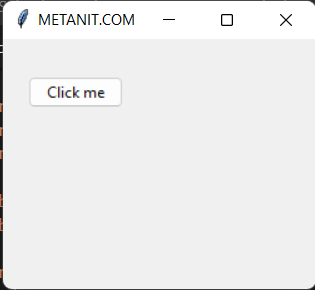
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(anchor="nw") root.mainloop()Заполнение контейнера
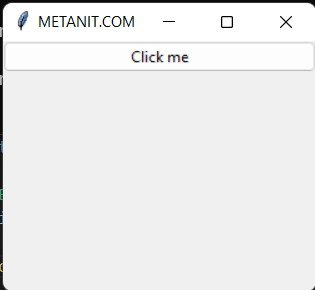
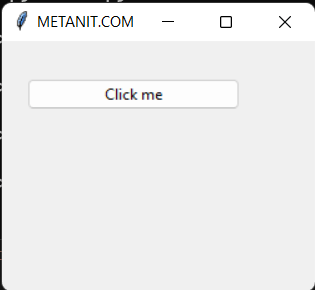
Параметр fill позволяет заполнить пространство контейнер по горизонтали (значение X), по вертикали (значение Y) или по обеим сторонам (значение BOTH). По умолчанию значение NONE, при котором заполнение контейнера отсутствует. Например, заполним все пространство контейнера по горизонтали
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(fill=X) root.mainloop()Для заполнения контейнера по всем сторонам также требуется установить параметр expand = True
btn.pack(fill=BOTH, expand=True)
Отступы
Параметры padx и pady позволяют указать отступы виджета от границ контейнера:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(anchor="nw", padx=20, pady=30) root.mainloop()Здесь кнопка смещена относительно верхнего левого угла на 20 единиц вправо и на 30 единиц вниз
Выше устанавливался общий отступ от левой и правой стороны и общий отступ от верхней и нижней кромки контейнера. Поскольку кнопка позиционировалась в верхнем левом углу и имеела небольшие размеры, отступ от нижней и правой кромки контейнера нас не особо интересовали. Однако при желании мы можем задать отдельно два отступа от правой и левой границы и отдельно два отступа от верхней и нижней границ:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(fill=X, padx=[20, 60], pady=30) root.mainloop()В данном случае отступ слева — 20 единиц, а справа — 60 единиц
Параметры ipadx и ipady позволяют указать отступы содержимого виджета от границ виджета по горизонтали и вертикали соответственно:
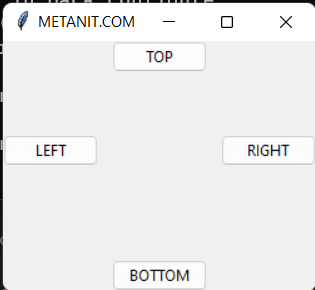
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(expand=True, ipadx=10, ipady=10) root.mainloop()Позиционирование по стороне
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn1 = ttk.Button(text="BOTTOM") btn1.pack(side=BOTTOM) btn2 = ttk.Button(text="RIGHT") btn2.pack(side=RIGHT) btn3 = ttk.Button(text="LEFT") btn3.pack(side=LEFT) btn4 = ttk.Button(text="TOP") btn4.pack(side=TOP) root.mainloop()Комбинируя параметры side и fill, можно растянуть элемент по вертикали:
btn1 = ttk.Button(text="CLICK ME") btn1.pack(side=LEFT, fill=Y)