- overflow-y¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- overflow-y
- Синтаксис
- Значения
- Объектная модель
- overflow-y
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Спецификация
- Браузеры
- См. также
- overflow-y¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- Пользовательские полосы прокрутки в CSS
- Вступление
- Настройка дизайна долосы прокрутки
- Старый синтаксис
- Ширина полосы прокрутки
overflow-y¶
Свойство overflow-y управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13
/* Keyword values */ overflow-y: visible; overflow-y: hidden; overflow-y: clip; overflow-y: scroll; overflow-y: auto; /* Global values */ overflow-y: inherit; overflow-y: initial; overflow-y: revert; overflow-y: revert-layer; overflow-y: unset; Значения¶
visible Отображается всё содержание элемента, даже за пределами установленной высоты. hidden Отображается только область внутри элемента, остальное будет скрыто. scroll Всегда добавляется вертикальная полоса прокрутки. auto Вертикальная полоса прокрутки добавляется только при необходимости.
Значение по-умолчанию: visible
Применяется к блочным элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
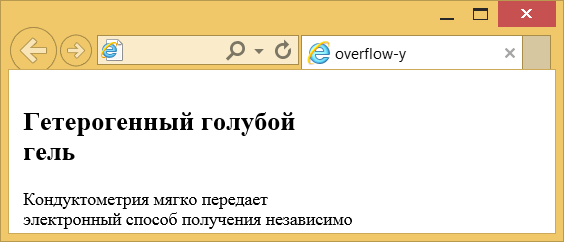
html> head> meta charset="utf-8" /> title>overflow-ytitle> style> body overflow-y: hidden; /* Убираем вертикальную полосу прокрутки */ > .layer width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ > style> head> body> div class="layer"> h2>Гетерогенный голубой гельh2> p> Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. p> div> body> html> overflow-y
Свойство overflow-y управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
Синтаксис
overflow-y: auto | hidden | scroll | visible
Значения
visible Отображается все содержание элемента, даже за пределами установленной высоты. hidden Отображается только область внутри элемента, остальное будет скрыто. scroll Всегда добавляется вертикальная полоса прокрутки. auto В зависимости от браузера. В основном, вертикальная полоса прокрутки добавляется только при необходимости.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
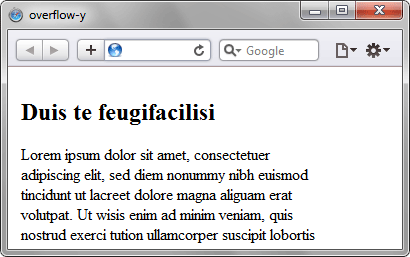
Duis te feugifacilisi Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow-y
Объектная модель
[window.]document.getElementById(» elementID «).style.overflowYoverflow-y
Свойство overflow-y управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
Краткая информация
Синтаксис
overflow-y: auto | hidden | scroll | visibleСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
visible Отображается всё содержимое элемента, даже за пределами установленной высоты. hidden Отображается только область внутри элемента, остальное будет скрыто. scroll Всегда добавляется вертикальная полоса прокрутки. auto Вертикальная полоса прокрутки добавляется только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow-y
Объектная модель
Объект.style.overflowY
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
overflow-y¶
Свойство overflow-y управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13
/* Keyword values */ overflow-y: visible; overflow-y: hidden; overflow-y: clip; overflow-y: scroll; overflow-y: auto; /* Global values */ overflow-y: inherit; overflow-y: initial; overflow-y: revert; overflow-y: revert-layer; overflow-y: unset; Значения¶
visible Отображается всё содержание элемента, даже за пределами установленной высоты. hidden Отображается только область внутри элемента, остальное будет скрыто. scroll Всегда добавляется вертикальная полоса прокрутки. auto Вертикальная полоса прокрутки добавляется только при необходимости.
Значение по-умолчанию: visible
Применяется к блочным элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
html> head> meta charset="utf-8" /> title>overflow-ytitle> style> body overflow-y: hidden; /* Убираем вертикальную полосу прокрутки */ > .layer width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ > style> head> body> div class="layer"> h2>Гетерогенный голубой гельh2> p> Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. p> div> body> html> Пользовательские полосы прокрутки в CSS
От автора: в наши дни пользовательские полосы прокрутки становятся все более популярными, и я хочу рассмотреть эту тему. Есть разные причины для настройки полосы прокрутки. Например, полоса прокрутки по умолчанию может сделать пользовательский интерфейс приложения несовместимым с различными операционными системами, и поэтому нам нужно использовать единый стиль полосы прокрутки.
