- outline
- Try it
- Constituent properties
- Syntax
- Values
- Description
- Accessibility concerns
- Formal definition
- How to Remove and Style the Border Around Text Input Boxes in Google Chrome
- Example of styling the border around the text input boxes with the :focus and :active pseudo-classes:
- Example of removing input highlighting:
- CSS Text Stroke/Outline
- Using 4 Text Shadows
- Using 8 Box Shadows
- Using -webkit-text-stroke Property
- Using SVG Filters
- Black Outline
- Colored Outline
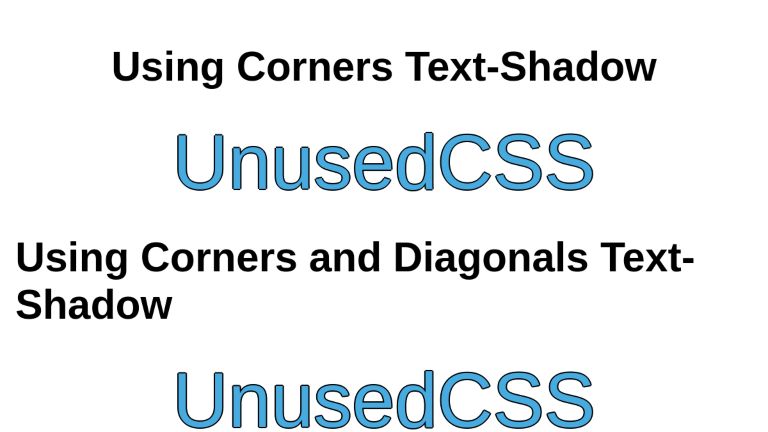
- Using Corners Text-Shadow
- Using Corners and Diagonals Text-Shadow
- Using Text Stroke
- Using SVG Filter (Black Outline Only)
- Using SVG Filter (All Colors Supported)
- Examples
outline
The outline CSS shorthand property sets most of the outline properties in a single declaration.
Try it
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* style */ outline: solid; /* color | style */ outline: #f66 dashed; /* style | width */ outline: inset thick; /* color | style | width */ outline: green solid 3px; /* Global values */ outline: inherit; outline: initial; outline: revert; outline: revert-layer; outline: unset;
The outline property may be specified using one, two, or three of the values listed below. The order of the values does not matter. As with all shorthand properties, any omitted sub-values will be set to their initial value.
Note: The outline will be invisible for many elements if its style is not defined. This is because the style defaults to none . A notable exception is input elements, which are given default styling by browsers.
Values
Sets the color of the outline. Defaults to invert for browsers supporting it, currentcolor for the others. See outline-color .
Sets the style of the outline. Defaults to none if absent. See outline-style .
Sets the thickness of the outline. Defaults to medium if absent. See outline-width .
Description
Outline is a line outside of the element’s border. Unlike other areas of the box, outlines don’t take up space, so they don’t affect the layout of the document in any way.
There are a few properties that affect an outline’s appearance. It is possible to change the style, color, and width using the outline property, the distance from the border using the outline-offset property, and corner angles using the border-radius property.
An outline is not required to be rectangular: While dealing with multiline text, some browsers will draw an outline for each line box separately, while others will wrap the whole text with a single outline.
Accessibility concerns
Assigning outline a value of 0 or none will remove the browser’s default focus style. If an element can be interacted with it must have a visible focus indicator. Provide obvious focus styling if the default focus style is removed.
Formal definition
- outline-color : invert , for browsers supporting it, currentColor for the other
- outline-style : none
- outline-width : medium
- outline-color : For the keyword invert , the computed value is invert . For the color value, if the value is translucent, the computed value will be the rgba() corresponding one. If it isn’t, it will be the rgb() corresponding one. The transparent keyword maps to rgba(0,0,0,0) .
- outline-width : an absolute length; if the keyword none is specified, the computed value is 0
- outline-style : as specified
- outline-color : a color
- outline-width : a length
- outline-style : by computed value type
How to Remove and Style the Border Around Text Input Boxes in Google Chrome
So, in the example above, it is much more difficult for the user to fill the form when they don’t clearly see which input field is active at the moment.
