- Running Html on localhost
- Running Html on localhost
- How to run your HTML/PHP site on localhost with XAMPP
- HTML : How to run a html file on localhost (any port)
- How to run php or html file in localhost
- Running HTML file in localhost:8080
- viewing webserver http headers
- How to open a local html file, not with file:// but with a web server like http://localhost:8080/VideoUsingWebComponents/index.html
- Access localhost:3000 through localhost/myproject/index.html
- How to run html file on localhost
- What is localhost and where can I access it?
- Local server. What is that?
- method 1: Use python to run a HTML page on localhost
- 2: Use PHP to run an inbuilt localhost server
- 3: Use Node js to run html file on local host
- When to use localhost to run a html page
- I still can’t get the server to work. What should I look for?
- About
- Recent Posts
Running Html on localhost
Solution 1: localhost:8080 is a port that is used by any server that runs on your computer. Solution 2: run your html file in your local machine host it locally on any port ng rok installation and doc install ngrok type in your shell ngrok http port number and send the link generated to others machine they will see your html file Solution 1: You want to open http://localhost:8000 instead.
Running Html on localhost
Localhost is your local machine, as mentioned in other comments. I assume what you want is to run an HTTP server so another computer can access HTML files on your machine via their browser?
You can run an HTTP server in a number of different ways. For example, with Python3:
Or manually from within Python3:
import http.server import socketserver PORT = 8000 Handler = http.server.SimpleHTTPRequestHandler with socketserver.TCPServer(("", PORT), Handler) as httpd: print("serving at port", PORT) httpd.serve_forever() You can then get the IP address of your machine with ipconfig (Windows), (it’ll probably start with 192.168. ) and give this to the other person on the same network.
Add a comment if you are stuck and I can help you further.
run your html file in your local machine host it locally on any port ng rok installation and doc
ngrok http port number and send the link generated to others machine they will see your html file
How to open a local html file, not with file:// but with a web server like, localhost:8080 is a port that is used by any server that runs on your computer. But usually you need to install such a server on your own.
How to run your HTML/PHP site on localhost with XAMPP
How to run your website locally with XAMPP. Test your site without putting it on a web server Duration: 4:41
HTML : How to run a html file on localhost (any port)
HTML : How to run a html file on localhost (any port) [ Gift : Animated Search Engine : https Duration: 1:30
How to run php or html file in localhost
How to run php or html file in localhost. How To Access A Local Website (localhost) from
Duration: 1:53
Running HTML file in localhost:8080
Problem is when I try to open localhost:8080 it downloads the HTML file instead of displaying it.
You want to open http://localhost:8000 instead.
When you use the command you mentioned, python3 -m http.server , it defaults to port 8000, as explained in its startup output:
$ python3 -m http.server Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) . We don’t know what different server you have running on port 8080, but apparently it doesn’t put Content-type: text/html in its output headers.
viewing webserver http headers
It’s easy to view those headers, e.g. with wget use the -S switch.
You need to add an option that’ll put your website on port 8080 because the http.server command defaults to port 8000 .
python3 -m http.server 8080 Then when you go to 0.0.0.0:8080 it should show you your webpage instead of a download prompt.
Also, you might have another instance of http.server running on port 8080 .
You can find the PID of this task using:
Which should show something that looks like this:
Then you could kill it using:
Or in my case the task that’s running on port 8080 is:
Or, if you don’t mind, just kill all Python3 tasks using:
Which in my case would kill both Python3 tasks.
WARNING: be very, VERY careful before running the killall command, because this command will NOT save your work .
UPDATE: that blurry section in the picture is my username, I wasn’t sure if it would be against the rules to include it.
Using Node.js as a simple web server, Just open any HTML file in Brackets, press «Live Preview» and it starts a static server and opens your browser at the page. The browser will auto refresh
How to open a local html file, not with file:// but with a web server like http://localhost:8080/VideoUsingWebComponents/index.html
localhost:8080 is a port that is used by any server that runs on your computer.
But usually you need to install such a server on your own.
Mozilla has an article explaining everything in detail — https://developer.mozilla.org/en-US/docs/Learn/Common_questions/set_up_a_local_testing_server
And this guy explains things in even more simplified way on how to install server on all platforms, just scroll to windows section — https://www.maketecheasier.com/setup-local-web-server-all-platforms/
Hope both of these links help you!