Мне всегда было интересно узнать, как настроить полосу прокрутки в CSS, но у меня не было возможности сделать это. В этой статье я воспользуюсь такой возможностью, узнаю больше о полосах прокрутки и задокументирую свои открытия.
Вступление
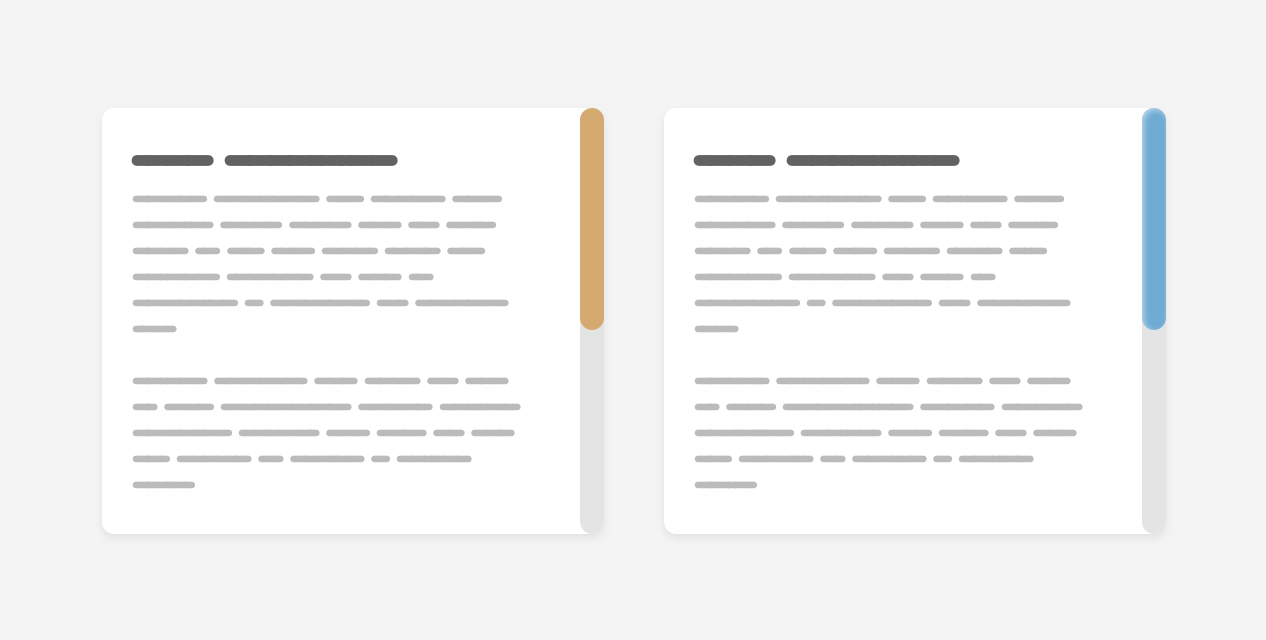
Первое, что я хочу объяснить, — это компоненты или части полосы прокрутки. Полоса прокрутки содержит дорожку и ползунок. Вот наглядное изображение, которое их показывает:
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Дорожка — это основа полосы прокрутки, а ползунок — это то, что пользователь перетаскивает для прокрутки страницы или раздела.
Следует иметь в виду одну важную вещь: полоса прокрутки может работать горизонтально или вертикально, в зависимости от дизайна. Кроме того, она может измениться при работе с многоязычным веб-сайтом, который работает как слева направо (LTR), так и справа налево (RTL).
Настройка дизайна долосы прокрутки
Раньше пользовательская полоса прокрутки использовалась только для webkit, поэтому, она не использовались в Firefox и IE. Сейчас, у нас есть новый синтаксис, который работает только в Firefox и упростит нам жизнь, когда он будет полностью поддерживаться. Я пройдусь по старому синтаксису Webkit, а затем по новому.
Старый синтаксис
Ширина полосы прокрутки
Во-первых, нам нужно определить размер полосы прокрутки. Это может быть ширина вертикальных полос прокрутки и высота горизонтальных.