That’s why it is recommended to remove the default outline and add your preferred style to the box to indicate that it is active when clicking on it.
Remove the outline and add a border style using the :focus and :active pseudo-classes with the field. Also, you can remove the default borders on certain sides by setting them to «transparent».
Example of styling the border around the text input boxes with the :focus and :active pseudo-classes:
html> html> head> title>Title of the document title> style> input < padding: 5px; margin: 5px 0; outline: none; > input:focus, input:active < border-color: transparent; border-bottom: 2px solid #1c87c9; > style> head> body> form> label for="myOutline">Click the input below to see how the styled outline appears. label> br> input type="text" id="myOutline" placeholder="Enter Something" /> form> body> html>See another example where the outline: none; is set for , and fields.
Example of removing input highlighting:
html> html> head> title>Title of the document title> style> input, textarea < padding: 5px; > span < display: block; padding: 15px 0 3px; > input:focus, textarea:focus, select:focus < outline: none; > style> head> body> h3>Removed Input Highlighting for input, textarea and select form fields h3> form> span>An input field: span> input type="text"> span>A textarea field: span> textarea> textarea> span>A select field: span> select> option>Select option> option>Select option> select> form> body> html>Note that the «outline» property is important for accessibility because it indicates to users who navigate using the keyboard where the focus is. If you remove it completely, it may make your website less accessible. If you do decide to style the outline, make sure it is still visible and meets accessibility guidelines.
CSS Text Stroke/Outline
Developing content for the web, you may come across the requirement of adding an outline to the text. This article will demonstrate different possibilities for creating text outlines via CSS and their limitations.
Let’s start with the text-shadow property. You may be tempted to think that a plain text-shadow should fulfill our requirement but that is not the case. While it tries to provide a good approximation, the browser has to render the text multiple times and it is not perfect at corners. Let’s see it in action.
Using 4 Text Shadows
Let’s create a text and add 4 text shadows to it, one for each direction.
Zooming in on the result, you can see the corners are not filled in and some curves lack the outline.
Using 8 Box Shadows
We can improve the results by adding diagonal shadows to fill in the corners. The «1.41» values are there to make the diagonal shadows the correct distance. This value is easy to calculate with the following formula: √(R² ÷ 2) (where R is the radius of the stroke). To put it more simply, take the desired stroke width (in this case 2), multiply it by itself (2 × 2 = 4), divide that by 2 (4 ÷ 2 = 2), and then take the square root (√ 2 = 1.41).
This required the browser to render the text 9 times. The shadows are improved but still not perfect. If you zoom into the corners, you can still observe steps at the corners.
This technique performs particularly poorly in the case of thicker strokes. The diagonal stroke distances have been calculated in the same way: √(9² ÷ 2) = 6.36
Using -webkit-text-stroke Property
CSS offers a dedicated property named —webkit-text-stroke which is capable of applying perfect text outline.
This property has fairly good support across browsers. But to be on the safe side, we can use the text-shadow as a fallback, and only use the -webkit-text-stroke if the browser supports it.
.text-outline < text-shadow: 1.41px 1.41px black, 2px 0 black, 1.41px -1.41px black, 0 -2px black, -1.41px -1.41px black, -2px 0 black, -1.41px 1.41px black, 0 2px black; >@supports (-webkit-text-stroke: 1px black) < .text-outline < -webkit-text-stroke: 2px black; text-shadow: none; >> This will render the perfect outline on browsers that support it, and the fallback text-shadow outline on browsers that do not.
Zomming-in on the corners, you can observe there are no steps or missed curves — if. your browser supports text-stroke property.
Using SVG Filters
SVG filters are a very handy tool for visually modifying content. There are many filters offered out of the box with flexible, customizable properties. You can apply the filters step-by-step and monitor the output of each. SVG Filters enable theoretically infinite possible effects for the text.
For this article, we will build two outline filters step by step. The first one will build an outline that supports black color only while the second one will be able to draw an outline of any color of your choice.