Python comes with a built-in server which you can directly invoke:
python -m SimpleHTTPServer How to run your HTML/PHP site on localhost with XAMPP, How to run your website locally with XAMPP. Test your site without putting it on a web server Duration: 4:41
Access localhost:3000 through localhost/myproject/index.html
If you want run your project as domain name instead of localhost:3000 then just follow this link https://www.digitalocean.com/community/tutorials/how-to-set-up-apache-virtual-hosts-on-ubuntu-14-04-lts
To be able to access your path without defining a port you would need to use port 80 or port 443 for https.
Concerning the path you should adjust the routing parameter, also have a look at static files in express js.
app.get('/myproject/index', function(req, res)< res.sendFile(__dirname + '/index.html'); >); Running HTML file in localhost:8080, You need to add an option that’ll put your website on port 8080 because the http.
How to run html file on localhost
Normally when I want to view a HTML file, I just right-click it and choose to open it with a web browser. However, I wanted to run a html page using localhost. I went online, researched and found 3 methods that works.
- What is localhost and where can I access it.
- Local server. What is that?
- Methods of accessing HTML page on localhost
- Localhost using python
- Local host using PHP
- Localhost using Node JS
- Why use localhost to host a html page
- When to use localhost to run a html page
Sometimes, you want to see how the HTML page would work as if it were on a server. And that’s where localhost and local server comes in. Let me explain.
What is localhost and where can I access it?
Localhost is the url on a computer that points to itself. The computer does not need the internet for the address to work since it only checks on itself.
To access localhost, you write localhost or 127.0.0.1 on the browser.
When you try to access localhost now, you will find nothing there. or see default apache page(if apache is installed).You need to host a html file on a server(on your computer) that serves a page on localhost.
Local server. What is that?
A local server is a server running on the computer you are working on. It works like any other server. You need to start the server for it. when the server is ready, it can be accessed on a specific url.
Once the server is ready, accessing the localhost on a browser will display the page or folder served by the server.
There are three ways I have tried that worked for me and I will show you how in the next few section. These are:
method 1: Use python to run a HTML page on localhost
Python has a in-built server that you can run with a single command.
Check if python is installed
For this method to work, you need to have python installed on your computer. You can check if you have python installed on Windows computer by checking if it is in your programs list.
For Ubuntu, Mac OS X and Debian, Python comes preinstalled. You can easily check if you have python in your system by typing python —version on the terminal.
Running a html page on localhost UNIX(Linux and Mac OS X)
- Open the terminal on your system.
- Navigate to the folder containing the HTML file.
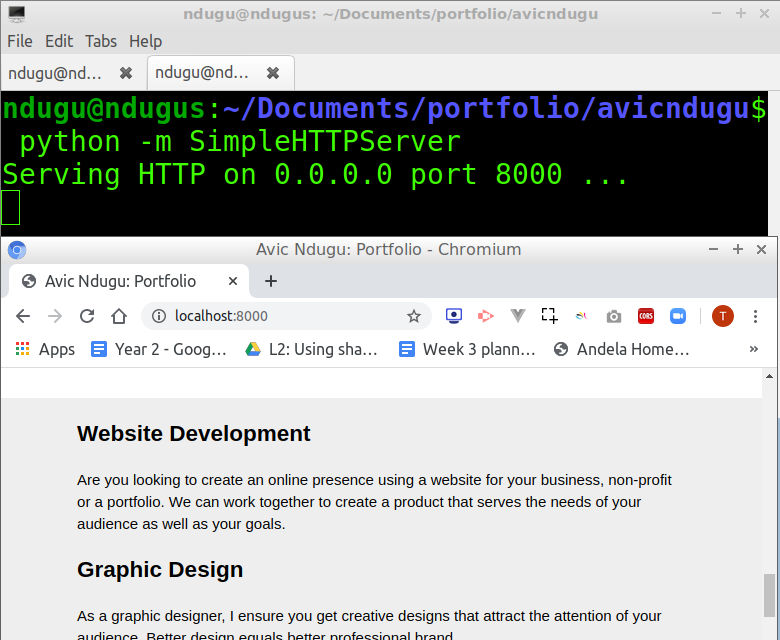
- Run the command: python -m SimpleHTTPServer
You will see a log with where you can access the page
Serving HTTP on 0.0.0.0 port 8000
You can set a specific port number by adding the port numuber to the command. The command on the terminal becomes : python -m SimpleHTTPServer 6734
Then on the browser type localhost:6734 as the URL.
2: Use PHP to run an inbuilt localhost server
Php also has an i built web server that can run your files on local host.
Check if PHP is installed
PHP is usually installed when installing a local LAMP, WAMP or LAMP server setup. You can easily check if you have python in your system by typing: php —version
If PHP is installed, the output will be:
PHP 7.2.15-0ubuntu0.18.04.2 (cli) (built: Mar 22 2019 17:05:14) ( NTS ) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies with Zend OPcache v7.2.15-0ubuntu0.18.04.2, Copyright (c) 1999-2018, by Zend Technologies
Othewise, if you can not get something like this on windows, read you can read how to check if PHP is installed and troubleshooting. You can Read on how to install php on Ubuntu or Windows or Mac OS X.
- Open the terminal on your system.
- Navigate to the folder containing the HTML file.
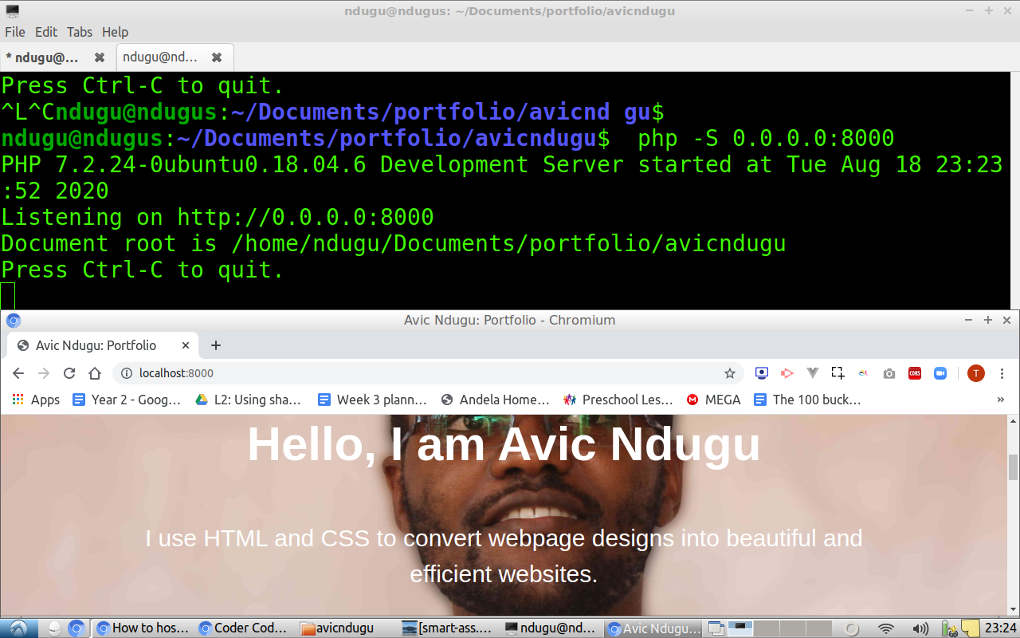
- Run the command: php -S 0.0.0.0:8000 or php -S localhost:8000 on the terminal. You get the following output:
Listening on http://localhost:8000 Document root is /home/ndugu/Documents/portfolio/activity-logger Press Ctrl-C to quit.
3: Use Node js to run html file on local host
If you have nodejs and npm installed,then you can install a http server by running this command in the terminal:
Navigate to folder where you have html file in terminal and type:
To run a specific html file, type:
When to use localhost to run a html page
When you are building and testing a web project that is in your laptop that must run on a server. Some projects require that you have a local server running in your laptop. Localhost is just a way of accessing the server that you are currently working on.
I still can’t get the server to work. What should I look for?
Make sure your are using a colon : after localhost and not a forward slash / .
Most times you will see localhost url written as localhost:8000 or any other 4 digit number. This number is called a port number. The port number allows you to run many pages on localhost with different port numbers at the same time.
When you try to access localhost now, you will find nothing there. You need to host a html file on a server(on your computer) that serves a page on localhost. Once the server is ready, accessing the localhost on a browser will display the page or folder served by the server.
If you are new to HTML, you can learn and practice HTML on this website.
Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.