Note: SVG filter does not quite provide an even stroke all the way around the text. It also does not have any better browser support than -webkit-text-stroke , making the -webkit-text-stroke the best option for most websites, with the text-shadow fallback.
Black Outline
Let’s build the first filter. We can create an outline by taking the text’s alpha-channel/opacity (visually exact text but black colored only as all the other colors are dropped), increasing its thickness (dilating it), and placing the original text on top of it.
We render the original text.
We define the boilerplate of the filter.
Step 1: Take the source alpha only of the text input using the feMorphology filter.
Note that we are adding code to the original boilerplate step by step, and not defining a new filter.
Step 2: Dilate (make bigger) the result of source alpha. We will dilate it with a radius of 2. This dilution will become the thickness of the outline. You can adjust the value as per your need.
Step 3: Merge the dilated text and the original text. Original text will be placed on top of the alpha. This is the last step and the end visual result will be our text with an outline. We have the final code of the filter and its visual output.
You can now use this filter on the text (or any other element) to get a black outline, with a thickness of your choice. Applying the filter requires only setting the element’s filter attribute in CSS.
Note: If you need to put the definition of your SVG Filters in the markup of your page without them showing up as text (just like for this article), make sure you wrap them in an absolutely positioned having a width and height of 0 pixels. You may be tempted to wrap in a with display set to none but the filter stops working in that case.
Colored Outline
The step-by-step process behind the second filter will be as follows
- Create a replica of text with increased/dilated thickness
- Create a solid rectangle with the color of your choice
- Compose the text and rectangle together so that only the overlapping pixels of the rectangle are extracted as output. This will essentially complete the process of creating a colored outline
- Merge the text and colored outline into one. The result will be the original text with an outline of the selected color
Let’s build the second filter — one that supports any color for the outline. Here is our original text
We define the boilerplate of the filter.
Step 1: Add an feMorphology filter that takes the source alpha channel (opacity) of the input and dilates it with a radius of 2. This will create a replica of text but with increased thickness. The result is stored in “Dilated”.
Step 2: Add an feFlood filter to create a solid rectangle. We provide our selected color as a hexcode with the input named flood-color. The result gets stored in “OutlineColor”.
Step 3: Compose the source alpha and the rectangle together using feComposite filter. The feComposite filter uses the «in» operation, which takes each pixel from the «in» attribute. If it overlaps a pixel in the «in2» attribute, then the pixel from «in» is used. Since we have just used the alpha channel in feMorphology, this essentially turns the «in2» attribute into a mask for the «in» attribute, effectively creating a larger version of our original text in a solid color of our choice. This gets stored in «Outline».
Step 4: Merge the outline and the text. After composing the solid rectangle with our outline mask, we have our colored outline. The last step is to merge the outline and text together using feMerge filter.
Now we can apply it to our element using CSS.
Here is the complete codepen.
Using Corners Text-Shadow
UnusedCSSUsing Corners and Diagonals Text-Shadow
UnusedCSSUsing Text Stroke
UnusedCSSUsing SVG Filter (Black Outline Only)
UnusedCSSUsing SVG Filter (All Colors Supported)
UnusedCSS
* < font-family: sans-serif; >body < height: 100vh; margin: 0; >.container < display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 24px; >.main-text < font-size: 120px; color: #48abe0; >.text-outline < text-shadow: 2px 0 black, 0 -2px black, -2px 0 black, 0 2px black; >.text-outline-diagonal < text-shadow: 1.41px 1.41px black, 2px 0 black, 1.41px -1.41px black, 0 -2px black, -1.41px -1.41px black, -2px 0 black, -1.41px 1.41px black, 0 2px black; >.text-outline-stroke < -webkit-text-stroke: 2px black; >.text-outline-svg-black < filter: url(#outlineBlack); >.text-outline-svg-colored
Examples
See the Pen text stroke by Freddy Gomez (@dajama) on CodePen.
Stroked text with decoration
A fancy mill using text stroke and animation
A very subtle text stroke with a background image
UnusedCSS helps website owners remove their unused CSS every day. See how much you could save on your website:
You Might Also Be Interested In